ArcGIS Maritime Server 开发教程了解 ArcGIS Maritime Server
Posted 李远祥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS Maritime Server 开发教程了解 ArcGIS Maritime Server相关的知识,希望对你有一定的参考价值。
ArcGIS Maritime Server 开发教程(一)了解 ArcGIS Maritime Server
ArcGIS Maritime Server 是ArcGIS平台面向海洋、海事以及航道等行业发布的海图发布平台。Maritime Server 与之前 Nautical Solution 有着较大的差别,在地图渲染、地图发布、使用模式上均重新进行了设计,在管理和易用性方面都有了非常大的改进。由于 Maritime Server 没有中文的版本,国内使用的也不多,相对于ArcGIS Server 庞大的使用群体,Maritime Server 相对来说算是小众软件了,相当缺乏资源。为此,笔者专门编写一个简易教程,目的是为了让从事海洋相关专业以及相关行业开发人员,能够快速的了解 Maritime Server ,并且能使用 ArcGIS API 对齐进行二次开发,满足行业使用。 特别说明,Maritime Server 在ArcGIS 10.3 版本推出,本次教程使用的ArcGIS 版本为10.5.1 。 By 李远祥
ArcGIS Maritime Server 架构
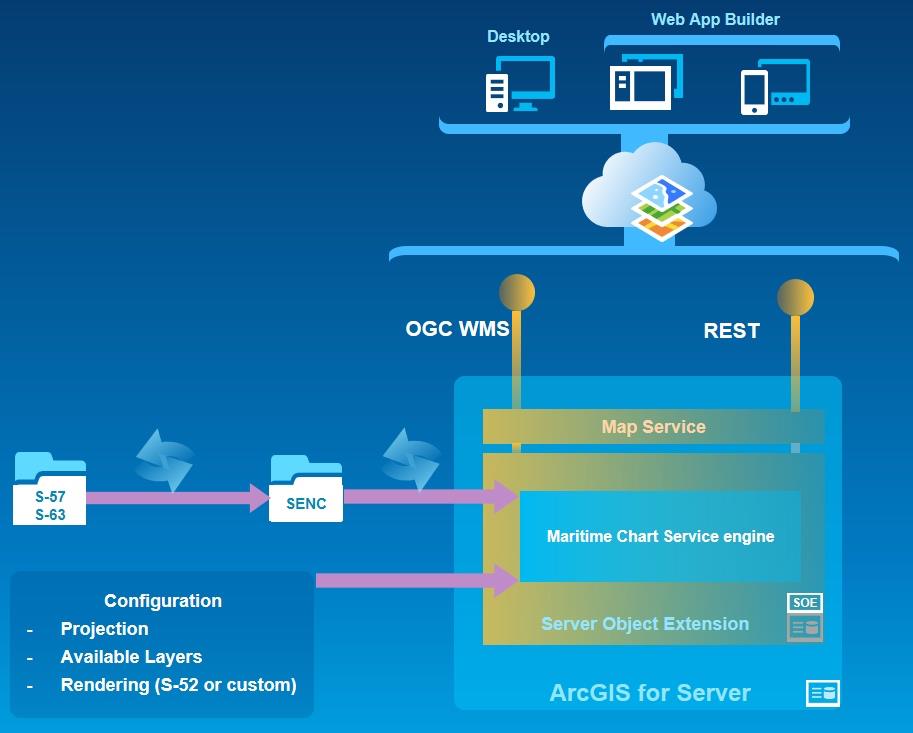
ArcGIS Maritime Server 是 ArcGIS Server 的海图扩展模块,其功能需要依赖 ArcGIS Server ,需要 ArcGIS Server 作为其基本支持。可以看看官方资料关于 Maritime Server 的一个定位。

从上述的架构可以看出,其主要作用是直接使用海图数据 S-53,S-63 等数据,通过ArcGIS Server 的 SOE 技术进行封装了Maritime Chart Service 引擎,所有的请求与返回均通过ArcGIS Server 标准协议进行。其次是海图服务的可配置性,可以通过配置文件来支持数据的投影转变、图层配置以及 S-52 样式显示以及符号定制。
这与ArcGIS 10.3 之前的 Nautical Solution 不太一样,不需要通过将数据转换为GDB进行配图,在通过 ArcGIS Server 发布标准地图服务。笔者认为目前的这种模式,更好的将海图生产和发布分割开来,不需要改变用户原来海图的生产模式,直接将海图成果进行发布。
ArcGIS Maritime Server 部署
部署的方式很简单,先部署好 ArcGIS Server,然后安装 ArcGIS Maritime Server 扩展,这个安装过程很简单,按照向导提示即可完成。最后指向 Maritime Server 的授权文件即可按成安装。
安装完成后需要进行简单的设置。需要进入 ArcGIS Server Manager ,选择[站点],在【扩展】标签中,选择【添加扩展】按钮,到 Maritime Server 的安装目录中,选择 MaritimeServer.seo 文件。

MaritimeServer.seo 文件一般放在诸如 C:\\Program Files\\ArcGIS\\MaritimeServer\\Server10.5\\Bin 中。由此可见,Maritime Server 确实是 ArcGIS Server 的一个SOE扩展程序。
ArcGIS Maritime Server 发布海图服务
ArcGIS Maritime 发布海图服务,不像传统方式需要对数据进行转换、配图、链接ArcGIS Server ,通过 ArcMap 软件发布,它的发布和管理方式更加简便。
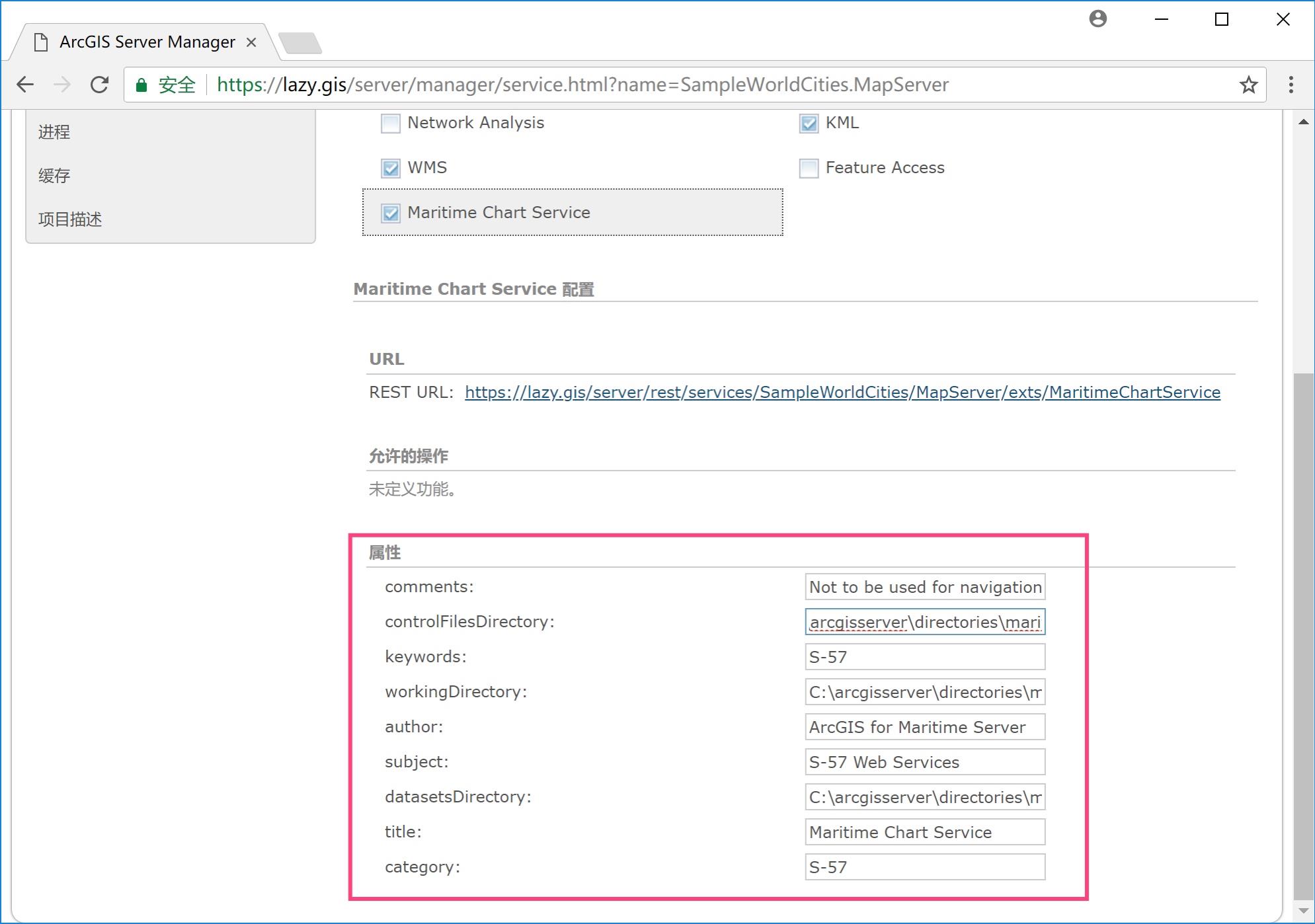
任何的一个 Maritime Chart Service ,都是依赖一个已有的地图服务,通过扩展其能力进行发布的。在已有的地图服务中,点击【编辑】,在【功能】标签中,可以开启 Maritime Chart Service 服务,如下图所示

在其页面下半部分,属性中可以配置 Maritime Chart Service 服务所在的各种路径。

这个【属性】的配置是一组文件夹,在 Maritime Server 安装的时候,会将这个目录结构复制到安装目录中,其目录在 \\Program Files\\ArcGIS\\MaritimeServer\\Server10.5\\maritimechartservice

这四个目录分别用来存放Maritime 的配置文件、S57 S63数据、日志文件、海图服务场景文件 。
海图服务默认的配置路径是在 ArcGIS Server 的配置目录 arcgisserver\\directories 中。最便捷的方法是在这个目录下创建一个名为 maritimeserver 目录,将 \\Program Files\\ArcGIS\\MaritimeServer\\Server10.5\\maritimechartservice 整个目录拷贝到其中。
当然,这个目录是可以根据海图服务进行配置的。每一个服务如果采用不同的配置,可以将没修改过的 maritimechartservice 目录拷贝到其他存储位置进行配置,确保多个海图服务的配置不会打架。
Maritime Chart Service 发布很简单,直接将 S-57 数据拷贝到服务对应的配置目录 datasets 中,如下图所示

ArcGIS Maritime Server 支持增量发布 S-57 数据,如.001、.002 等,直接将增量数据放在.000的同一级目录即可。
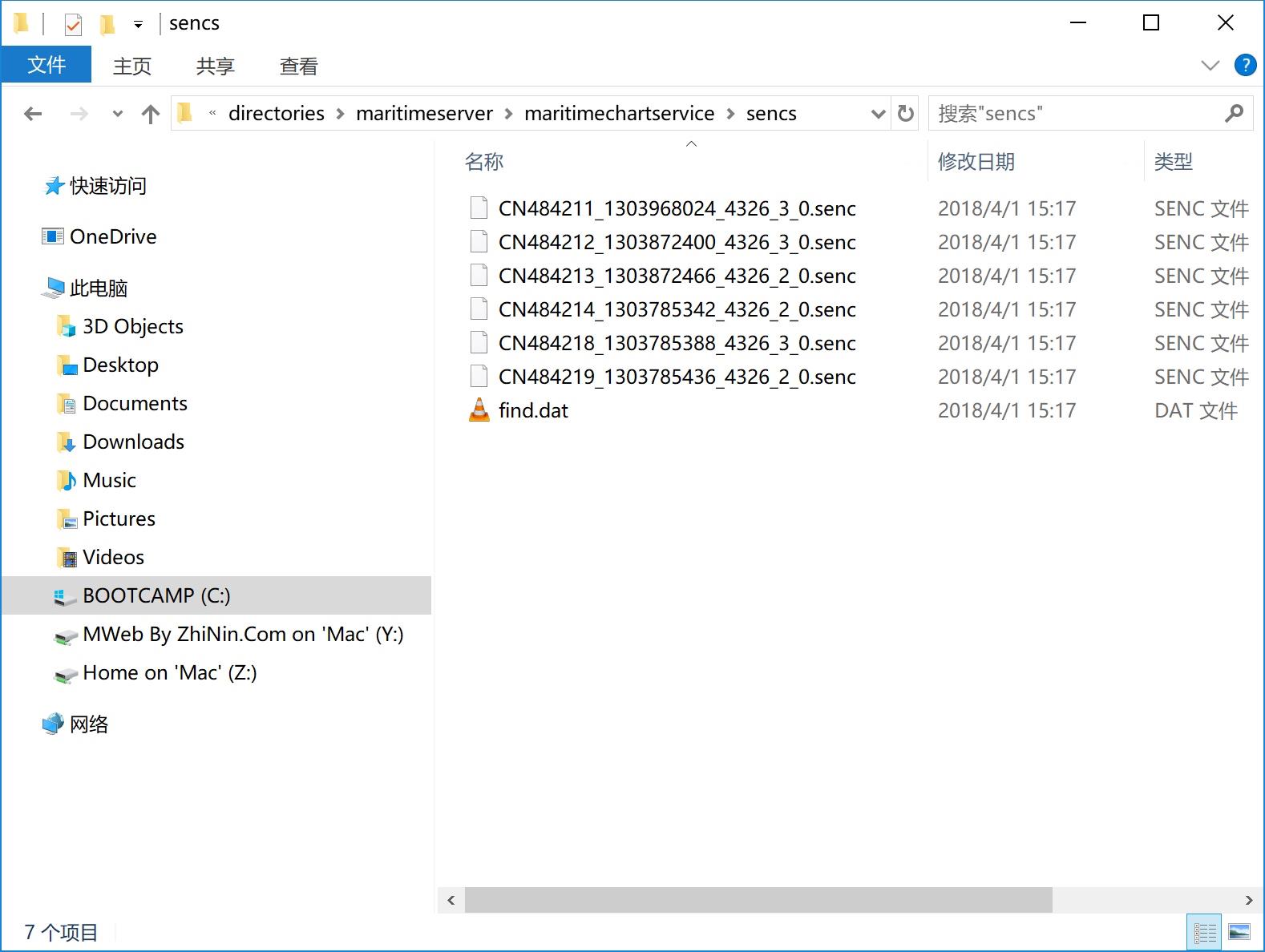
拷贝完数据之后,需要通过 ArcGIS Server Manager 页面重启 Maritime Service 对应的地图服务。如果配置没有问题,重启服务后在 maritimechartservice\\sencs 目录下看到被解析后的海图场景文件.senc文件,如下图所示

ArcGIS Maritime Service 服务访问
发布成功之后,ArcGIS Maritime Service 具有其特定的访问地址。其地址有两部分组成,前部分海图服务依赖的基础服务地址,后部分是 Maritime Service 扩展的地址。下面是一个完整的海图服务地址
http://nsdemo.esri.com/arcgis/rest/services/SampleWorldCities/MapServer/exts/MaritimeChartService/MapServer
这个服务地址是依赖于 ArcGIS Server 发布的 SampleWorldCities 服务,在此基础上开启了海图功能。exts 后面的部分是对应海图服务的几种服务形式,目前支持 ArcGIS 的 MapServer、 WMSServer 以及 AISServer 三种形式。

尽管有目前有三种服务的形式可以访问,但笔者还是建议使用 ArcGIS MapServer 方式,这样跟ArcGIS 的 javascript API 契合得比较好。使用传统的 ArcGIS JS API 可以快速的上手。后面的教程将会针对 ArcGIS JS API 的开发进行编写。
点击进 MapServer 的服务,跟传统的 ArcGIS 服务的界面没什么太大的区别,但页面部分就不能像 ArcGIS Server 的服务那样点击 JavaScript 按钮进行预览。

如果需要预览,必须通过编写一个简单的页面进行加载。页面的编写可以使用 ArcGIS JS API 进行调用。下面是一个简单的海图服务调用和预览的例子。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>加载海图服务</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<style>
html,
body,
#map
height: 100%;
margin: 0;
padding: 0;
</style>
<script src="https://js.arcgis.com/3.23/"></script>
<script>
var map;
require(["esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "dojo/domReady!"], function (Map, DynamicLayer)
map = new Map("map");
//加载基础底图
var basemap = new DynamicLayer("http://nsdemo.esri.com/arcgis/rest/services/SampleWorldCities/MapServer");
map.addLayer(basemap);
//加载海图服务
var enc84 = new DynamicLayer("http://nsdemo.esri.com/arcgis/rest/services/SampleWorldCities/MapServer/exts/MaritimeChartService/MapServer");
map.addLayer(enc84);
);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
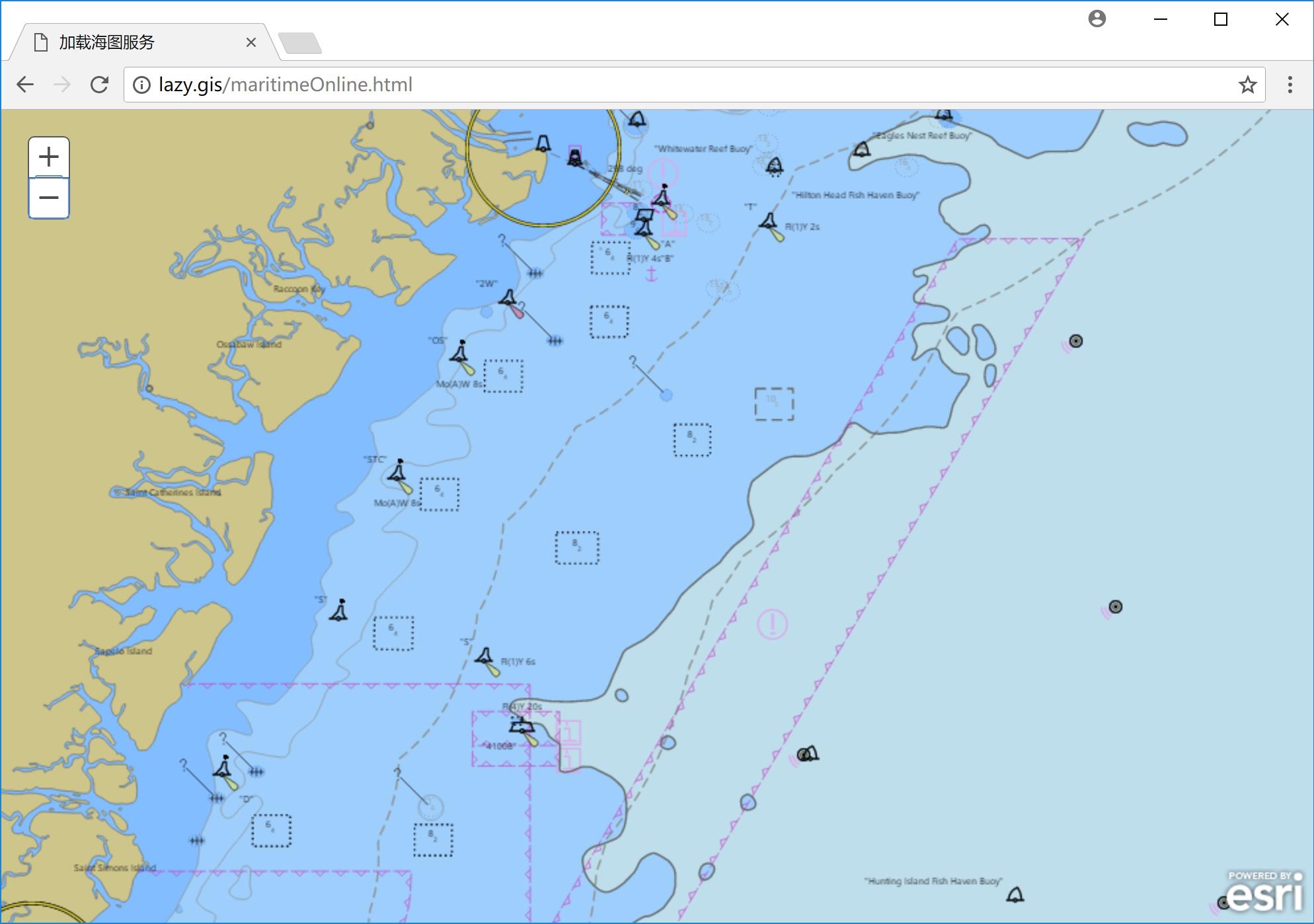
其预览结果如下

总结
所谓"工欲善其事,必先利其器"。在进入开发之前,先了解清楚 ArcGIS Maritime Server 的体系结构,是非常有必要的。这可以让我们在后续的开发过程中更加清晰明白其运行机制,这对功能开发很有帮助。
更多的GIS主流和非主流技术,可以持续关注CSDN的GIS制图乐园,以及微信公众号【GIS制图乐园】。BY 李远祥
以上是关于ArcGIS Maritime Server 开发教程了解 ArcGIS Maritime Server的主要内容,如果未能解决你的问题,请参考以下文章
ArcGIS Maritime Server 开发教程Maritime Server 正确的开发模式
ArcGIS Maritime Server 开发教程Maritime Server 正确的开发模式
ArcGIS Maritime Server 开发教程Maritime Server 正确的开发模式
ArcGIS Maritime Server 开发教程Maritime Service 开发技巧