Pro3:js实现放大镜效果
Posted 静Yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Pro3:js实现放大镜效果相关的知识,希望对你有一定的参考价值。
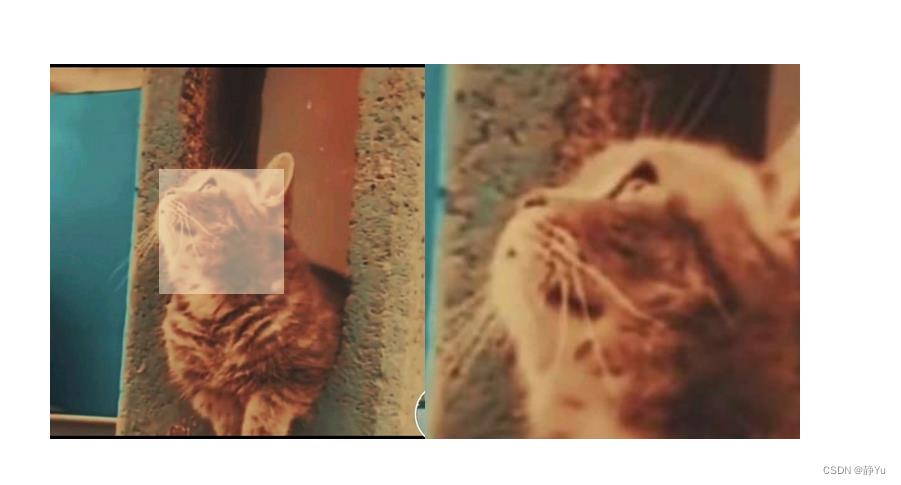
在我们平时见到很多购物网站都会有放大镜效果的出现,当我们将鼠标放在一个商品图片的上面,就会在旁边出现对应的放大效果。

实现步骤
实现原理是非常简单的,实际上是两张图片,一张原图和一张更大尺寸的图片。一开始通过css样式的设置,将大的图片隐藏掉,只有将鼠标放到原图上才会将大图片显示出来。
<div class="main">
<div class="div1">
<img src="123.jpg">
<!--放大镜的阴影部分-->
<div class="div2"></div>
</div>
<div class="div3">
<img src="123.jpg" id="big-img">
</div>
</div>
css部分
整个div块设置了一个外边框100px,使得图片向右和向下挪动了100px。
*
margin: 0;
padding: 0;
.main
margin: 100px;
第一个div块样式设置,设置原图的宽度和高度为300px,设置了一个左浮动,使得第二张图片和第一张保持在一排。图片保持宽度和高度为100%,也就相当于300px。
.div1
width: 300px;
height: 300px;
float: left;
position: relative;
.div1 img
width: 100%;
height: 100%;
这个就是“放大镜”的样式设置了,宽和高都为100px,设置了一个浅一点的背景颜色,opacity透明度为0.5,position为absolute相对于父元素的绝对定位。
初始位置就是在图片的左上角,为什么在左上角呢,因为设置了top和left都是0.
.div2
width: 100px;
height: 100px;
background-color:blanchedalmond;
opacity: 0.5;
display: none;
position: absolute;
left: 0;
top: 0;
大图片的样式设置,div块的宽度和高度与小图片一致,图片尺寸肯定超过了300px,所以将超出的部分隐藏overflow:hidden,
.div3
width: 300px;
height: 300px;
display: block;
overflow: hidden;
position: relative;
.div3 img
position: absolute;
left: 0;
top: 0;
js部分
onmouseover 事件会在鼠标指针移动到指定的元素上时发生。
起始大图片和放大镜的display为none是隐藏效果,当鼠标指针移动到图片上时变为block,就是将放大镜和大图片显示出来。
var smallImg=document.querySelector(".div1");
var fangdajing =document.querySelector(".div2");
var bigImg = document.querySelector(".div3");
var main =document.querySelector(".main");
var img =document.querySelector("#big-img");
smallImg.onmouseover =function()
fangdajing.style.display ="block";
bigImg.style.display = "block";
当鼠标移出之后恢复到none隐藏效果。
smallImg.onmouseout = function()
fangdajing.style.display ="none";
bigImg.style.display = "none";
接下来就是我们的重点,如何使得放大镜随着鼠标移动,显示出对应部分的放大图。
smallImg.onmousemove = function(e)
//当前鼠标的位置-盒子距离浏览器左侧的偏移-放大镜宽度的一半
var x =e.clientX -main.offsetLeft -fangdajing.offsetWidth/2;
var y =e.clientY -main.offsetTop -fangdajing.offsetHeight/2;
if(x<0)
x=0
else if(x>smallImg.offsetWidth -fangdajing.offsetWidth)
x=smallImg.offsetWidth -fangdajing.offsetWidth
if(y<0)
y=0
else if(y>smallImg.offsetHeight -fangdajing.offsetHeight)
y=smallImg.offsetHeight -fangdajing.offsetHeight
fangdajing.style.left = x + 'px';
fangdajing.style.top = y + 'px';
img.style.left = -x *2+'px';
img.style.top = -y *2+'px';
为小图设置了鼠标移动事件,当鼠标在小图上移动时会触发这个事件。
这里的x就是当前鼠标坐在的位置减去整个盒子距离浏览器左侧的偏移再减去放大镜宽度的一半。
//当前鼠标的位置-盒子距离浏览器左侧的偏移-放大镜宽度的一半
var x =e.clientX -main.offsetLeft -fangdajing.offsetWidth/2;
var y =e.clientY -main.offsetTop -fangdajing.offsetHeight/2;
x和y是有限制的不能超出小图的范围。
if(x<0)
x=0
else if(x>smallImg.offsetWidth -fangdajing.offsetWidth)
x=smallImg.offsetWidth -fangdajing.offsetWidth
if(y<0)
y=0
else if(y>smallImg.offsetHeight -fangdajing.offsetHeight)
y=smallImg.offsetHeight -fangdajing.offsetHeight
设置放大镜样式的左边缘和上边缘为x和y,大图片为小图片的二倍就偏移-x*2,为什么是负的呢,是因为鼠标在小图上从左往右移动,大图就是从右往左移动。
fangdajing.style.left = x + 'px';
fangdajing.style.top = y + 'px';
img.style.left = -x *2+'px';
img.style.top = -y *2+'px';
以上是关于Pro3:js实现放大镜效果的主要内容,如果未能解决你的问题,请参考以下文章