基于Spring Boot+ Vue的前后端分离的人事管理系统的设计与实现
Posted love the future
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Spring Boot+ Vue的前后端分离的人事管理系统的设计与实现相关的知识,希望对你有一定的参考价值。
系统的基本要求:系统基本的功能模块
- 人事档案管理:本模块包含档案的登记,查询,变更和删除等基本的操作。
- 薪酬管理:标准薪酬,薪酬发放制度
- 人事调动管理:员工在部门之间的人事调动,记录
- 培训管理:包含培训的标准,培训人员的选拔制度←
- 招聘管理:职位发布,简历投递与管理,面试管理,招聘管理制度。录用管理
- 要求不同角色有相应的权限。
- 利用权限管理,防止非法页面的跳转,禁止非法用户的登录。
主要的技术思想:
本课题采用前后端分离的思想,使用现在流行的SpringBoot后台框架,前台使用Vue,利用mysql 数据库并结合Mybatis plus (或其他持久层框架)进行数据管理)。还需根据设计和需求选取合适的算法来提升系统的整体性能,如在权限管理中选择适当的加密算法,对具有一定数据量的表选用合适的查询算法。
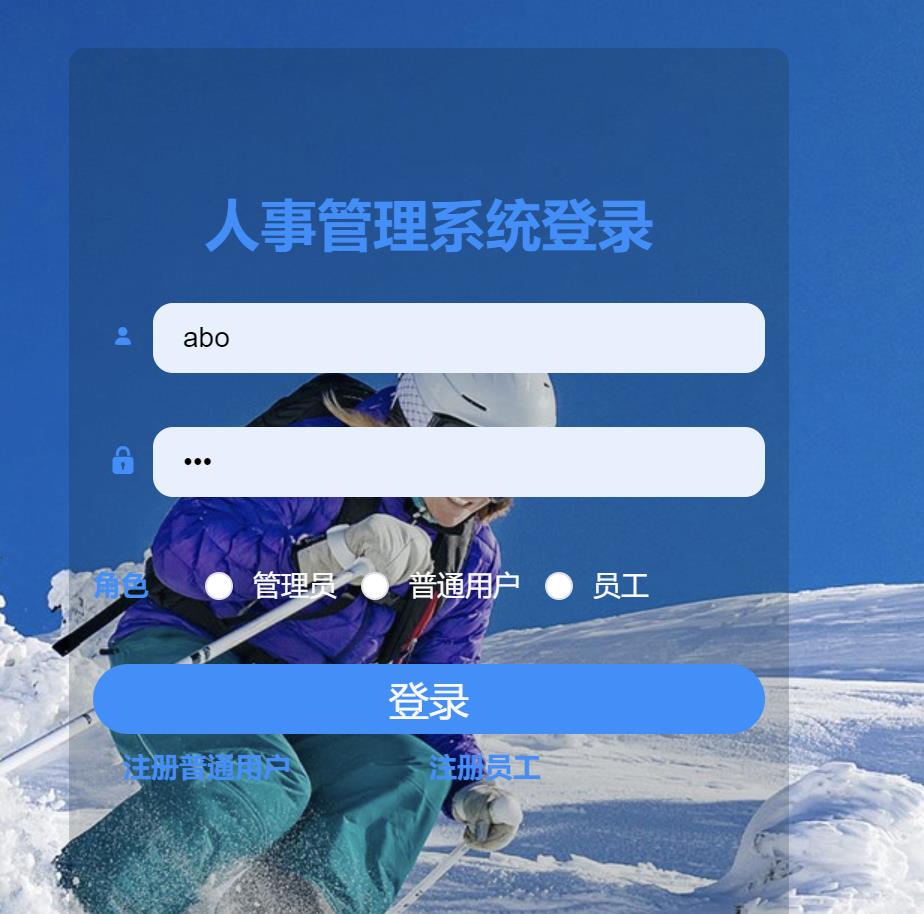
系统实现效果图:

管理员登陆之后就可以访问管理员相应的资源信息:
 可以进行相应的操作
可以进行相应的操作

普通用户的登录:普通用户登录之后,也可以进行相应的操作。

员工登录之后:有员工对应的资源信息:

基本的功能都可以进行实现。
系统源代码地址:https://github.com/lsy-sunny/personnel-System
开发语言:Java
框架:后台:springboot,前端:Vue
JDK版本:JDK1.8
服务器:Tomcat服务器
数据库:mysql 8
数据库工具:Navicat15
开发软件:idea
Maven包:Maven
浏览器:谷歌浏览器
访问路径地址:localhost:8080/springboot27ek2/admin/dist/index.html
管理员账号:abo
管理员密码:abo
员工和普通用户的信息何以查看数据库,根据数据库中的信息进行登录,在本次的演示中,
普通用户的登录信息是:普通用户1:123456
普员工的登录信息是:员工1:123456
从GitHub上clone下来的代码,只需要修改少量的信息,就可以直接运行。
1.首先在navcat中创建一个数据库springboot27ek2,然后将运行代码中./db/springboot27ek2.sql文件即可在数据库中得到相应的表信息。
2.打开idea修改配置文件,

之后启动
SpringbootSchemaApplication 该程序
即可

在浏览器中输入访问路径localhost:8080/springboot27ek2/admin/dist/index.html
即可进入登录页面。
以上是关于基于Spring Boot+ Vue的前后端分离的人事管理系统的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章
基于Spring Boot+ Vue的前后端分离的人事管理系统的设计与实现
前后端分离 --- 深入浅出Spring Boot + Vue实现员工管理系统 Vue如此简单~
spring boot+vue前后端项目的分离(我的第一个前后端分离项目)
使用Vue完成前后端分离开发[Spring Boot, Vue, Flask, Django]