Slice:Drop——基于Web的医学影像浏览工具
Posted inter_peng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Slice:Drop——基于Web的医学影像浏览工具相关的知识,希望对你有一定的参考价值。
本文由Markdown语法编辑器编辑完成。
随着互联网技术在医疗行业的深入发展,通过浏览器来进行医学影像的浏览、分析和诊断也开始变得越来越流行了。这其实也是云技术在医疗行业的应用之一。试想,无论是医院机构,还是患者本身,不再需要去购买专业的医学影像软件Dicom Viewer,而只需要将拍摄的影像拖动到一个浏览器中,便可以得到和过去专业Dicom Viewer软件相似的服务,那真是非常美好的一件事情。
以下介绍的这个工具,便是基于Web的一款医学影像浏览工具,它应用了WebGL和HTML5技术实现了医学影像的渲染,可以进行基本的二维和三维影像浏览。
1. Slice Drop简介
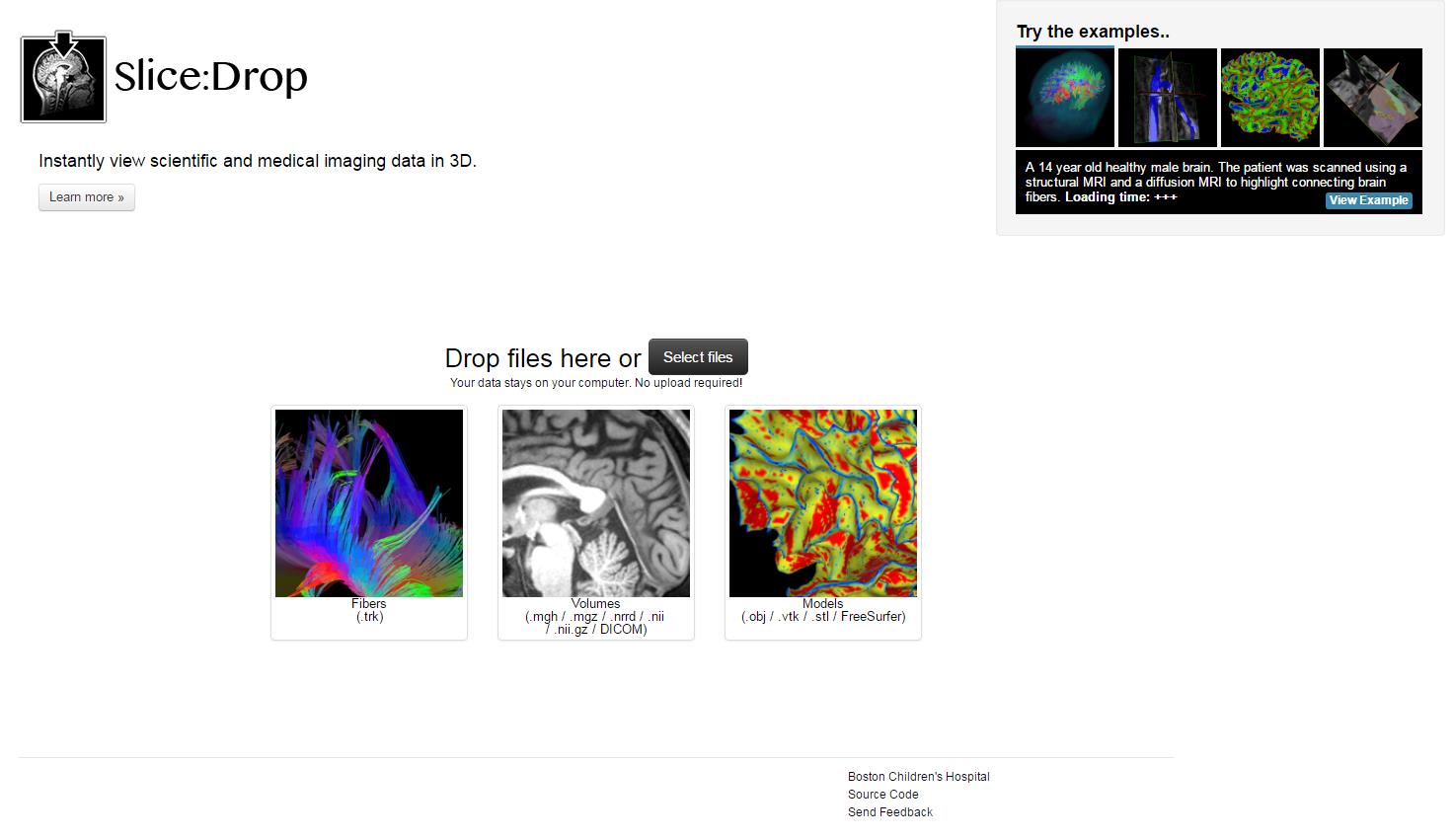
Slice:Drop的首页链接地址为:http://slicedrop.com/ ,首页界面为:

图1. Slice:Drop的首页

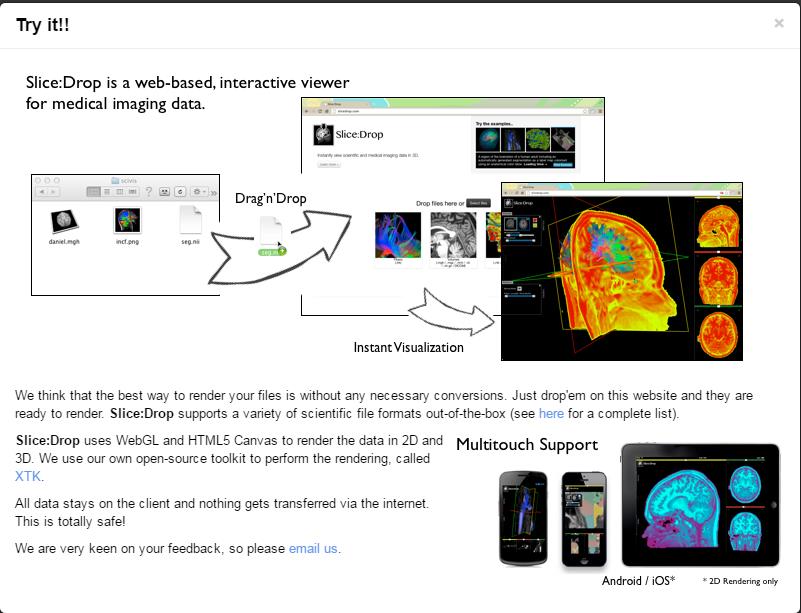
图2. Slice:Drop的介绍页面
以下是关于Slice Drop的一些简要英文介绍和翻译。
Slice:Drop is a web-based, interactive viewer for medical imaging data.
Slice:Drop 是一个基于Web的,交互式的医学影像数据的浏览器。
We think that the best way to render your files is without any necessary conversions. Just drop them on this website and they are ready to render. Slice:Drop supports a variety of scientific file formats out-of-the-box.
我们认为渲染您影像文件的最好方法是不需要经过任何必须的转换。仅仅是将这些文件拖拽到这个网站,然后开始准备渲染。Slice:Drop支持一系列的科学文件格式。
| 序号 | 类别 | 文件类型 |
| 1 | Surface Models/Mesh Files | .STL, .VTK, .FSM, .SPHERE, …… |
| 2 | DICOM/Volume Files | .NRRD, .NII, .MGH, .DCM, …… |
| 3 | Tractography Files | .TRK |
| 4 | Scalar Overlay Files | .CRV, .LABEL |
| 5 | Color Table/Look-Up Table Files | .TXT, …… |
| 6 | 2D Texture Files | .PNG, .JPG, …… |
具体可参考链接:https://github.com/xtk/X/wiki/X:Fileformats 。
Slice:Drop uses WebGL and HTML5 Canvas to render the data in 2D and 3D. We use our own open-source toolkit to perform the rendering, called XTK.
Slice:Dop使用WebGL和html5画布来在二维和三维中渲染数据。我们使用我们自己的,名称为”XTK”的开源工具包来进行渲染。
All data stays on the client and nothing gets transferred via the internet. This is totally sadfe!
所有的数据都仍然保留在本地客户端,不会通过Internet进行传输。这是完全安全的。
2. Slice Drop的基本操作
这里以导入一组存储在本地的DICOM序列为例,来演示Slice:Drop的基本操作。

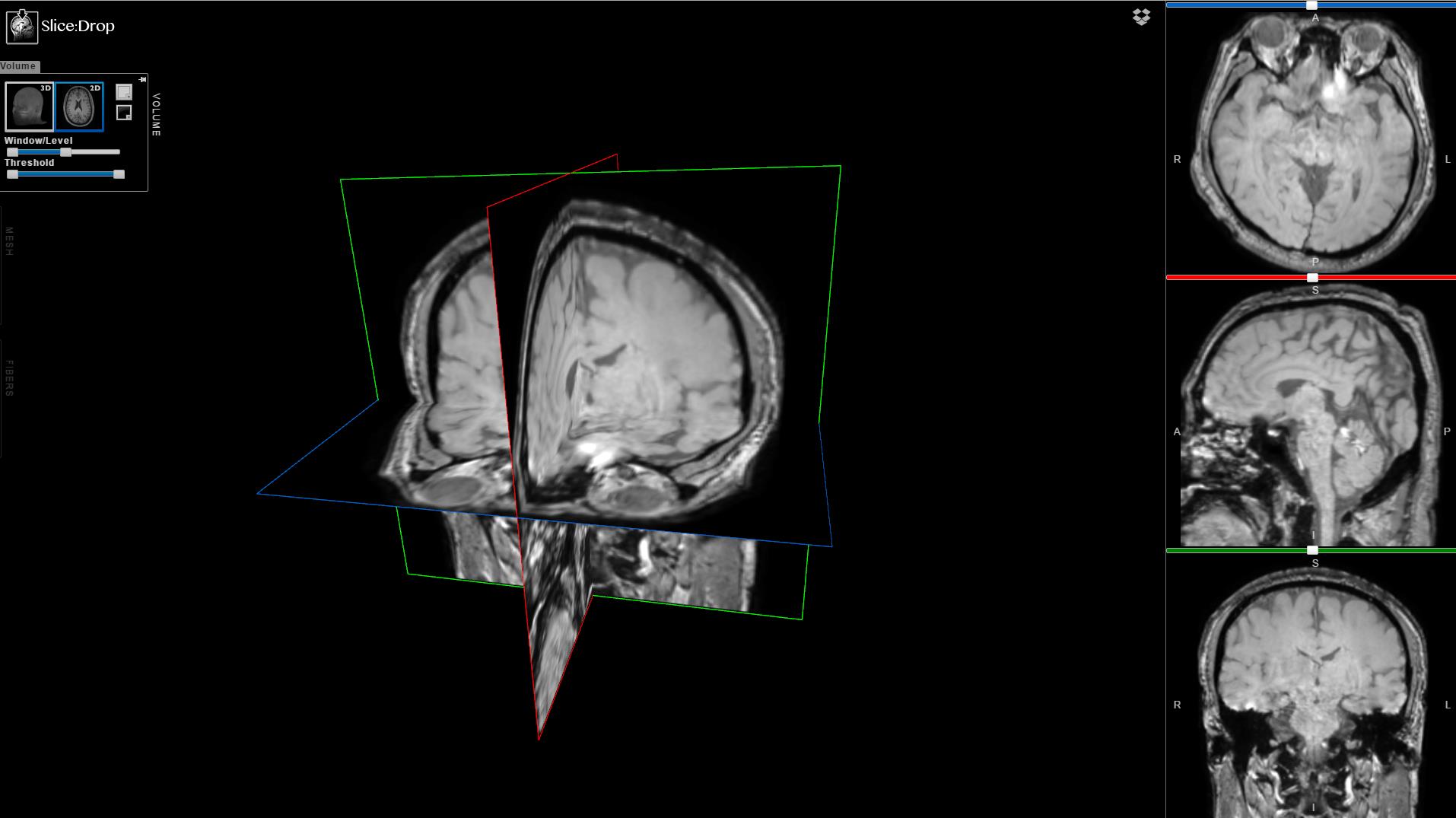
图3. Slice Drop渲染影像的2D模式
界面的左侧体数据显示的设置界面,主要用来切换2D/3D渲染模式,和设置相关的显示属性,如window width/widnow level, threshold, 还可以设置影像渲染时的前景色和背景色,界面中间是轴矢冠三个层片叠加在一起的显示,界面的右侧则分别是轴、矢、冠三个层片的显示。每个层片的上下左右会显示对应的方位。通过调节每一个层片上方的小滑块可以浏览每个方位的所有切片。

图4. 体数据渲染工具箱(2D模式)
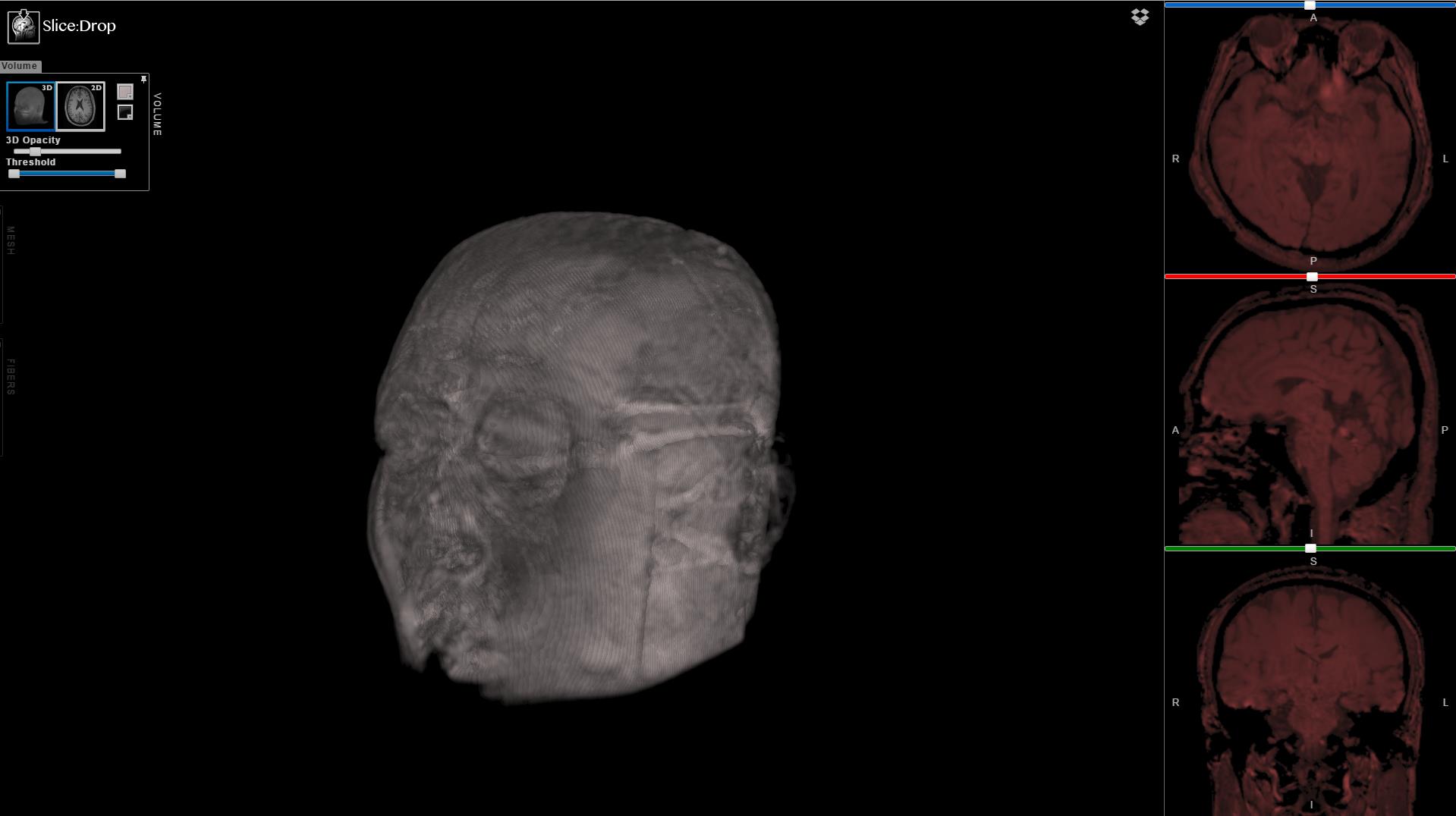
体数据默认是2D渲染。当切换到3D 模式时,便会对体数据进行三维重建。三维重建后,还可以调节透明度。重建后的结果如图所示。

图5. 体数据渲染工具箱(3D模式)

图6. 结构像序列的三维重建效果图

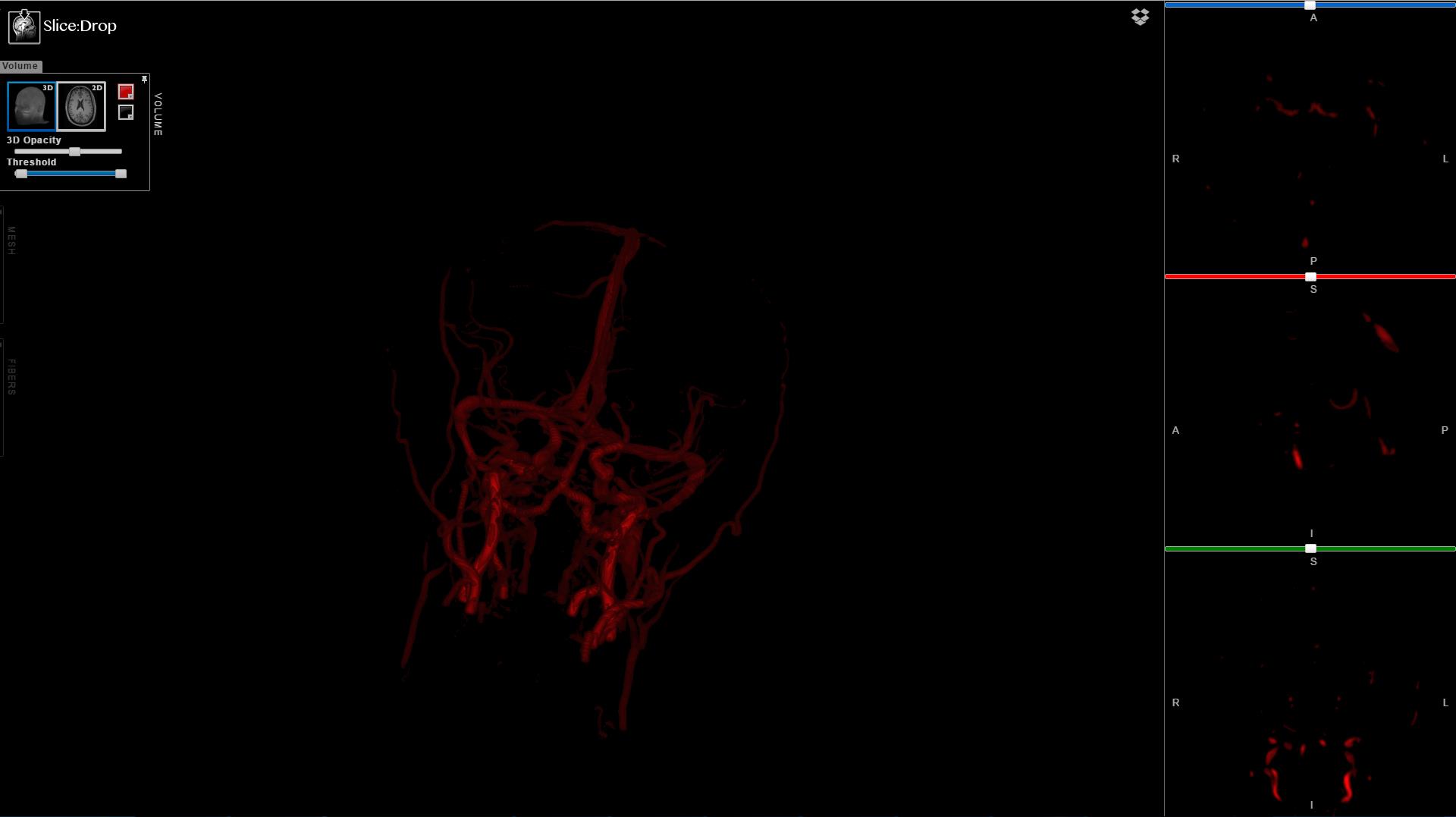
图7. 血管像序列的三维重建效果图
以上是关于Slice:Drop——基于Web的医学影像浏览工具的主要内容,如果未能解决你的问题,请参考以下文章