qt设置combo被禁用的样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt设置combo被禁用的样式相关的知识,希望对你有一定的参考价值。
参考技术A 1.使用QPalette类来实现以为QComboBox例子 QComboBox *m_pComboBox =new QComboBox; QPalette palette=... Qt:Qss 样式设置(01)- Butto...CSDN编程社区
QT5.9.5 设置QCombobox下拉选项禁用及解除禁用状态 - 柠檬公主耶的...
2021年8月10日QVariant v(0); //禁用 m_cbxMode->setItemData(1, v, Qt::UserRole - 1); m_cbxMode->setItemData(2, v, Qt::UserRole - 1...
Qt设置样式
Qt样式
Qt样式表是一个可以自定义部件外观的强大机制,样式表的概念、术语、语法均受到HTML的层叠样式表(Cascading Style Sheets,CSS)的启发。
样式表可通过QApplication::setStyleSheet()函数将其设置到整个应用程序上,也可以使用QWidget::setStyleSheet()将其设置到指定的部件或子部件上,不同级别均可设置样式表,称为样式表的层叠。样式表也可通过设计模式编辑样式表。
Qt样式表语法
(1)样式规则
每个样式规则由选择器和声明组成。
选择器:指定受该规则影响的部件。
声明:指定这个部件上要设置的熟悉
如:QPushButton{color:red}
QPushButton是选择器;
{color:red}是声明;
color是属性;
red是值。
选择器{属性1:值1;属性2:值2;属性3:值3}
此规则指定了QPushButton和它的子类使用红色作为前景色。样式表中一般不区分大小写,如color与coLOR表相同属性,但类名、对象名及Qt属性名区分大小写。
声明中的多组“属性:值”列表以分号“;”隔开,如
QPushButton{color:red;background-color:white}
(3)子部件
对于一些复杂的部件修改样式,可能需要访问它们的子部件,如QComboBox的下拉按钮,QSpinBox的向上、向下箭头灯。
如:
下拉按钮设置图片属性:
QComboBox::drop-down{image:url(dropdown.png)}
(4)伪状态
①选择器可以包含为状态来限制规则在部件的指定状态上的应用。伪状态在选择器之后,用冒号隔离。如
鼠标悬停在按钮上时被应用:
QPushButton:hover{color:white}
鼠标不悬停在按钮上时被应用(!表否定):
QPushButton:!hover{color:white}
②伪状态可多个连用,达到逻辑与效果。如
鼠标悬停在一个被选中的QCheckBox部件上时才应用规则:
QCheckBox:hover:checked{color:white}
③伪状态可通过逗号达到逻辑或效果。如
QCheckBox:hover,checked{color:white}
④伪状态和子部件联合使用。如
QComboBox::drop-down:hover{image:url(dropdown_bright.png)}
(5)冲突解决
几个样式规则对相同的属性指定不同的值时会产生冲突。如
QPushButton#okButton{color:gray}
QPushButton{color:red}
冲突原则:特殊的选择器优先。此例中QPushButton#okButton代表的是单一对象,而不是一个类的所有实例,所以okButton的文本颜色会是灰色的。同样的有伪状态的比没有伪状态的优先。
①层叠
样式表设置在QApplication上、父部件上或子部件上。部件有效的样式表示通过部件的祖先样式表和QApplication上的样式表合并得到的,当发生冲突时,部件自己的样式表优先于任何继承的样式表。
②继承
当使用Qt样式时,部件并不会自动从父部件继承字体和样色样式设置。如一个QPushButton包含在一个QGroupBox中,这里对QGroupBox设置样式表:
qApp->setStyleSheet(“QGroupBox{color:red;}”);
但没有对QPushButton设置样式表,这是QPushButton会使用系统颜色,而不会继承QGroupBox的颜色,如果想要QGroupBox的颜色设置到其子部件上,可以这样:
qApp->setStyleSheet(“QGroupBox,QGroupBox*{color:red;}”)
③设置QObject属性
从Qt4.3开始,任何可设计的Q_PROPERTY都可以使用“qproperty-属性名称”语法来设置样式表。如:
MyLabel{qproperty-pixmap:url(pixmap.png);}
MyGroupBox{qproperty-titleColor:rgb(100,200,100);}
QPushButton{qproperty-iconSize:20px 20px;}
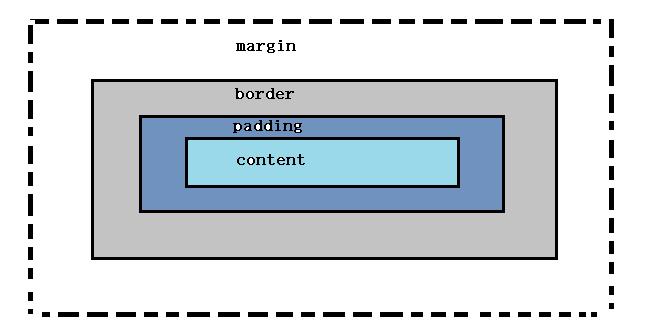
(6)盒子模型
使用样式表时,每个部件被看作拥有4个同心矩形的的盒子,四个矩形的内容分别为内容(content)、填衬(padding)、边框(border)、边距(margin)。边距、边框宽度和填衬等属性的默认值都是0,这样四个矩形正好重叠。

(7)设计模式下设置样式表
①右键单击部件,选择“改变样式表”,然后进行样式的编辑。
②部件属性区选择styleSheet也可进行样式的设置。
demo
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPainter>
#include <QGraphicsOpacityEffect>
#include <QGraphicsDropShadowEffect>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置样式,按钮设置黄色背景色
//ui->pushButton->setStyleSheet("background:yellow");
//ui->pushButton->setStyleSheet("color:red");
//setStyleSheet("QPushButton{background:yellow;color:red}");
//ui->horizontalSlider->setStyleSheet("background:blue");
//窗口透明属性,取值0~1,0表完全透明,1表完全不透明
//setWindowOpacity(0.5);
//部件不透明,窗体背景完全透明,Windows下需配合无边框风格Qt::FramelessWindowHint
setWindowFlags(Qt::FramelessWindowHint);
setAttribute(Qt::WA_TranslucentBackground);
//部件设置透明
//QGraphicsOpacityEffect *opacityEffect = new QGraphicsOpacityEffect;
//opacityEffect->setOpacity(0.1);
//ui->label->setGraphicsEffect(opacityEffect);
//阴影效果
// QGraphicsDropShadowEffect *shadowEffect = new QGraphicsDropShadowEffect;
// //阴影色,透明度
// shadowEffect->setColor(QColor(100,100,100));
// shadowEffect->setBlurRadius(20); //阴影模糊半径
// shadowEffect->setOffset(20); //阴影偏移值
// ui->label->setGraphicsEffect(shadowEffect);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.fillRect(rect(),QColor(255,255,255,200));
}
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
//实现窗体半透明
void paintEvent(QPaintEvent* event);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
以上是关于qt设置combo被禁用的样式的主要内容,如果未能解决你的问题,请参考以下文章