Android仿淘宝商品详情页
Posted Q-CODER
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android仿淘宝商品详情页相关的知识,希望对你有一定的参考价值。
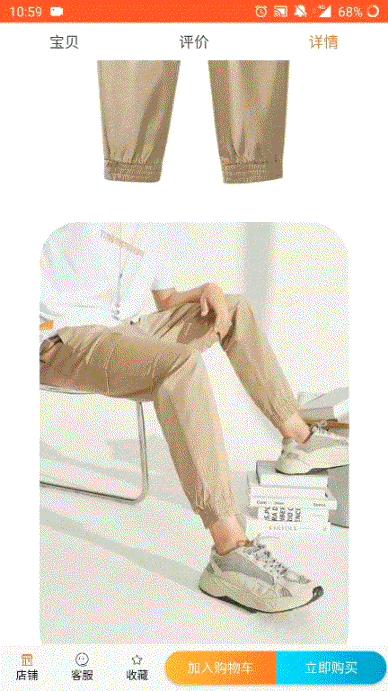
话不多说---先上效果图:


需求分析:
图1中主要需要实现的效果:
1.轮播图
2.顶部导航栏的渐变
3.顶部导航栏随着滑动的位置选择对应的值以及点击滑动到对应位置
图2中主要需要实现的效果:
1.界面从底部出场的效果
2.参数选择的瀑布流式效果
技术分析:
图1:
1.轮播图,可以采用自定义(ViewPager的使用),也可以用直接用第三方库。这里我采用的是
https://github.com/youth5201314/banner (这个是在GitHub上,搜banner,排第一的。选这个跟我自己买东西的心态一样,不知道哪个好,买贵的就对了,哈哈哈)
2.顶部导航栏的渐变,这个效果,我是通过滑动监听,在自己划分的几个区域内,设置不同的透明度。“生硬”的实现了渐变的效果,为了不那么生硬透明度基本等距变化。(如果你有更好的实现方法,欢迎骚扰~)
3.第三点,也是通过对滑动监听实现的。
图2:
1.底部出场,只需要设置一个布局参数属性就行 Gravity.BOTTOM ,动画的话就用
overridePendingTransition(R.anim.bottom_static, R.anim.bottom_out);2.第二个效果,可以使用recyclerview嵌套recyclerview实现;也可以用ExpandableListView实现;也可以用FlowLayout实现。因为时间比较急,所以用了FlowLayout简单的实现了上述效果。
具体实现:
图1:
关键地方都有注解,认真康康,如果有疑惑的,随时联系我。(取名这块,我的可能有点乱,欢迎指导~)
布局xml文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/grey_200"
>
<androidx.core.widget.NestedScrollView
android:id="@+id/cd_sv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:scrollbarSize="0dp"
android:scrollbars="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="600dp"
>
<com.youth.banner.Banner
android:id="@+id/cd_banner"
android:layout_width="match_parent"
android:layout_height="450dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:is_auto_loop="false"
app:is_infinite_loop="false"/>
<TextView
android:id="@+id/cd_tv"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:background="@color/grey_000"
android:text=" A21夏季2020男装多口袋工装裤 男士九分裤束脚休闲裤潮牌男裤子"
android:textSize="17sp"
android:textStyle="bold"
android:gravity="center_vertical"
android:textColor="@color/grey_900"
android:drawableStart="@drawable/ic_share"
android:padding="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cd_banner" />
<TextView
android:id="@+id/cd_params"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="参数选择"
android:layout_marginStart="5dp"
app:layout_constraintStart_toStartOf="@+id/cd_tv"
app:layout_constraintTop_toBottomOf="@+id/cd_tv" />
<TextView
android:id="@+id/cd_tv_param"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="@color/grey_000"
android:text="选择码数,颜色分类"
android:gravity="center_vertical"
app:layout_constraintStart_toStartOf="@+id/cd_params"
app:layout_constraintTop_toBottomOf="@+id/cd_params" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginStart="5dp"
android:text="宝贝评价"
app:layout_constraintStart_toStartOf="@+id/cd_tv_param"
app:layout_constraintTop_toBottomOf="@+id/cd_tv_param" />
<TextView
android:id="@+id/tv_comment_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="查看全部 > "
android:textColor="@color/colorAccent"
app:layout_constraintEnd_toEndOf="@+id/cd_tv_param"
app:layout_constraintTop_toBottomOf="@+id/cd_tv_param" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/cd_rcv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="@+id/cd_tv_param"
app:layout_constraintTop_toBottomOf="@+id/tv1" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginStart="5dp"
android:text="商品详情"
app:layout_constraintStart_toStartOf="@+id/cd_tv_param"
app:layout_constraintTop_toBottomOf="@+id/cd_rcv" />
<ImageView
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="550dp"
android:src="@drawable/cd_ad5"
android:scaleType="fitXY"
app:layout_constraintStart_toStartOf="@+id/cd_tv_param"
app:layout_constraintTop_toBottomOf="@+id/tv2" />
<ImageView
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="550dp"
android:src="@drawable/cd_ad6"
android:scaleType="fitStart"
app:layout_constraintStart_toStartOf="@+id/cd_tv_param"
app:layout_constraintTop_toBottomOf="@+id/iv1" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
<LinearLayout
android:id="@+id/cd_ll"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_gravity="top"
android:background="@color/grey_000"
android:orientation="horizontal"
android:visibility="invisible">
<TextView
android:id="@+id/cd_tv_commodity"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="宝贝"
android:textSize="16sp" />
<TextView
android:id="@+id/cd_tv_comment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="评价"
android:textSize="16sp" />
<TextView
android:id="@+id/cd_tv_details"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="详情"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/grey_100"
android:orientation="horizontal">
<com.apeman.mall.custom.MyImageButton
android:id="@+id/mib_shop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:src="@mipmap/ic_shop"
app:text="店铺"
app:textSize="12sp" />
<com.apeman.mall.custom.MyImageButton
android:id="@+id/mib_service"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:src="@mipmap/ic_service"
app:text="客服"
app:textSize="12sp" />
<com.apeman.mall.custom.MyImageButton
android:id="@+id/mib_collect"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:src="@mipmap/ic_collect"
app:text="收藏"
app:textSize="12sp"/>
<Button
android:id="@+id/bt_addShopping"
android:layout_width="0dp"
android:layout_height="35dp"
android:layout_weight="2"
android:layout_gravity="center"
android:background="@drawable/btn_bg_left_round"
android:text="加入购物车"
android:textColor="@android:color/white"
/>
<Button
android:id="@+id/bt_purchase"
android:layout_width="0dp"
android:layout_height="35dp"
android:layout_weight="2"
android:layout_gravity="center"
android:layout_marginEnd="2dp"
android:background="@drawable/btn_bg_right_round"
android:text="立即购买"
android:textColor="@android:color/white"
/>
</LinearLayout>
</FrameLayout>代码:
/**
* @author QCoder
* @date 2020/5/6
*/
public class CommodityDetailsActivity extends AppCompatActivity implements View.OnClickListener
private List<DataBean> beans;
private Banner banner;
private NestedScrollView mSV;
private TextView tv_commodity;
private TextView tv_comment;
private TextView tv_details;
private TextView tv1;
private TextView tv2;
private TextView paramOption;
private LinearLayout cd_ll;
private int mTop1;
private int mTop2;
private int mTop3;
private MyImageButton mib_shop;
private MyImageButton mib_service;
private MyImageButton mib_collect;
private Button bt_addShopping;
private Button bt_purchase;
private List<CommentBean> commentBeans;
private boolean isCollect = false;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
ActionBar actionBar = getSupportActionBar();
if(actionBar!=null)
actionBar.hide();
setContentView(R.layout.activity_commodity_details);
initView();
public static void start(Context context)
Intent intent = new Intent(context, CommodityDetailsActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(intent);
/**
* 初始化界面
*/
private void initView()
//banner 数据初始化
initBannerData();
//评论 数据初始化
initComment();
mSV = findViewById(R.id.cd_sv);
tv_commodity = findViewById(R.id.cd_tv_commodity);
tv_comment = findViewById(R.id.cd_tv_comment);
tv_details = findViewById(R.id.cd_tv_details);
tv1 = findViewById(R.id.tv1);
tv2 = findViewById(R.id.tv2);
paramOption =findViewById(R.id.cd_tv_param);
cd_ll = findViewById(R.id.cd_ll);
RecyclerView rcv = findViewById(R.id.cd_rcv);
mib_shop = findViewById(R.id.mib_shop);
mib_service = findViewById(R.id.mib_service);
mib_collect = findViewById(R.id.mib_collect);
//添加适配器
CommentAdapter commentAdapter = new CommentAdapter(this);
commentAdapter.setBeanList(commentBeans);
//设置RecyclerView
rcv.setLayoutManager(new LinearLayoutManager(this));
rcv.setHasFixedSize(true);
rcv.setAdapter(commentAdapter);
rcv.setNestedScrollingEnabled(false);
bt_addShopping = findViewById(R.id.bt_addShopping);
bt_purchase =findViewById(R.id.bt_purchase);
//banner初始化
initBanner();
initListener();
/**
* 初始化 轮播图的数据
*/
private void initBannerData()
beans = new ArrayList<>();
DataBean dataBean1 = new DataBean(R.drawable.cd_ad1, "");
beans.add(dataBean1);
DataBean dataBean2 = new DataBean(R.drawable.cd_ad2, "");
beans.add(dataBean2);
DataBean dataBean3 = new DataBean(R.drawable.cd_ad3, "");
beans.add(dataBean3);
DataBean dataBean4 = new DataBean(R.drawable.cd_ad4, "");
beans.add(dataBean4);
DataBean dataBean5 = new DataBean(R.drawable.cd_ad5, "");
beans.add(dataBean5);
/**
* 初始化轮播图
*/
private void initBanner()
banner = findViewById(R.id.cd_banner);
banner.setAdapter(new ImageAdapter(beans))
.setIndicator(new CircleIndicator(this))
.setPageTransformer(new DepthPageTransformer())
.start();
/**
* 初始化监听事件
*/
private void initListener()
tv_commodity.setOnClickListener(this);
tv_comment.setOnClickListener(this);
tv_details.setOnClickListener(this);
paramOption.setOnClickListener(this);
//监听滚动事件,实现对应按钮变色,已经顶部栏的渐变
mSV.setOnScrollChangeListener((NestedScrollView.OnScrollChangeListener) (v, scrollX, scrollY, oldScrollX, oldScrollY) ->
if (scrollY == 0)
//隐藏顶部栏
cd_ll.setVisibility(View.INVISIBLE);
else if (scrollY < mTop2 / 2)
cd_ll.setVisibility(View.VISIBLE);
//设置顶部栏的透明度
cd_ll.getBackground().setAlpha(50);
else if (scrollY < mTop2) //在【宝贝】区域中,顶部栏中的【宝贝】被标记
//清除字体颜色
clearColor();
cd_ll.getBackground().setAlpha(130);
//设置选中的字体颜色
tv_commodity.setTextColor(getResources().getColor(R.color.colorAccent));
else if (scrollY < mTop3 / 2)
cd_ll.getBackground().setAlpha(200);
else if (scrollY < mTop3)
clearColor();
cd_ll.getBackground().setAlpha(255);
tv_comment.setTextColor(getResources().getColor(R.color.colorAccent));
else
clearColor();
tv_details.setTextColor(getResources().getColor(R.color.colorAccent));
);//mSV
mib_shop.setOnClickListener(this);
mib_service.setOnClickListener(this);
mib_collect.setOnClickListener(this);
bt_addShopping.setOnClickListener(this);
bt_purchase.setOnClickListener(this);
/**
* 清除字体颜色
*/
private void clearColor()
tv_commodity.setTextColor(ContextCompat.getColor(this,R.color.grey_800));
tv_comment.setTextColor(ContextCompat.getColor(this,R.color.grey_800));
tv_details.setTextColor(ContextCompat.getColor(this,R.color.grey_800));
/**
* 初始化 评论数据
*/
private void initComment()
commentBeans = new ArrayList<>();
CommentBean commentBean1 = new CommentBean(ContextCompat.getDrawable(this, R.drawable.ic_hot), "用户1", "整体评价:版型非常好,给老爸买的,非常喜欢,非常满意 面料品质:加了蚕丝,质感很好,面料偏哑光,显得有档次 厚薄度:初春季节正合适");
commentBeans.add(commentBean1);
CommentBean commentBean2 = new CommentBean(ContextCompat.getDrawable(this, R.drawable.ic_new), "用户2", "大小合适,偏长(打死不认我腿短),偏宽(休闲裤偏直筒,微修身)总体一般吧,面料丝滑");
commentBeans.add(commentBean2);
CommentBean commentBean3 = new CommentBean(ContextCompat.getDrawable(this, R.drawable.onsale), "用户3", "上身效果:跟图一样的,很好看 厚薄度:恰好,春天和夏天穿都很合适 尺码推荐:尺码标准的 整体评价:非常不错,已经第二次购买了 材质特性:很好 面料品质:质量很好,不会起球");
commentBeans.add(commentBean3);
CommentBean commentBean4 = new CommentBean(ContextCompat.getDrawable(this, R.drawable.ic_vip), "用户4", "整体评价:休闲百搭 裤子不错,以前穿过a21。 面料品质:舒服");
commentBeans.add(commentBean4);
/**
* 点击事件
*
* @param v 控件
*/
@Override
public void onClick(View v)
switch (v.getId())
case R.id.cd_tv_commodity:
mSV.smoothScrollTo(0, mTop1);
break;
case R.id.cd_tv_comment:
mSV.smoothScrollTo(0, mTop2);
break;
case R.id.cd_tv_details:
mSV.smoothScrollTo(0, mTop3);
break;
case R.id.mib_shop:
//TODO 跳到商家页
ToastUtil.showToast("功能开发中...");
break;
case R.id.mib_service:
//TODO 跳到与客服的聊天页
ToastUtil.showToast("待开发中...");
break;
case R.id.mib_collect:
if (!isCollect)
ToastUtil.showToast("收藏成功~");
mib_collect.setImageView(R.mipmap.ic_collect_pressed);
isCollect = true;
else
ToastUtil.showToast("取消收藏~");
mib_collect.setImageView(R.mipmap.ic_collect);
isCollect = false;
break;
case R.id.cd_tv_param:
case R.id.bt_addShopping:
Intent intent = new Intent(this,ParameterActivity.class);
intent.putExtra("type","addCart");
startActivity(intent);
overridePendingTransition(R.anim.bottom_in,R.anim.bottom_static);
break;
case R.id.bt_purchase:
Intent intent2 = new Intent(this,ParameterActivity.class);
intent2.putExtra("type","purchase");
startActivity(intent2);
//启动图2活动需要添加的效果
overridePendingTransition(R.anim.bottom_in,R.anim.bottom_static);
break;
default:
break;
/**
* 该活动获得焦点后获取布局上 某些控件的顶部位置,为滚动监听动作服务
*
* @param hasFocus 是否获得焦点
*/
@Override
public void onWindowFocusChanged(boolean hasFocus)
super.onWindowFocusChanged(hasFocus);
mTop1 = banner.getTop();
mTop2 = tv1.getTop();
mTop3 = tv2.getTop();
图2:
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".home.activity.ParameterActivity">
<ImageView
android:id="@+id/param_pic"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/ad_it"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/param_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="47dp"
android:text="$"
android:textColor="@android:color/holo_red_light"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintStart_toEndOf="@+id/param_pic"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/param_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="2dp"
android:layout_marginTop="47dp"
android:text="599"
android:textColor="@android:color/holo_red_light"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintStart_toEndOf="@+id/param_tv"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/param_tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:text="库存"
app:layout_constraintStart_toEndOf="@+id/param_pic"
app:layout_constraintTop_toBottomOf="@+id/param_tv" />
<TextView
android:id="@+id/param_store"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="1254"
app:layout_constraintStart_toEndOf="@+id/param_tv2"
app:layout_constraintTop_toBottomOf="@+id/param_price" />
<TextView
android:id="@+id/param_tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="91dp"
android:text="件"
app:layout_constraintStart_toEndOf="@+id/param_store"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/param_divider"
android:layout_width="match_parent"
android:layout_height="1.5dp"
android:layout_marginStart="10dp"
android:layout_marginTop="25dp"
android:background="@color/grey_200"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/param_pic" />
<TextView
android:id="@+id/param_tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="属性A"
android:layout_marginStart="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/param_divider" />
<com.google.android.material.internal.FlowLayout
android:id="@+id/param_flow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="5dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/param_tv4" />
<ImageView
android:id="@+id/param_divider2"
android:layout_width="match_parent"
android:layout_height="1.5dp"
android:layout_marginStart="10dp"
android:layout_marginTop="5dp"
android:background="@color/grey_200"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/param_flow" />
<TextView
android:id="@+id/param_tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="属性B"
android:layout_marginStart="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/param_divider2" />
<com.google.android.material.internal.FlowLayout
android:id="@+id/param_flow2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="5dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/param_tv5" />
<Button
android:id="@+id/param_btn_ensure"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="5dp"
android:background="@drawable/btn_bg_round"
android:text="确 认"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>代码:
/**
* @Author QCoder
* @Date 2020/5/13
* @Description 参数选择页
*/
public class ParameterActivity extends Activity implements View.OnClickListener
private Button ensure;
private FlowLayout flowLayout;
private FlowLayout flowLayout2;
private List<DataBean> list;
private String type;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_parameter);
type = getIntent().getStringExtra("type");
//设置该Activity出场方式
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 为获取屏幕宽、高
android.view.WindowManager.LayoutParams p = getWindow().getAttributes();
p.height = (int) (d.getHeight() * 0.8); // 高度设置为屏幕的0.8
p.width = d.getWidth(); // 宽度设置为屏幕的0.7
p.gravity = Gravity.BOTTOM;
getWindow().setAttributes(p);
initView();
initListener();
initData(flowLayout);
initData(flowLayout2);
public static void start(Context context)
Intent intent = new Intent(context, ParameterActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(intent);
/**
* 初始化界面
*/
private void initView()
ensure = findViewById(R.id.param_btn_ensure);
if (type.equals("purchase"))
ensure.setText("立即购买");
else
ensure.setText("加入购物车");
flowLayout = findViewById(R.id.param_flow);
flowLayout2 = findViewById(R.id.param_flow2);
/**
*初始化监听事件
*/
private void initListener()
ensure.setOnClickListener(this);
/**
* 初始化数据
* @param mFlowLayout 需要加载数据的布局
*/
private void initData(FlowLayout mFlowLayout)
list = new ArrayList<>();
DataBean dataBean = new DataBean(R.drawable.ic_new, "猿人新品");
list.add(dataBean);
list.add(dataBean);
list.add(dataBean);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(10, 5, 10, 5);
if (mFlowLayout != null)
mFlowLayout.removeAllViews();
for (int i = 0; i < list.size(); i++)
MyImageButton myImageButton = new MyImageButton(this);
myImageButton.setHorizontal(true);
myImageButton.setBackground(getDrawable(R.drawable.btn_bg_round2));
myImageButton.setLayoutParams(layoutParams);
int finalI = i;
//设置点击事件
myImageButton.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
ToastUtil.showToast("点击" + list.get(finalI).getUrl());
);
myImageButton.setImageView(list.get(i).getImageRes());
myImageButton.setText(list.get(i).getUrl());
mFlowLayout.addView(myImageButton, layoutParams);
/**
* 活动结束时,设置退场对话
*/
@Override
public void finish()
super.finish();
overridePendingTransition(R.anim.bottom_static, R.anim.bottom_out);
/**
* 点击事件
* @param v
*/
@Override
public void onClick(View v)
switch (v.getId())
case R.id.param_btn_ensure:
if (type.equals("purchase"))
ToastUtil.showToast("购买成功");
else
ToastUtil.showToast("宝贝在购物车等主人哦~");
finish();
break;
额外的布局文件:
bottom_in的布局文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%"
android:toYDelta="0"
android:duration="300"
/>
</set>
bottom_out的布局文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="25"
android:toYDelta="100%"
android:duration="300"
/>
</set>bottom_static
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="1"
android:toYDelta="1"
android:duration="300" />
</set>欢迎大家多多指教~
以上是关于Android仿淘宝商品详情页的主要内容,如果未能解决你的问题,请参考以下文章
Android中仿淘宝商品详情ViewPager页面数据手动滑动
Android--仿淘宝商品详情(继续拖动查看详情)及标题栏渐变