ArcGIS Maritime 发布海图切片服务详解
Posted 李远祥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS Maritime 发布海图切片服务详解相关的知识,希望对你有一定的参考价值。
本章导读
ArcGIS Maritime 作为ArcGIS海图解决方案,进入行业视野已经有相当一段日子了,每一次更新都给人带来一些惊喜,从最近几个版本来看,已经逐渐趋向成熟,并且提供了好用的工具辅助实施海图应用。本章节给各位带来Maritime的服务发布以及海图切片地图服务的发布方法。BY 李远祥
电子海图服务发布的环境
要将海图数据发布为电子海图的在线服务,需要使用ArcGIS Maritime Charting for Server,这是ArcGIS Server 的一个扩展模块,其前身是ArcGIS 的Nautical Solution 。
在Nautical Solution的年代,要将海图的S57数据发布成地图服务,是非常麻烦的。ArcGIS 软件对海图解决方案进行了多个迭代,进入了maritime 年代后,又不停的进行改进,将.000数据发布成地图服务已经变得非常简单了。
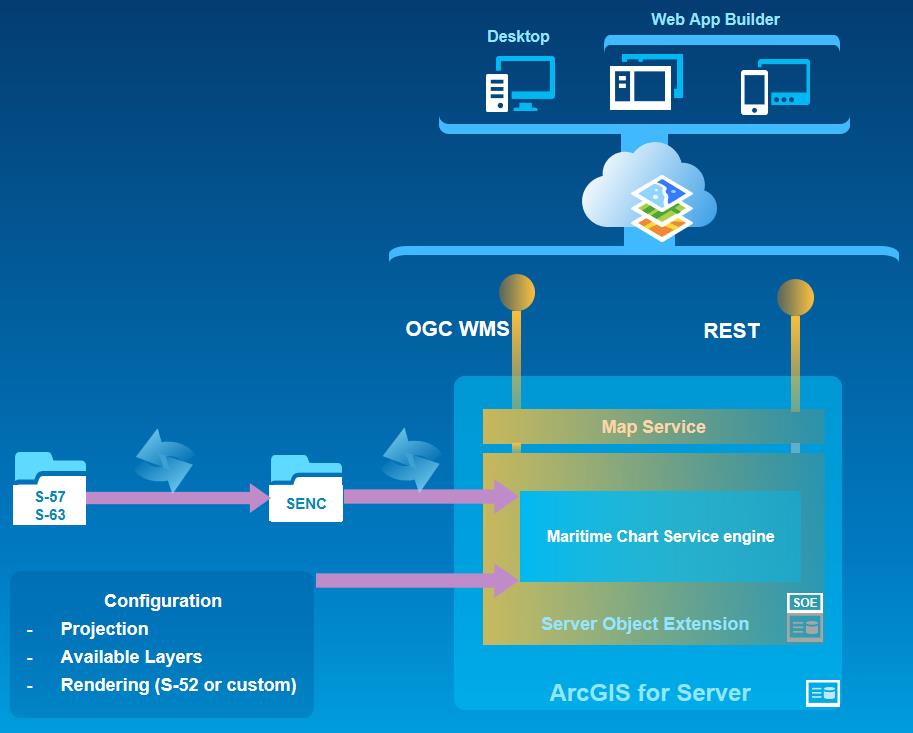
下图是ArcGIS Maritime 的架构图。

从上图可以看出,Maritime Charting是以ArcGIS Server 的SOE技术进行扩展的,而不是另辟蹊径去重新打造一个海图发布平台。其发布的海图服务协议,可以看到的是两种,一是OGC WMS ,另一种就是Rest 协议。
从ArcGIS10.4 开始对应的版本,Maritime就已经支持直接发布.000数据格式,并且能够按照S52的展示方式进行表达。但WMS是一种动态地图服务,如果不考虑更新的话,其性能肯定不如切片服务高(类似过谷歌、百度地图等的方式)。从ArcGIS10.5版本开始,Maritime就推出了切片制作工具,可以将多个.000数据制作成为.tpk格式(ArcGIS的切片包格式),但也没有具体说明怎么样发布成切片地图服务。虽然通过Portal 是可以将.tpk文件发布成切片地图服务的,奈何在ArcGIS10.5 版本Maritime 的切片包制作工具非常不好用,笔者就没有成功生成完整的.tpk 文件。后来推出了ArcGIS10.5.1 版本,Maritime似乎已经修复了之前的一些问题,可以完美的生成tpk文件,这也就将切片服务变成可能。这也是笔者到现在才开始写这篇技术文章的原因。
ArcGIS Maritime Charting 安装部署
首先需要安装ArcGIS Server ,这个过程就省略了。
然后运行Maritime Charting 安装包,这个安装也没什么问题,按照向导一步一步安装就行了。安装完后并不会有什么弹出框之类的。授权Maritime功能之后,就需要重启ArcGIS Server 后台服务。
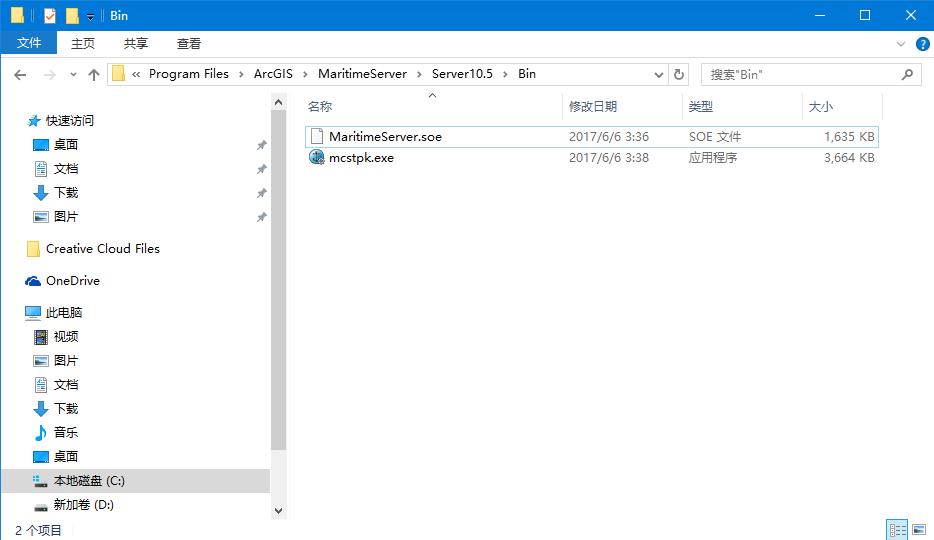
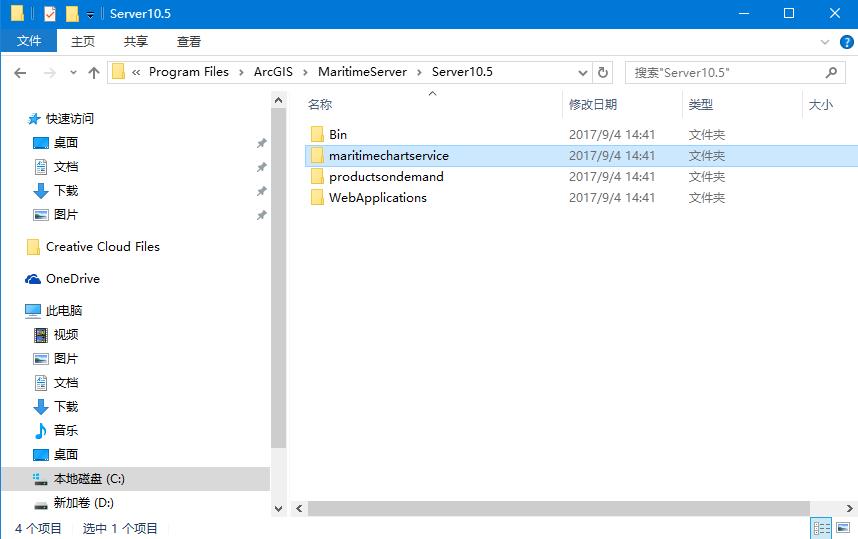
接下来就是关键步骤了,需要将Maritime 配置到ArcGIS Server中。这一步只能通过ArcGIS Manager 来完成。从之前的架构图可以看到,ArcGIS Maritime 是Server 的一个SOE 扩展,其扩展的SOE程序是随着安装文件安装到 C:\\Program Files\\ArcGIS\\MaritimeServer\\Server10.5\\Bin 目录下(这是笔者默认安装的路径),而在Bin目录下存在两个文件,这两个文件基本上就是Maritime Server 的核心,一是MaritimeServer.soe ,另一个是mcstpk.exe, 如下图所示

MaritimeServer.soe 就是ArcGIS Server 的海图扩展工具,需要在ArcGIS Manager 中注册;mcstpk.exe 就是海图切片包制作工具,后面将会用到该工具。
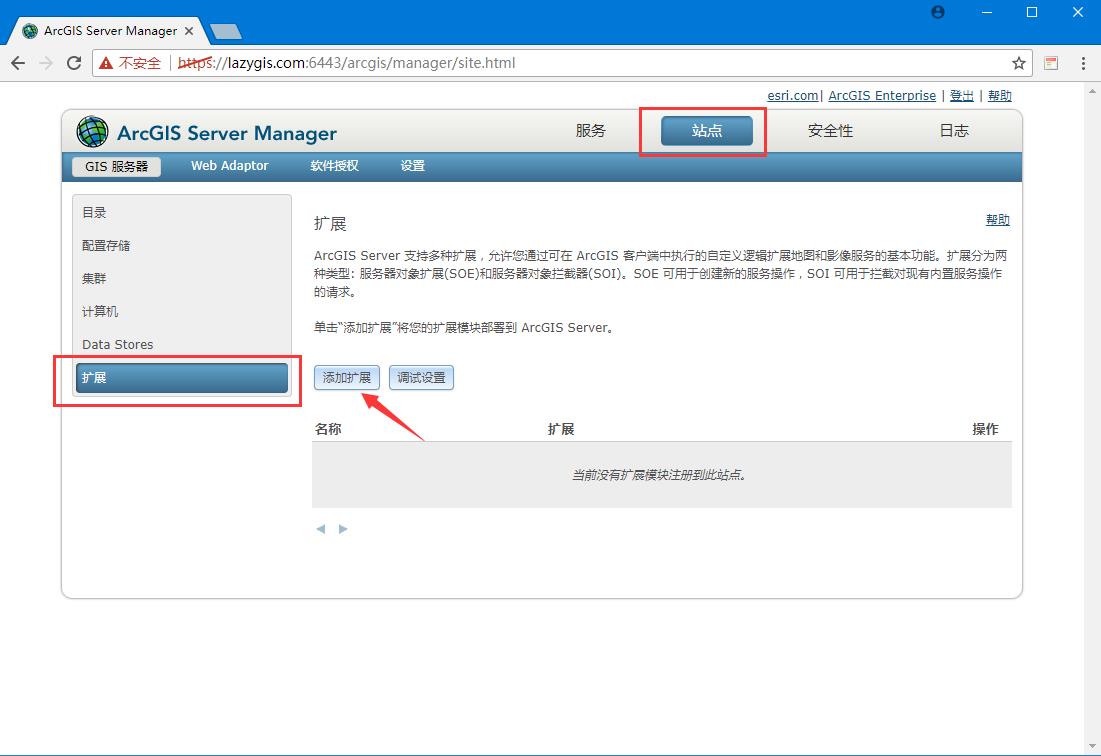
利用浏览器打开ArcGIS Server manager ,在【站点】标签,选择【扩展】,点击【添加扩展】按钮,之后在Bin目录中指向 MaritimeServer.soe 文件,如下图所示

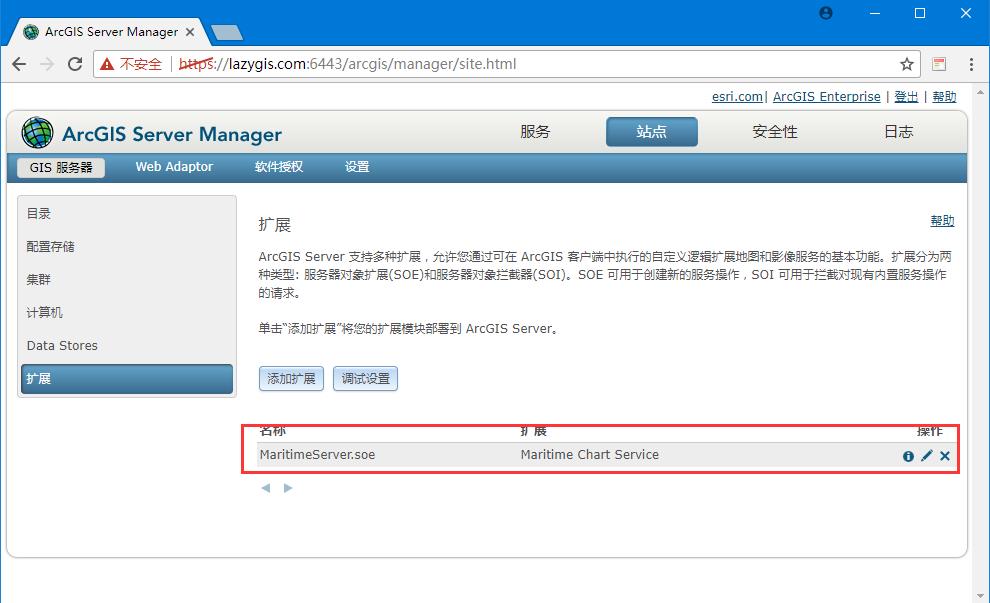
配置成功之后就会在下图显示已经注册的SOE组件。

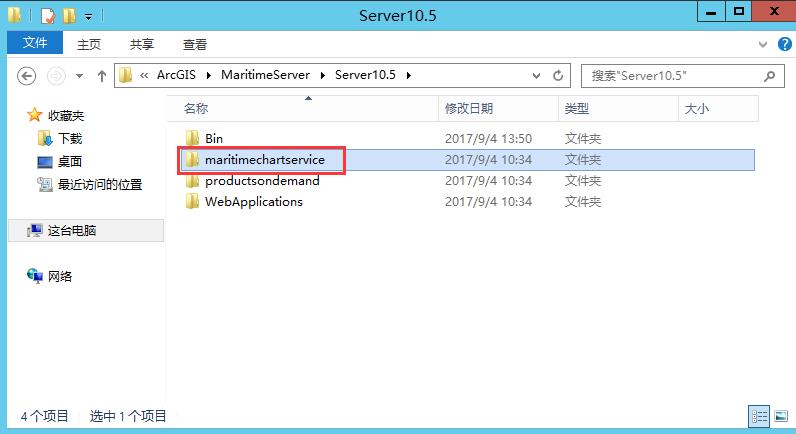
接下来就是配置Maritime自身的目录结构。Maritime不像ArcGIS Server 那样安装完成后通过manager自动去配置其目录结构,它是需要手动配置。好在其目录结构随着Martime安装已经拷贝到对应的目录。其目录在 C:\\Program Files\\ArcGIS\\MaritimeServer\\Server10.5 下的maritimechartservice 文件夹

配置方法很简单,在ArcGIS Server 的配置目录,就是ArcGIS Server 安装结束后的配置站点的目录,例如笔者将其设置为 C:\\arcgisserver 。在C:\\arcgisserver\\directories 目录下,创建一个名为 maritimeserver 的文件夹,然后 到 Maritime 的安装目录,将整个 maritimechartservice 文件夹复制到 C:\\arcgisserver\\directories 目录下,如下图所示


这一步是非常关键的,后面会讲到为什么要这样做。
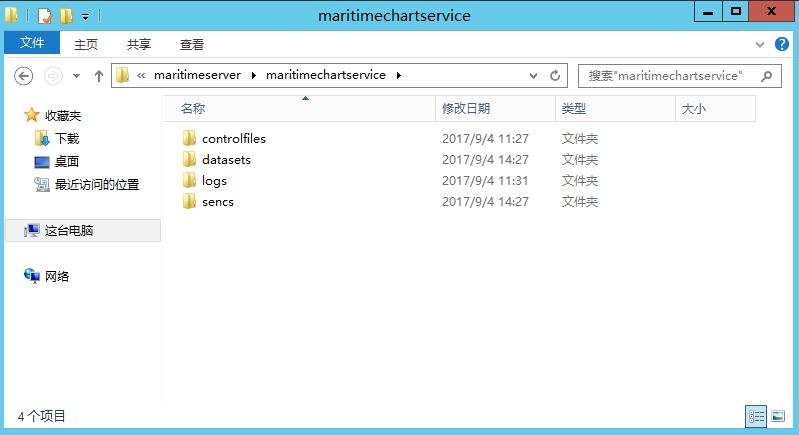
这四个目录分别用来存放Maritime 的配置文件、S57数据、日志文件、海图服务临时文件 。
发布电子海图服务
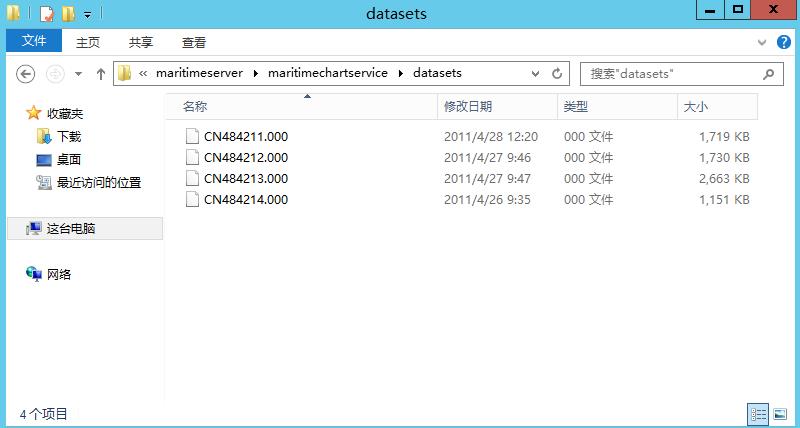
配置完成之后,发布电子海图服务就非常简单了。只需要将.000文件(也可以包含增量文件.001 .002等)拷贝到datasets 目录底下,就完成了发布前的数据准备。如下图所示

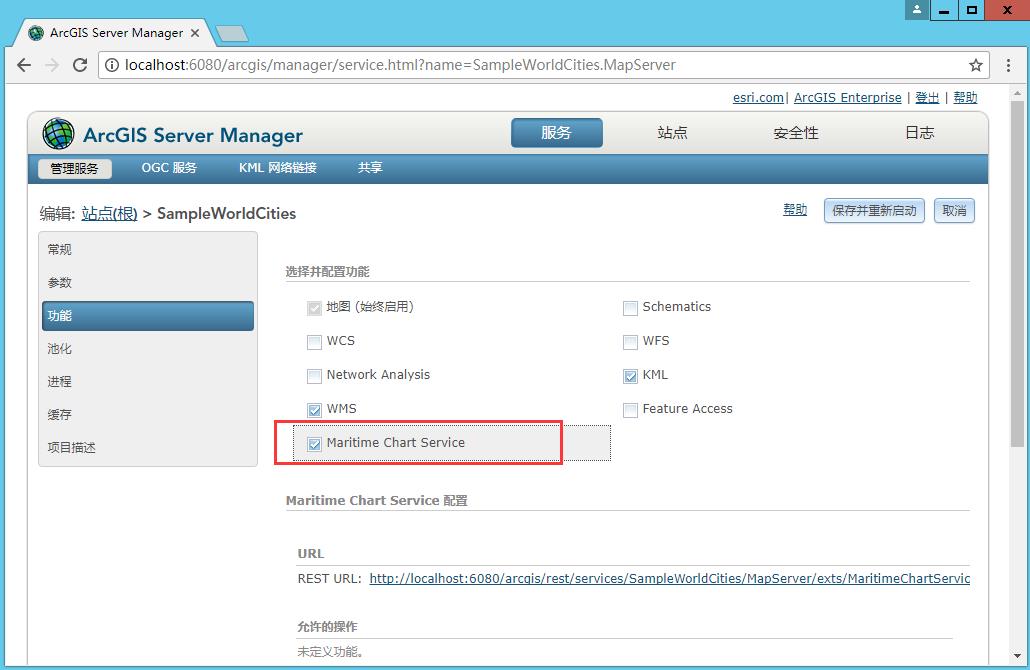
电子海图服务在ArcGIS Server 中还需要依赖其他的地图服务,只要发布一个坐标系为WGS84的地图服务进行辅助即可。这里采用ArcGIS Server 站点配置时保留的一个地图服务作为例子。登录到ArcGIS Server Manager ,选中SampleWorldCities服务进行编辑,在【功能】标签页下,可以找到Maritime Chart Service 选项,将其勾选。如下图所示

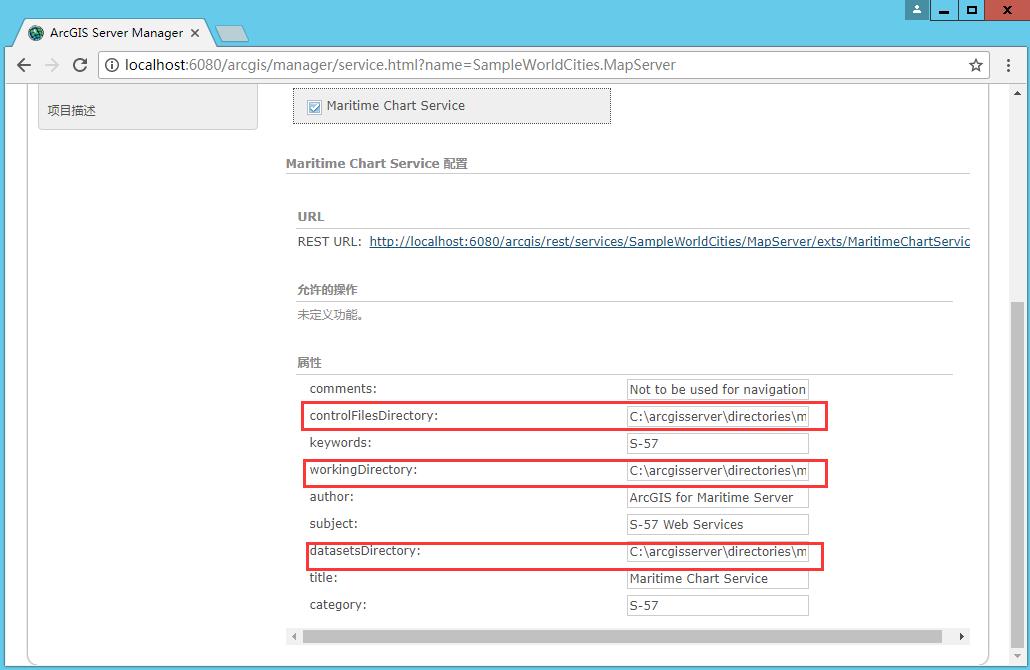
将页面拖动到底部,查看其服务功能默认设置的信息,如下图

可以看到红色框部分设置的就是前面Maritime手动配置的目录。因为它默认放在C:\\arcgisserver\\directories\\maritimeserver 目录下,所以笔者也是根据它的配置将其配置目录放在对应的位置。
当然这个目录路径也是可以修改的,但是修改成其他目录位置,修改后的目录必须具备arcgis server 对应的操作系统用户完全控制的权限,不然Maritime将无法通过页面端访问到该目录下的资源。
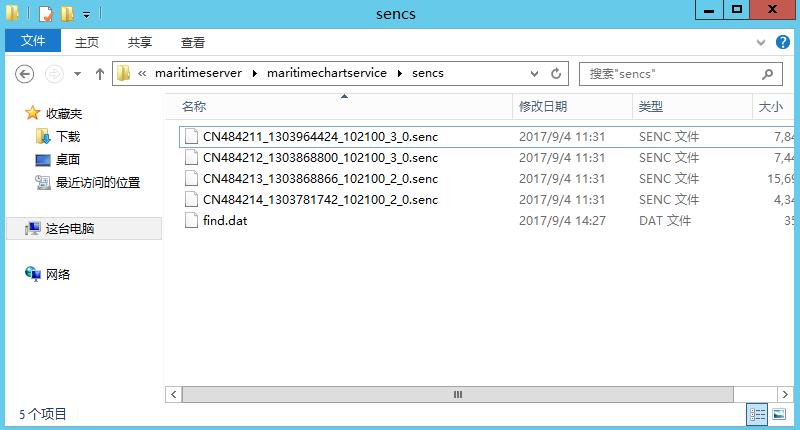
设置好这些参数之后,点击保存服务并重启该地图服务,那就完成了对海图服务的发布。如果数据发不成功,会在其工作目录 C:\\arcgisserver\\directories\\maritimeserver\\maritimechartservice\\sencs 下,找到很多与海图数据文件对应的一些 .senc 文件,如下图所示

访问服务
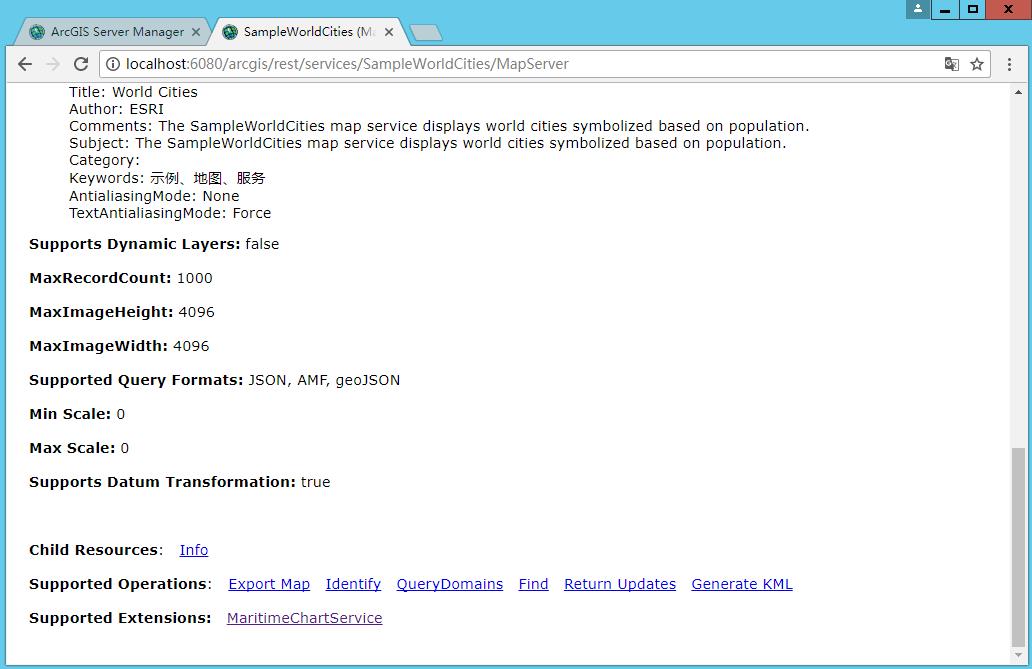
服务的访问,可以通过一般的rest服务方式进行访问,但前提是先要访问到海图服务发布绑定的地图服务上,例如之前绑定的是SampleWorldCities 服务,通过本机访问地址为 http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer ,在页面最底下,可以看到Maritime 服务的选项,如下图

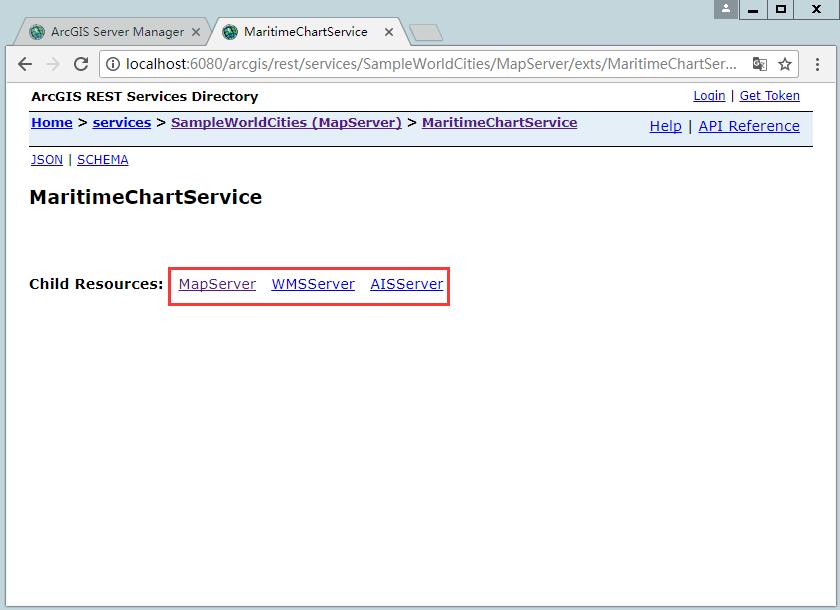
点击进去之后,可以看到存在三种协议的形式进行访问。如下图

可以看出,Esri还是比较开放的,出了使用自家的MapService之外,还提供WMS等方式进行发布。也就是说,在开发使用上,不一定要使用ArcGIS javascript API,使用Leaflet或者OpenLayers 都没有任何问题。
接下来笔者使用ArcGIS JavaScript API 进行连接测试,其代码如下,将海图服务作为一个普通的专题服务进行加载即可。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="http://localhost/arcgis_js_api/3.19/esri/css/esri.css">
<style>
html, body, #map
height: 100%;
margin: 0;
padding: 0;
</style>
<script src="http://localhost/arcgis_js_api/3.19/init.js"></script>
<script>
var map;
require(["esri/map","esri/layers/ArcGISDynamicMapServiceLayer", "dojo/domReady!"], function(Map,DynamicLayer)
map = new Map("map");
var basemap = new DynamicLayer("http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer");
map.addLayer(basemap);
//ENC WGS 84
var enc84 = new DynamicLayer("http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer/exts/MaritimeChartService/MapServer");
map.addLayer(enc84);
);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
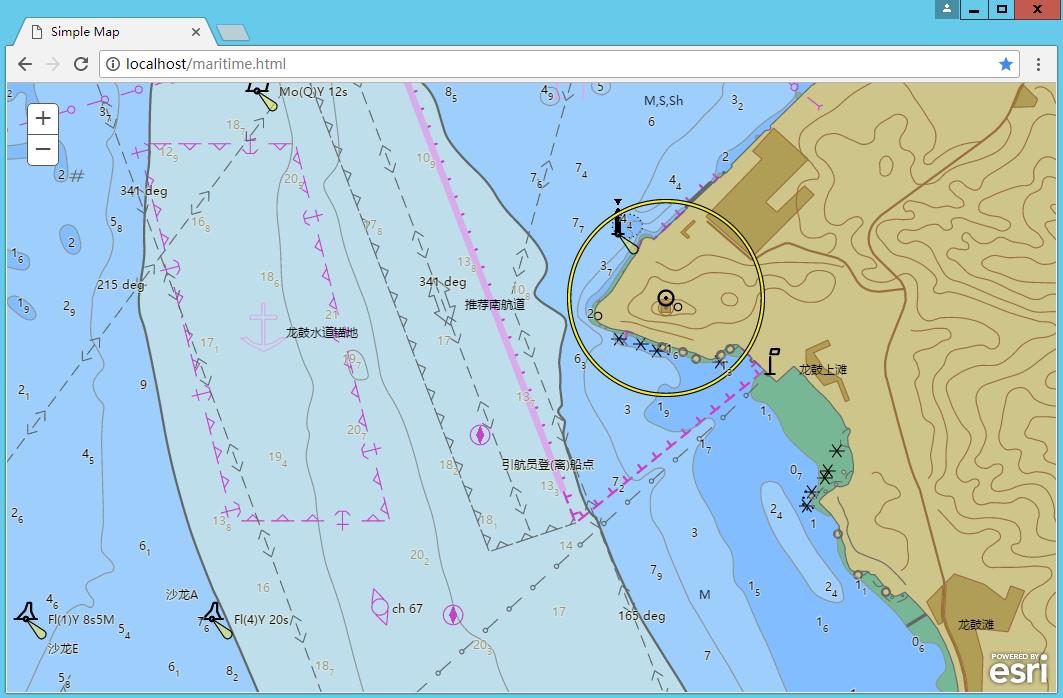
其效果如下图,已经完全按照S52的方式显示对应的物标。

发布切片海图服务
前面的所有操作,都是Maritime 发布海图服务的步骤,这都是动态的地图服务,相当于ArcGIS Server 的dynamicMapService,只要将.000文件丢到 C:\\arcgisserver\\directories\\maritimeserver\\maritimechartservice\\datasets 目录下,重启绑定的地图服务即可完成数据的更新。它的好处在于更新的时效性比较好,但由于采用的是WMS类似的服务,所以其访问的效率肯定不如WMTS或者ArcGIS Server 的切片服务性能那么高。
对于海事管理单位,对于海图的时效性比较高的,首选上述的动态服务方式,这样发布的信息比较快、及时,更新过程快捷简单。但如果是海洋渔业部门,海图只作为底图来使用,在其之上叠加其他应用专题服务,那么就可以考虑将海图制作成切片地图服务了。
接下来问题就来了,首选Maritime 不存在直接将.000数据发布为切片地图服务的功能,但在Bin目录下悄悄的提供了 mcstpk.exe 切片包制作工具。这个工具在10.5.1 版本下才能完美运行,虽然10.5版本也有,但正如前面所说,在10.5版本下这个工具制作出来的切片包是不完整的。如果非得在10.5下使用,可以直接将10.5.1的这个工具拷贝出来,让其在10.5版本中使用。
笔者亲测,这样做可行。但mcstpk.exe工具不能脱机运行,它需要依赖AO,同时也需要有Maritime的授权才能运行。
双击运行mcstpk.exe 工具,其界面非常简洁,如下图

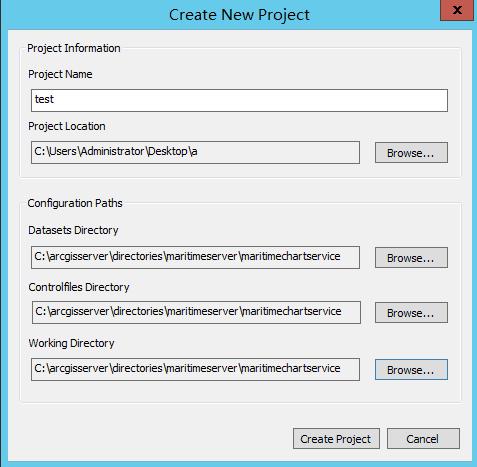
在【Project】菜单中,下拉选择【new】新建一个工程。输入【Project Name】名称,在【Project Location】中选择一个目录,用作保存在工程的文件以及切片包.tpk文件。剩下几个路径直接采用C:\\arcgisserver\\directories\\maritimeserver\\maritimechartservice ,就是Maritime的配置路径。如下图所示

点击【Create Project】 按钮完成工程创建,会在其目录下生成一个msc文件。并且工具会加载工作空间下的所有海图,如下图所示

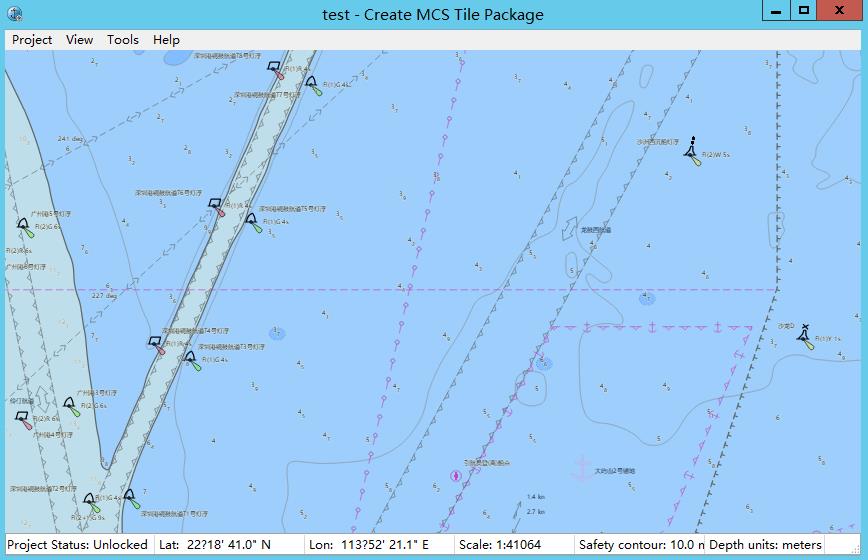
通过缩放可以查看海图的.000数据,如下图

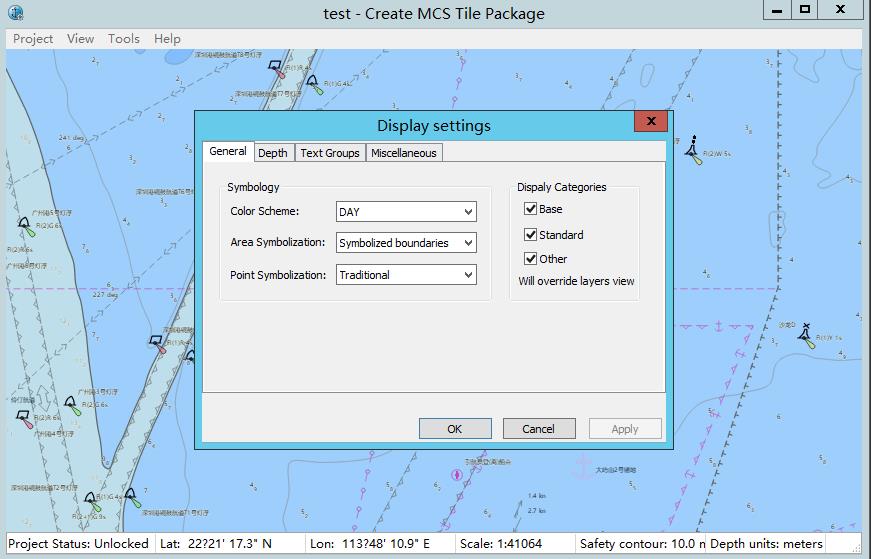
mcstpk.exe 工具没有过多可以配置的地方,除了在【Tools】菜单下的【Display Settings】下可以设置一下显示样式之外,没太多的功能,如下图

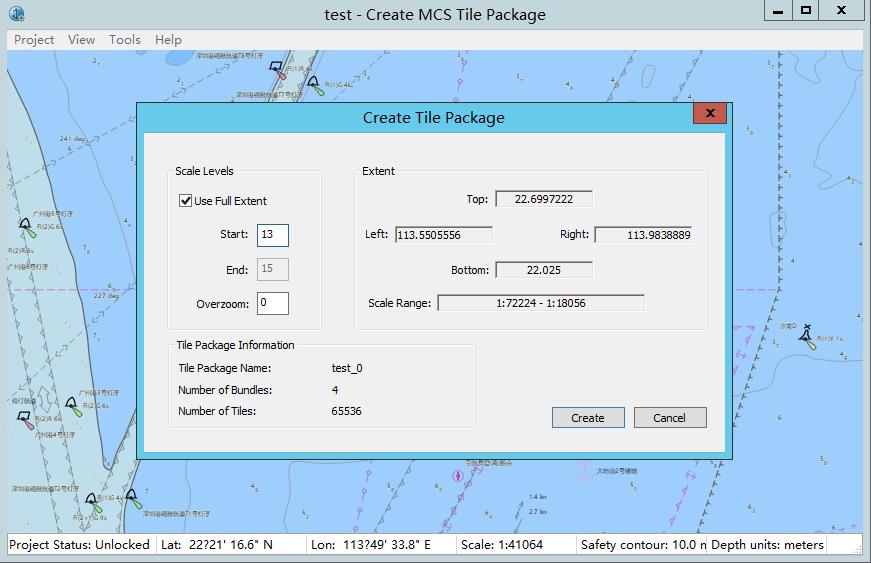
设置好显示样式,接下来就是在【Create Tile Package】菜单选择进行配置,设置显示的比例等

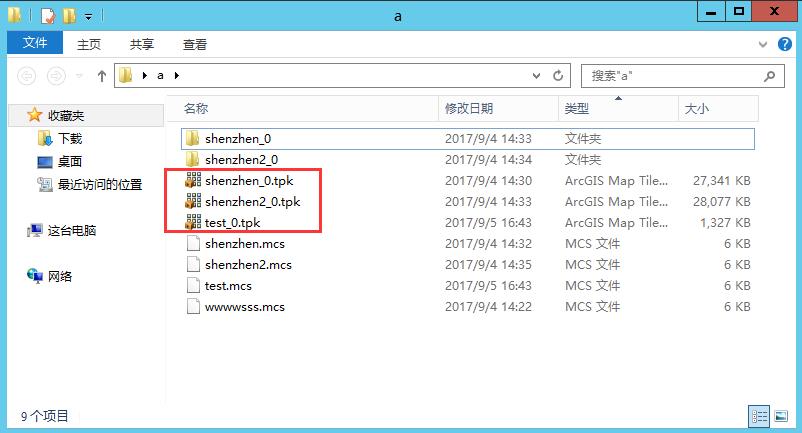
点击Create按钮完成创建,在运行一段时间后,到对应的工程存放目录下查看文件,可以看到已经生成的tpk文件。

.tpk文件是一个压缩文件,修改其后缀为zip,用解压缩工具进行解压,解压后如下图

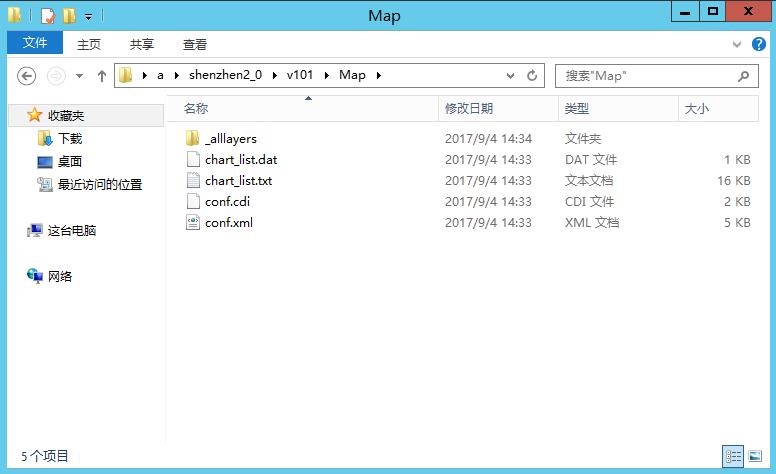
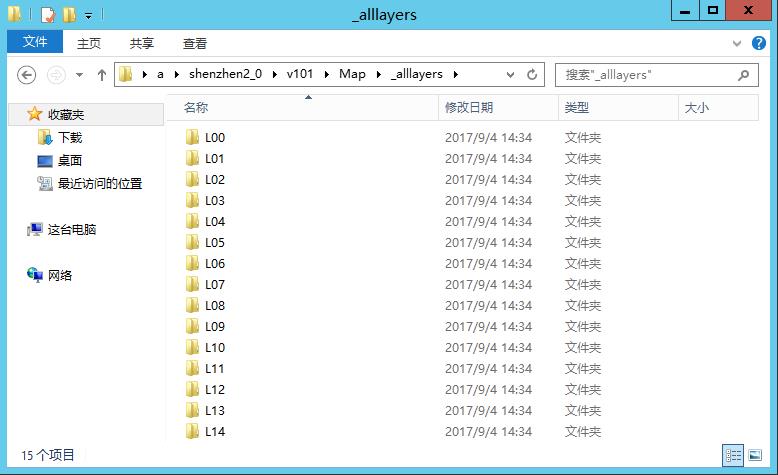
层层点开之后,在V101目录下,继续深入,可以看到非常熟悉的_alllayers目录,里面全是不同级别的切片文件。如下图所示,

相信到了这一步,大部分ArcGIS 老鸟已经知道笔者要怎么做了。那就是利用这些切片文件,自行构建ArcGIS Server 切片服务。
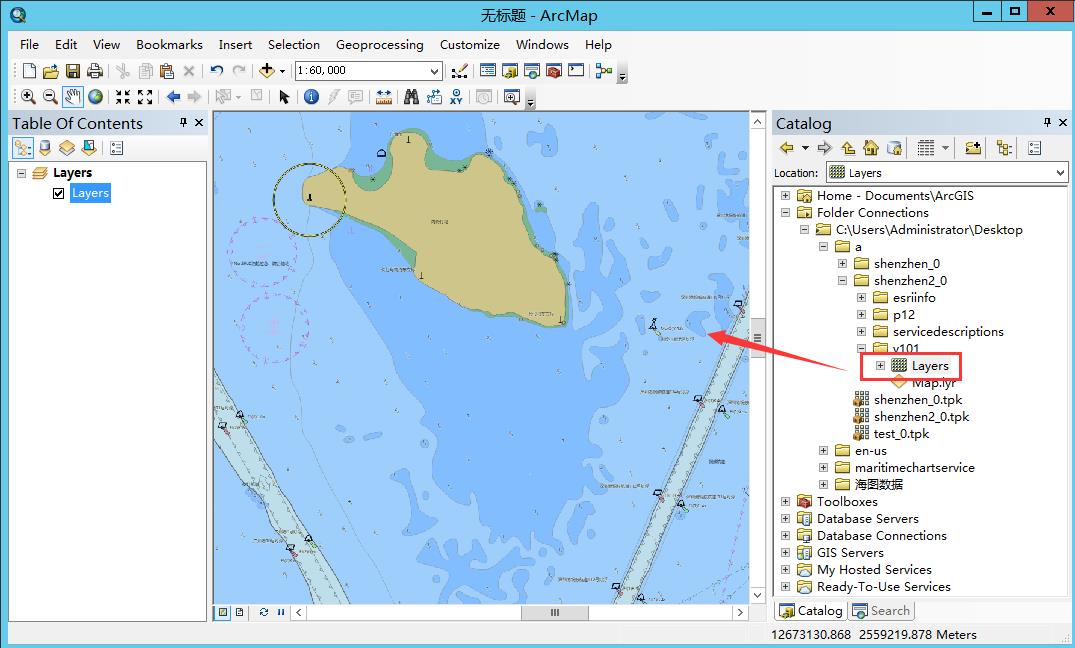
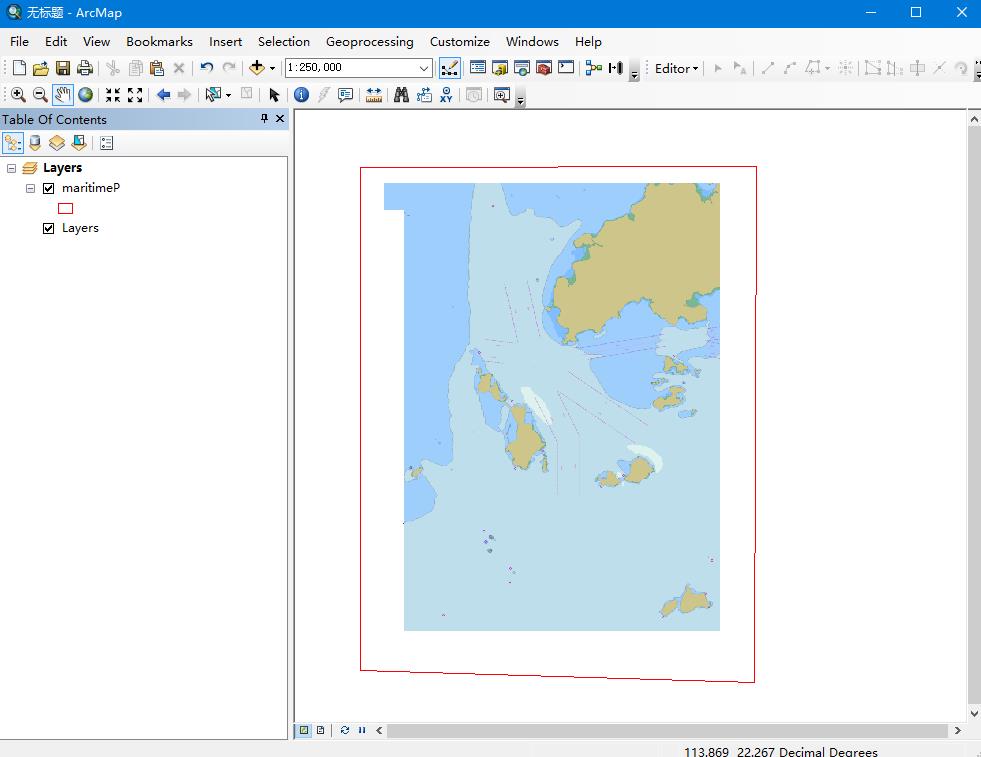
首先回到这个目录的上两级,也就是Map目录,将Map重命名为Layers,记住,一定要是【Layers】或者中文的【图层】,不然ArcGIS 不认。然后打开ArcMap,可以通过ArcMap识别到更改后的目录结构,会将其作为栅格文件进行显示,如下图

这样就证明了ArcGIS已经能辨认到该文件结构了。通过查看其坐标系,发现是一个Web墨卡托投影,那么接下来就需要利用ArcMap绘制一个面状的要素类, 其范围要比数据的范围稍大。

单独发布者一个面图层作为服务,例如服务名称为kdi ,将其作为动态地图服务发布即可,不需要开启Maritime功能。先停掉该地图服务,在C:\\arcgisserver\\directories\\arcgiscache 目录下创建一个名为kdi的目录(与发布的动态地图服务相同),然后将之前改名为Layers的整个目录内容全部拷贝到该目录底下,到ArcGIS Server Manager 中重启该kdi服务,即可将海图切片包发布成为切片地图服务了。
注: 按道理ArcGIS Portal 是允许将.tpk文件发布成为切片服务的,但奈何目前这个版本的mcstpk.exe工具制作出来的包还是有些问题,导致发布的时候不能显示其内容,具体原因不明。
接下来这个切片服务就可以像一般的切片地图服务一样访问了。10.5.1版本的海图切片工具下载地址 http://download.csdn.net/download/liyuanxiang1984/9965364 ,如果使用10.5版本的可以直接使用该工具进行切片。
注:Esri发布了最新的针对maritime的SP补丁,打上补丁之后再重新运行msctpk工具可以很好的进行切片,不需要再单独使用10.5.1的工具进行切片制作。补丁的位置在 https://support.esri.com/en/download/7524 。
总结
俗话说:只要功夫深,铁杵磨成针。只要长期关注ArcGIS产品的动向,了解其运行机理,很多复杂的问题都可以迎刃而解的。例如海图的切片服务,虽然目前还没有非常简便的方法,但通过一些老版本,还是可以曲线去实现的。
更多的GIS主流和非主流技术,可以持续关注CSDN的GIS制图乐园,以及微信公众号【GIS制图乐园】。BY 李远祥
以上是关于ArcGIS Maritime 发布海图切片服务详解的主要内容,如果未能解决你的问题,请参考以下文章
ArcGIS Maritime Server 开发教程ArcGIS 海图软件系列
ArcGIS Maritime Server 开发教程Maritime Service 功能解读
ArcGIS Maritime Server 开发教程Maritime Service 功能解读
ArcGIS Maritime Server 开发教程Maritime Service 开发技巧