qt qwidget 怎么设置样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt qwidget 怎么设置样式相关的知识,希望对你有一定的参考价值。
参考技术AUI拖入控件,然后单击右键-》改变样式表,在样式表框中填入基本样式配置点击应用即可
qt 样式表基本用法
Qt样式表
QT样式表参考CSS层叠样式表设计,不同之处在于QT样式表应用于Widget世界。
可以使用QApplication::setStyleSheet()函数设置到整个应用程序上,也可以使用QWidget::setStyleSheet()设置到某一个部件以及子部件上。如果在不同的级别都设置了样式表,QT会使用所有有效的样式表,称为样式表的层叠。
this->setStyleSheet("QpushButton{background:yellow}QSlider{background:blue}");
QPushButton{
border-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 rgba(0, 0, 0, 255), stop:0.19397 rgba(0, 0, 0, 255), stop:0.202312 rgba(122, 97, 0, 255), stop:0.495514 rgba(76, 58, 0, 255), stop:0.504819 rgba(255, 255, 255, 255), stop:0.79 rgba(255, 255, 255, 255), stop:1 rgba(255, 158, 158, 255));
background-color: rgb(65, 48, 255);
}样式表语法
样式规则
QPushButton{color:red}
QPushButton是选择符,{color:red}是声明,color是属性,red是值
选择符
| 选择符 | 示例 | 说明 |
|---|---|---|
| 通用选择符 | * | 匹配所有部件 |
| 类型选择符 | QPushButton | 匹配所有QPushButton实例和它的所有子类 |
| 属性选择符 | QPushButton[flat = "false"] | 匹配QPushButton的属性flat为false实例 |
| 类选择符 | .QPushButton | 匹配所有QPushButton实例但不包含它的子类 |
| ID选择符 | QPushButton#okButton | 匹配所有QPushButton中以okButton为对象名的实例 |
| 后代选择符 | QDialog QPushButton | 匹配所有QPushButton实例,必须是QDialog的子孙部件 |
| 孩子选择符 | QDialog>QPushButton | 匹配所有QPushButton实例,必须是QDialog的直接子部件 |
子控件
QComboBox的下拉按钮子控件
QSpinBox的向上向下箭头子控件
选择符可以包含子控件对部件的特定子控件应用规则
QComboBox::drop-down{image:url(dropdown.jpg)}此规则改变所有QComboBox部件的下拉按钮样式
伪状态
QCheckBox:hover:checked{color:red} 当鼠标悬停在一个被选中的QCheckBox上时才应用规则。
冲突解决
特殊的优先
层叠
样式表可以设置在QApplication或者父部件上。部件有效的样式表通过部件祖先的样式表和QApplication上的样式表合并得到,当发生冲突时,部件自己的样式表优先于任何继承的样式表,父部件优先于祖先的样式表。
自定义部件外观与换肤
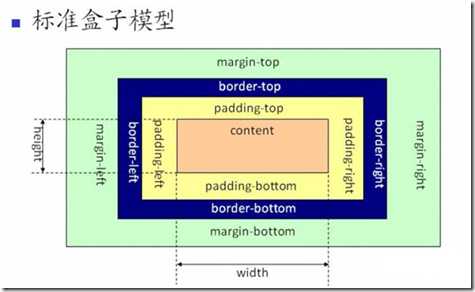
盒子模型

内容(content)、填衬(padding)、边框(border)、边距(margin)
使用background-image来指定背景图片,如果希望背景图片随着部件的大小变化,就必须使用border-image。
image属性可以用来在border-image之上绘制一个图片、图片对齐参考image-position属性。
自定义部件外观
/****************主界面背景*******************/
QMainWindow{
background-image: url(:/image/beijing01.png);/*背景图片*/
}
/****************按钮部件*******************/
QPushButton{
background-color: rgba(100, 225, 100, 30);/*背景色*/
border-style: outset; /*边框样式*/
border-width: 4px; /*边框宽度为4像素*/
border-radius: 10px; /*边框圆角半径*/
border-color: rgba(255, 225, 255, 30);/*边框颜色*/
font: bold 14px;/*字体*/
color:rgba(0, 0, 0, 100);/*字体颜色*/
padding: 6px; /*填衬*/
}
QPushButton:hover{ /*鼠标悬停在按钮上时*/
background-color:rgba(100,255,100, 100);
border-color: rgba(255, 225, 255, 200);
color:rgba(0, 0, 0, 200);
}
QPushButton:pressed { /*按钮被按下时*/
background-color:rgba(100,255,100, 200);
border-color: rgba(255, 225, 255, 30);
border-style: inset;
color:rgba(0, 0, 0, 100);
}
/****************滑块部件*******************/
QSlider::handle:horizontal { /*水平滑块的手柄*/
image: url(:/image/sliderHandle.png);
}
QSlider::sub-page:horizontal { /*水平滑块手柄以前的部分*/
border-image: url(:/image/slider.png);/*边框图片*/
}实现换肤功能
Qt样式表可以存放在一个以.qss为后缀的文件中,可以在程序中调用不同的.qss文件实现换皮肤功能。
QFile file(":/qss/my.qss");
// 只读方式打开该文件
file.open(QFile::ReadOnly);
// 读取文件全部内容,使用tr()函数将其转换为QString类型
QString styleSheet = tr(file.readAll());
// 为QApplication设置样式表
qApp->setStyleSheet(styleSheet); 特殊效果窗体
不规则窗体和透明窗体
以上是关于qt qwidget 怎么设置样式的主要内容,如果未能解决你的问题,请参考以下文章