Z平台-表单增加自定义CSS样式
Posted 赵戬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Z平台-表单增加自定义CSS样式相关的知识,希望对你有一定的参考价值。
为大家讲解一下,Z平台表单增加CSS自定义样式的方法。
以订单表单中,修改购买者名称字段内容字号为例,先看结果。
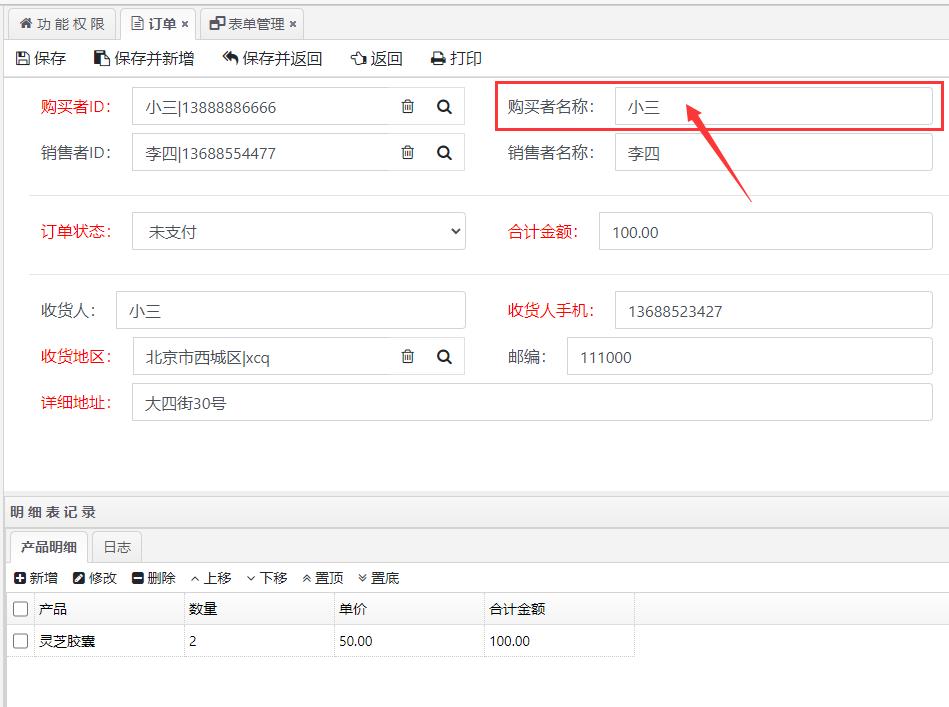
修改前样式

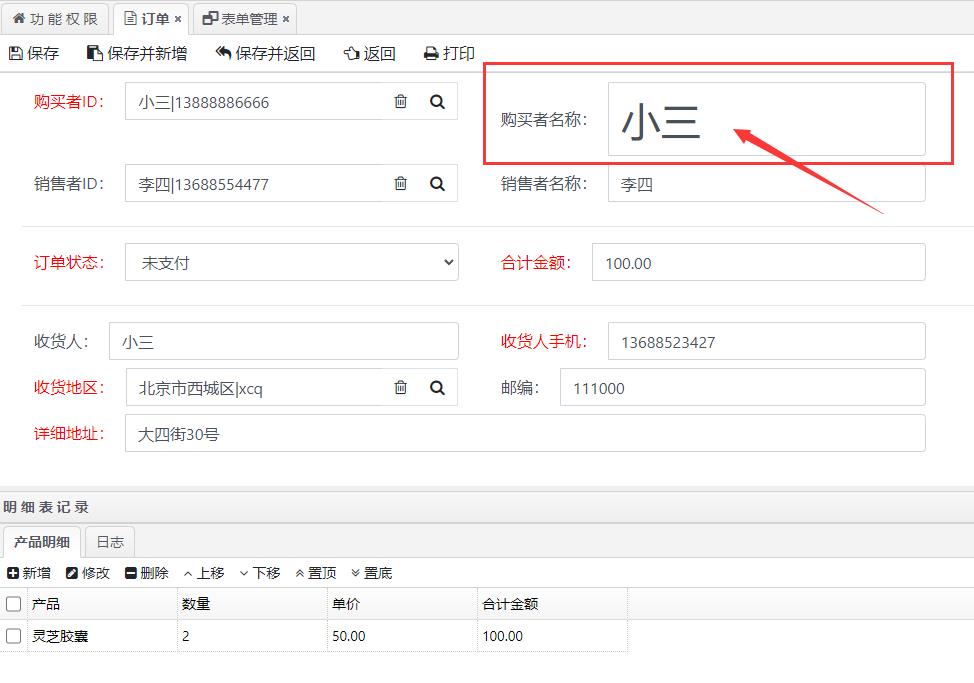
修改后样式

修改方法
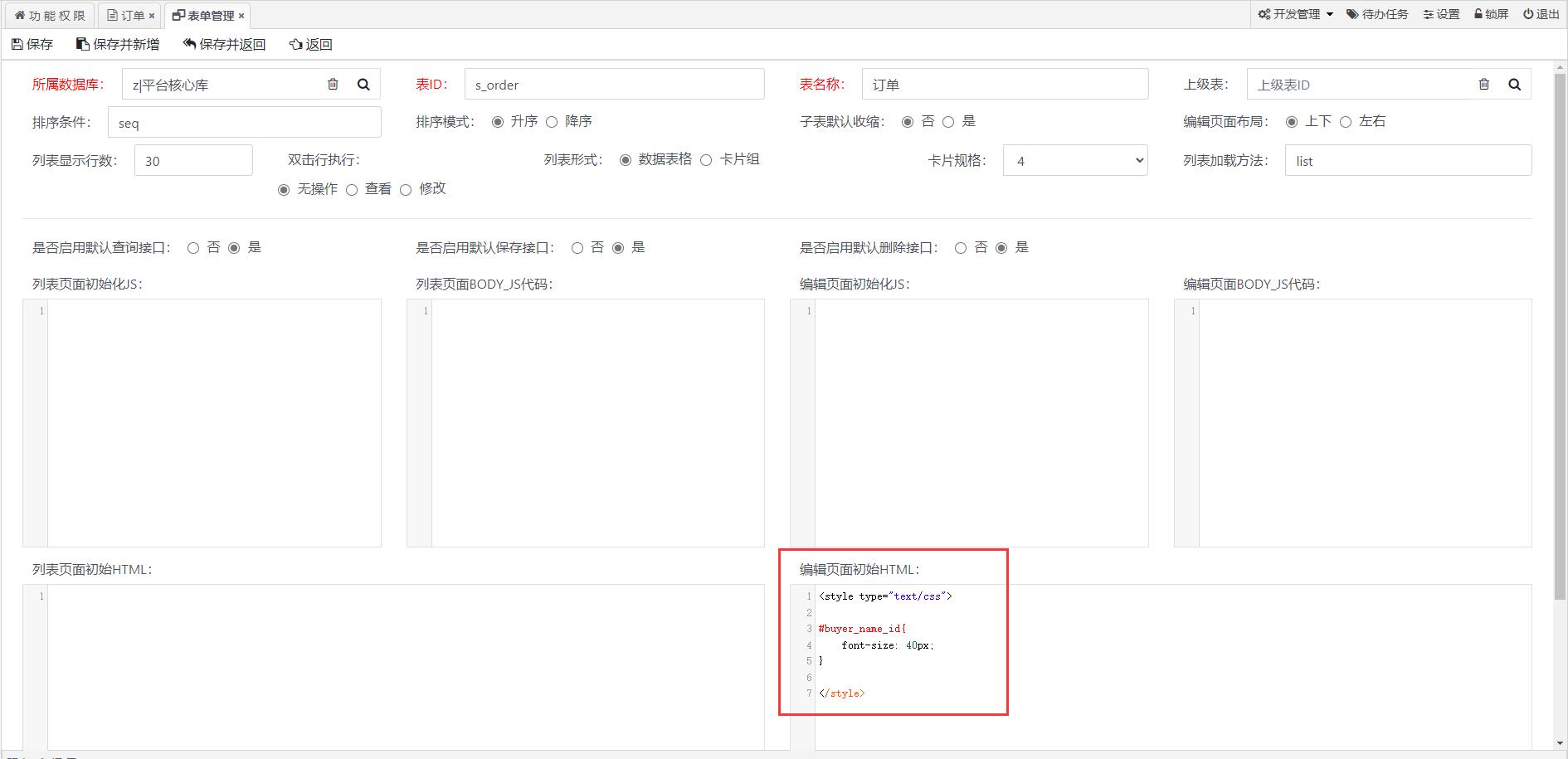
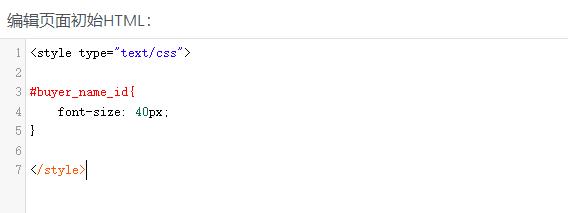
打开表单管理,找到对应表单,进入对应表的管理页面,本便购买者名称在订单的主表s_order中,所以打开s_order表管理页面。该页面中有两个字段,列表页面初始html和编辑页面初始HTML,这两个字段就是编辑自定义CSS样式的地方,本例要改变编辑页面中,购买者名称字段字号,所以在编辑页面初始HTML中编写CSS代码,需要注意,该字段可以写js和css,所以在编辑对应代码前,需要增加对应的标签。编辑好代码后,保存,刷新缓存。


以上是关于Z平台-表单增加自定义CSS样式的主要内容,如果未能解决你的问题,请参考以下文章