一键过滤选择百度网盘文件
Posted a10615
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一键过滤选择百度网盘文件相关的知识,希望对你有一定的参考价值。
背景
今天拍照馆通过百度网盘给我发了266张照片,让我选择20张入册。但对方把.CR2和.JPG两种格式都发过来了,其实我只需要把.JPG的下载下来,然后去选择。但我需要从中选择133张,这种数量多、重复性的工作,挺考验耐力的。作为程序员,肯定要想个懒办法去解决它,毫无疑问,就从前端(Ctrl+Shift+I,浏览器的开发者工具)来解决
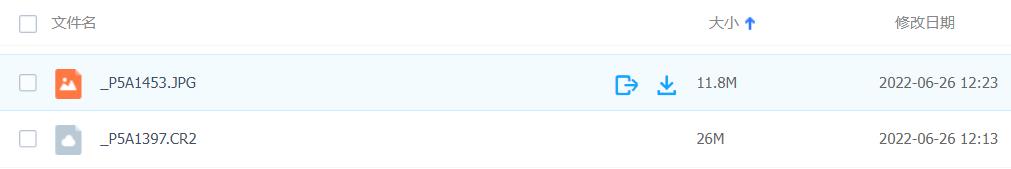
找到两种文件的不同点

对应的元素布局:
<dd class="g-clearfix AuPKyz open-enable" _position="132" _cmd_installed="1" _installed="1">
<span node-type="EOGexf" class="EOGexf"></span>
<div class="JS-fileicon fileicon-small-pic"></div>
<div class="file-name" style="width:60%">
<div class="text">
<a href="javascript:void(0);" class="filename" title="_P5A1453.JPG">_P5A1453.JPG</a>
</div>
...
</div>
</dd>
<dd class="g-clearfix AuPKyz" _position="133" _cmd_installed="1" _installed="1">
<span node-type="EOGexf" class="EOGexf"></span>
<div class="JS-fileicon default-small"></div>
<div class="file-name" style="width:60%">
<div class="text">
<a href="javascript:void(0);" class="filename" title="_P5A1397.CR2">_P5A1397.CR2</a>
</div>
...
</div>
</dd>
不同点就在<dd>标签内的class中。所以只要这么一捞,133个文件就全部捞出来了:
document.getElementsByClassName('g-clearfix AuPKyz open-enable')
执行点击事件
剩下的,就是给执行点击操作:
document.getElementsByClassName('g-clearfix AuPKyz open-enable').forEach(item => item.firstElementChild.click())
注意:
item.click(),是单选功能,而多选,必须使用其子元素<span>
以上是关于一键过滤选择百度网盘文件的主要内容,如果未能解决你的问题,请参考以下文章