UE4 Material 101学习笔记——13-18 完整的雨水着色器
Posted 清清!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4 Material 101学习笔记——13-18 完整的雨水着色器相关的知识,希望对你有一定的参考价值。
UE4 Material 101学习笔记——13-18 完整的雨水着色器
- Lec 13 雨水潮湿着色器 Rain Wetness Shader
- Lec 14 表面水珠着色器 Rain Drops Shader
- Lec 15 流淌雨滴着色器 Rain Drip Shader
- Lec 16 雨滴涟漪着色器 Rain Ripples Shader
- Lec 17 水坑着色器 Rain Puddle Shader
- Lec 18 完整的雨水着色器 Complete Rain Shader
本系列学习资料来源,Ben Cloward的油管空间,B站的搬运翻译
接下来的这六节,会去讨论如何在表面上产生雨水的影响
像下面这些图的下雨的感觉要如何实现呢?


我们看得到,雨让东西变得潮湿,雨滴下的水滴会落在物体表面,雨造成了水坑,水坑中会有雨滴的涟漪,雨水会从表面滑落……
雨做了很多很多事情,我们需要一点点分析
于是在13节我们要讨论如何让表面变得潮湿,14节我们讨论如何创造雨滴,然后之后也会继续讨论其他几种雨的影响,我们使用shader去实现雨水的效果
Lec 13 雨水潮湿着色器 Rain Wetness Shader
在这一节我们就只要想着去还原一下潮湿的结果就可以
我们以UE4初学者内容自带的这个砖块的着色器为基础,添加几个功能,把它变得潮湿


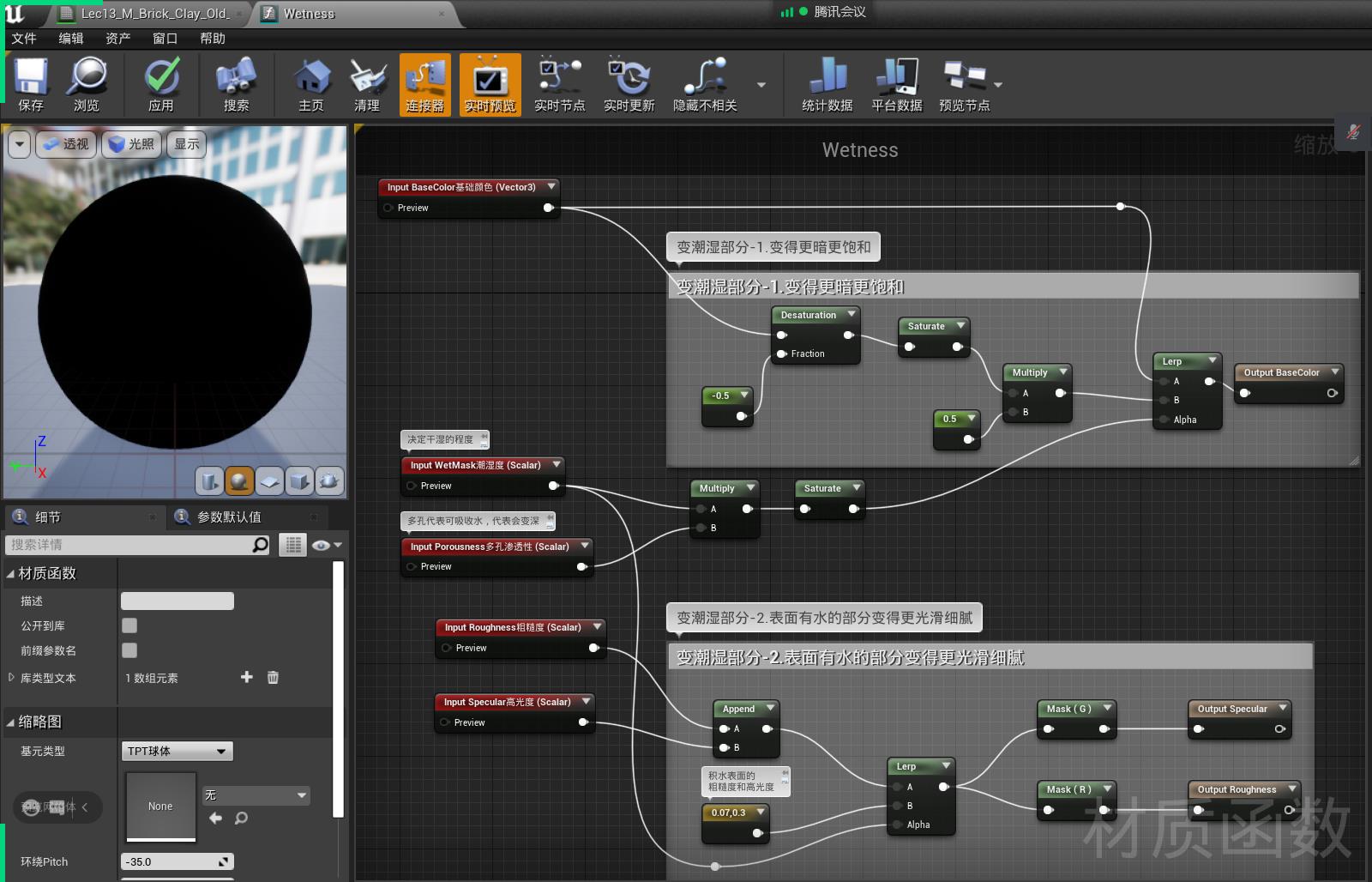
13.1 潮湿物体颜色会怎样?
是什么让表面变湿了呢?有很多东西影响
物体表面吸水会让颜色变深,所以这里需要表面的基础颜色
“潮湿的基础颜色”会变得暗淡和饱和,所以我们可以从这个地方下手
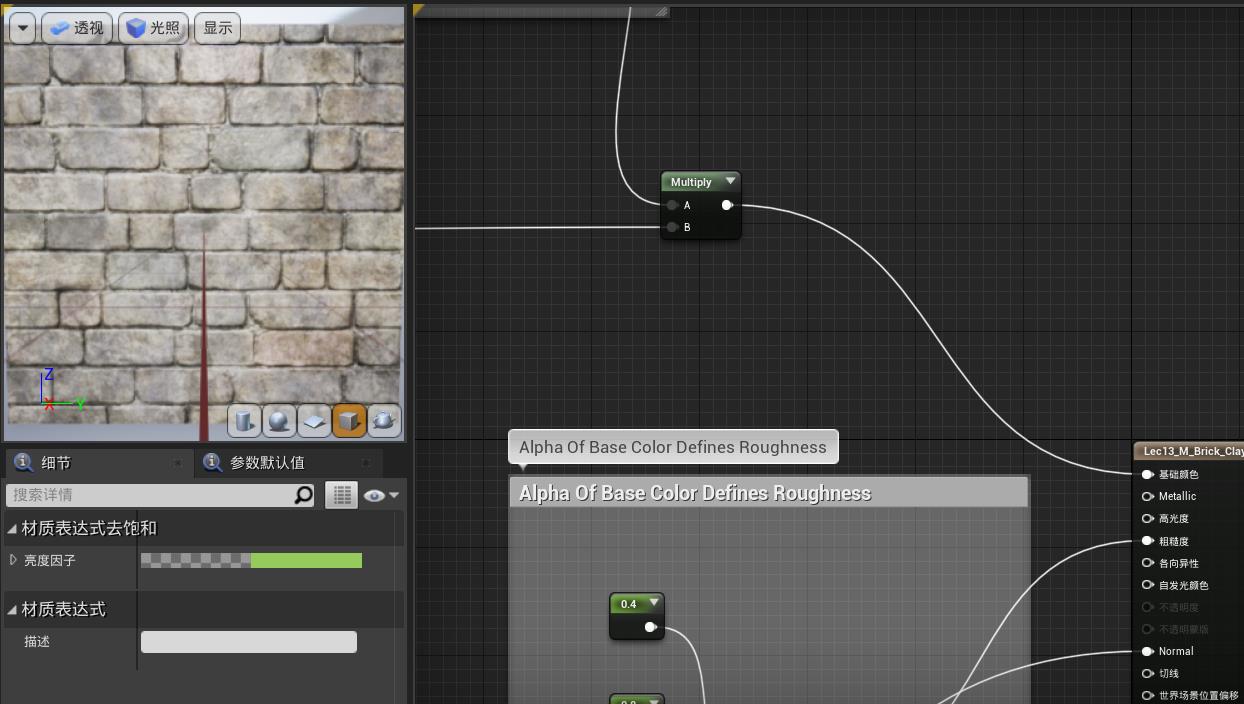
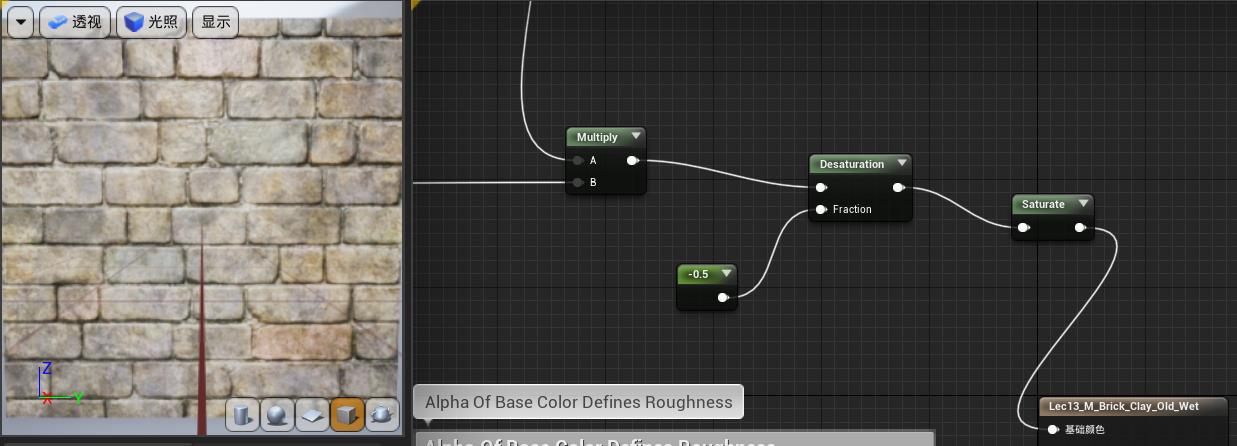
我们使用Desaturation这个去饱和度节点,只是去简单连一下基础颜色

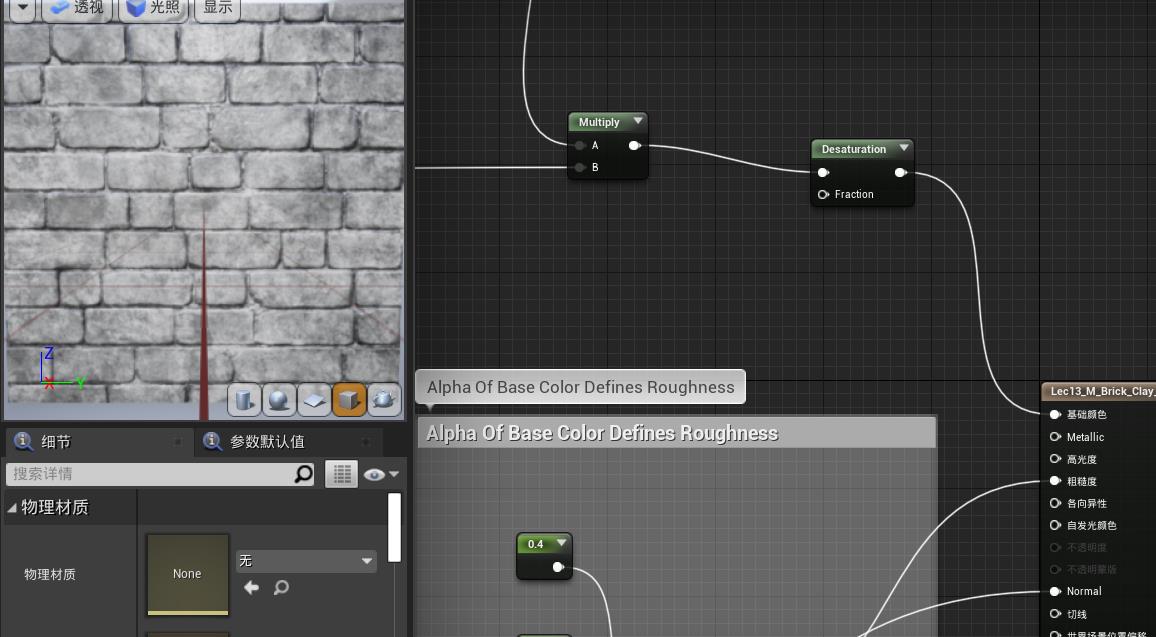
可以看到颜色被弄成灰度了,然而我们想要其饱和,这里有一个小技巧
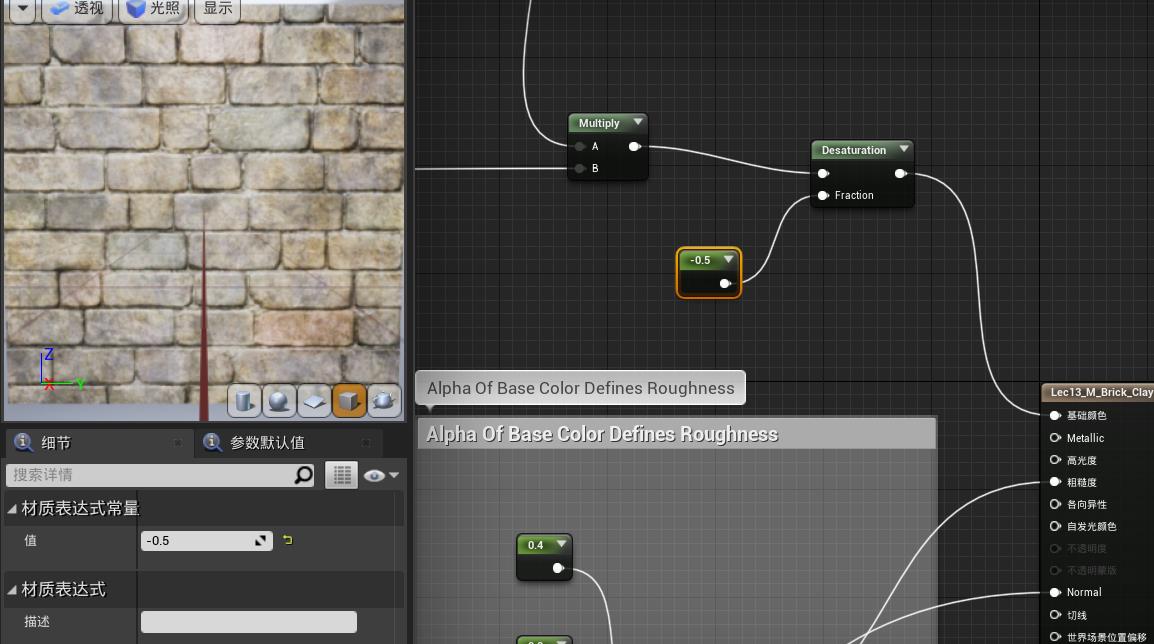
如果我们传递一个负值给这个节点,那么它就变成了一个饱和节点

我们接着又给它一个Saturate节点。
感觉很迷惑?确实,但是这个节点只是拿来clamp出0到1的值,并不会控制颜色


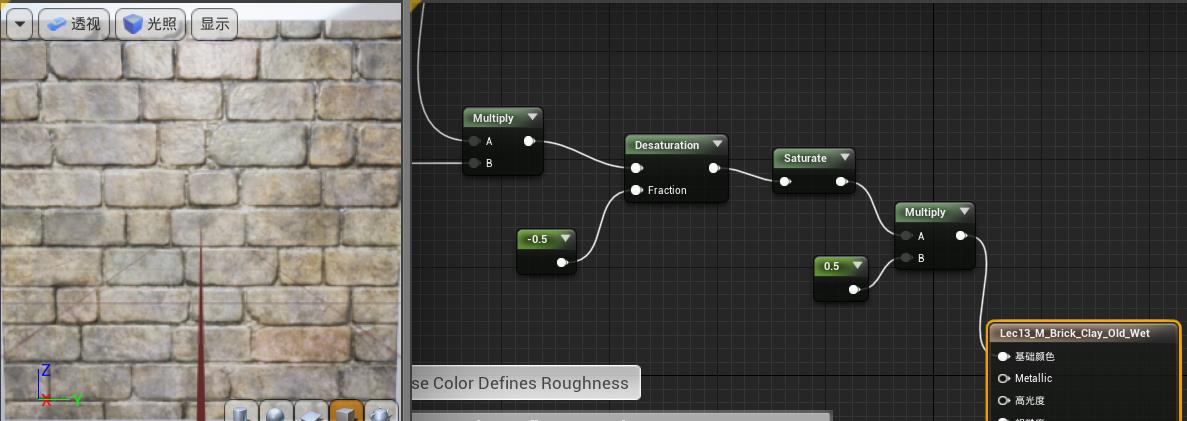
在这之后用乘法让颜色变暗
于是我们现在得到了一个,更暗更饱和的结果

13.2 潮湿物体表面有什么特点?
潮湿物体还有一个特点
当水聚集在材质的表面的时候,材质的表面实际变得略微细腻,并且略微减少specular
我们接下来模拟这种效果
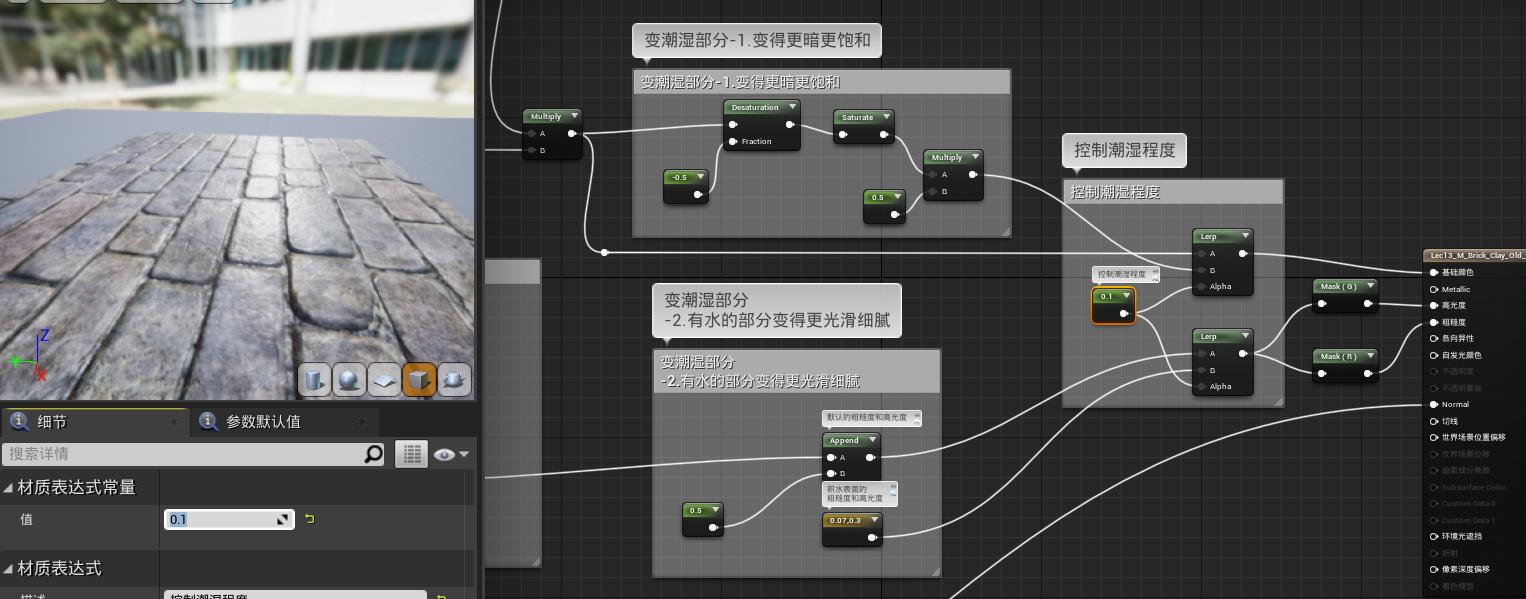
用一个二维向量来提供那些聚集在表面的水的粗糙度0.07(因为积水很光滑)和高光度0.3
大部分材质有0.5的高光度值,但水会比它们小一点。尽管很多人认为,水会更加反光。
但其实反光是弱一点的,只是在掠射角的时候水反射很强,直视看的时候,水的反射性蛮小的
用一个常量到最后面,分别去插值 默认的基础颜色与潮湿颜色,默认的粗糙度高光度和潮湿的粗糙度高光度
潮湿常量为0.1

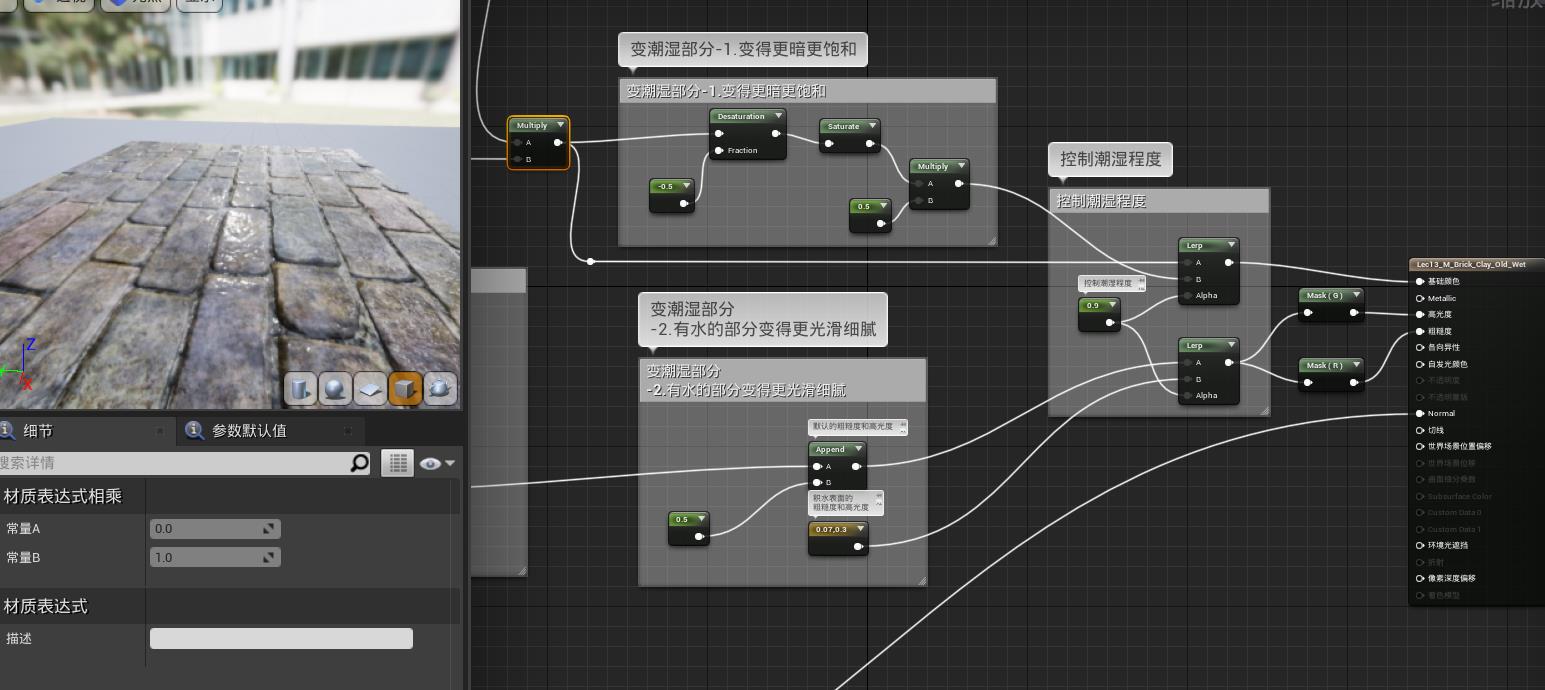
潮湿常量为0.9

我们得到了一个颜色变暗,饱和,湿润的地面效果
以后我们可以依样画葫芦作出其他材质的潮湿的效果
问题是,现在为了这个效果,我们弄了一大堆节点,如果要复用出去,难道一模一样连一遍吗?
13.3 提高复用——材质函数
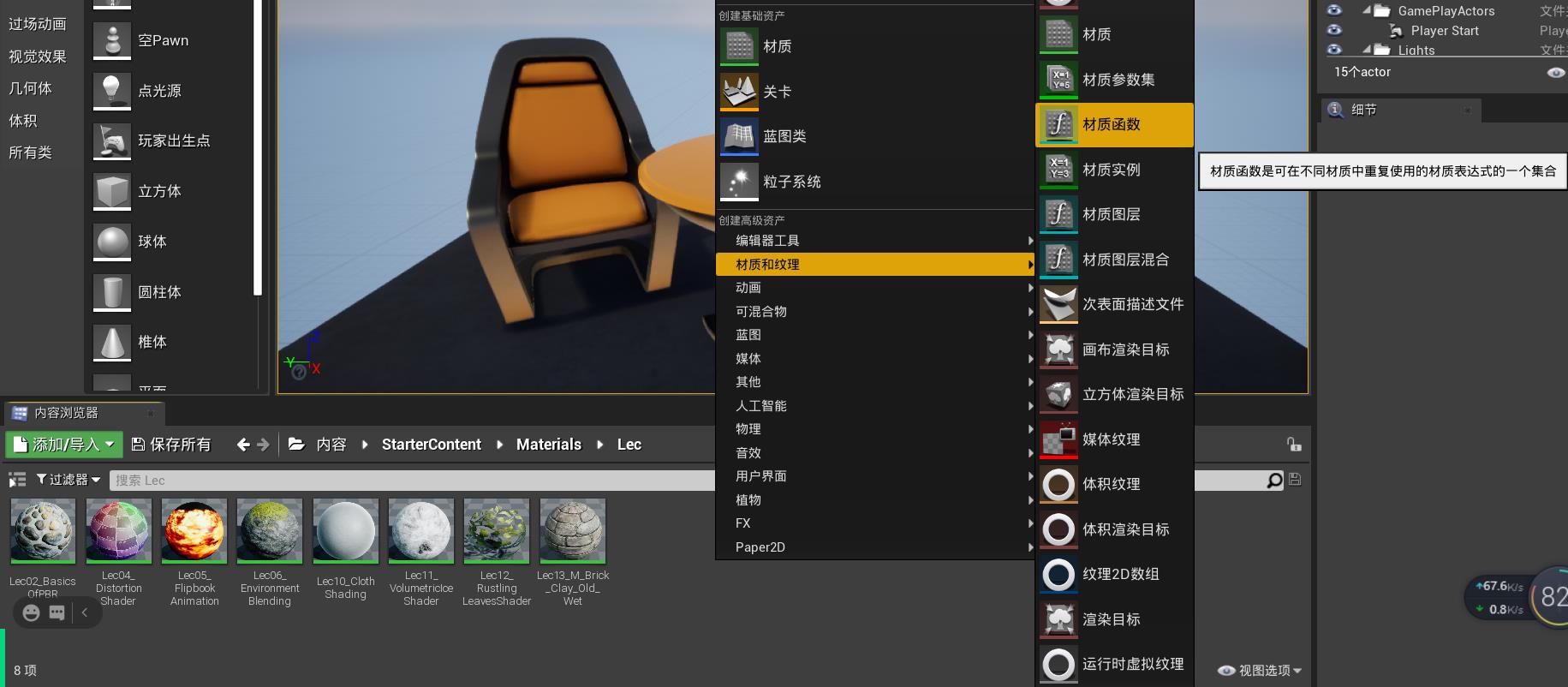
所以为了方便复用,接下来我们会把这堆节点做成Material Function。
把这堆节点变成函数,这样以后就只用添加一个节点就行了
材质函数从这里建立


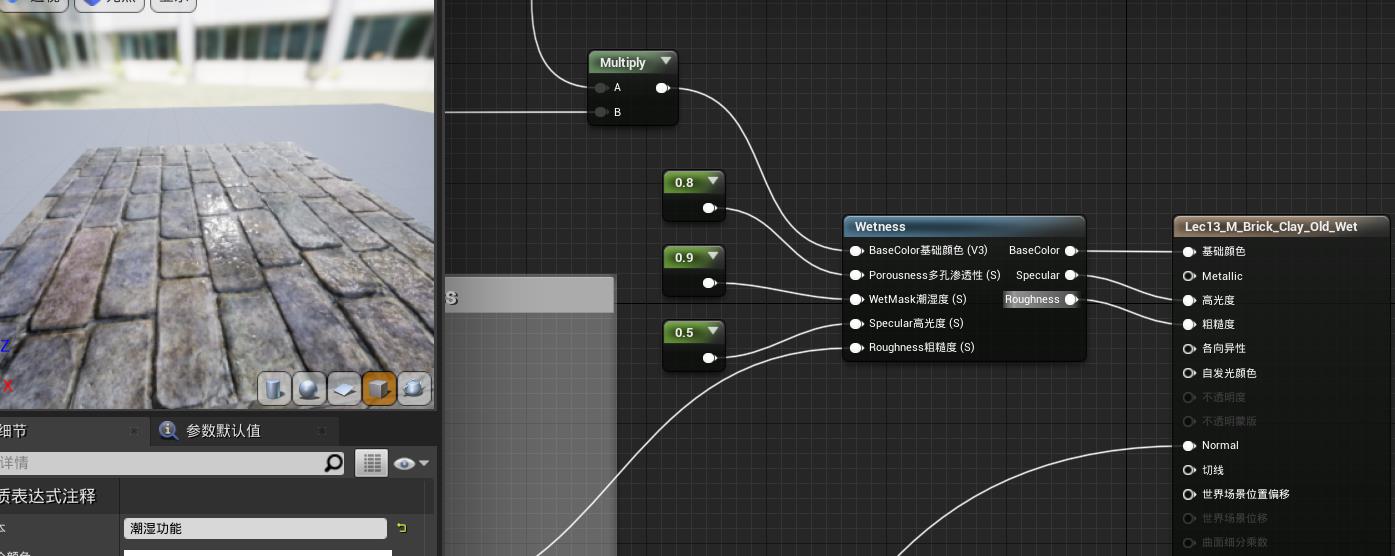
实现以后拖进来


节点排列的顺序可以在函数的制作中选择排序优先级
Lec 14 表面水珠着色器 Rain Drops Shader
原视频地址,简介内有贴图链接
在上一节中,我们讨论了如何使表面起来更湿润
在这一节中,我们会创建雨滴效果,制造一些雨滴
之后几节会去创建其他的湿润和雨淋效果,最后结合到一起创建一个完整的雨水湿润系统
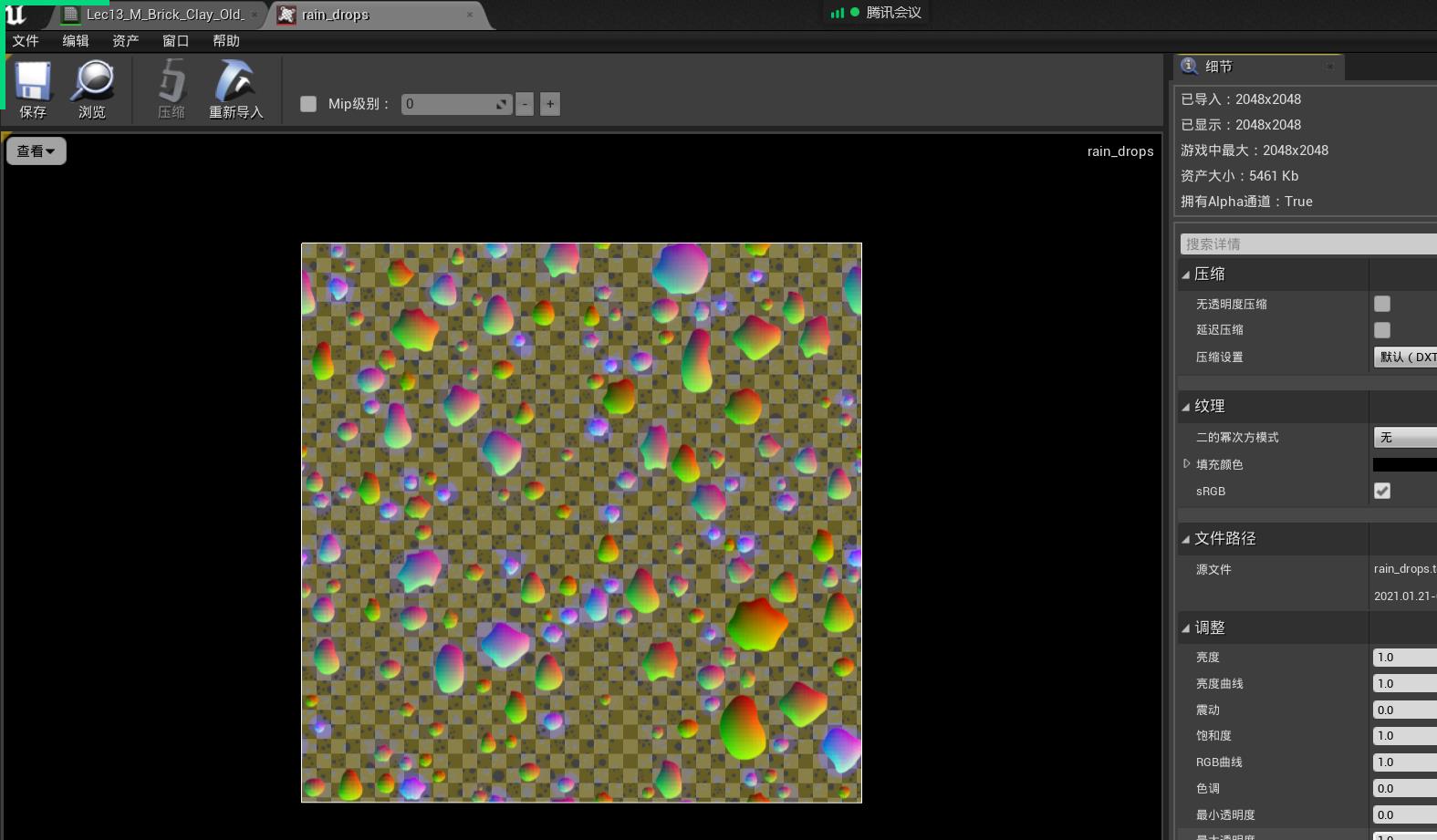
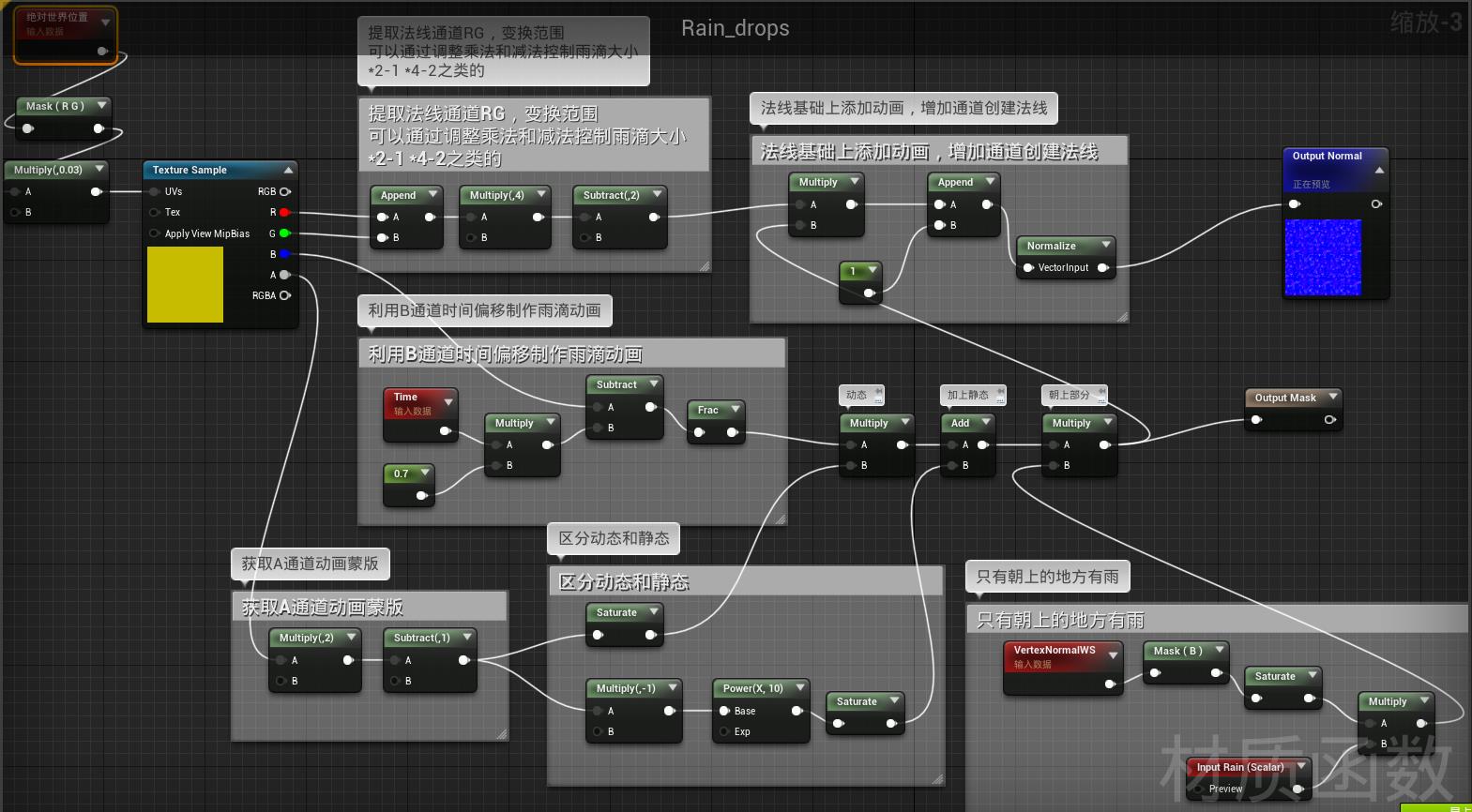
14.1 水珠纹理——法线+时间偏移+遮罩
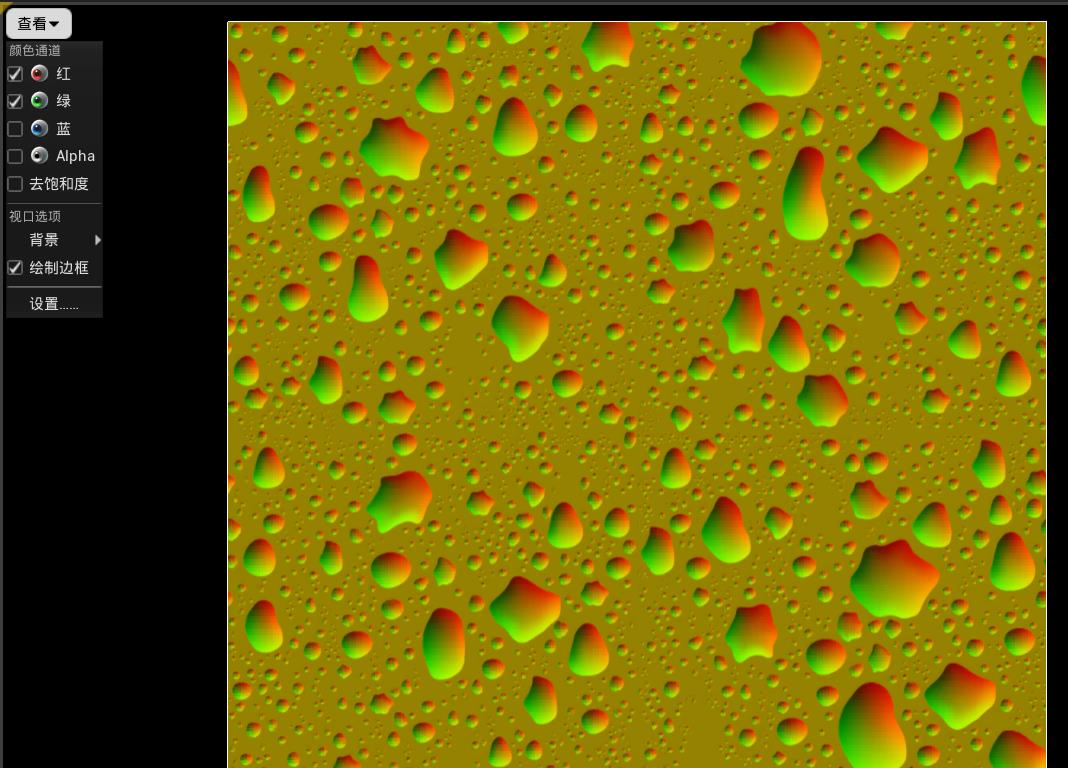
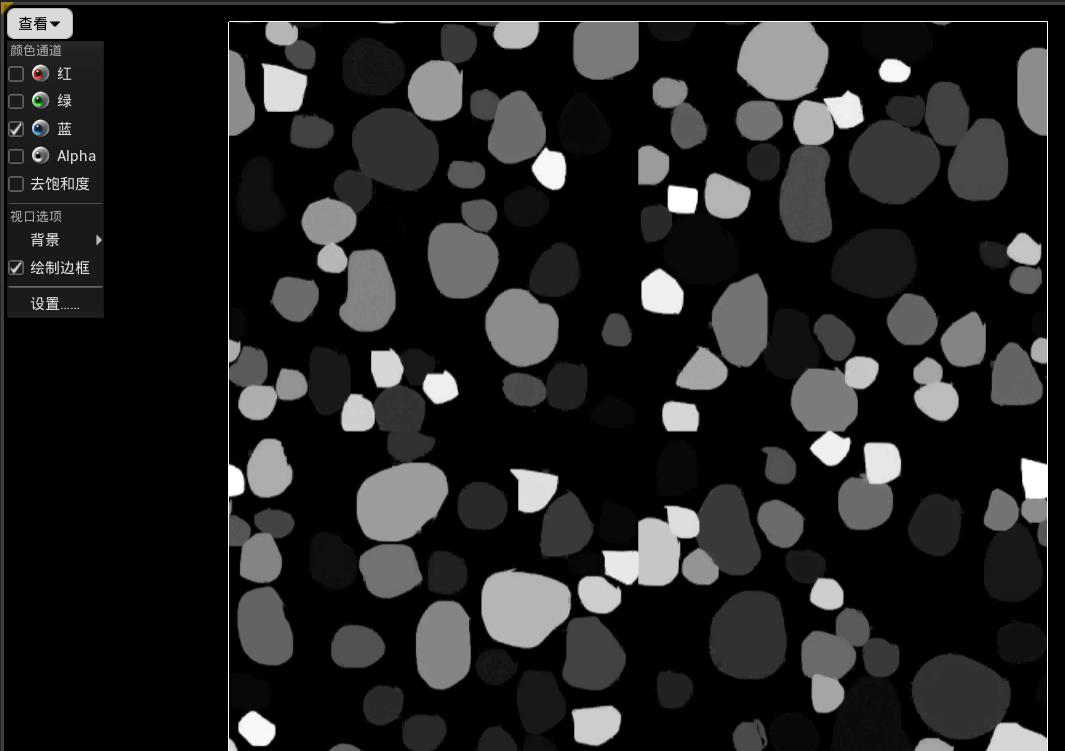
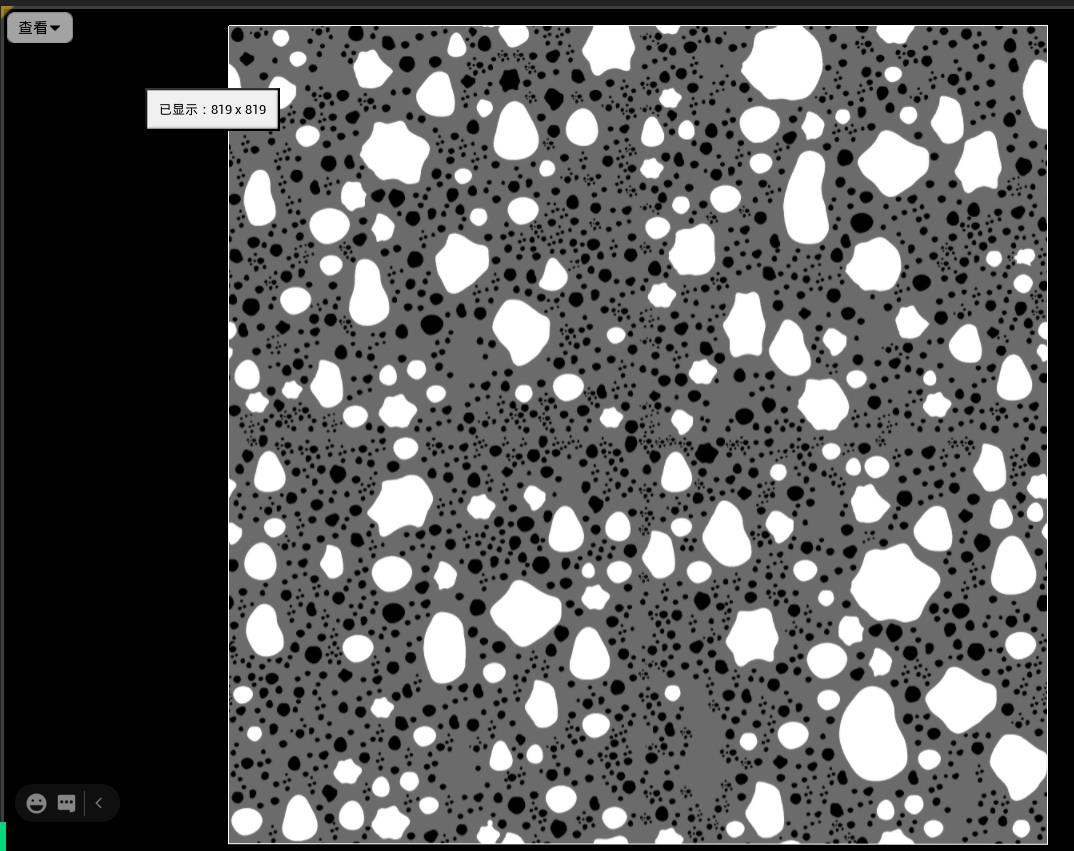
我们会使用这么一个纹理,这是我们的雨滴纹理

- 在红通道和绿通道的纹理长这样,我们将由它来创建雨滴的法线

- 在蓝通道,这是一个时间偏移遮罩,这个遮罩让每个雨滴都在不同的时间出现

- 在alpha通道,小黑点们代表我们想让他们成为静止的水滴,白色的代表我们想让他们动起来的水滴,动静结合

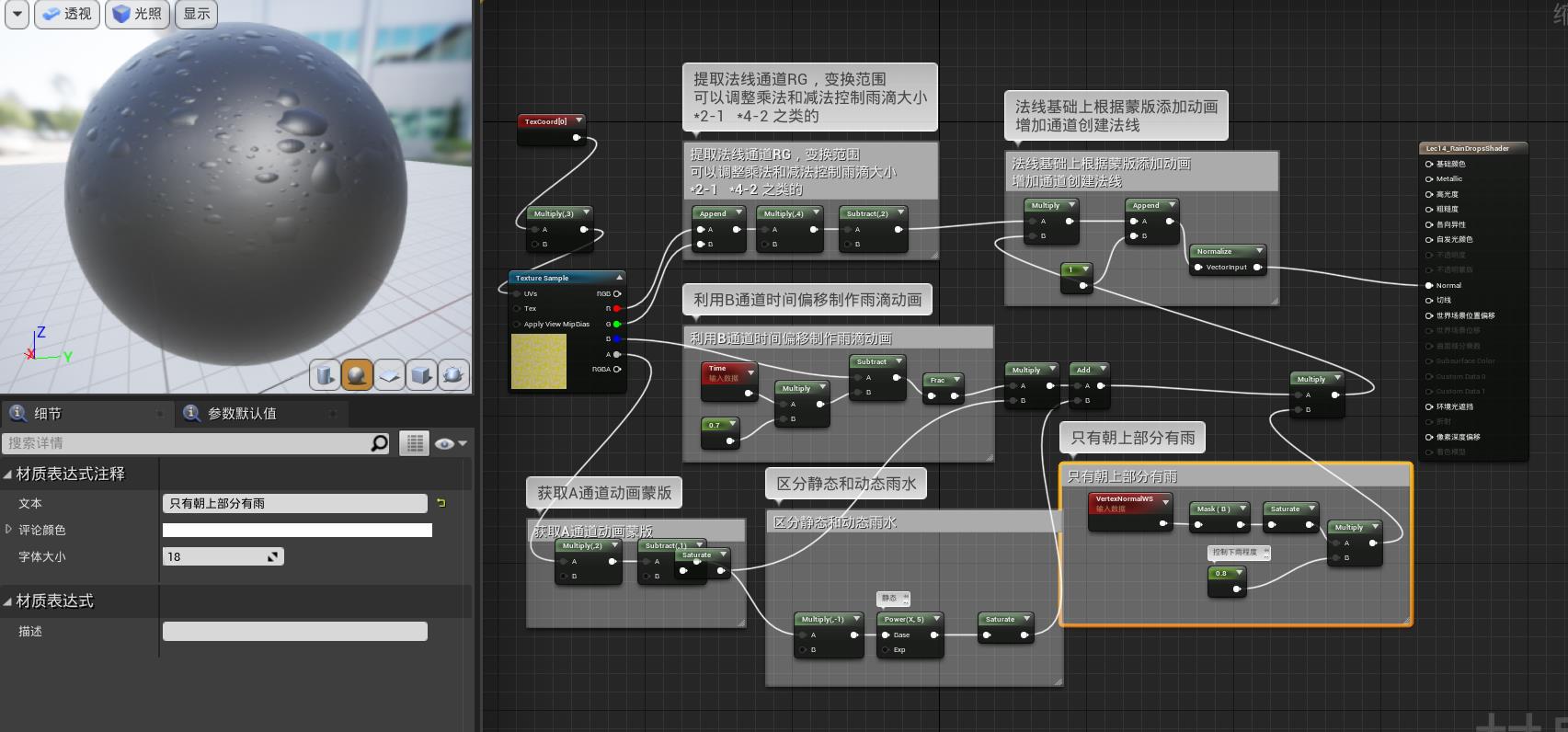
14.2 水珠动画——动静结合
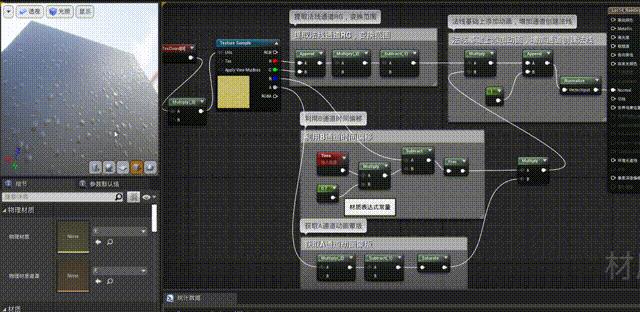
拿这几个通道做些事情


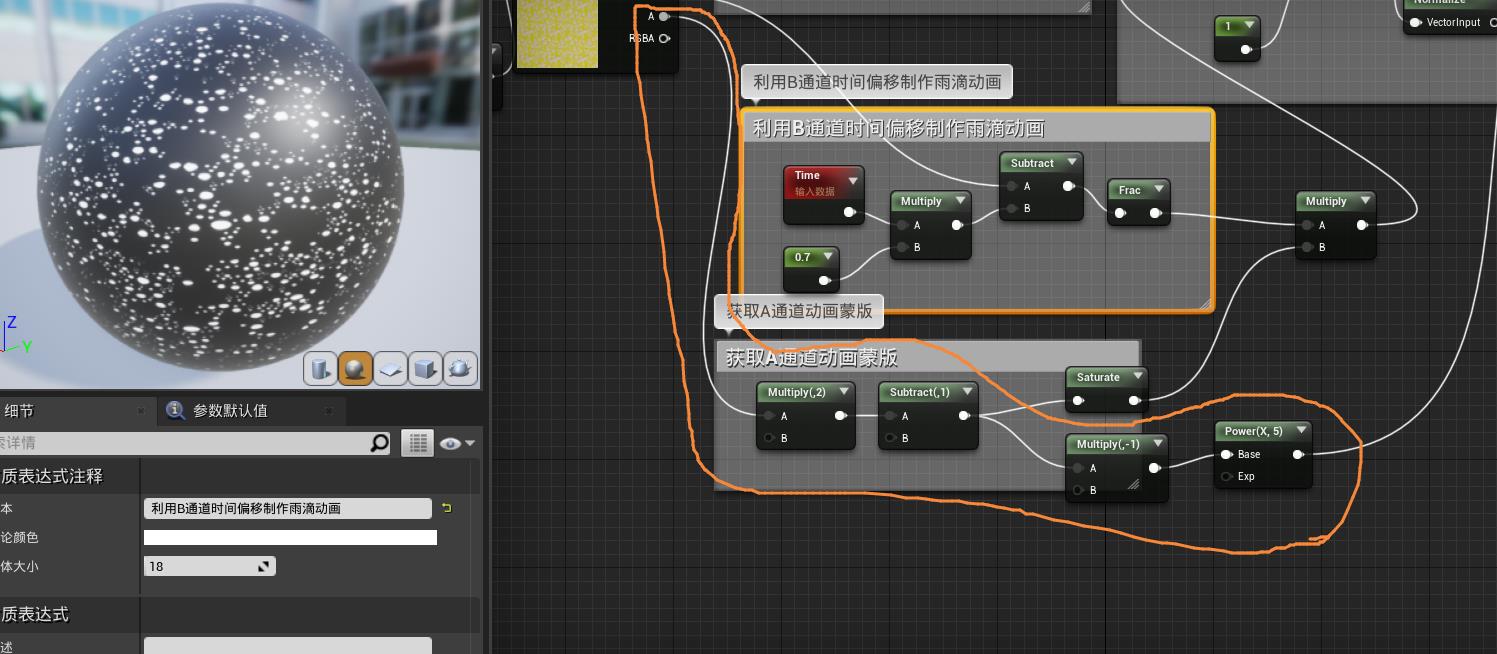
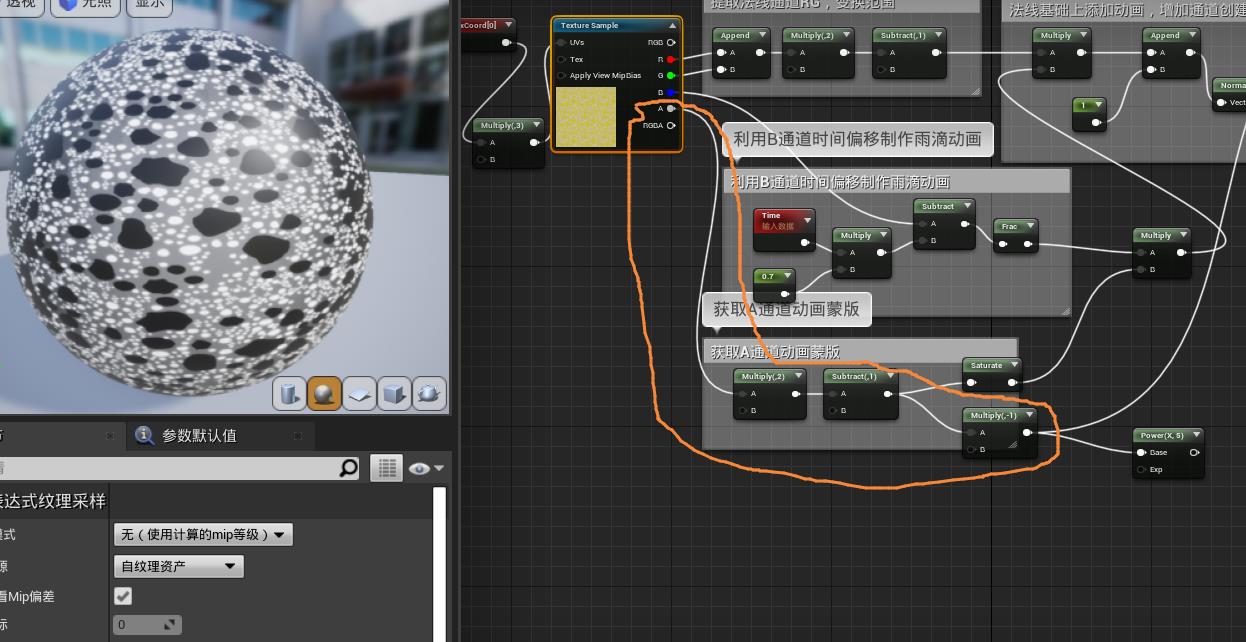
视频作者接下来想要提取出静态雨滴,也就是这个alpha通道的黑色部分,将其换为白色

他选择了以下这种提取方式,但是他也确实不想用power节点,于是在视频中提出了问题

- 他的问题是这样,为什么做到下面圈里的这一步,会得到下面这个图
他想要得到的,只有原本黑色的静态雨滴是白色,其他都是黑色

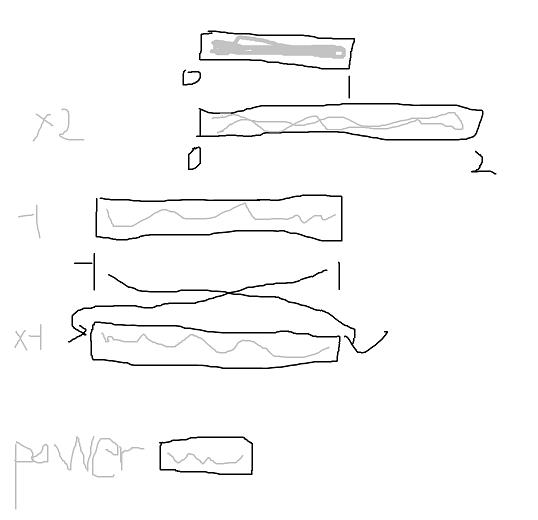
其实很好解释,看下图就可以理解

不过也就先这么用吧
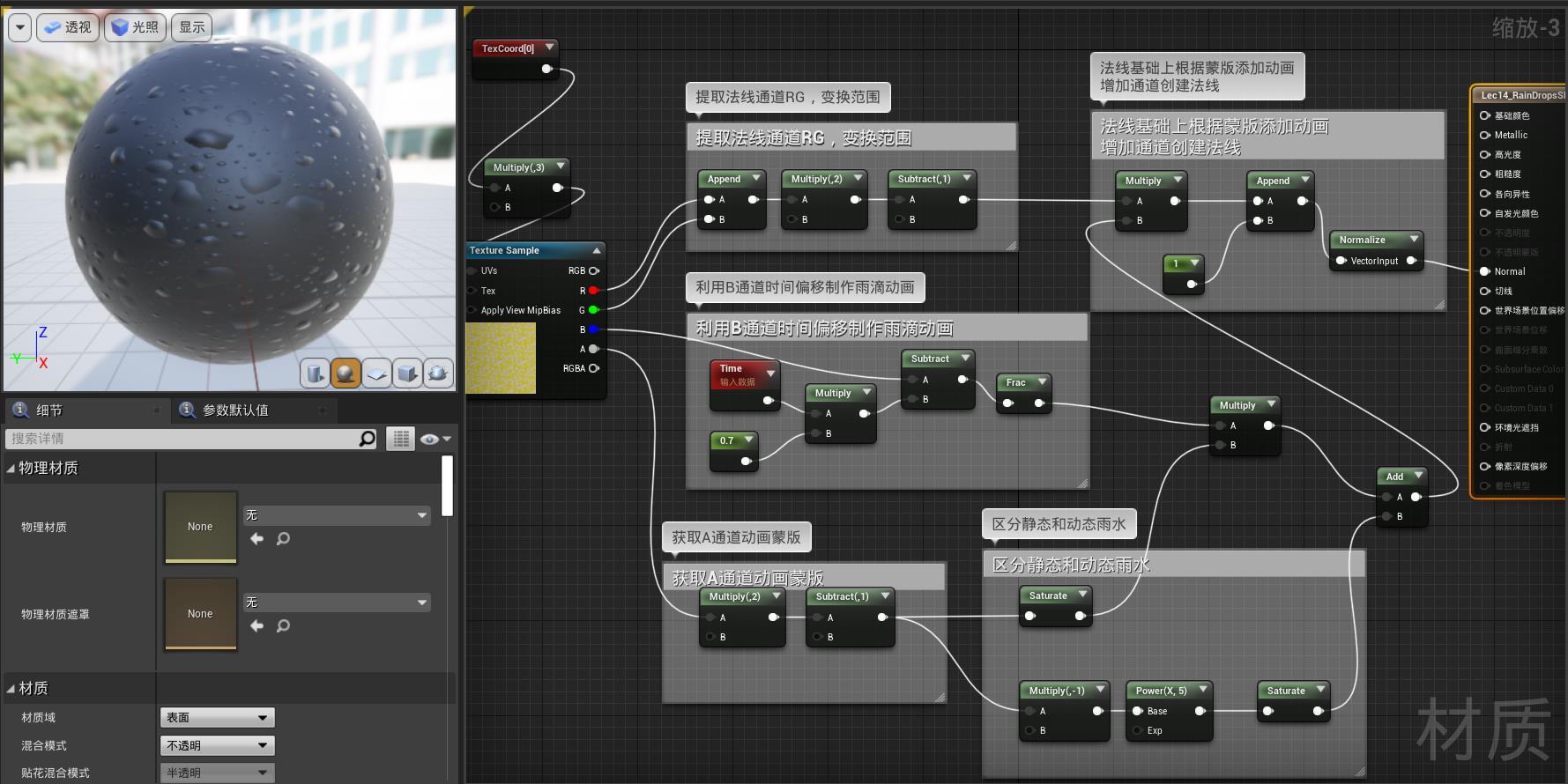
我们区分了动态和静态之后,会得到这样动静区分的雨水动画


14.3 向上才会淋雨
我们再创建一个和对象朝向有关的蒙版,我们现在看到,这个球上都是水滴
但是这样是没有意义的,因为雨滴来自天空,整个球都有水是不科学的
所以我们使用顶点法线向量,只要朝上的向量


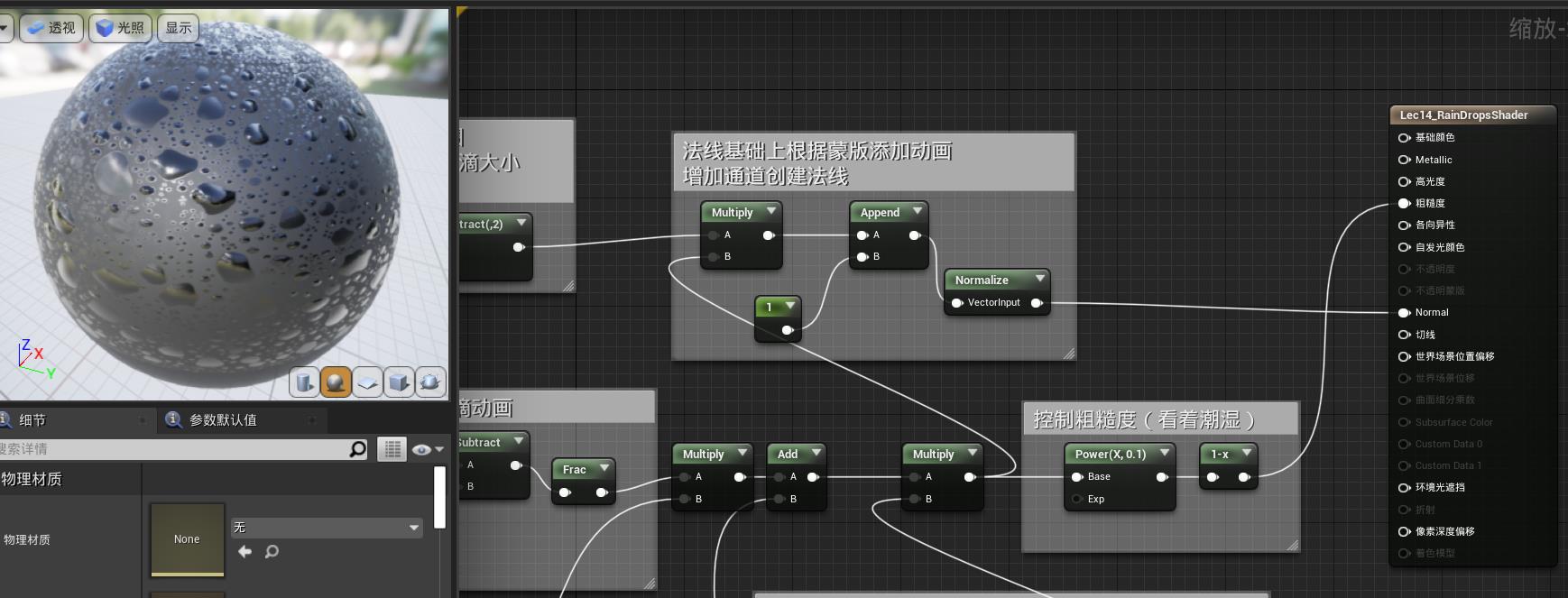
14.4 光滑的水珠
上一节我们也讨论过,增加平滑来让物体看着湿润
所以我们来控制一下粗糙度


Lec 15 流淌雨滴着色器 Rain Drip Shader
在上一节,我们讨论如何产生雨滴效果,在这一节,我们要讨论雨滴从物体的侧面流下来
像下面这样

我们在shader中用数学来实现这个
15.1 流淌雨滴的纹理——法线+遮罩+时间偏移
用如下过程在PS画了纹理
- 黑底

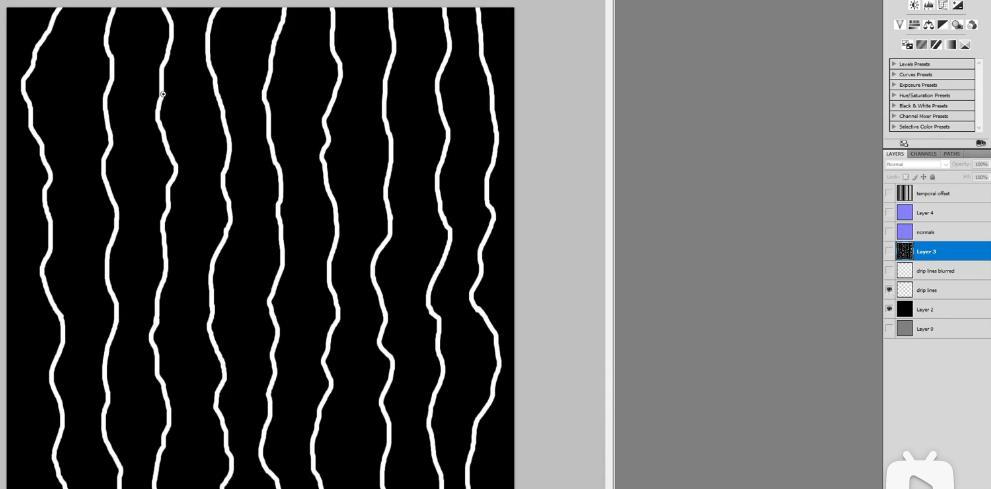
- 画了几根线

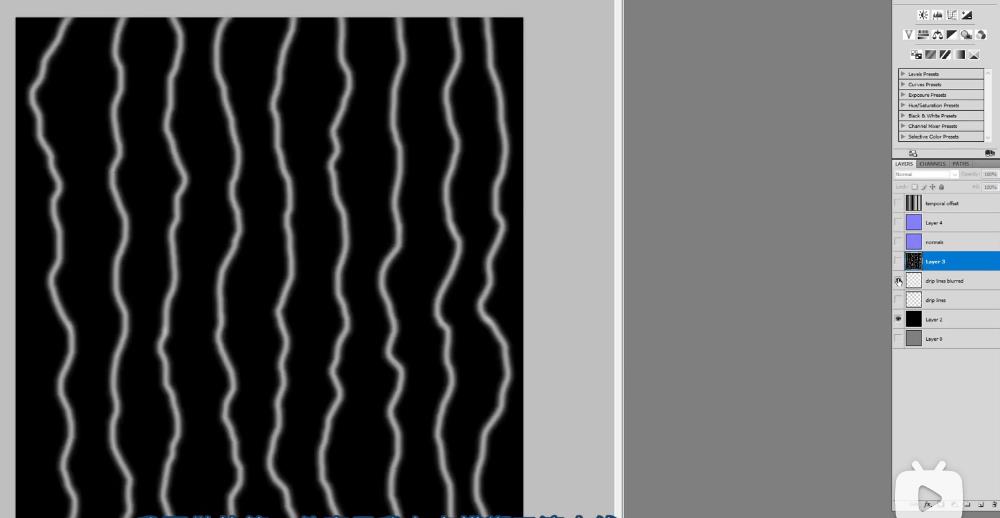
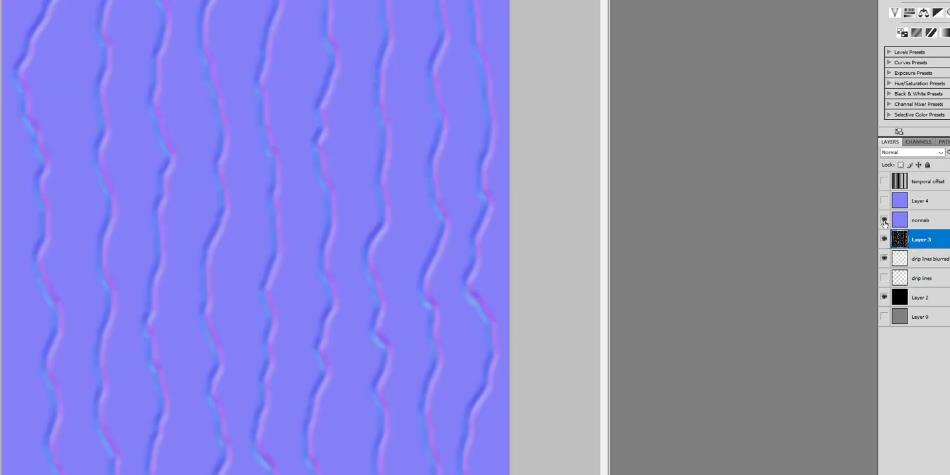
- 加个模糊,调整一下效果,然后把这个处理完的遮罩(mask),放到纹理的B通道(下面第二个图)
把这个图当做高度图,去转成法线图,完成后提取法线的RG通道到纹理的RG通道(使用PS的插件转)



- 给每一条道道画了个mask,存到纹理的的alpha通道,不同的灰色mask充当不同的时间偏移

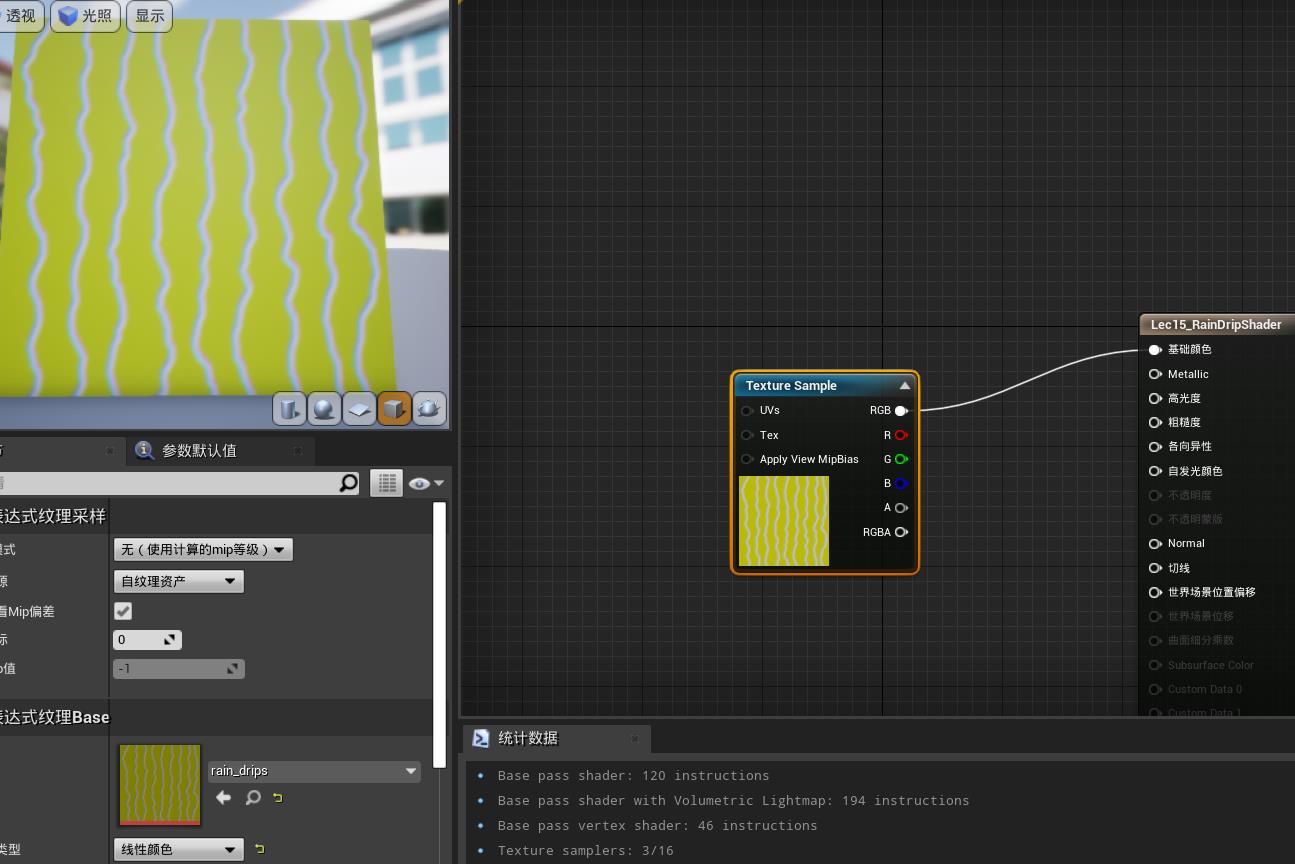
纹理导入,长这样(纹理压缩设置选“用户界面2D”,采样纹理的地方选“线性颜色”)

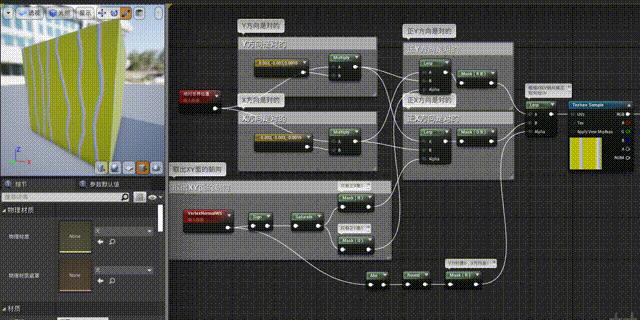
15.2 世界空间的映射
我们导入了纹理,使用UV坐标作为投影到立方体上,得到这个效果
但是为了最终效果,我们不会用UV坐标
我们想把这些东西投影到世界空间下,这样无论物体有多大,无论在什么地方如何旋转,这些水流总会沿着世界的上下方向流下来
学习如何投影到世界空间是很有用的一件事
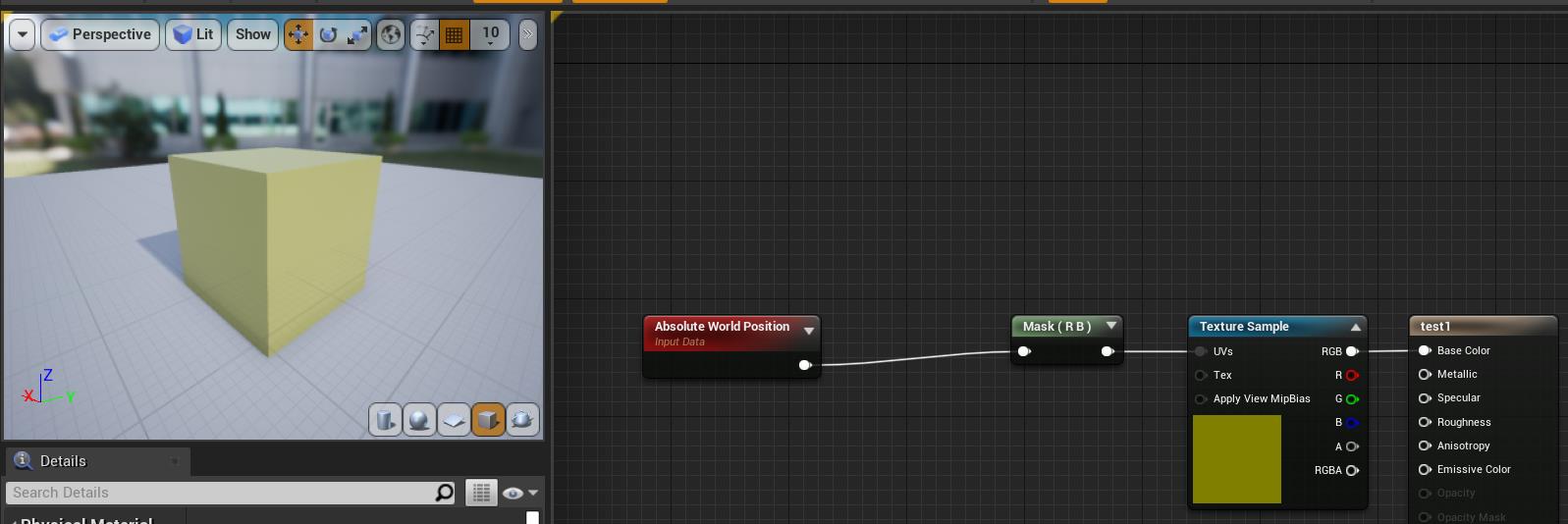
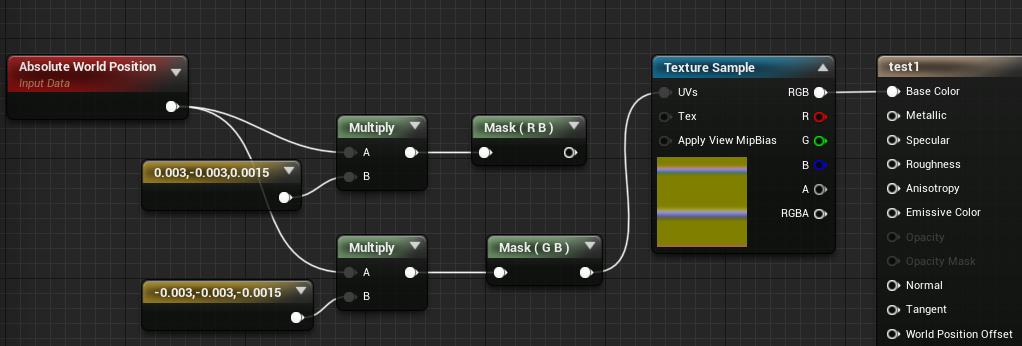
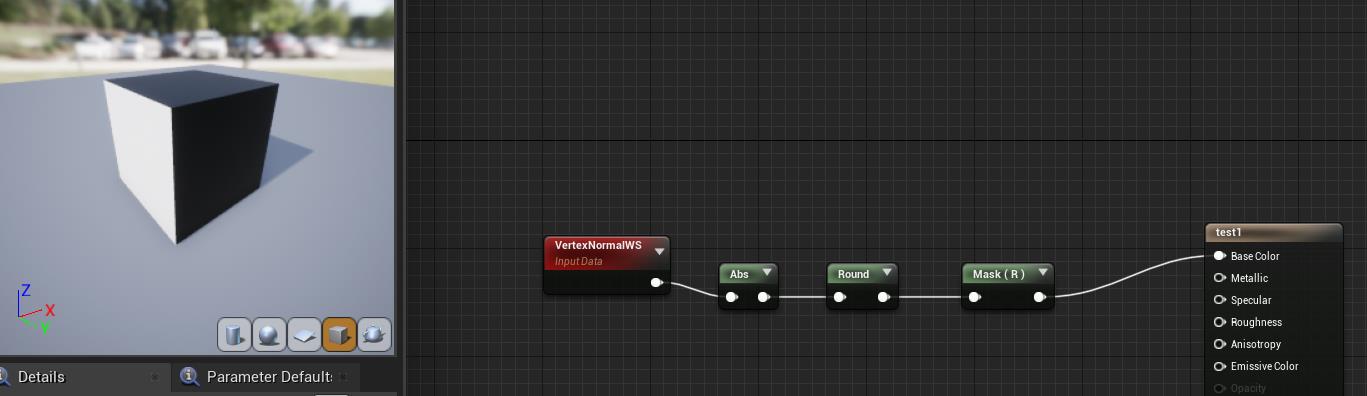
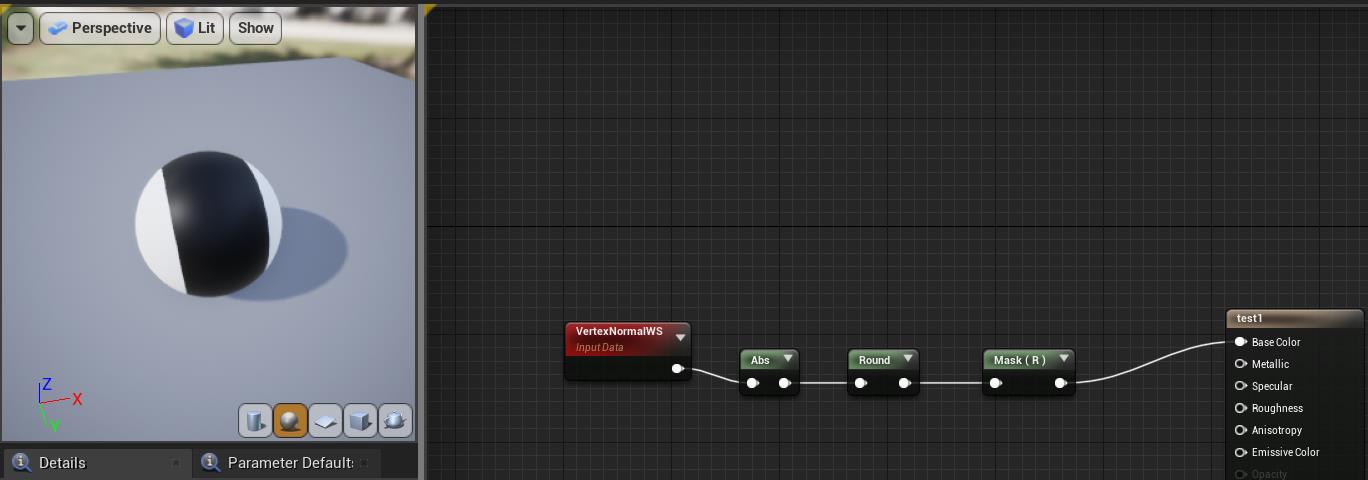
我们会使用法线作为采样的纹理坐标,法线有XYZ,我们只需要两个,只是提取RB试一试,如下图没有作用

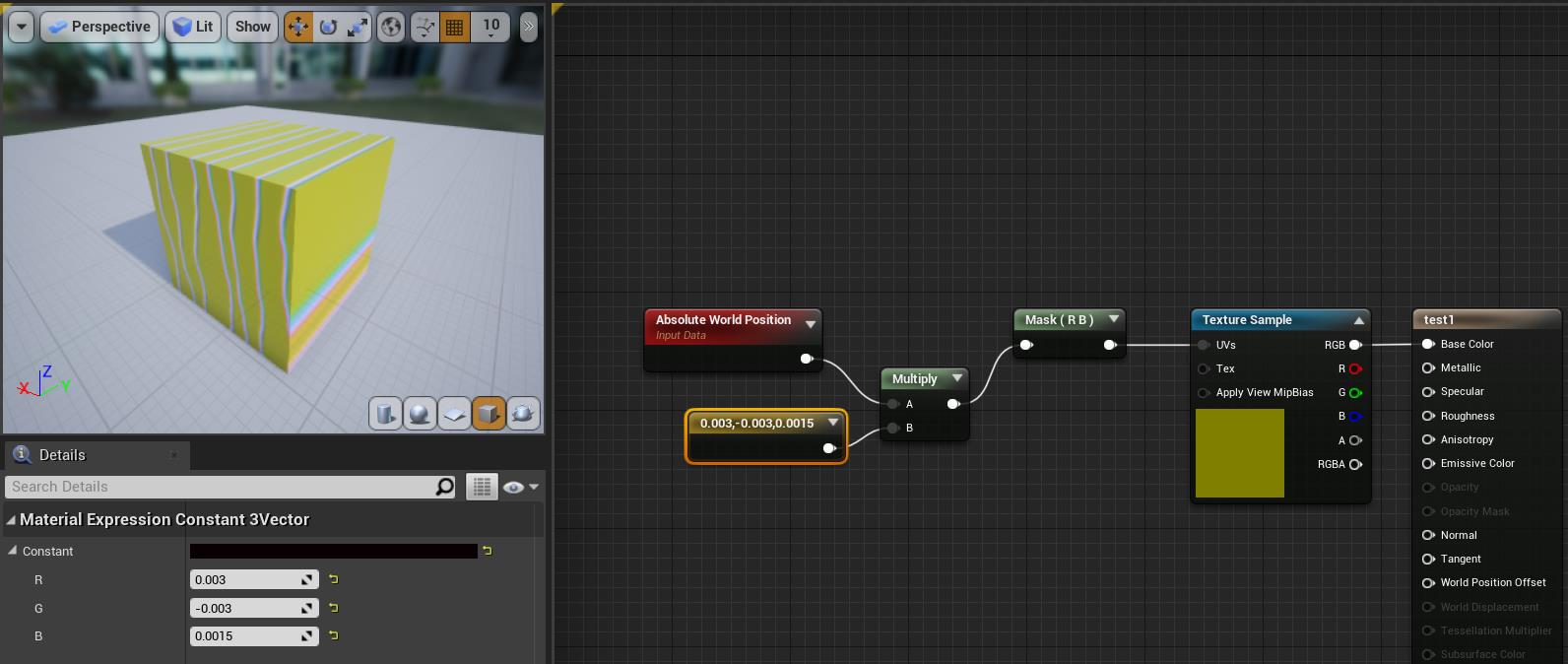
这是因为我们的比例不对,那么乘一个比例。
我们取了RB,也就是Y平面作为纹理正确显示的方向

于是我们想让侧面跟着Y一样映射
一般的做法有重新采样一张纹理,改改映射,然后更改过后的侧面,和原本的这个纹理(的Y)混合
但是我们为了更有效,只需要采样一次纹理,可以用以下的方法
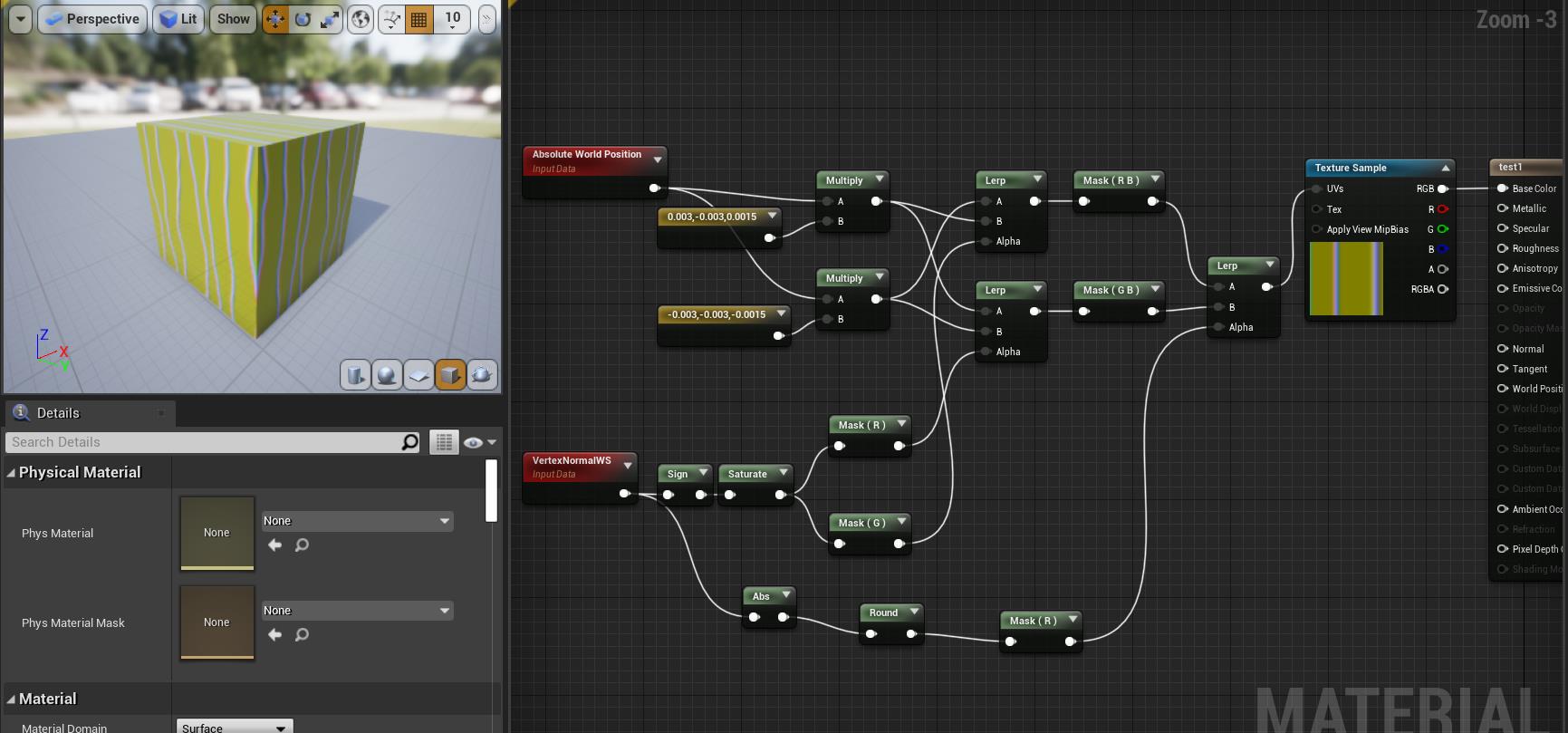
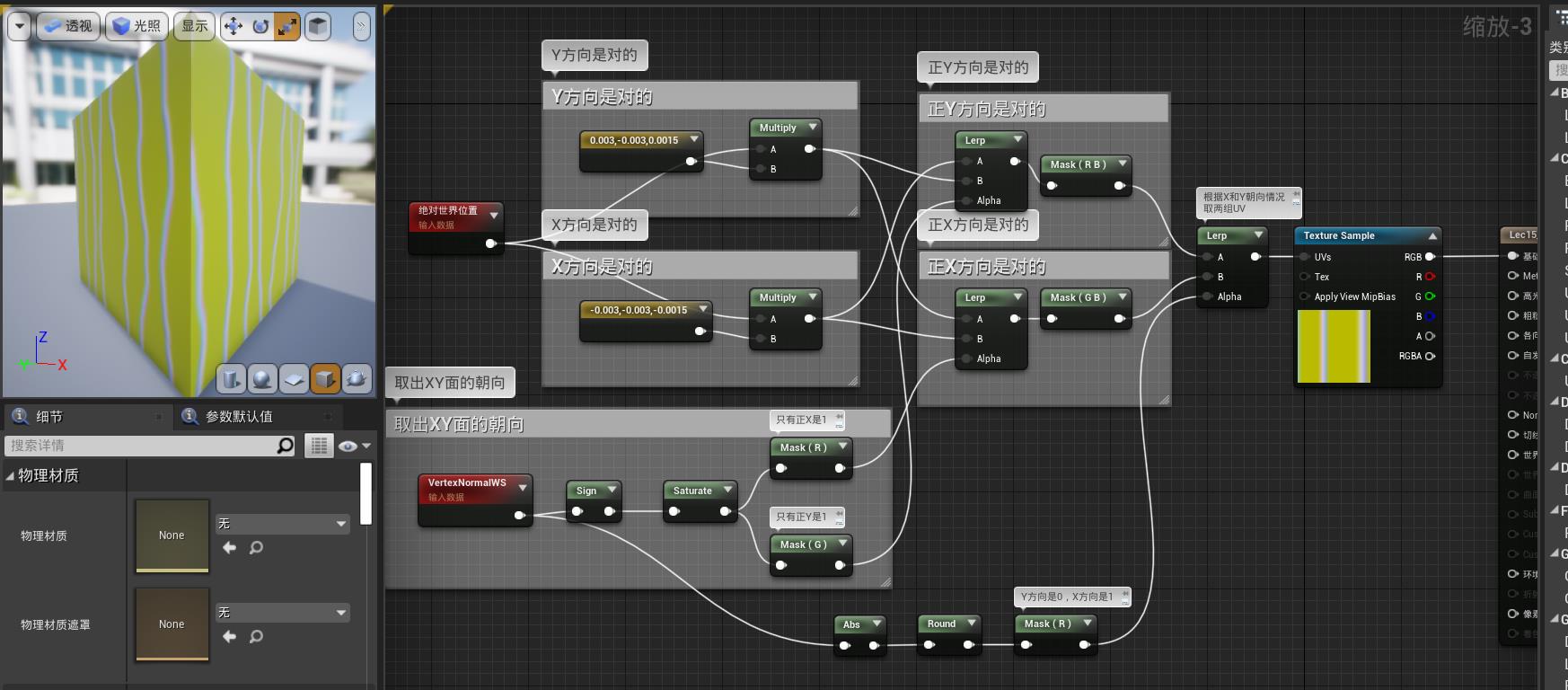
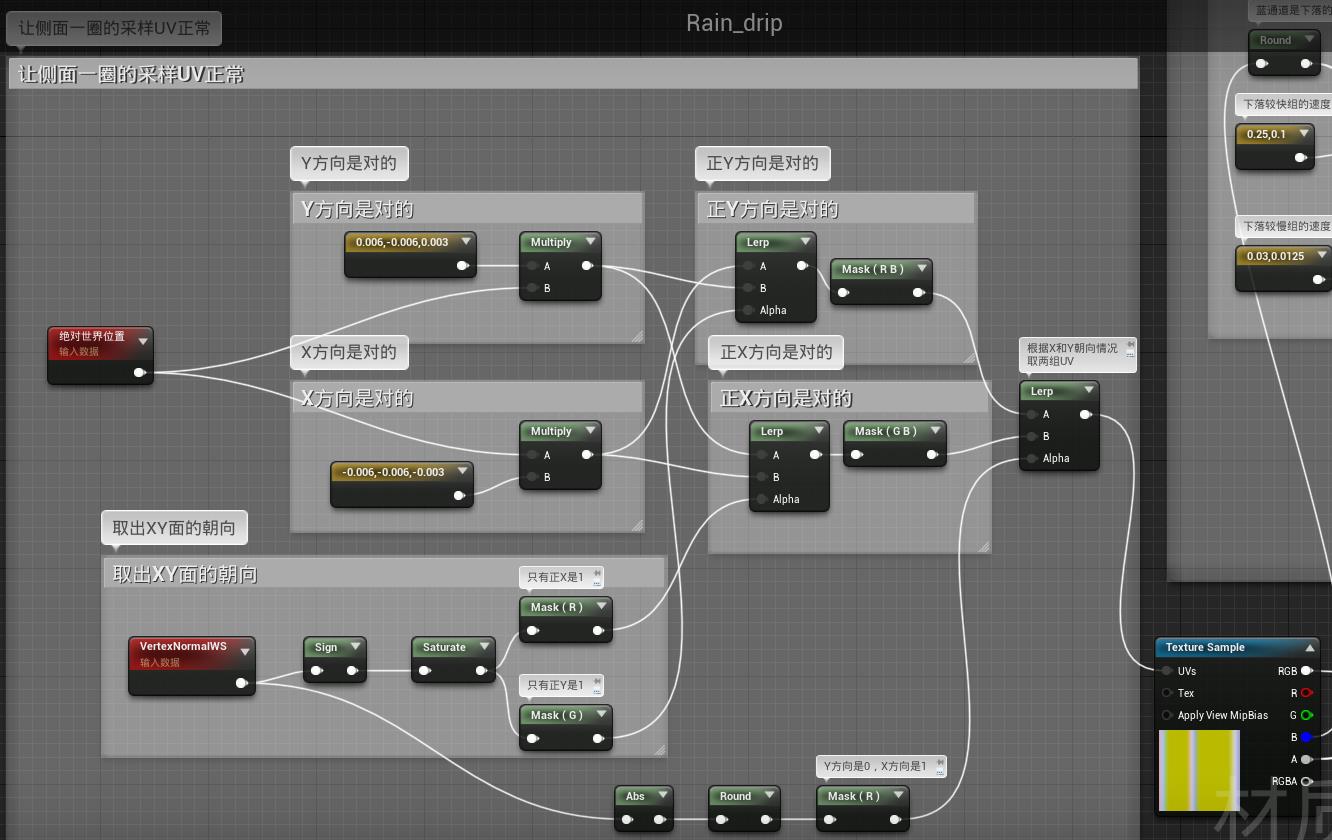
对于侧面,取出GB通道
(此时调整前面三维向量的正负号,是为了水滴的显示不要正侧面都一样,让正侧面的图像接起来,侧面显示的功能只需要取出GB就能实现)
(Y面是取出RB,RB都是正的UV采样;那么X面取出GB,也就是都是负的UV采样)

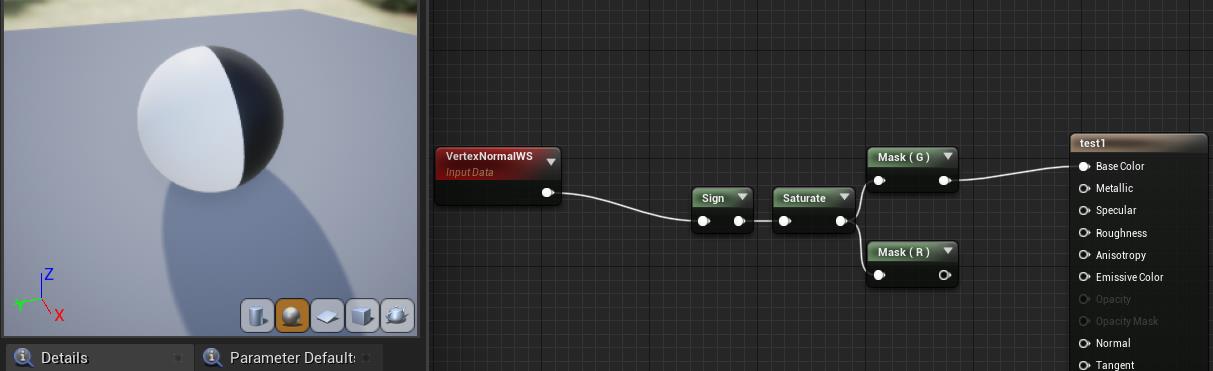
有了正面和侧面,那么就要用正侧面进行插值
我们采用法线作为插值的依据
sign取符号并saturate,也就是把法线中正的都变成1,负的都变成0,也就是注释中的“只有正(的)Y是1”,“只有正(的)X是1”

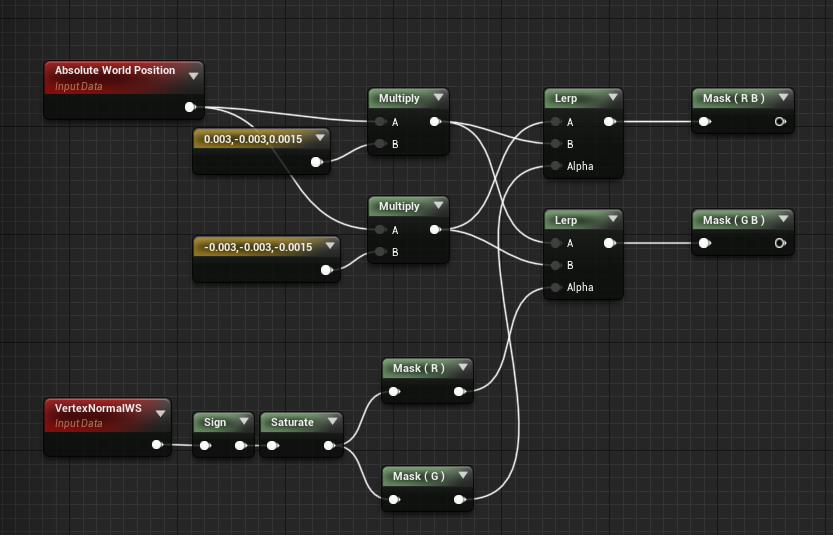
把它作为插值依据,进行lerp,此时就能得到两组UV,分别是前后UV和左右UV

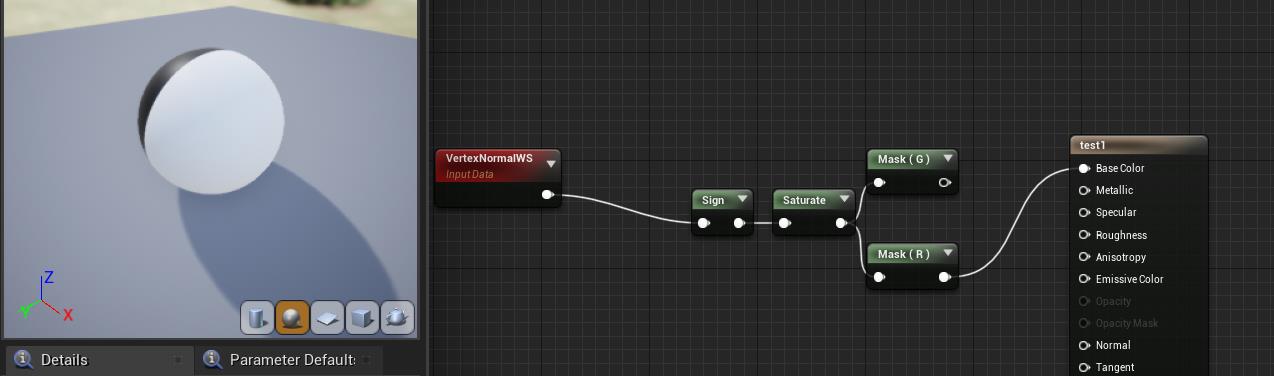
那么怎么结合起来呢
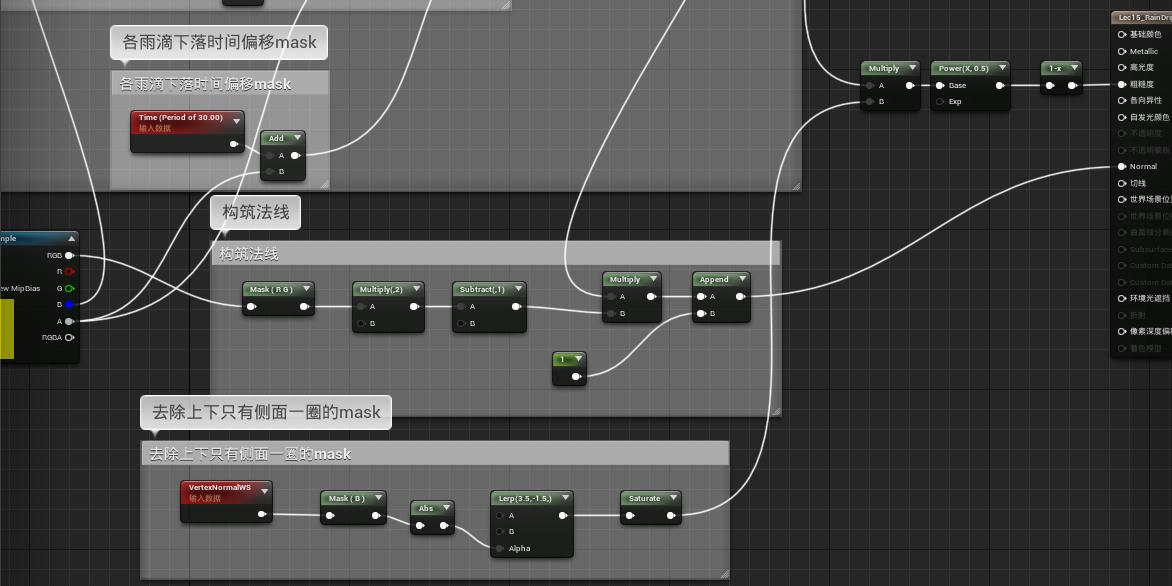
我们用这作为插值依据,如下图,取绝对值,四舍五入,那么如下面的图,所有法线中,X小于0.5的都变成0,黑色,所有X大于0.5的都变成1,白色


根据这个范围,黑白分别分配给前后左右,就结合起来了



15.3 雨滴动画纹理
接下来我们需要一个动画遮罩,随着时间流逝,它沿着小溪流下
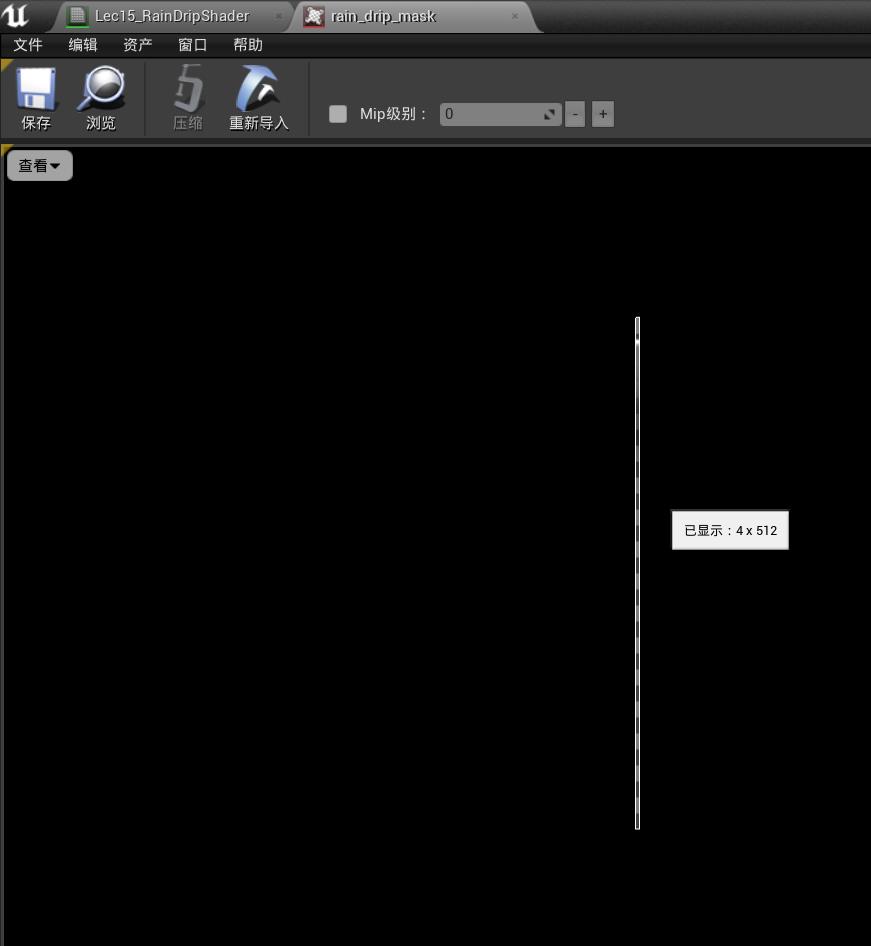
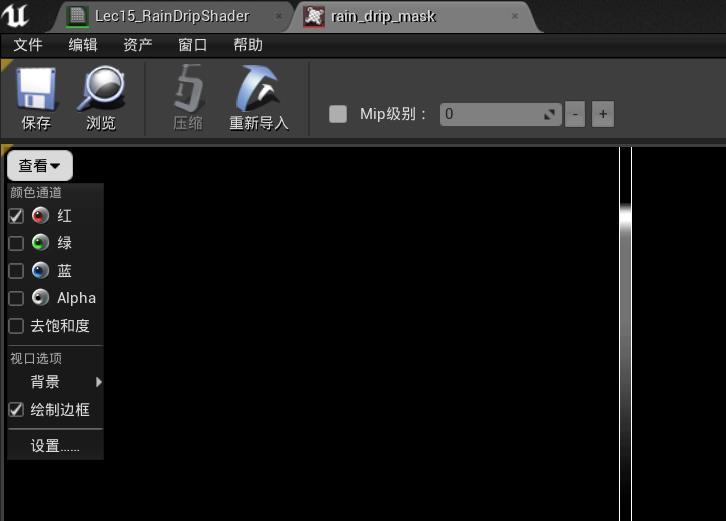
我们的动画纹理是一个4*512像素的纹理

只看红通道,我们能看到这个,顶部是黑色,有一点白色固体滴落的部分,然后变成灰色,最下面变成黑色
这个效果是我们雨滴的遮罩

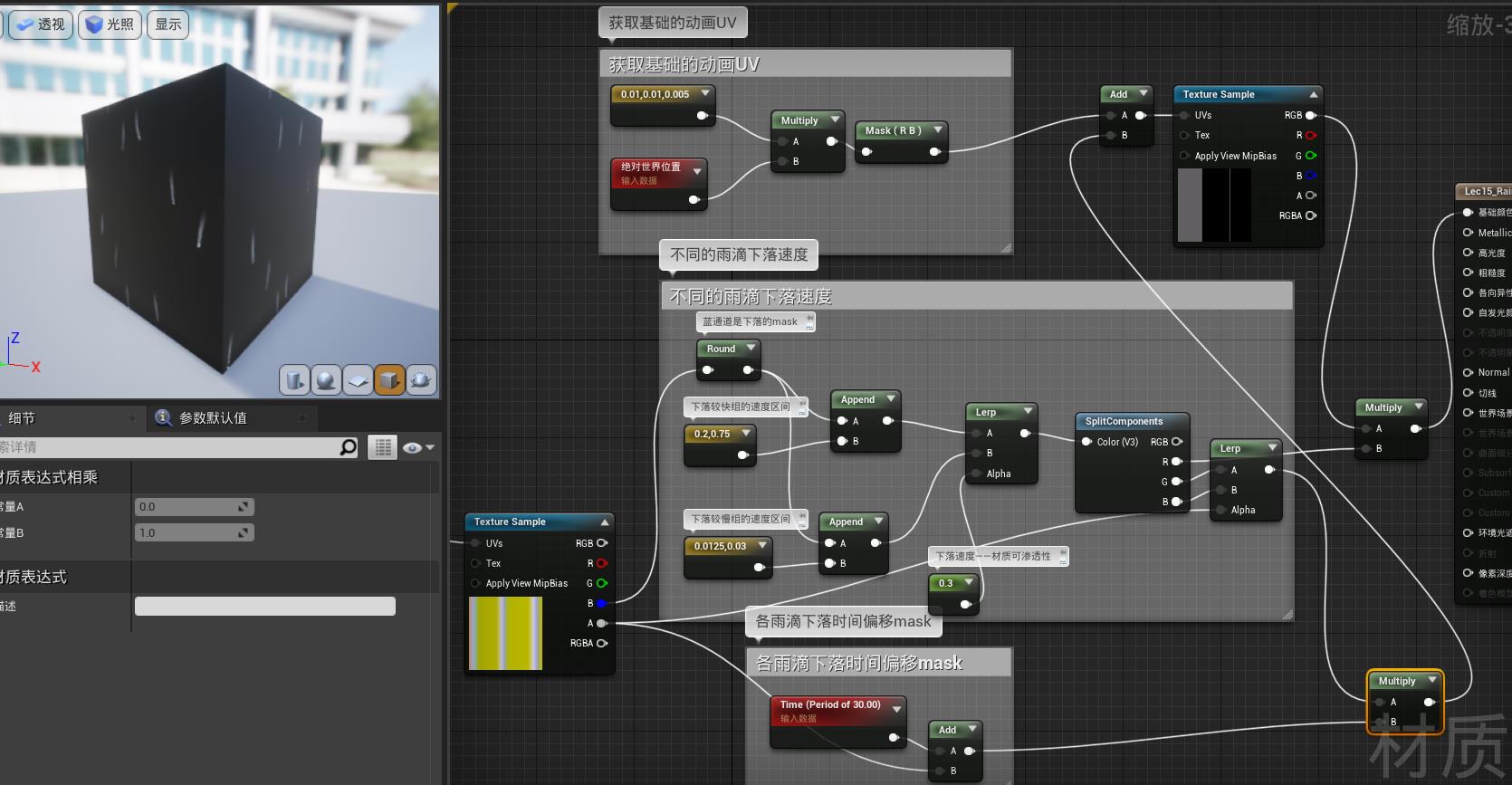
我们把这张图映射出来看看

15.4 雨滴动画
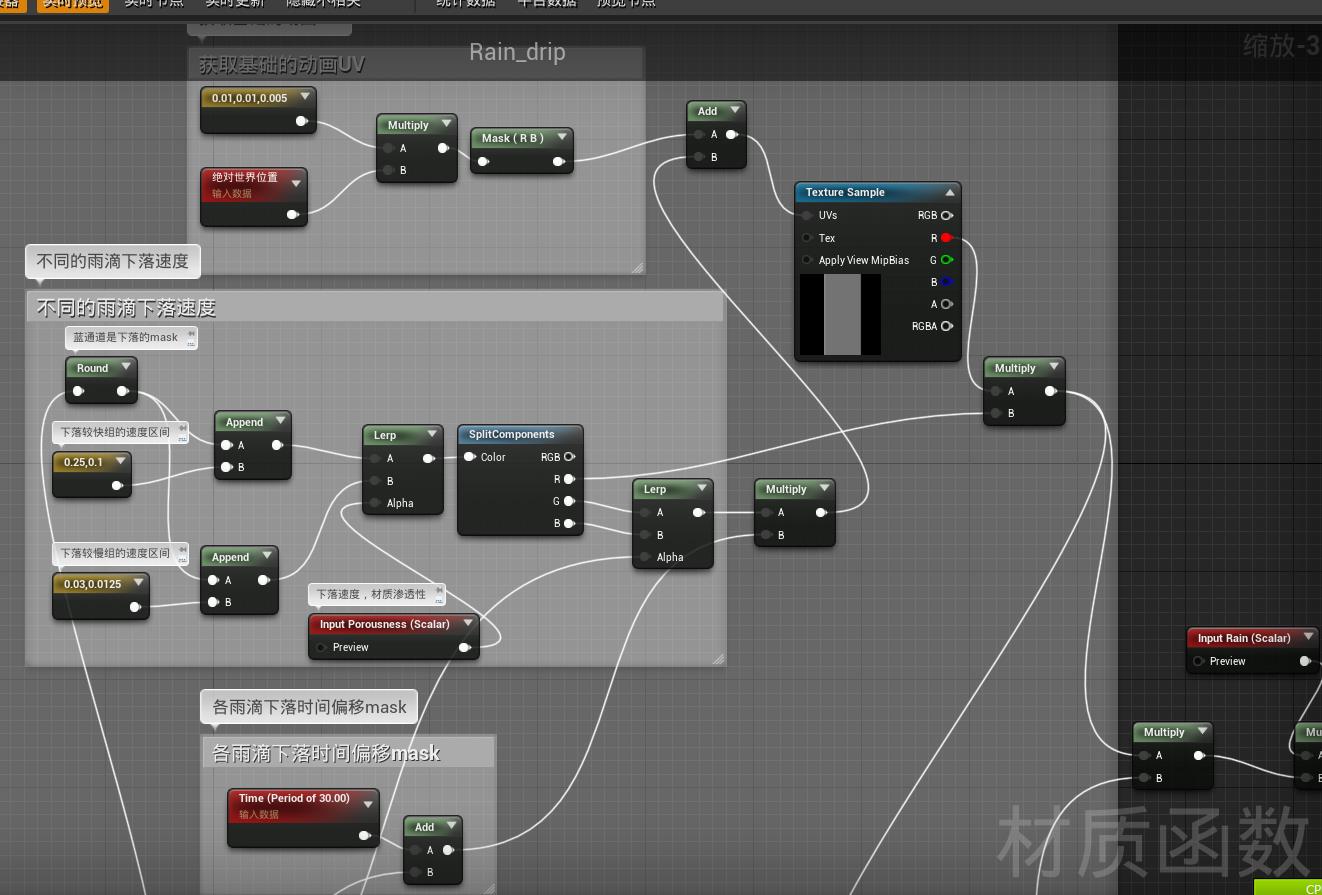
接下来要进行动画处理,把上面这个mask拆分到各个雨滴的mask和时间偏移的mask上
详见注释


15.5 动画→法线
虽然上图是RGB颜色演示的动画
然而我们最终其实是要得到法线的变化效果



在上一节讲了物体顶部的水滴,这一节讲了沿着侧面流下的水滴
在未来我们要讨论如何结合两者来获得真正的水滴
不过在这之前,我们先去研究一下水坑的涟漪
Lec 16 雨滴涟漪着色器 Rain Ripples Shader
原视频地址,内有本节要用的贴图链接
在这一节中,我们要学习创建雨滴的涟漪效果

16.1 动画mask纹理
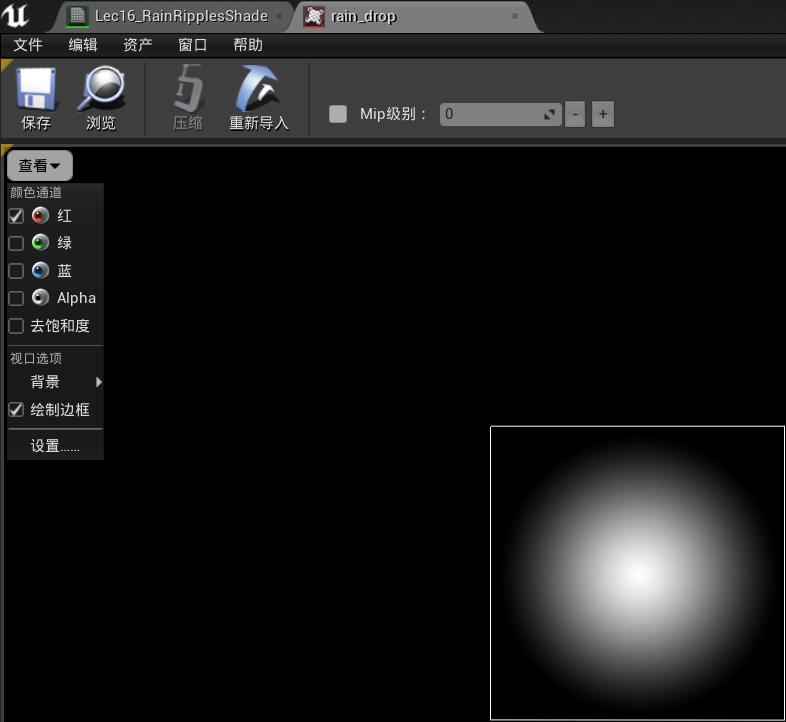
所以我们要做的第一件事就是创建一个单圆的动画mask
这个动画中,这个圆一开始很小,然后从中心扩大,最后淡出
我们会制作一个简单的径向渐变纹理,在PS中打开径向渐变,从中心拖到边缘即可

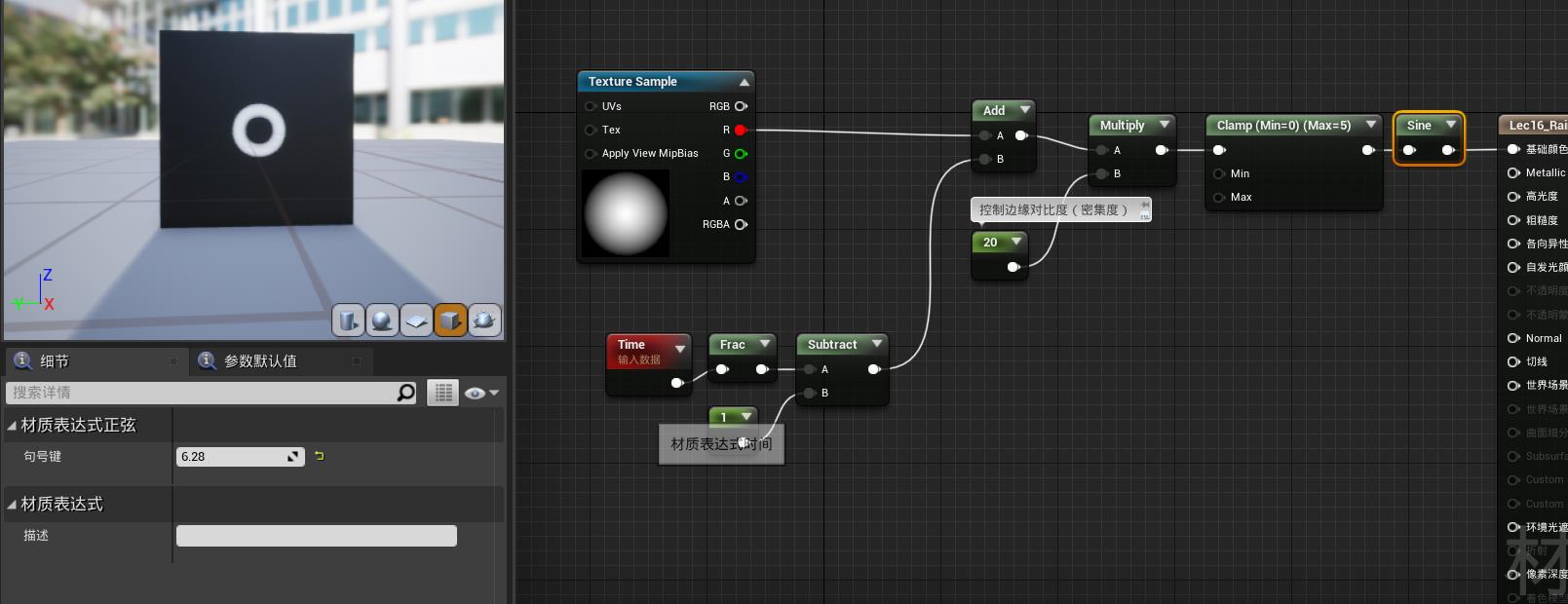
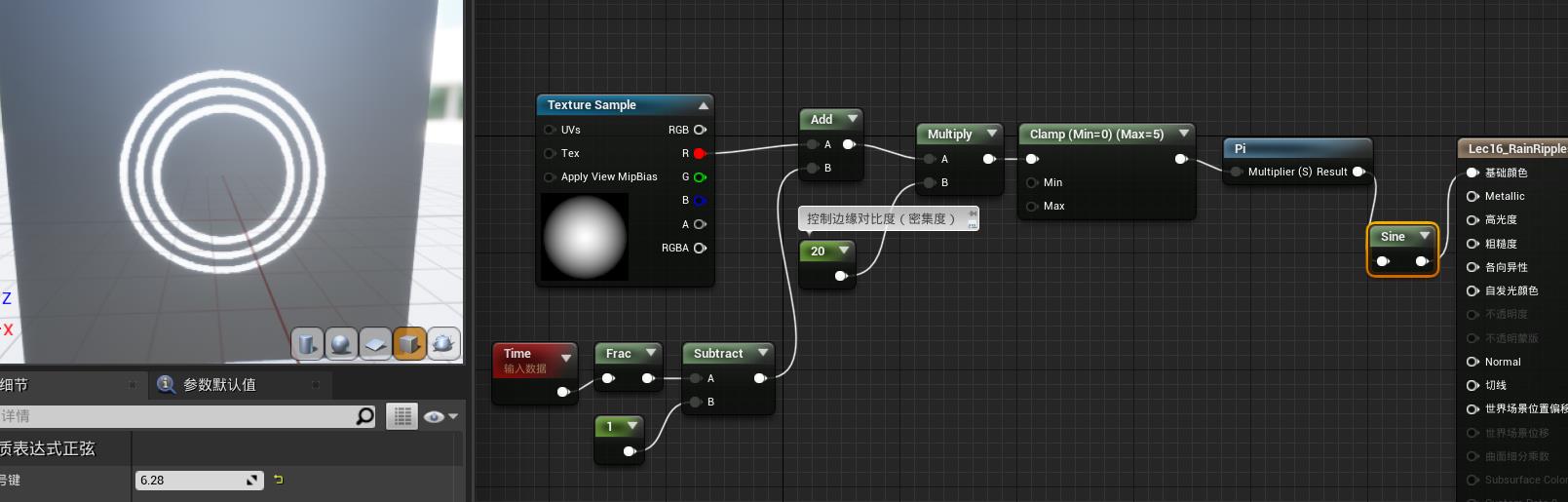
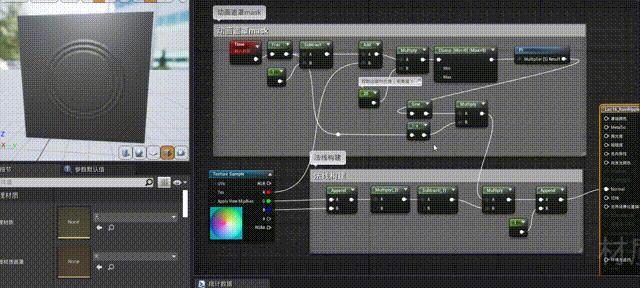
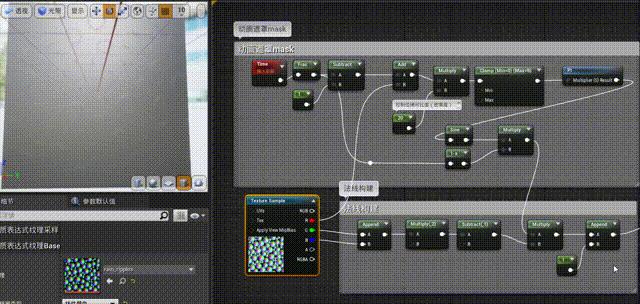
我们简单的按照以下做法,可以得到圆圈扩散循环的动画

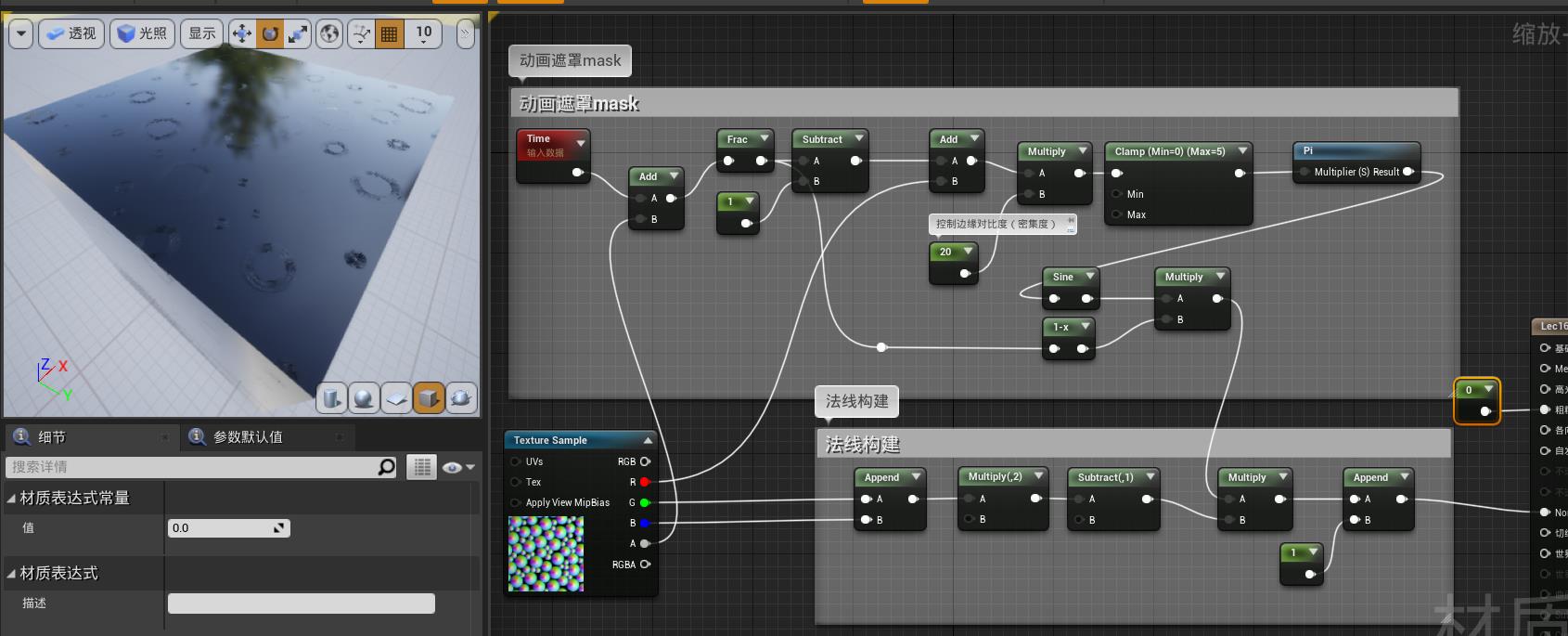
接下来我们增加波纹边缘的对比度,并且用上正弦函数
注意,sin的周期是可以在节点内手动设置的(如下图的6.28,也就是2π)

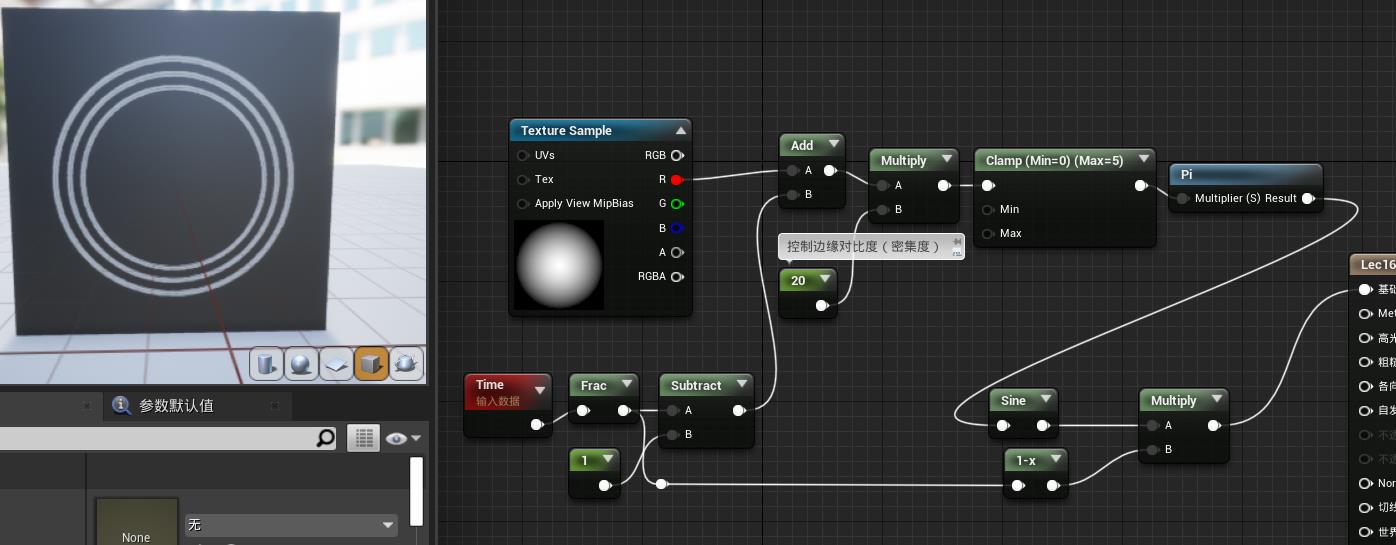
增加一个pi节点,变成三重波纹


但是现在是到最大直接消失变回最小,效果不太好看,我们希望它放大淡出
添加一个1-x节点,乘在结果上,达到淡出的效果


我们得到了比较好看的效果,但是雨滴不可能是一个圈,我们是为了法线
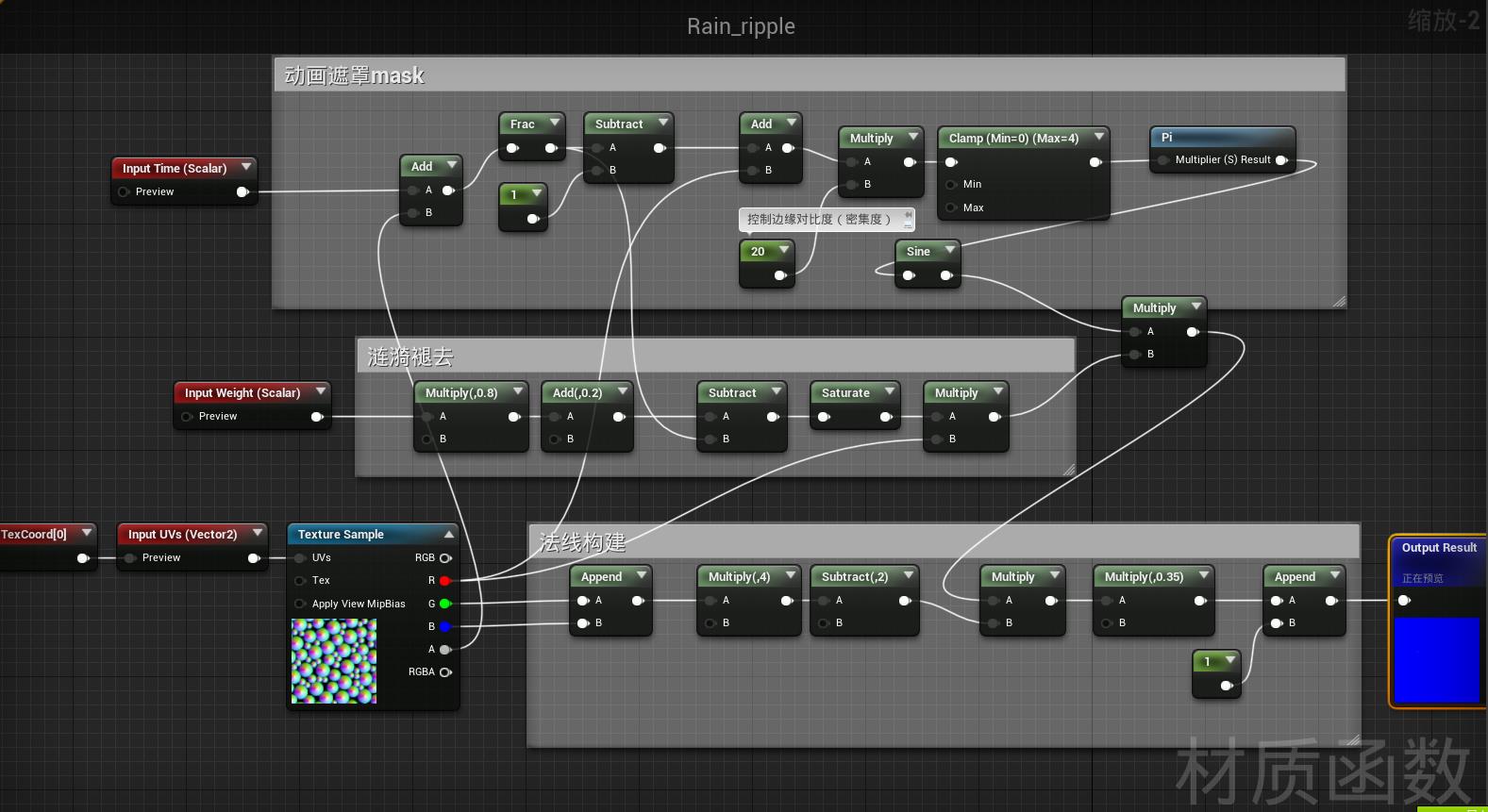
16.2 法线+时间偏移+动画mask
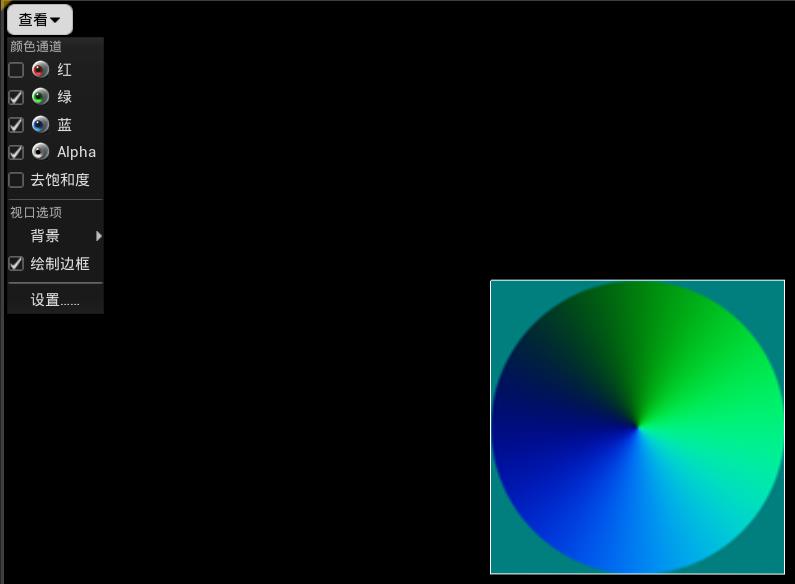
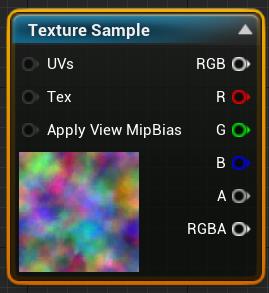
所以我们把径向渐变的纹理改成雨滴的法线图

- 看看它的各个通道,R通道还是径向渐变,GB通道是锥体的法线信息


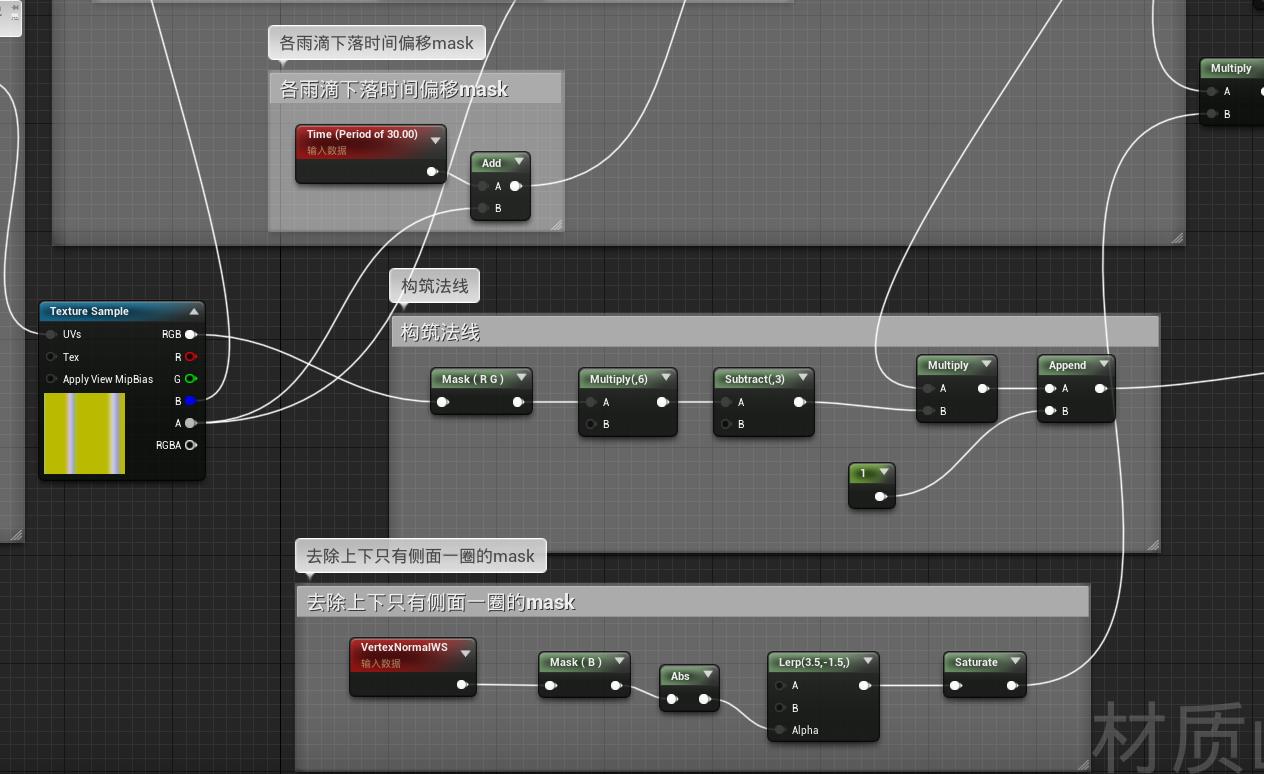
然后利用其纹理构建法线,可以看到我们拿到GB通道*2-1以后,对于第三个坐标只是设置了1
但数学上是不对的,其实应该是根据单位长度算一下的,但是设置成1的原因,是为了计算更快一点,效果是差不太多


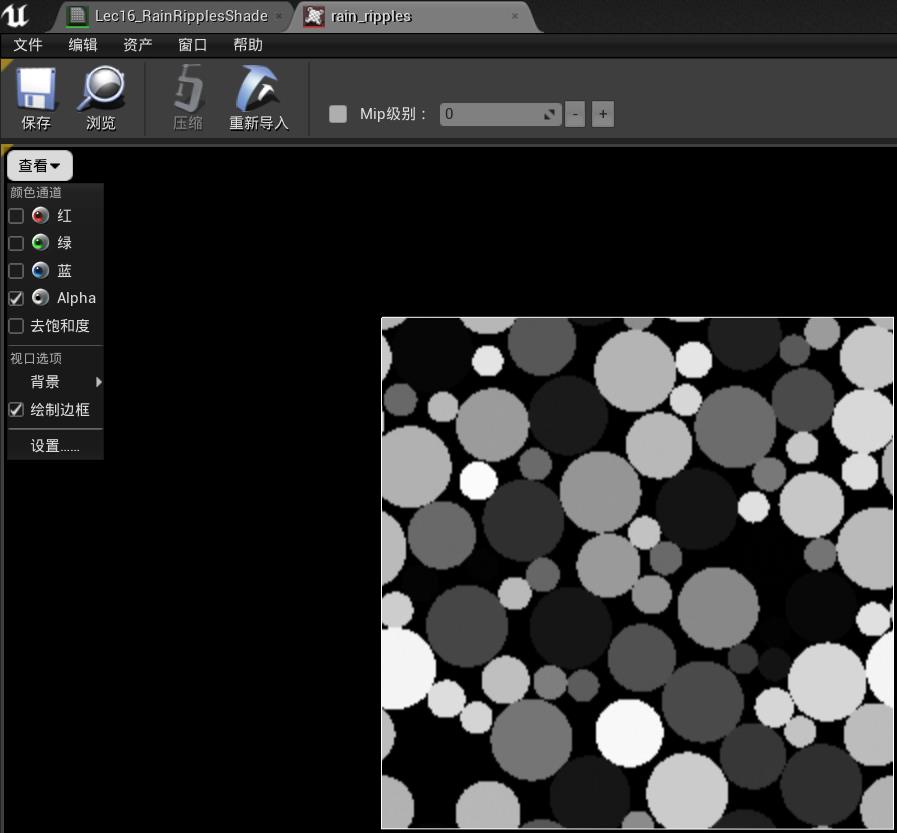
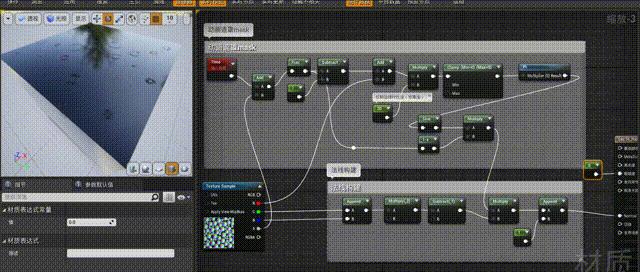
效果很好,但是只有一个涟漪,我们要多个涟漪
我们接着换纹理,和之前单个的是一样的,但是数量变多了,并且我们往alpha通道里加入了时间偏移的mask

只是换完纹理,效果就出来了

但是还有问题,它们是一起出现的,我们需要让它们有各自的时间,这时候时间偏移mask派上用处了,把它加到时间上
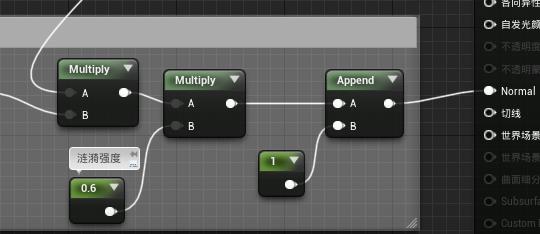
同时粗糙度设为0,看看效果


我们也可以放个涟漪强度的参数

16.3 多个涟漪
以上效果已经可以了,但是现实中,涟漪和涟漪之间是有叠加的
我们的效果是没有叠加的
怎么办的?做法就是把我们以上的步骤,重复多次,加在一起
也就是说,把以上的步骤封装到材质函数里
封装的过程添加了参数,同时稍作了修改,把原本1-x的褪去方式用复杂一点的方式表现

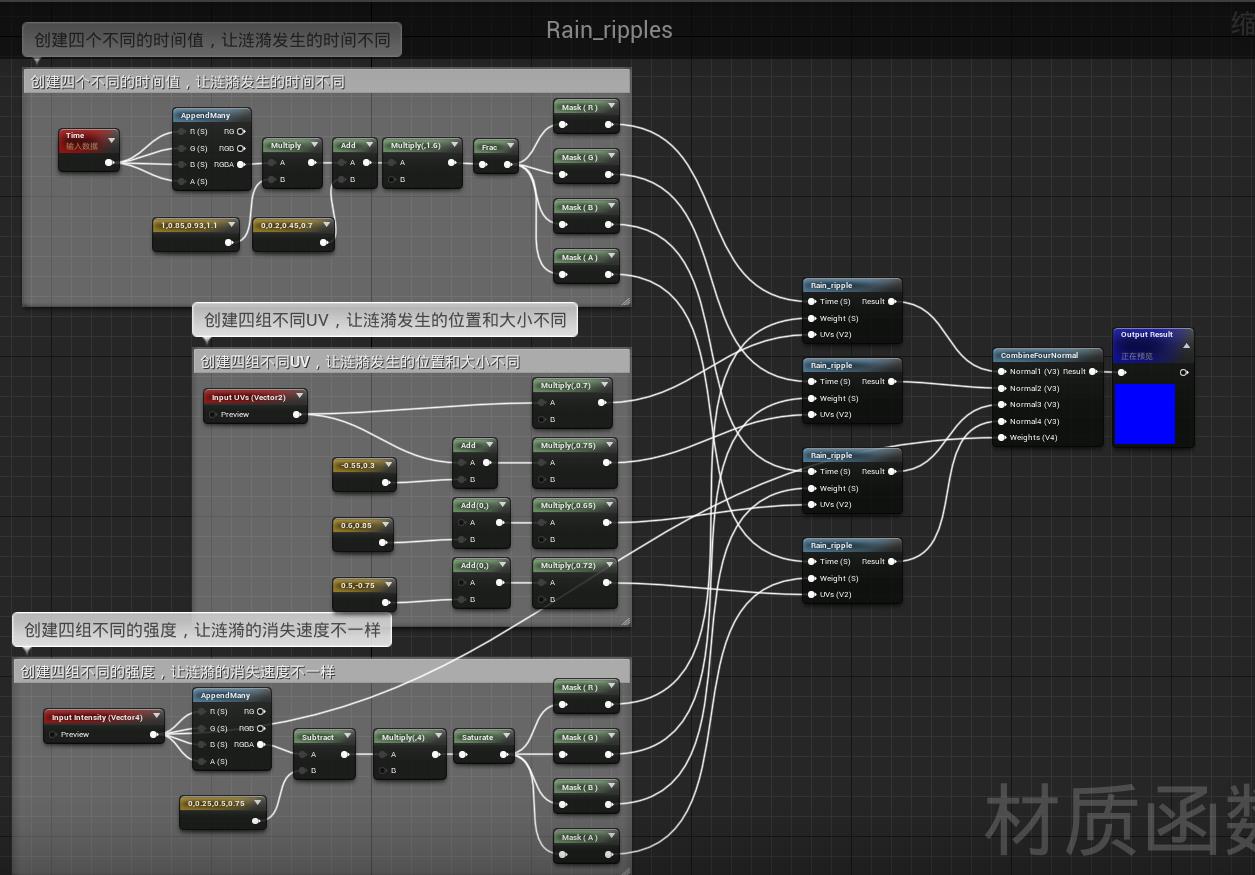
以上这个是一个涟漪的材质函数,我们再次封装一个材质函数,可以控制内置多个涟漪
我们的思想是这样,使用四次不同的时间值,外引入两个参数控制不同的UV调用和不同的消失权重,结合三者制造不同的涟漪

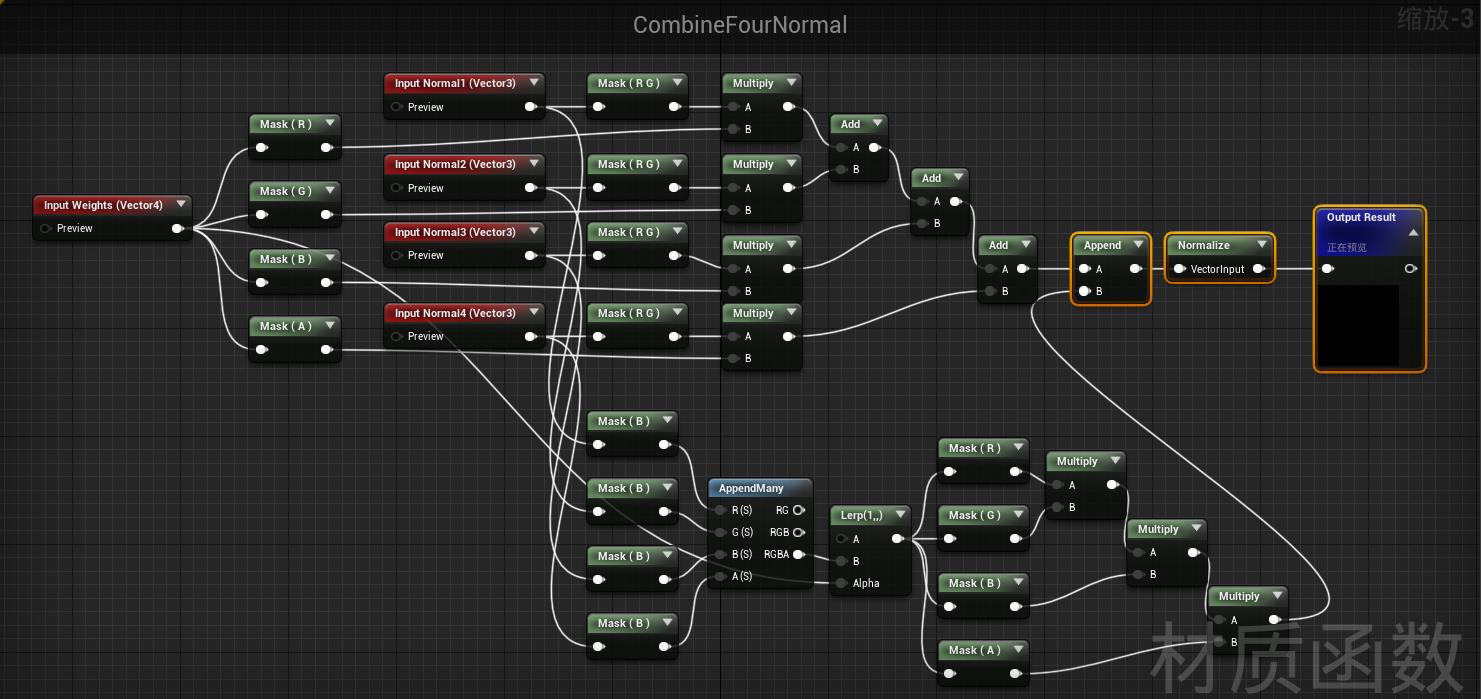
这里面使用了自定义的法线插值的材质函数,根据权重值插值一下法线,如下图,这里的XY插值是乘法再相加,Z插值是lerp

我们使用一下


在下一节我们试着结合这节的函数,以及其他一些东西,做一个水坑的效果
Lec 17 水坑着色器 Rain Puddle Shader
原视频地址,内有本节要用的贴图链接
这一节会利用雨水涟漪的shader制作一个水坑shader
我们会制作这么一个水坑——随着不断下雨,水坑扩大;雨停了,水坑变干
17.1 纹理垂直映射+水坑遮罩
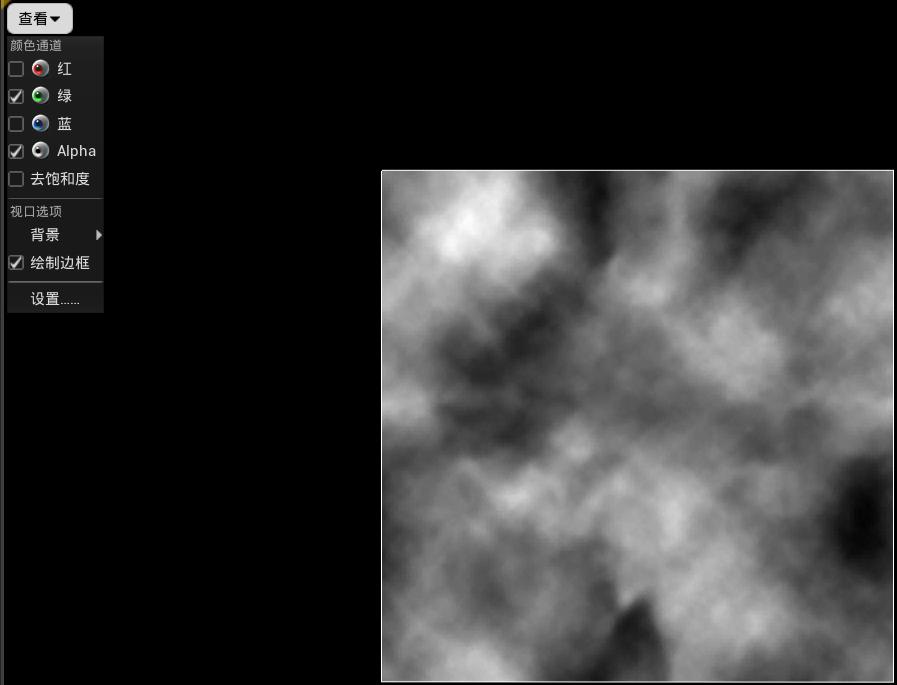
首先我们会使用在Lec04用过的distortion纹理(纹理采样选择线性颜色,压缩方式选择用户界面2D)

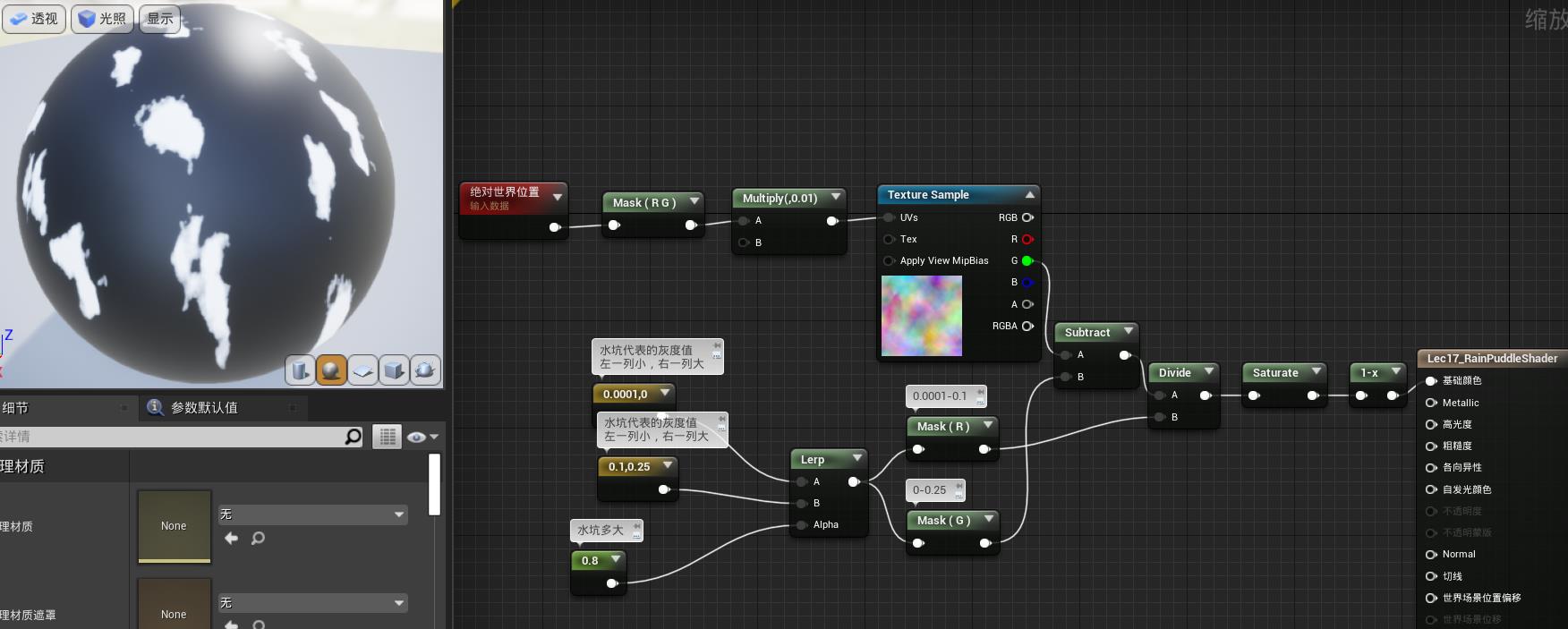
我们看下G通道,以这个为例子,我们会让水坑会从最暗的地方开始生长

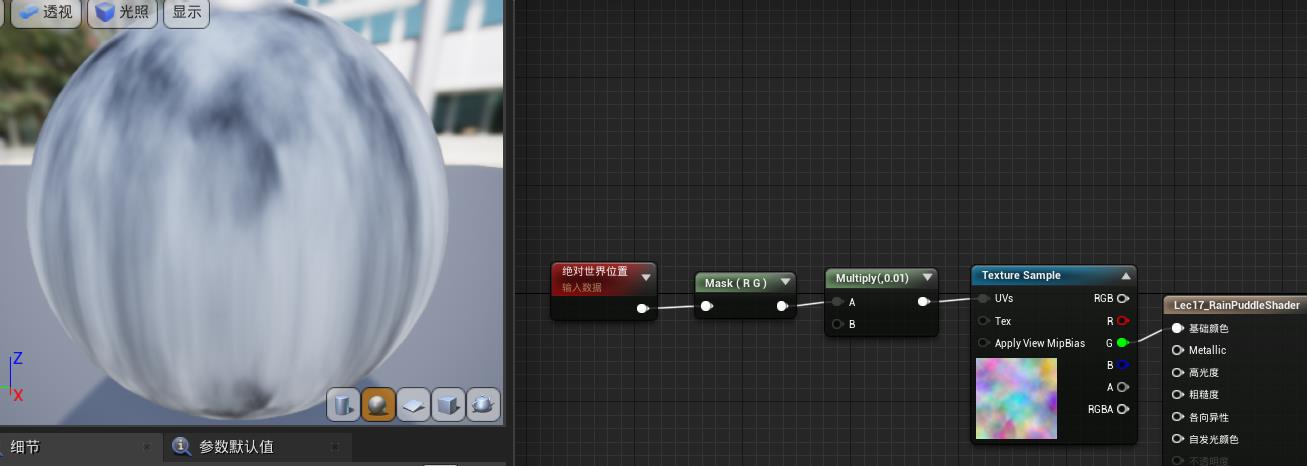
首先是创建一些纹理坐标,我们的水坑是由上到下投射到世界空间的,所以这么创建可以看到从上到下的效果

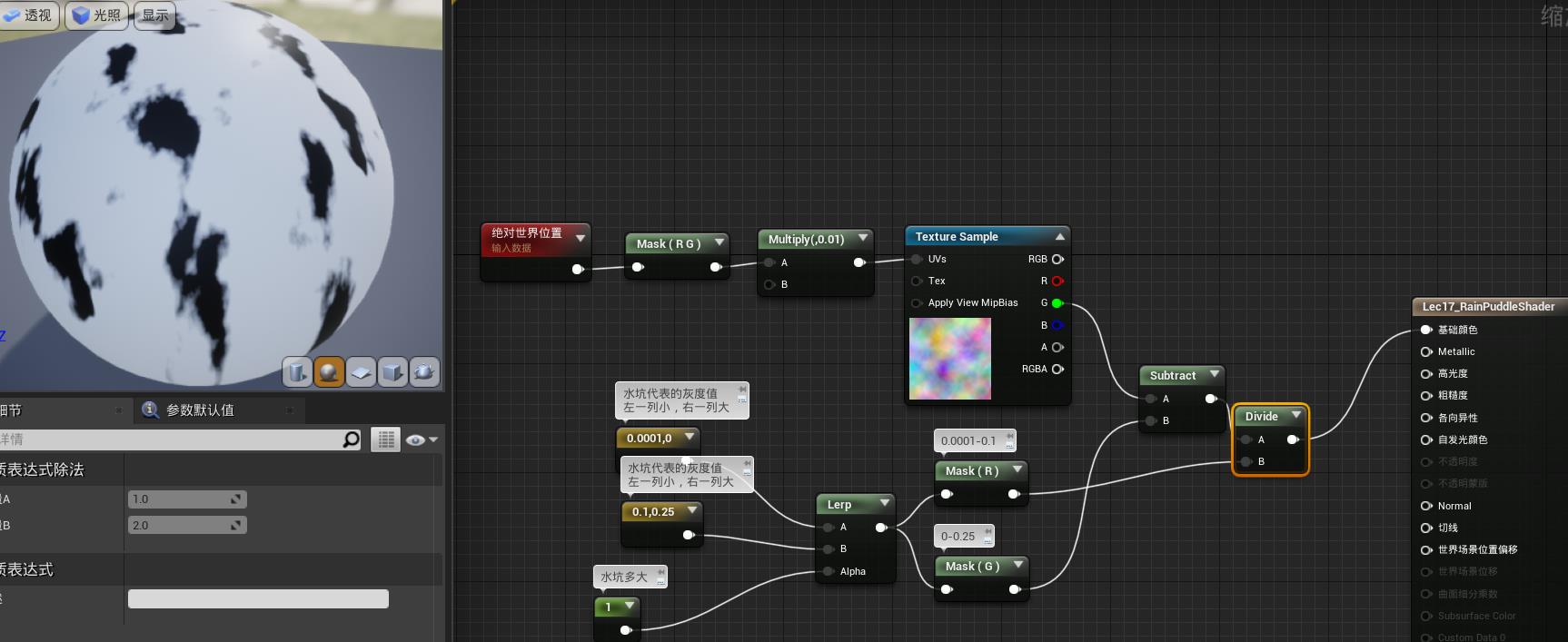
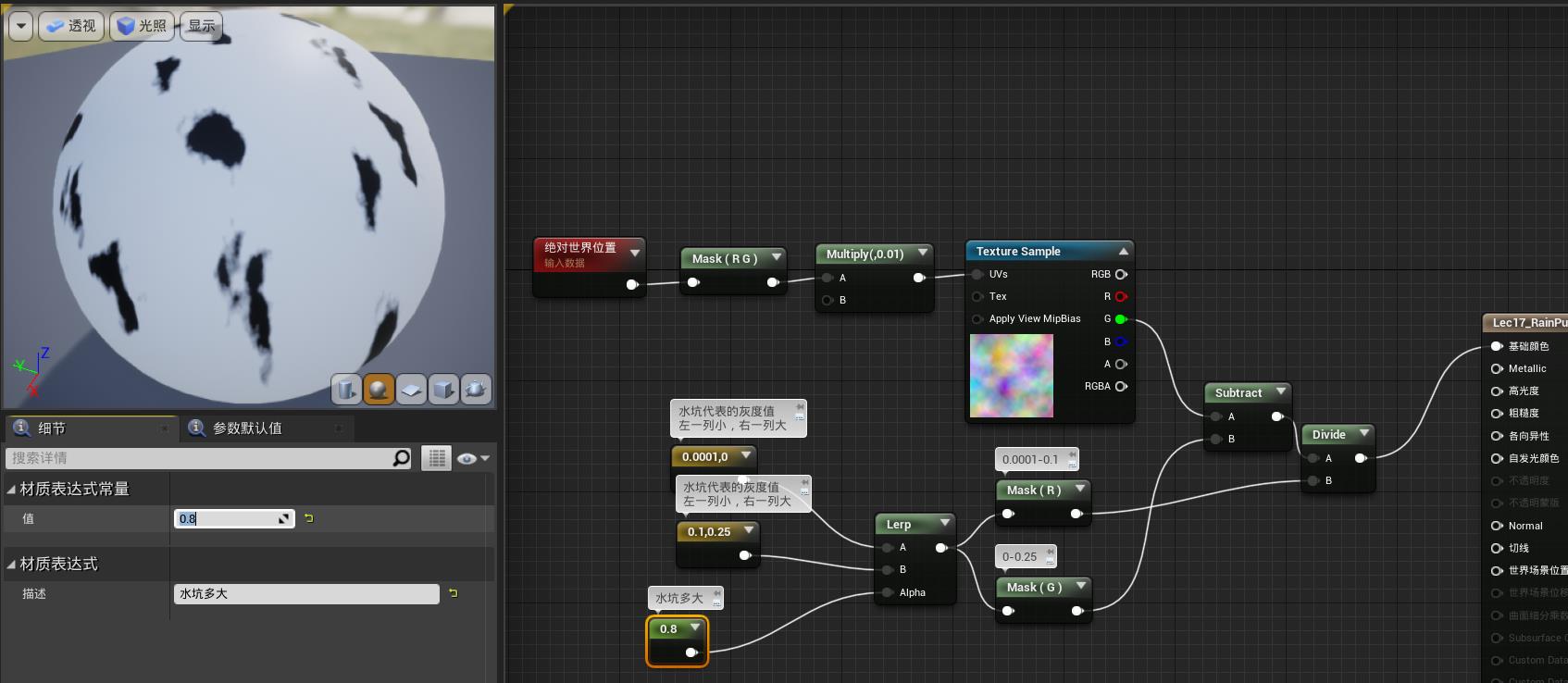
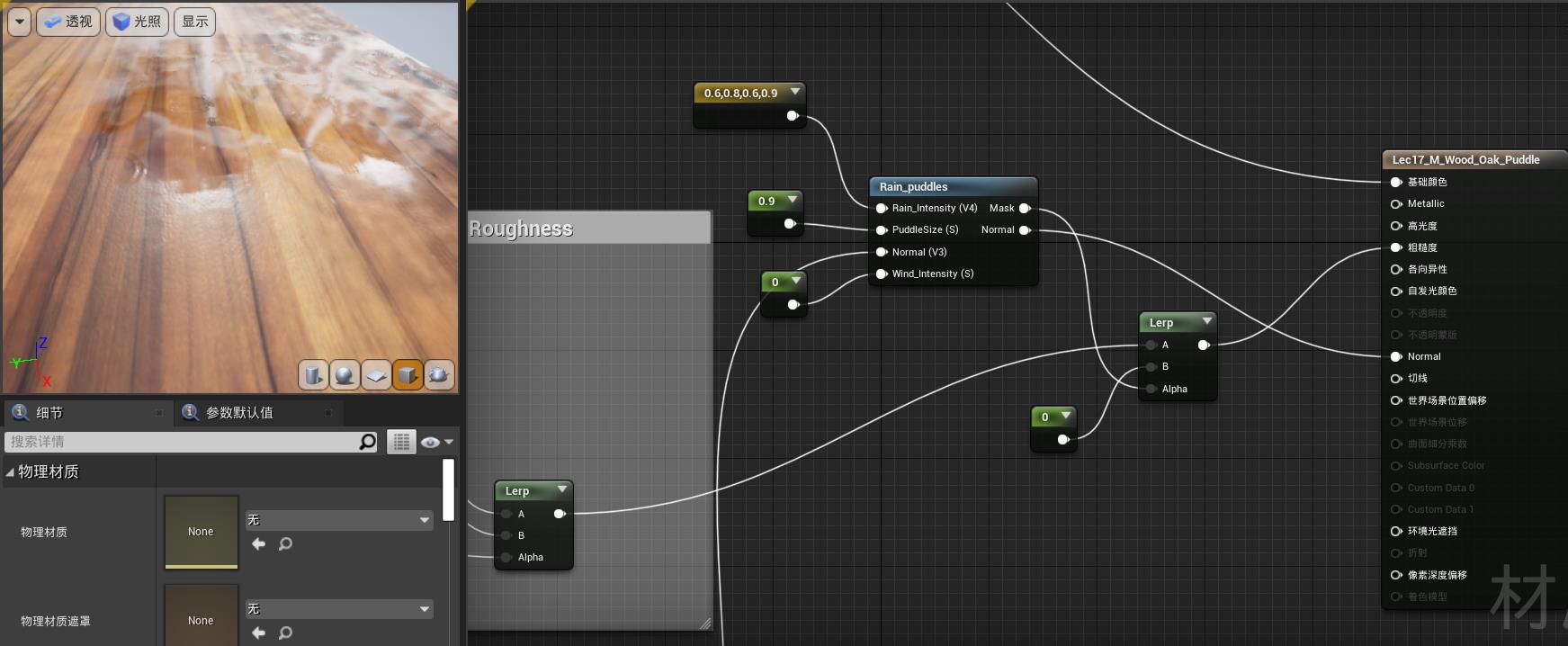
给定参数插值,把水坑的遮罩给出来,以下的图分别是水坑大小为1和0.8


黑色不好使用,我们选择白色,所以在最后反转一下

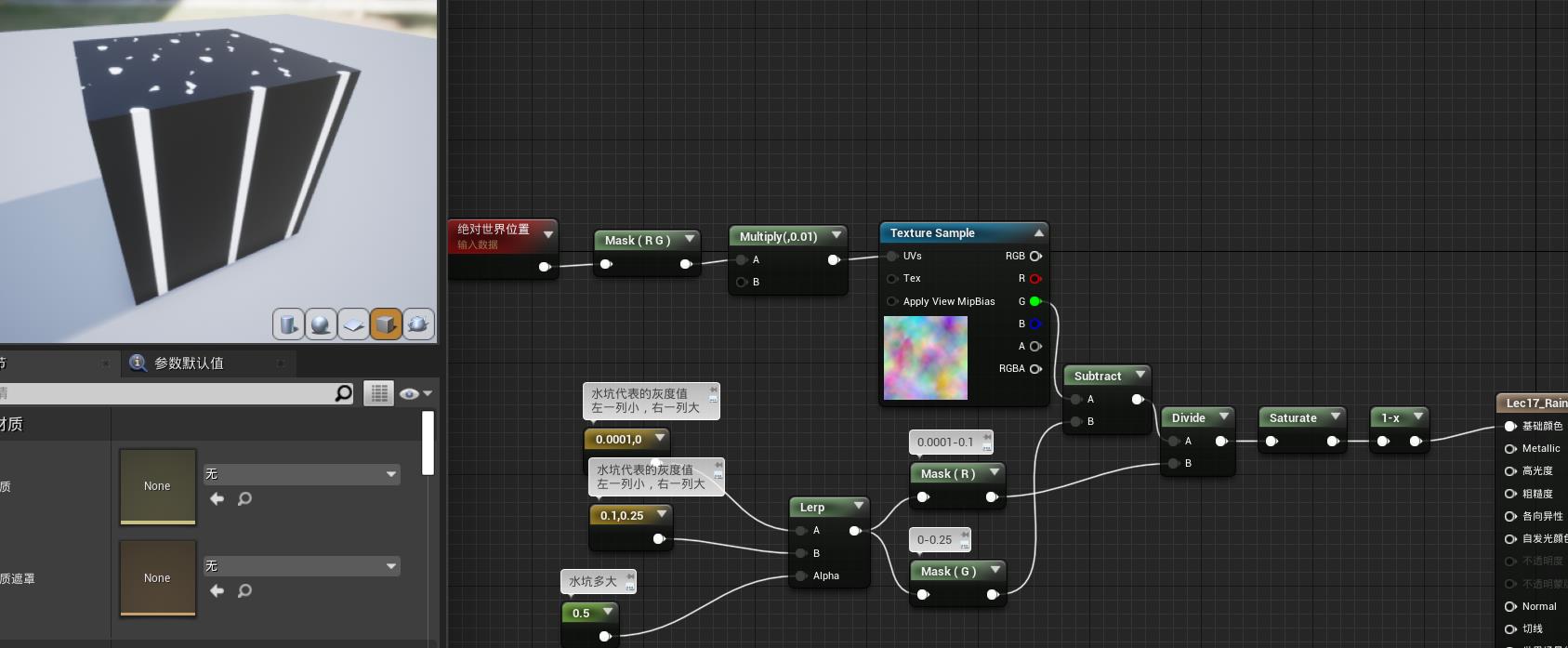
我们只希望在平坦的地方有水坑,像下图这样垂直拉伸的侧面就不要的了

加个顶部遮罩

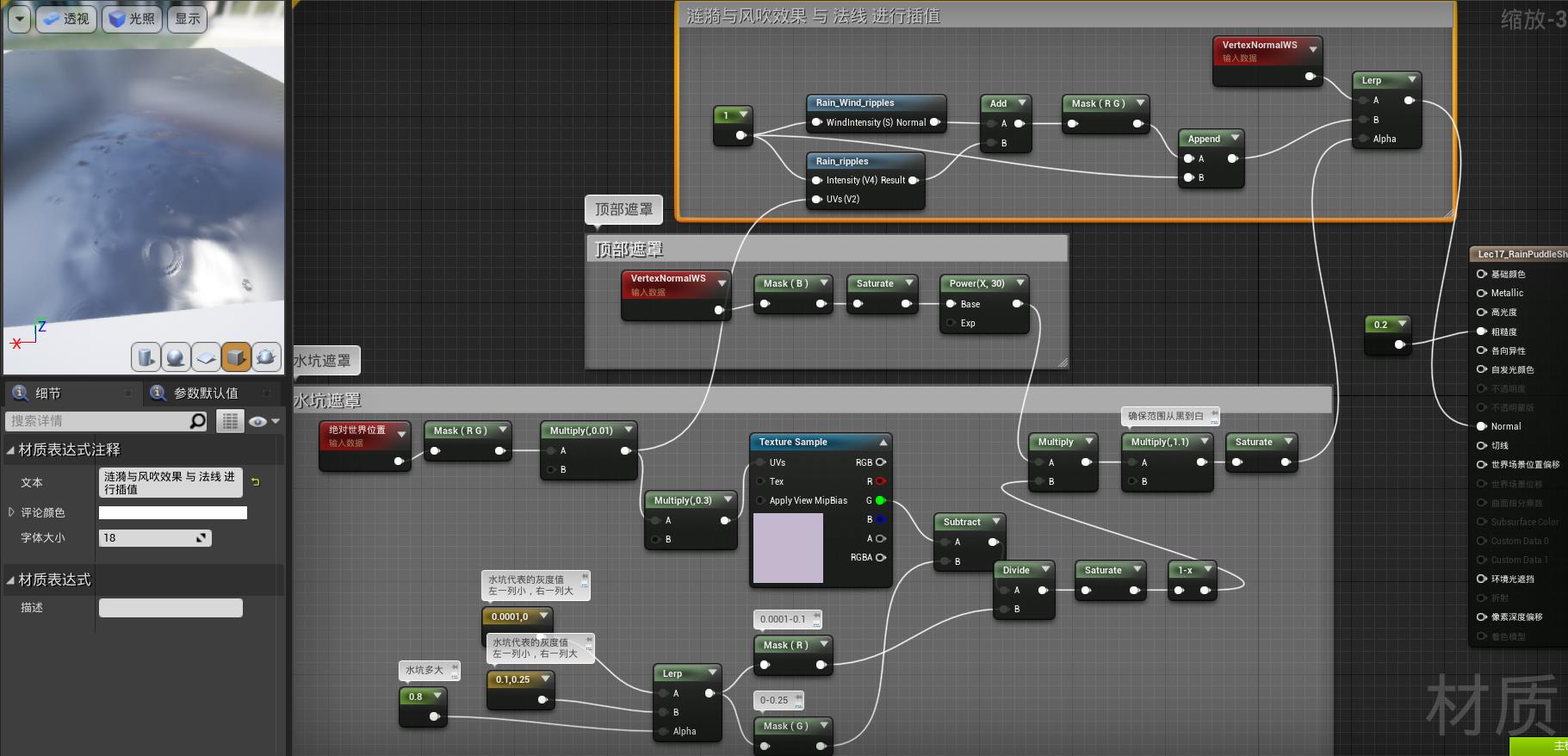
17.2 水坑涟漪
我们接下来需要加上涟漪效果的材质函数,一个是上一节的材质函数,一个是风吹拂的涟漪的材质函数
风吹拂的涟漪的材质函数如下,让两组材质滚动起来,结合看起来像是风的法线
把这些结合进去,得到一个完整的效果
其过程是
得到涟漪和风吹的法线并与原本的法线插值
接着得到水坑的遮罩控制水坑大小,得到顶部遮罩
如此法线与遮罩结合,达到了创建水坑的效果


17.3 水坑材质函数
但是我们想不只是对这个材质有用,我们希望对其他材质都有用,所以需要创建材质函数

我们试试把它应用到自带的一些材质上


如果遇到闪烁问题,说明设置的Rain_Intensity强度值不太对,可以调小一点
Lec 18 完整的雨水着色器 Complete Rain Shader
在这一节,我们要把之前13-17所有的shader合并起来,做一个完整的雨水着色器
18.1 材质函数准备
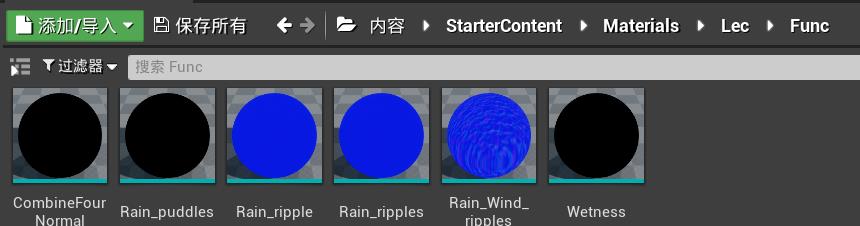
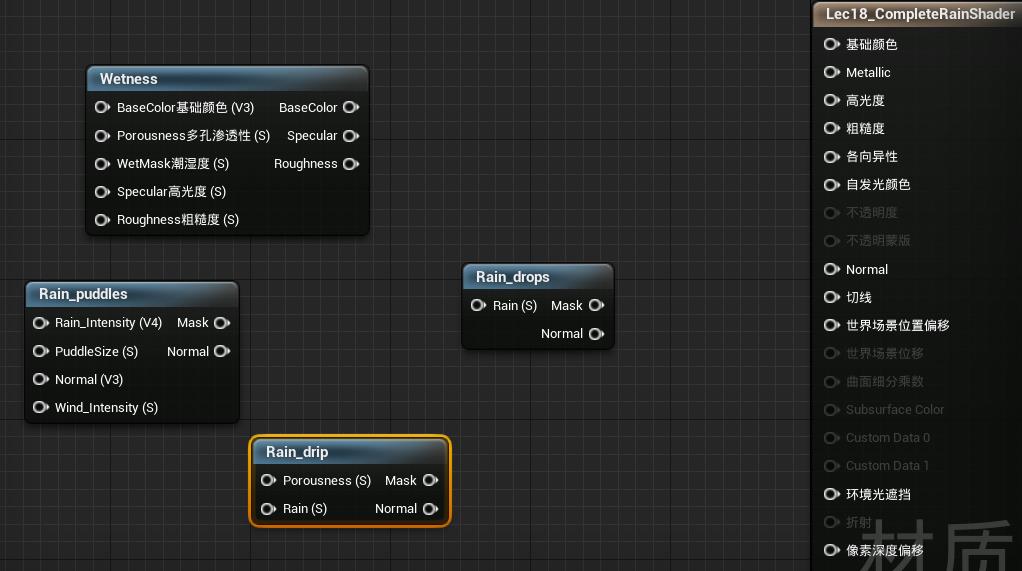
首先我们之前做了这些材质函数

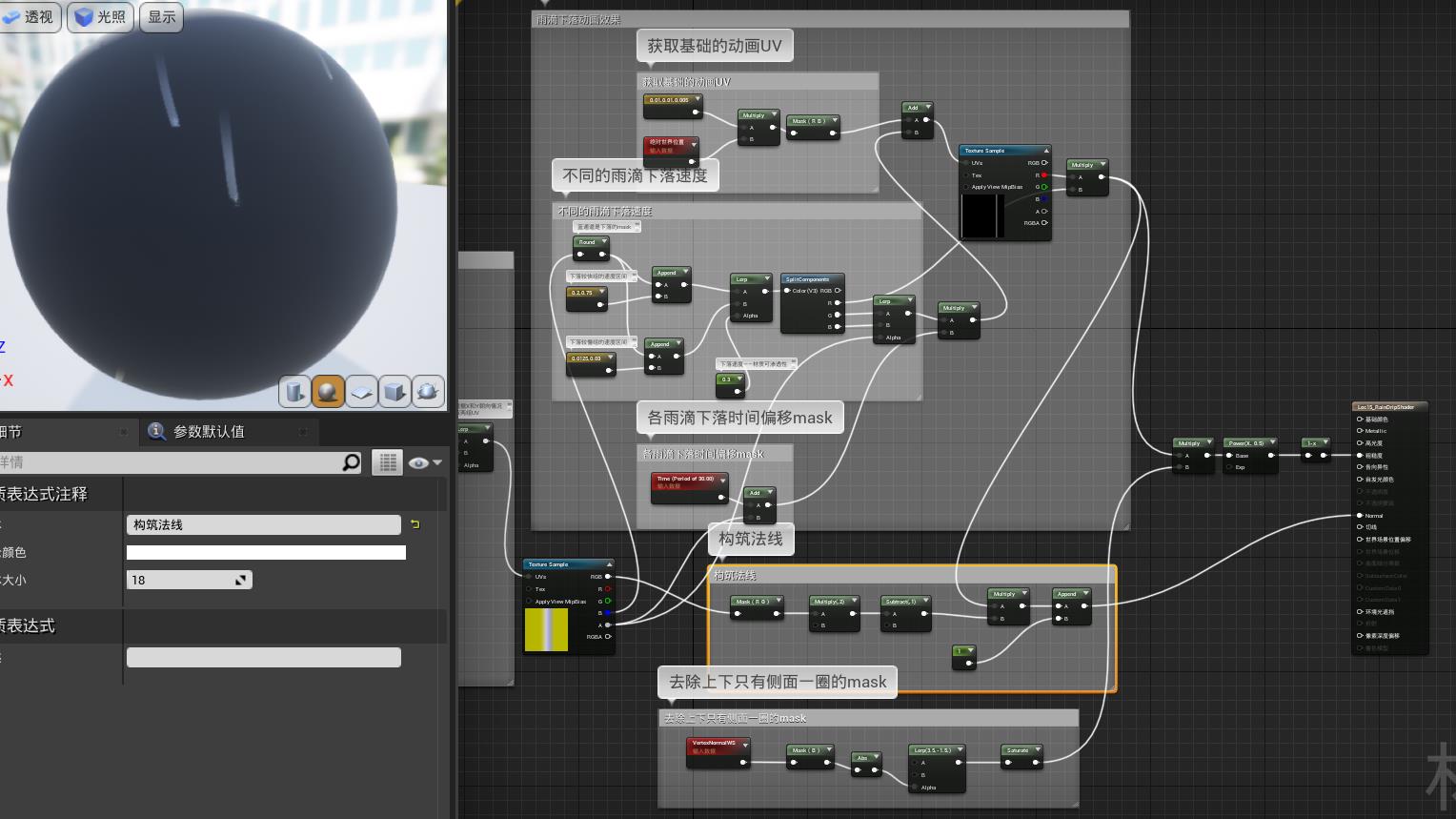
但是还不够,我们的表面水珠drop和流淌雨滴drip还没做材质函数呢,所以先把他俩的写出来,分别如下


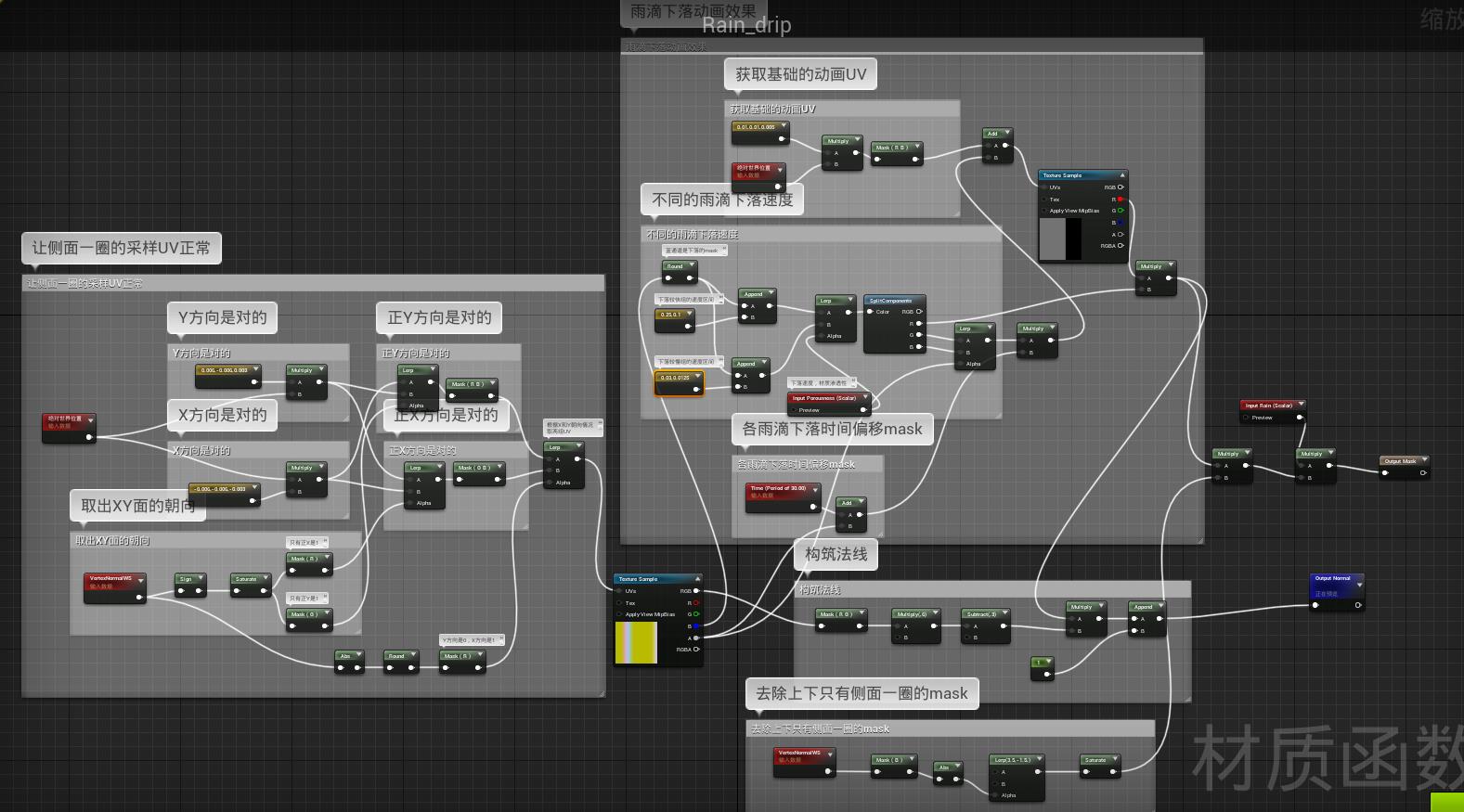
- drip的不太能全部截到,分部分展示如下




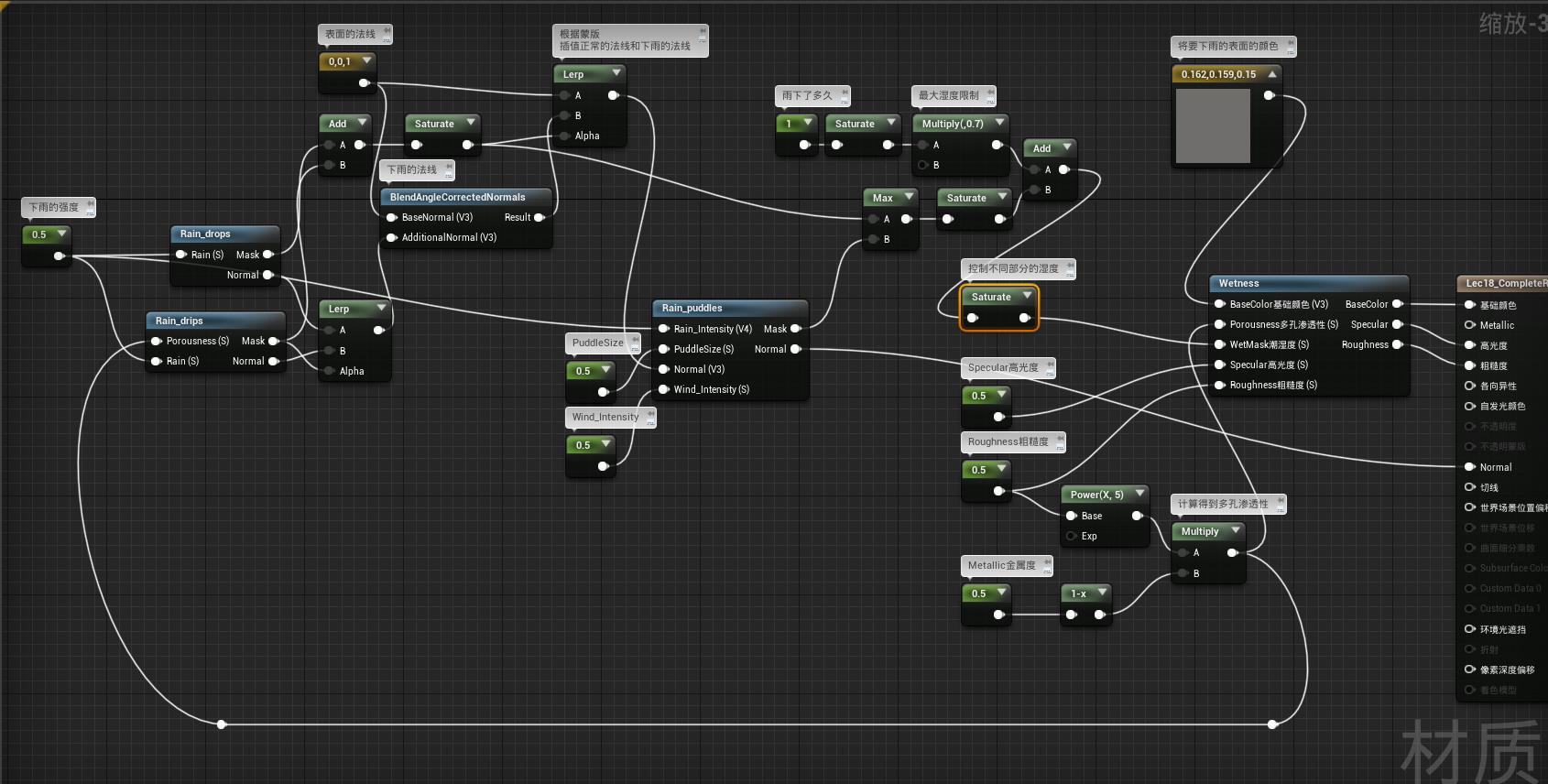
18.2 合并
好了,然后我们导入这四个函数

创建好后是这样


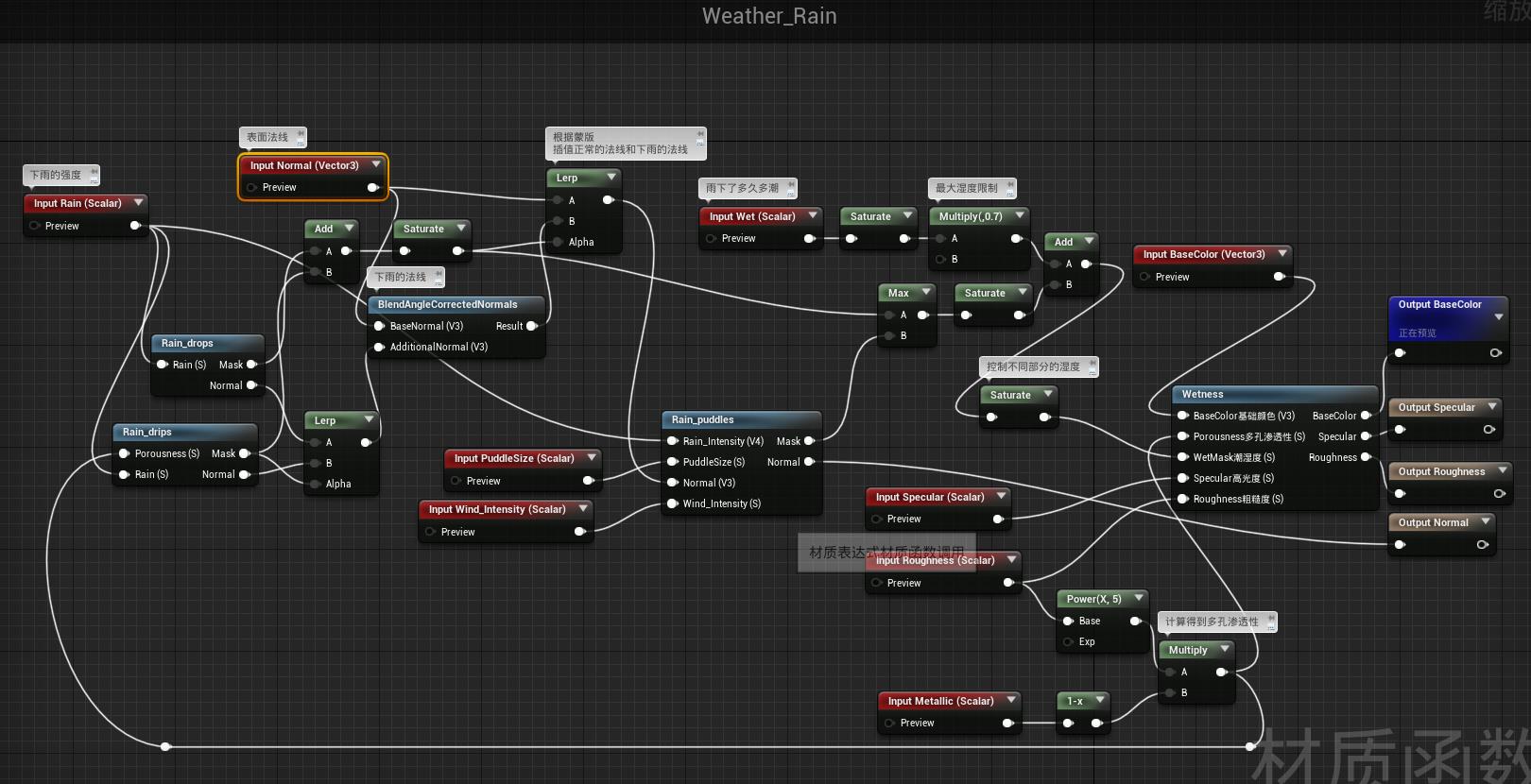
然后把这组东西转成材质函数

18.3 优化/要注意的
目前上面版本的shader可能是我们的下雨shader里性能消耗最昂贵的一种
所以我们要做的是,创建这个shader的不同版本
这取决于要施加雨水的对象的类型是什么
如果要把这个shader用到地板上,那么puddle肯定要的,但是我们不需要drips(因为他从侧面流下)
如果我们知道在雨中的这个物体没有大的平面,那么我们可能不需要puddle,需要drips和drops
所以可以的话我们需要根据这个shader创建这几种不同的版本,取决于应用的表面类型,去除不需要的效果
另外,在用蓝图做游戏的时候,我们这个shader所需要的参数可能是会从蓝图那边来(比如暴雨的启动和结束)
我们就需要了解蓝图以及如何从shader外引入值,这些自行了解即可
18.4 不错的效果

雨滴可能有点大,涟漪或许也有点,但是我们可以每个微调(图中效果没有微调,就粗暴塞了个参数)
模仿雨水是个不错的系统,这就是13-17集的组合
这一系列视频真的帮助我们了解如何使用shader和UE4的效果
以上是关于UE4 Material 101学习笔记——13-18 完整的雨水着色器的主要内容,如果未能解决你的问题,请参考以下文章