使用vue+elementui+idea方式编写批量删除功能 出现的问题及解决
Posted 连胜是我偶像
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue+elementui+idea方式编写批量删除功能 出现的问题及解决相关的知识,希望对你有一定的参考价值。
1、解析符号时出错
后端报错:Invalid character found in the request target [/user/delBatch?ids[]=1639951158050992177&ids[]=163995
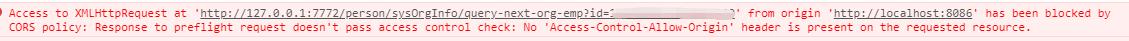
前端报错:has been blocked by CORS policy: Response to preflight request doesn‘t pass access controlcheck

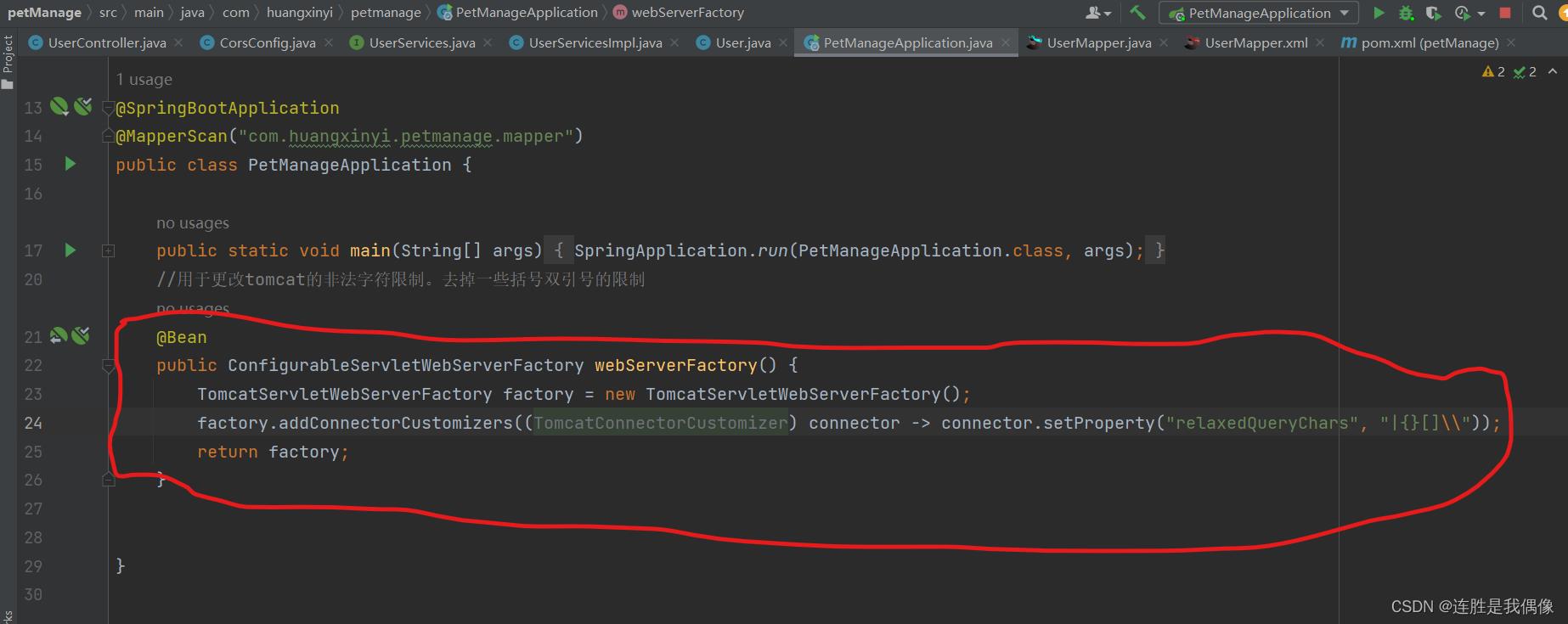
解决:在启动类中添加
//用于更改tomcat的非法字符限制。去掉一些括号双引号的限制
@Bean
public ConfigurableServletWebServerFactory webServerFactory()
TomcatServletWebServerFactory factory = new TomcatServletWebServerFactory();
factory.addConnectorCustomizers((TomcatConnectorCustomizer) connector -> connector.setProperty("relaxedQueryChars", "|[]\\\\"));
return factory;

参考文档:(22条消息) 【java请求目标中发现无效字符】报错:Invalid character found in the request target处理办法_接口写好了吗的博客-CSDN博客
2、请求500失败
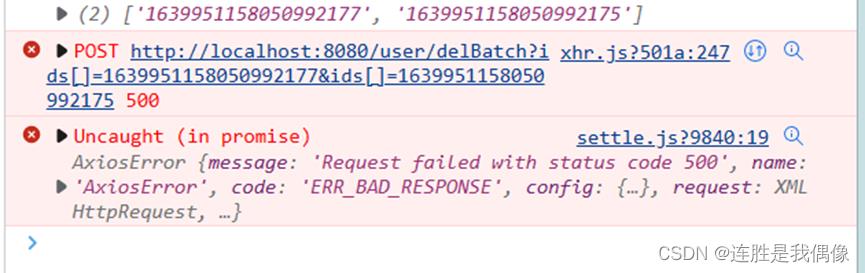
后端报错:java.lang.IllegalStateException: No primary or single unique constructor found for interface java.util.List
前端报错:
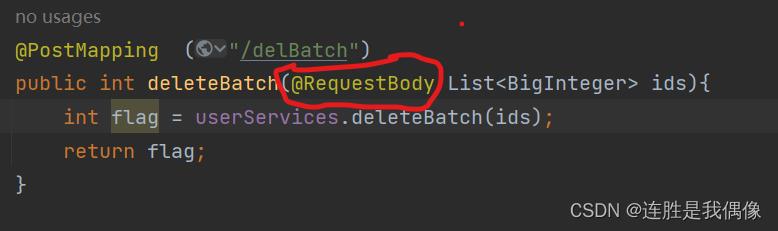
 解决:controller层的接口入参加一个requestbody接收
解决:controller层的接口入参加一个requestbody接收

参考文档:
(22条消息) 请求500失败-No primary or single unique constructor found for interface xxx_BB-X的博客-CSDN博客
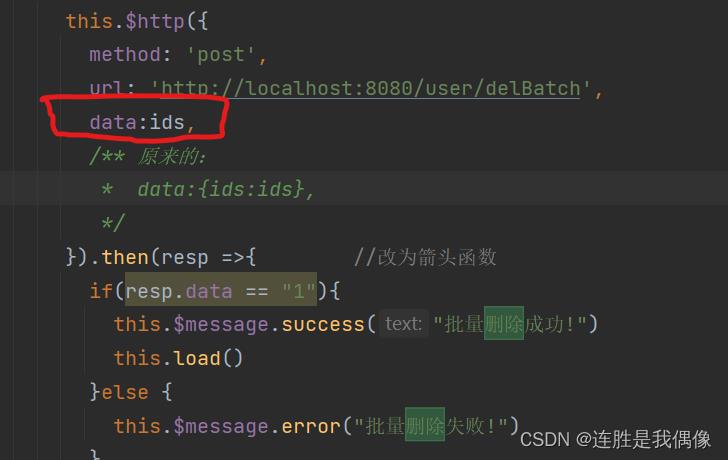
3、请求后端接口出错400
后端报错: JSON parse error: Cannot deserialize value of type `java.util.ArrayList<jav
解析:前端vue中访问接口中的传参有问题
解决:将data内的括号去掉,要结合自己的后端接口来对应着改

参考文档:
前端传数组,后端怎么接收的问题_前端_为了我的架构师-DevPress官方社区 (csdn.net)
Vue的elementUI实现自定义主题
使用vue开发项目,用到elementUI,根据官网的写法,我们可以自定义主题来适应我们的项目要求,下面来介绍一下两种方法实现的具体步骤,(可以参考官方文档自定义主题官方文档),先说项目中没有使用scss编写,用主题工具的方法(使用的较多)
第一种方法:使用命令行主题工具
使用vue-cli安装完项目并引入element-ui(具体可参考第二种方法中的介绍)
一、安装工具
1,安装主题工具
npm i element-theme -g
2,安装chalk主题,可以从 npm 安装或者从 GitHub 拉取最新代码
# 从 npm
npm i element-theme-chalk -D
# 从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D
二、初始化变量文件
et -i [可以自定义变量文件,默认为element-variables.scss]
> ? Generator variables file
这时根目录下会产生element-variables.scss(或自定义的文件),大致如下:
$--color-primary: #409EFF !default;
$--color-primary-light-1: mix($--color-white, $--color-primary, 10%) !default; /* 53a8ff */
$--color-primary-light-2: mix($--color-white, $--color-primary, 20%) !default; /* 66b1ff */
$--color-primary-light-3: mix($--color-white, $--color-primary, 30%) !default; /* 79bbff */
$--color-primary-light-4: mix($--color-white, $--color-primary, 40%) !default; /* 8cc5ff */
$--color-primary-light-5: mix($--color-white, $--color-primary, 50%) !default; /* a0cfff */
$--color-primary-light-6: mix($--color-white, $--color-primary, 60%) !default; /* b3d8ff */
$--color-primary-light-7: mix($--color-white, $--color-primary, 70%) !default; /* c6e2ff */
$--color-primary-light-8: mix($--color-white, $--color-primary, 80%) !default; /* d9ecff */
$--color-primary-light-9: mix($--color-white, $--color-primary, 90%) !default; /* ecf5ff */
$--color-success: #67c23a !default;
$--color-warning: #eb9e05 !default;
$--color-danger: #fa5555 !default;
$--color-info: #878d99 !default;
三、修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为自己所需要的颜色(如: 紫色(purple))
$--color-primary: purple;
1
四、编译主题
修改完变量后,要编译主题(如果编译后,再次修改了变量,需要重新编译)
et
> ? build theme font
> ? build element theme
五、引入自定义主题
最后一步,将编译好的主题文件引入项目(编译的文件默认在根目录下的theme文件下,也可以通过 -o 参数指定打包目录),在入口文件main.js中引入
import ‘../theme/index.css‘
import ElementUI from ‘element-ui‘
import Vue from ‘vue‘
Vue.use(ElementUI)
在项目中写些样式,看下主题色是否改变:(主题色变为紫色)
<div>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
第二种方法: 直接修改element样式变量
在项目中直接修改element的样式变量,(前提是你的文档也是使用scss编写)
一、首先用vue-cli安装一个新项目:
1,安装vue:
npm i -g vue
1
2,在项目目录下安装vue-cli:
npm i -g vue-cli
1
3,基于webpack建立新项目( vue-project)
vue init webpack vue-project
4,依次输入以下命令行,运行vue-project
cd vue-project
npm i
npm run dev
二、安装elementUI以及sass-loader,node-sass(项目中使用scss编写需要依赖的插件)
1,安装element-ui
npm i element-ui -S
1
2,安装sass-loader,node-sass
npm i sass-loader node-sass -D
1
在这里说一下,不需要配置webpack.base.conf.js文件,vue-loader会根据不同类型文件来配置相应loader来打包我们的样式文件(感兴趣的可看下vue-loader的核心代码)
三、改变element样式变量
1.在src下建立element-variables.scss文件(名字可以自定义),写入如下代码:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: ‘../node_modules/element-ui/lib/theme-chalk/fonts‘;
@import "../node_modules/element-ui/packages/theme-chalk/src/index";
2.在入口文件main.js中引入上面的文件即可
import Vue from ‘vue‘
import Element from ‘element-ui‘
import ‘./element-variables.scss‘
Vue.use(Element)
看下效果吧,在文件里引入些样式看看,如button
<div>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
默认的颜色已经变为我们自定义的了,有其他的改变在element-variable.scss文件中改变变量即可
————————————————
版权声明:本文为CSDN博主「wangcuiling_123」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wangcuiling_123/article/details/78513245
以上是关于使用vue+elementui+idea方式编写批量删除功能 出现的问题及解决的主要内容,如果未能解决你的问题,请参考以下文章