elementUI + Spring报错解决方案Required request part ‘*****‘ is not present
Posted 征途黯然.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI + Spring报错解决方案Required request part ‘*****‘ is not present相关的知识,希望对你有一定的参考价值。
出错描述
前端封装好文件数据,后端写好接口,一模一样的参数名,但是会报错:Required request part '*’ is not present
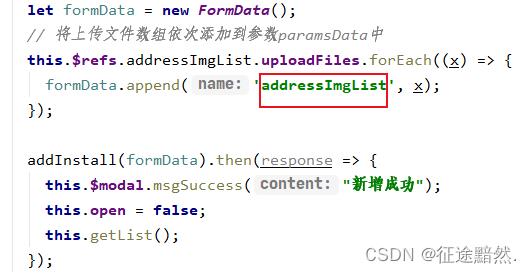
前端代码:

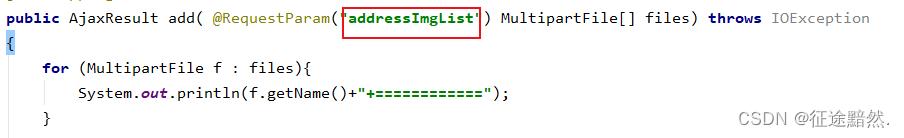
后端代码:

解决办法
在前端封装的时候,用file.raw,直接用file并不能被后端解析到。
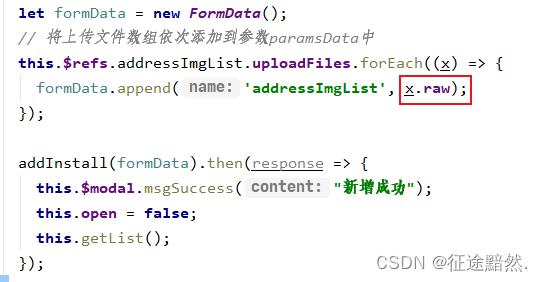
修改后的前端代码如下,修改的地方圈起来了。

问题原理分析
由于前端封装的数据类型出错,并不是文件类型,所以后端无法解析,但是它报的错是键名不存在,即Required request part ‘*****’ is not present,这就很有迷惑性。
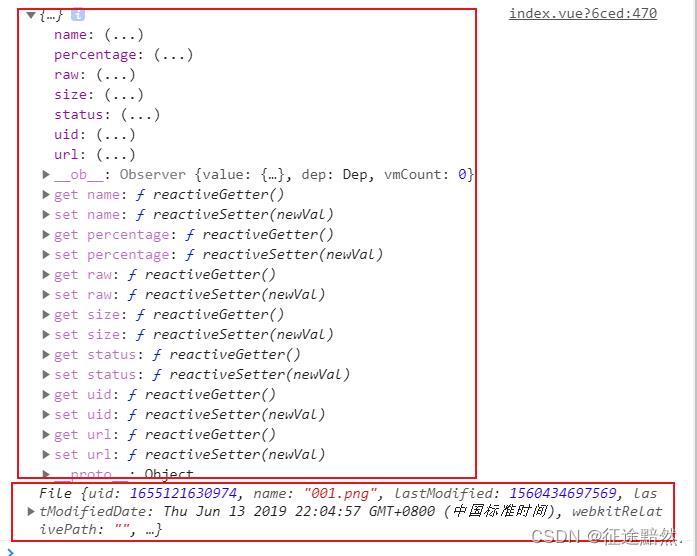
分别输出x、x.raw来看一下。
this.$refs.addressImgList.uploadFiles.forEach((x) =>
console.log(x,x.raw)
formData.append('addressImgList', x.raw);
);

可以看到,前者只是一个json结构的数据,后者才是File类型。
以上是关于elementUI + Spring报错解决方案Required request part ‘*****‘ is not present的主要内容,如果未能解决你的问题,请参考以下文章
企业快速开发平台Spring Cloud+Spring Boot+Mybatis+ElementUI 实现前后端分离整合spring cloud云架构快速开发平台