Springboot集成SSE实现消息推送之单工通信
Posted 三省同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Springboot集成SSE实现消息推送之单工通信相关的知识,希望对你有一定的参考价值。
前言
通常在一些web项目中,会涉及到想客户端推送消息,常见的有Ajax轮询、webSocket,本篇文章主要使用Springboot集成SSE实现向客户端持续推送信息。
SSE简介
服务发送事件SSE(Sever-Sent Event),就是基于 HTTP 的技术,浏览器向服务器发送一个保持长连接HTTP请求,服务器单向地向客户端以流形式持续传输数据 。这样可以节约网络资源,不需要建立新连接。
优点
服务端不需要其他的类库,开发难度较低。
不用每次建立新连接,延迟较低。
数据通过简单且广泛使用的HTTP协议而不是专有协议进行同步。对重新建立连接和事件ID功能的内置支持。
对于利用单向通信的应用程序和服务非常有用。
缺点
客户端越多连接越多,会占用服务器大量内存和连接数。
SSE只支持UTF-8编码,不支持二进制数据。
对最大打开连接数的严格限制可能使事情变得困难,每个浏览器都设置了限制。
SSE是单向的。
Springboot集成SSE简约版
客户端发送请求到服务端,服务端以流的形式不断向客户端推送数据示例,增加帅气值。
xml依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Springboot集成SSE简约版</title>
<script type="text/javascript">
let source = new EventSource('/get');
source.onmessage = function (event)
console.info(event.data);
document.getElementById('text').innerText = event.data
;
</script>
</head>
<body>
<div id="text"></div>
</body>
</html>
后端代码:
@RequestMapping(value = "/get", produces = "text/event-stream;charset=UTF-8")
public void push(HttpServletResponse response)
response.setContentType("text/event-stream");
response.setCharacterEncoding("utf-8");
int i = 0;
while (true)
try
Thread.sleep(1000);
PrintWriter pw = response.getWriter();
//注意返回数据必须以data:开头,"\\n\\n"结尾
pw.write("data:xdm帅气值加" + i + "\\n\\n");
pw.flush();
//检测异常时断开连接
if (pw.checkError())
log.error("客户端断开连接");
return;
catch (Exception e)
e.printStackTrace();
i++;
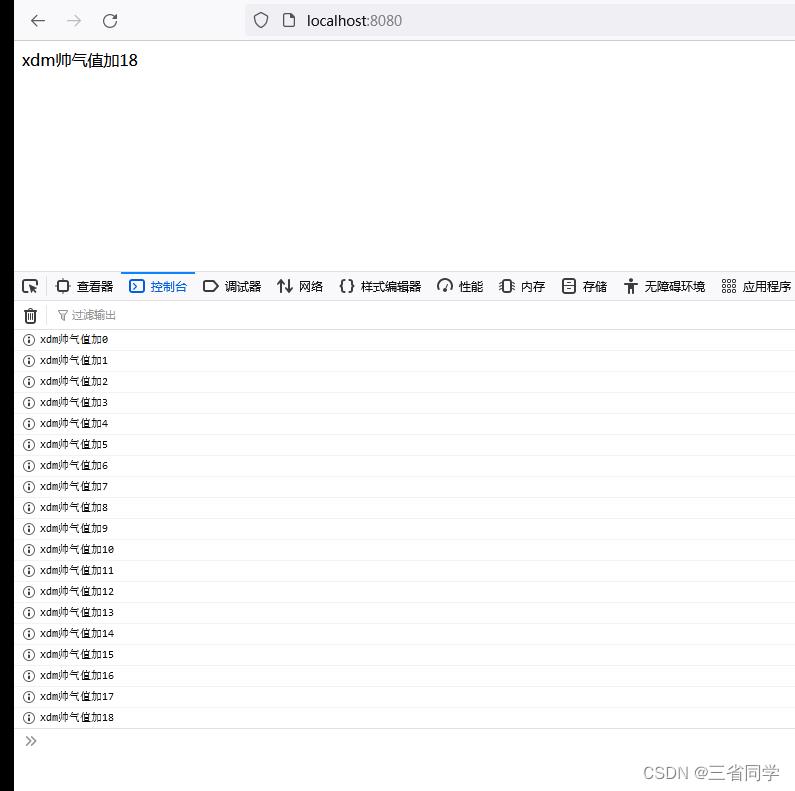
效果:

Springboot集成SSE升级版
演示SSE的连接建立、接收数据和异常情况监听处理。
注:若浏览器不兼容在页面引入evensource.js。
<script src=/eventsource-polyfill.js></script>
客户端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Springboot集成SSE升级版</title>
</head>
<script>
let source = null;
const clientId = new Date().getTime();
if (!!window.EventSource)
source = new EventSource('/sse/create?clientId=' + clientId);
//建立连接
source.onopen = function (event)
setMessageInnerHTML("建立连接" + event);
//接收数据
source.onmessage = function (event)
setMessageInnerHTML(event.data);
//错误监听
source.onerror = function (event)
if (event.readyState === EventSource.CLOSED)
setMessageInnerHTML("连接关闭");
else
console.log(event);
else
setMessageInnerHTML("浏览器不支持SSE");
window.onbeforeunload = function ()
close();
;
// 关闭
function close()
source.close();
const httpRequest = new XMLHttpRequest();
httpRequest.open('GET', '/sse/close/?clientId=' + clientId, true);
httpRequest.send();
console.log("close");
// 显示消息
function setMessageInnerHTML(innerHTML)
document.getElementById('text').innerHTML += innerHTML + '<br/>';
</script>
<body>
<button onclick="close()">关闭连接</button>
<div id="text"></div>
</body>
</html>
服务端代码:
private static Map<String, SseEmitter> cache = new ConcurrentHashMap<>();
String clientId;
int sseId;
@GetMapping("/create")
public SseEmitter create(@RequestParam(name = "clientId", required = false) String clientId)
// 设置超时时间,0表示不过期。默认30000毫秒
//可以在客户端一直断网、直接关闭页面但未提醒后端的情况下,服务端在一定时间等待后自动关闭网络连接
SseEmitter sseEmitter = new SseEmitter(0L);
// 是否需要给客户端推送ID
if (Strings.isBlank(clientId))
clientId = UUID.randomUUID().toString();
this.clientId = clientId;
cache.put(clientId, sseEmitter);
log.info("sse连接,当前客户端:", clientId);
return sseEmitter;
@Scheduled(cron = "0/3 * * * * ? ")
public void pushMessage()
try
sseId++;
SseEmitter sseEmitter = cache.get(clientId);
sseEmitter.send(
SseEmitter
.event()
.data("帅气值暴增" + sseId)
.id("" + sseId)
.reconnectTime(3000)
);
catch (Exception e)
log.error(e.getMessage());
sseId--;
@GetMapping("/close")
public void close(String clientId)
SseEmitter sseEmitter = cache.get(clientId);
if (sseEmitter != null)
sseEmitter.complete();
cache.remove(clientId);
方法参数说明:
SseEmitter
.event()
.data("帅气值暴增" + sseId)
.id("" + sseId)
.reconnectTime(3000)
SseEmitter.event()
用来得到一个记录数据的容器。
.data("帅气值暴增" + sseId)
发送给客户端的数据。
.id("" + sseId)
记录发送数据的标识,服务端可以通过HttpServletRequest的请求头中拿到这个id,判断是否中间有误漏发数据。
.reconnectTime(3000)
定义在网络连接断开后,客户端向后端发起重连的时间间隔(以毫秒为单位)。
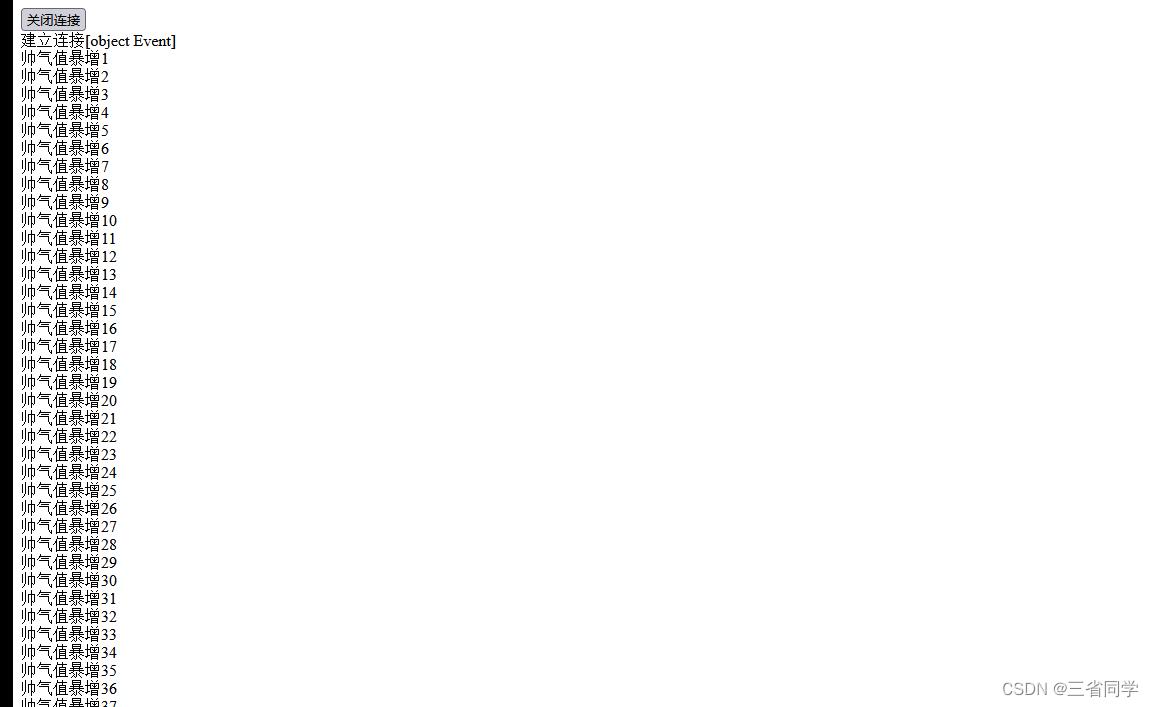
效果:

参考资料:
https://docs.spring.io/spring-framework/docs/current/reference/html/web.html#mvc-ann-async-objects
SpringBoot 集成 WebSocket,实现后台向前端推送信息
前言
在一次项目开发中,使用到了Netty网络应用框架,以及MQTT进行消息数据的收发,这其中需要后台来将获取到的消息主动推送给前端,于是就使用到了MQTT,特此记录一下。
一、什么是websocket?
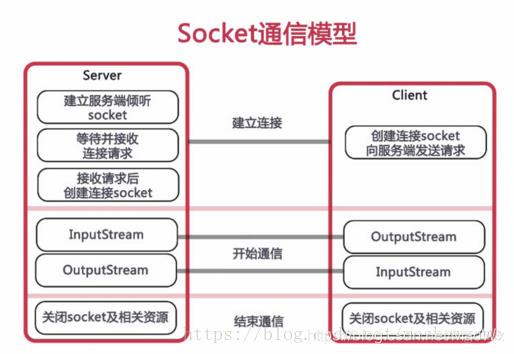
WebSocket协议是基于TCP的一种新的网络协议。它实现了客户端与服务器全双工通信,学过计算机网络都知道,既然是全双工,就说明了服务器可以主动发送信息给客户端 。这与我们的推送技术或者是多人在线聊天的功能不谋而合。

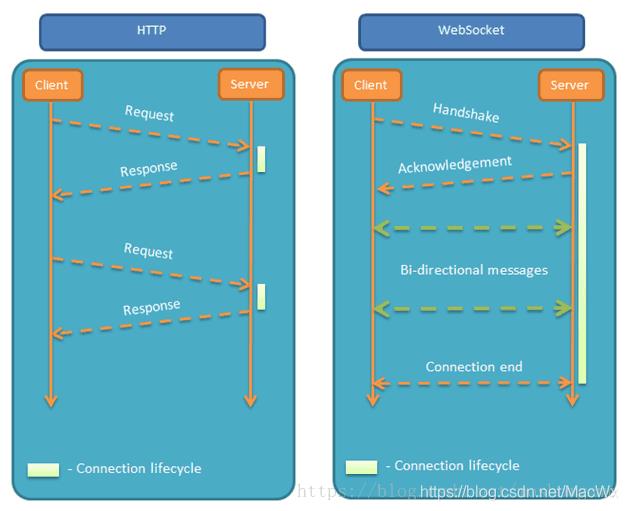
为什么不使用HTTP 协议呢?这是因为HTTP是单工通信,通信只能由客户端发起,客户端请求一下,服务器处理一下,这就太麻烦了。于是websocket应运而生。

下面我们就直接开始使用Springboot开始整合。以下案例都在我自己的电脑上测试成功,你可以根据自己的功能进行修改即可。 我的项目结构如下:

二、使用步骤
1.添加依赖
Maven依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2.启用Springboot对WebSocket的支持
启用WebSocket的支持也是很简单,几句代码搞定:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @ Auther: 马超伟
* @ Date: 2020/06/16/14:35
* @ Description: 开启WebSocket支持
*/
@Configuration
public class WebSocketConfig
@Bean
public ServerEndpointExporter serverEndpointExporter()
return new ServerEndpointExporter();
3.核心配置:WebSocketServer
因为WebSocket是类似客户端服务端的形式(采用ws协议),那么这里的WebSocketServer其实就相当于一个ws协议的Controller
-
@ ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端, 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
-
新建一个ConcurrentHashMap webSocketMap 用于接收当前userId的WebSocket,方便传递之间对userId进行推送消息。
下面是具体业务代码:
package cc.mrbird.febs.external.webScoket;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.conditions.update.UpdateWrapper;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.time.LocalDateTime;
import java.util.List;
import java.util.concurrent.CopyOnWriteArraySet;
/**
* Created with IntelliJ IDEA.
* @ Auther: 马超伟
* @ Date: 2020/06/16/14:35
* @ Description:
* @ ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/
@Component
@Slf4j
@Service
@ServerEndpoint("/api/websocket/sid")
public class WebSocketServer
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
//接收sid
private String sid = "";
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid)
this.session = session;
webSocketSet.add(this); //加入set中
this.sid = sid;
addOnlineCount(); //在线数加1
try
sendMessage("conn_success");
log.info("有新窗口开始监听:" + sid + ",当前在线人数为:" + getOnlineCount());
catch (IOException e)
log.error("websocket IO Exception");
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose()
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
//断开连接情况下,更新主板占用情况为释放
log.info("释放的sid为:"+sid);
//这里写你 释放的时候,要处理的业务
log.info("有一连接关闭!当前在线人数为" + getOnlineCount());
/**
* 收到客户端消息后调用的方法
* @ Param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session)
log.info("收到来自窗口" + sid + "的信息:" + message);
//群发消息
for (WebSocketServer item : webSocketSet)
try
item.sendMessage(message);
catch (IOException e)
e.printStackTrace();
/**
* @ Param session
* @ Param error
*/
@OnError
public void onError(Session session, Throwable error)
log.error("发生错误");
error.printStackTrace();
/**
* 实现服务器主动推送
*/
public void sendMessage(String message) throws IOException
this.session.getBasicRemote().sendText(message);
/**
* 群发自定义消息
*/
public static void sendInfo(String message, @PathParam("sid") String sid) throws IOException
log.info("推送消息到窗口" + sid + ",推送内容:" + message);
for (WebSocketServer item : webSocketSet)
try
//这里可以设定只推送给这个sid的,为null则全部推送
if (sid == null)
// item.sendMessage(message);
else if (item.sid.equals(sid))
item.sendMessage(message);
catch (IOException e)
continue;
public static synchronized int getOnlineCount()
return onlineCount;
public static synchronized void addOnlineCount()
WebSocketServer.onlineCount++;
public static synchronized void subOnlineCount()
WebSocketServer.onlineCount--;
public static CopyOnWriteArraySet<WebSocketServer> getWebSocketSet()
return webSocketSet;
4.测试Controller
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
/**
* Created with IntelliJ IDEA.
*
* @ Auther: 马超伟
* @ Date: 2020/06/16/14:38
* @ Description:
*/
@Controller("web_Scoket_system")
@RequestMapping("/api/socket")
public class SystemController
//页面请求
@GetMapping("/index/userId")
public ModelAndView socket(@PathVariable String userId)
ModelAndView mav = new ModelAndView("/socket1");
mav.addObject("userId", userId);
return mav;
//推送数据接口
@ResponseBody
@RequestMapping("/socket/push/cid")
public Map pushToWeb(@PathVariable String cid, String message)
Map<String,Object> result = new HashMap<>();
try
WebSocketServer.sendInfo(message, cid);
result.put("code", cid);
result.put("msg", message);
catch (IOException e)
e.printStackTrace();
return result;
5.测试页面index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Java后端WebSocket的Tomcat实现</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div id="main" style="width: 1200px;height:800px;"></div>
Welcome<br/><input id="text" type="text" />
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window)
//改成你的地址
websocket = new WebSocket("ws://192.168.100.196:8082/api/websocket/100");
else
alert('当前浏览器 Not support websocket')
//连接发生错误的回调方法
websocket.onerror = function()
setMessageInnerHTML("WebSocket连接发生错误");
;
//连接成功建立的回调方法
websocket.onopen = function()
setMessageInnerHTML("WebSocket连接成功");
var U01data, Uidata, Usdata
//接收到消息的回调方法
websocket.onmessage = function(event)
console.log(event);
setMessageInnerHTML(event);
setechart()
//连接关闭的回调方法
websocket.onclose = function()
setMessageInnerHTML("WebSocket连接关闭");
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function()
closeWebSocket();
//将消息显示在网页上
function setMessageInnerHTML(innerHTML)
document.getElementById('message').innerHTML += innerHTML + '<br/>';
//关闭WebSocket连接
function closeWebSocket()
websocket.close();
//发送消息
function send()
var message = document.getElementById('text').value;
websocket.send('"msg":"' + message + '"');
setMessageInnerHTML(message + " ");
</script>
</html>
6.结果展示
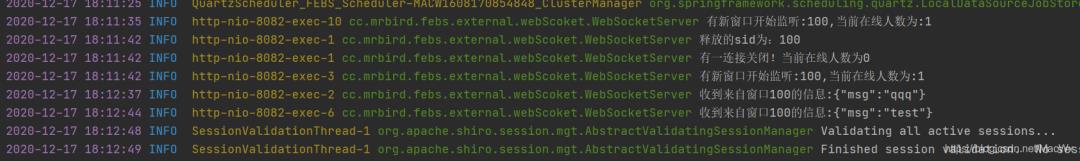
后台: 如果有连接请求

前台显示:

总结
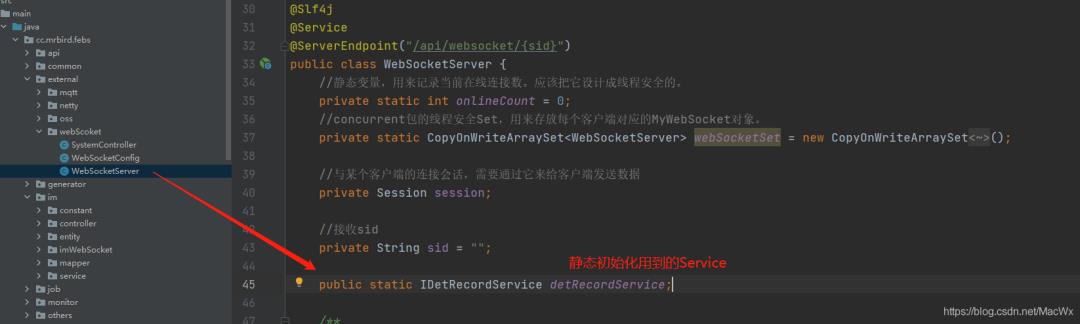
这中间我遇到一个问题,就是说WebSocket启动的时候优先于spring容器,从而导致在WebSocketServer中调用业务Service会报空指针异常
所以需要在WebSocketServer中将所需要用到的service给静态初始化一下: 如图所示:

还需要做如下配置:

以上是关于Springboot集成SSE实现消息推送之单工通信的主要内容,如果未能解决你的问题,请参考以下文章