仿京东淘宝商品详情页属性选择js效果
Posted 落叶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿京东淘宝商品详情页属性选择js效果相关的知识,希望对你有一定的参考价值。
在网上找了好久发现都不符合要求就自己摸索写了一个,用到了linq.js这个linq to js 扩展,不然用纯JS遍历json查询要死人啊
demo:http://123.207.28.46:8086/
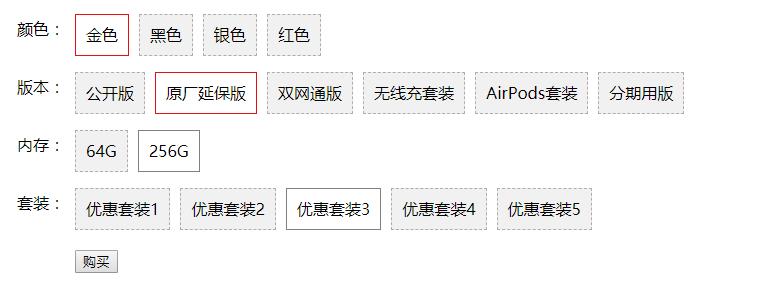
效果图:

代码直接拷贝就可以运行:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <style> /*sku选择样式*/ li { list-style: none; margin-right: 10px; } li label { cursor: pointer; } li { float: left; line-height: 30px; } .clear { clear: both; } .AttributeValue { border: 1px solid #808080; padding: 5px 10px; } .choices { border-color: #e01313 } .disabled { border: 1px dashed #b1abab; background-color: #f1f1f1; } .disabled label { cursor: not-allowed; } </style> <script src="http://neue.cc/linq.min.js"></script> <script> var Combination1 = { Id: 1, ProductId: 21, Attributes: ",9,13,19,21,", StockQuantity: 10, OverriddenPrice: 99 }; var Combination2 = { Id: 2, ProductId: 21, Attributes: ",9,14,20,23,", StockQuantity: 10, OverriddenPrice: 199 }; var Combination3 = { Id: 3, ProductId: 21, Attributes: ",10,16,19,25,", StockQuantity: 10, OverriddenPrice: 299 }; var Combination4 = { Id: 4, ProductId: 21, Attributes: ",10,17,20,24,", StockQuantity: 10, OverriddenPrice: 299 }; var Combination5 = { Id: 5, ProductId: 21, Attributes: ",11,17,20,24,", StockQuantity: 10, OverriddenPrice: 299 }; var Combination6 = { Id: 6, ProductId: 21, Attributes: ",12,14,19,22,", StockQuantity: 10, OverriddenPrice: 299 }; //list:来自数据查询出来的商品组合属性json数据 var list = []; list.push(Combination1); list.push(Combination2); list.push(Combination3); list.push(Combination4); list.push(Combination5); list.push(Combination6); //SKU_TYPET:来自数据库中商品属性json数据 var SKU_TYPET = [{ AttributeId: 7, Attribute: "颜色", AttributeValues: [{ AttributeValueId: 9, AttributeValue: "金色" }, { AttributeValueId: 10, AttributeValue: "黑色" }, { AttributeValueId: 11, AttributeValue: "银色" }, { AttributeValueId: 12, AttributeValue: "红色" }] }, { AttributeId: 8, Attribute: "版本", AttributeValues: [{ AttributeValueId: 13, AttributeValue: "公开版" }, { AttributeValueId: 14, AttributeValue: "原厂延保版" }, { AttributeValueId: 15, AttributeValue: "双网通版" }, { AttributeValueId: 16, AttributeValue: "无线充套装" }, { AttributeValueId: 17, AttributeValue: "AirPods套装" }, { AttributeValueId: 18, AttributeValue: "分期用版" }] }, { AttributeId: 9, Attribute: "内存", AttributeValues: [{ AttributeValueId: 19, AttributeValue: "64G" }, { AttributeValueId: 20, AttributeValue: "256G" }] }, { AttributeId: 10, Attribute: "套装", AttributeValues: [{ AttributeValueId: 21, AttributeValue: "优惠套装1" }, { AttributeValueId: 22, AttributeValue: "优惠套装2" }, { AttributeValueId: 23, AttributeValue: "优惠套装3" }, { AttributeValueId: 24, AttributeValue: "优惠套装4" }, { AttributeValueId: 25, AttributeValue: "优惠套装5" }] }]; $(function () { function ishas(AttributeValueIds) { var newlist = list.concat(); var newAttributeValueIds = AttributeValueIds; for (var i = 0; i < newAttributeValueIds.length; i++) { newlist = Enumerable.From(newlist).Where(function (x) { return x.Attributes.indexOf(newAttributeValueIds[i]) > -1; }).ToArray(); } if (newlist.length > 0) { return true; } else { return false; } } init(SKU_TYPET); //init:绑定商品属性数据 function init(SKU_TYPET) { var SKU_TYPE = ""; $.each(SKU_TYPET, function (index, item) { SKU_TYPE += \'<ul class="SKU_TYPE"> <li sku-type-name="\' + item.Attribute + \'">\' + item.Attribute + \':</li></ul>\'; SKU_TYPE += "<ul>"; $.each(item.AttributeValues, function (i, childitem) { var AttributeValueIdsArry = []; AttributeValueIdsArry.push("," + childitem.AttributeValueId + ","); if (!ishas(AttributeValueIdsArry)) { SKU_TYPE += \'<li class="AttributeValue disabled" data-AttributeId="\' + item.AttributeId + \'" data-AttributeValueId="\' + childitem.AttributeValueId + \'"><label>\' + childitem.AttributeValue + \'</label></li>\'; } else { SKU_TYPE += \'<li class="AttributeValue available" data-AttributeId="\' + item.AttributeId + \'" data-AttributeValueId="\' + childitem.AttributeValueId + \'"><label>\' + childitem.AttributeValue + \'</label></li>\'; } }); SKU_TYPE += "</ul>"; SKU_TYPE += \'<div class="clear"></div>\'; }); $("#show").html(SKU_TYPE); } //Attribute:已选择的商品属性集合[{ AttributeId: 7, AttributeValueId: 9 }] var Attribute = []; //取消已选择属性点击事件 $("body").on("click", ".choices", function (event) { $(this).removeClass("choices"); $(this).addClass("available"); var AttributeId = $(this).attr("data-AttributeId"); var AttributeValueId = $(this).attr("data-AttributeValueId"); //从Attribute删除已选择属性 var itemIndex = 0; $.each(Attribute, function (index, item) { if (item.AttributeId == parseInt(AttributeId)) { itemIndex = index; } }); Attribute.splice(itemIndex, 1); //重新绑定 $.each(SKU_TYPET, function (index, item) { $.each(item.AttributeValues, function (i, childitem) { var newAttributeValueIds = Enumerable.From(Attribute).Select(function (x) { return x.AttributeValueId }).ToArray(); var AttributeValueIdsArry = []; $.each(Attribute, function (i, it) { AttributeValueIdsArry.push("," + it.AttributeValueId + ","); }); AttributeValueIdsArry.push("," + childitem.AttributeValueId + ","); if (!ishas(AttributeValueIdsArry)) { $("[data-AttributeValueId=\'" + childitem.AttributeValueId + "\']").addClass("disabled"); $("[data-AttributeValueId=\'" + childitem.AttributeValueId + "\']").removeClass("available"); } else { $("[data-AttributeValueId=\'" + childitem.AttributeValueId + "\']").removeClass("disabled"); if (!$("