前端项目:基于Nodejs+vue开发实现高校学院网站系统
Posted 编程指南针
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端项目:基于Nodejs+vue开发实现高校学院网站系统相关的知识,希望对你有一定的参考价值。
作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
文末获取源码
项目编号:BS-QD-KS-001
一,项目简介
本项目基于纯前端技术为学院开发实现了一个学院网站系统,界面美观大方,采用Nodejs+Vue+ElemenetUI开发实现,主要包含:首页展示、系部新闻、系部概况、教学科研、党建工作、学生工作、招生就业、教师风采、制度建设、技能竞赛、学院首页等功能模块。
二,环境介绍
语言环境:nodejs
数据库:无
应用服务器:nodejs
开发工具:IDEA或vscode
开发技术:nodejs+vue+elementUI
三,系统展示
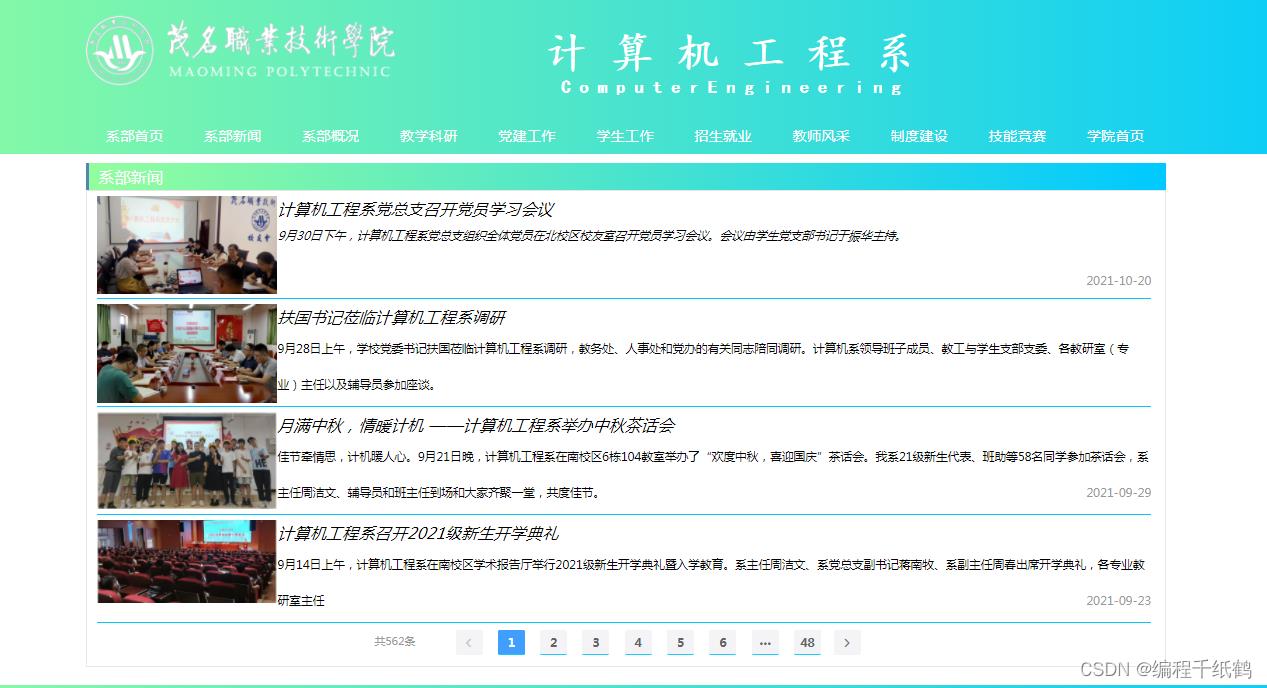
学院首页

招生就业

党建科研

教师风采

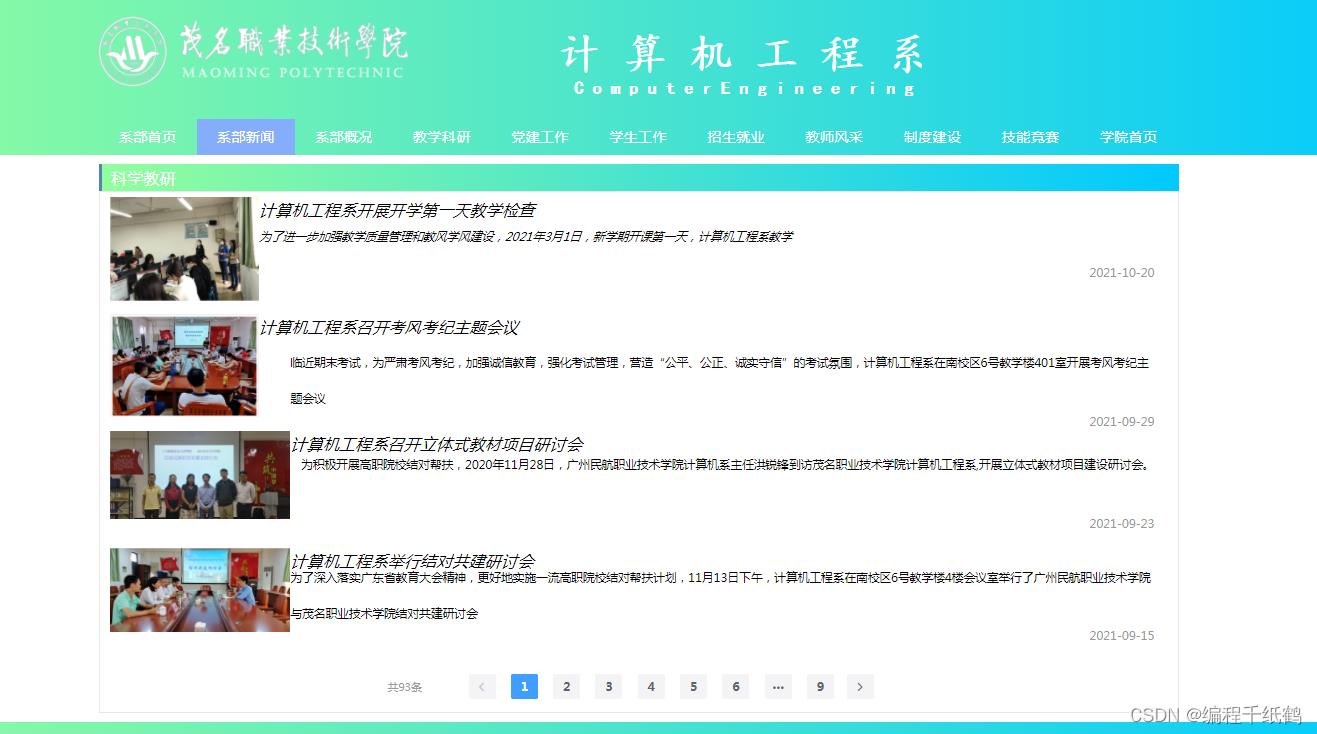
教学研究

系部新闻

新闻详情

四,核心代码展示
<template>
<div id="homemaing">
<div class="zhaosheng">
<el-tabs v-model="activeName" @tab-click="handleClick" class="zsjy">
<el-tab-pane label="招生就业 | ADMINSSIONS" name="first">
<ul>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十月</div>
</div>
<p>广州兴森科技有限公司2021大专技术校招</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">18</div>
<div class="month">六月</div>
</div>
<p>深圳顺络电子股份有限公司招聘信息</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十二月</div>
</div>
<p>中信银行信用卡中心助理综合经营岗2022年校招</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">26</div>
<div class="month">十月</div>
</div>
<p>中兴通讯股份有限公司制造部校园招聘简章</p>
</a></li>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十月</div>
</div>
<p>宜通世纪科技股份有限公司招聘信息</p>
</a></li>
</ul>
</el-tab-pane>
</el-tabs>
</div>
<div class="jingneng">
<el-tabs v-model="activeName" @tab-click="handleClick" class="jnjs">
<el-tab-pane label="技能竞赛 | SKILLS COMPETITION" name="first">
<ul>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十月</div>
</div>
<p>喜讯:计算机学子首次参加广东省职业院校学生专业技能大...</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">18</div>
<div class="month">六月</div>
</div>
<p>喜讯:我系学子获2021年广东省技能大赛(高职组)“ 虚拟现...</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十二月</div>
</div>
<p>喜讯:我系学子荣获广东省职业院校专业技能大赛“区块链...</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">26</div>
<div class="month">十月</div>
</div>
<p>喜讯:我系学子首次参加广东省高职院校学生专业技能大赛“中文信息处理”赛项荣获...</p>
</a></li>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十月</div>
</div>
<p>喜讯:我系学子荣获2021年度广东省职业院校学生专业技能大赛“Web应用软件开发”赛...</p>
</a></li>
</ul>
</el-tab-pane>
</el-tabs>
</div>
<div class="jiaoxue">
<el-tabs v-model="activeName" @tab-click="handleClick" class="jxky">
<el-tab-pane label="教学科研 | TEACHING RESEARCH" name="first">
<ul>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十月</div>
</div>
<p>2021级数字媒体技术专业人才培养方案</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">18</div>
<div class="month">六月</div>
</div>
<p>2021级软件技术专业人才培养方案</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十二月</div>
</div>
<p>2021级计算机应用技术专业人才培养方案</p>
</a>
</li>
<li><a href="">
<div class="time">
<div class="day">26</div>
<div class="month">十月</div>
</div>
<p>2021级计算机网络技术专业人才培养方案</p>
</a></li>
<li><a href="">
<div class="time">
<div class="day">22</div>
<div class="month">十月</div>
</div>
<p>2021级现代通信技术专业人才培养方案</p>
</a></li>
</ul>
</el-tab-pane>
</el-tabs>
</div>
</div>
</template>
<script>
export default
data()
return
activeName: "first"
,
components: ,
methods:
handleClick(tab, event)
console.log(tab, event)
</script>
<style>
*
margin: 0;
padding: 0;
.fontblue
color: #1846e0;
.fontsred
color: red;
#homemaing
width: 1200px;
height: 350px;
margin: 0 auto;
.el-tabs--top .el-tabs__item.is-top:last-child
margin-left: 5px;
.zhaosheng
width: 370px;
height: 326px;
float: left;
margin-left: 13px;
.zsjy
width: 370px;
height: 326px;
margin-top: 0;
.zsjy ul
margin-left: 10px;
.zsjy ul li
height: 40px;
width: 350px;
margin-top: 10px;
font-size: 13px;
.zsjy ul li i
float: right;
.zsjy ul li p
transition: 0.6s all;
float: right;
width: 300px;
border-bottom: 1px solid #e6e6e6;
font-size: 13px;
color: #333;
line-height: 24px;
height: 44px;
overflow: hidden;
font-family: '';
padding-bottom: 8px;
.jingneng
width: 355px;
float: left;
.jnjs
width: 360px;
margin-top: 0;
margin-left: 60px;
.jnjs ul
margin-left: 10px;
.jnjs ul li
height: 40px;
width: 355px;
font-size: 13px;
margin-top: 10px;
.jnjs ul li i
float: right;
.jnjs ul li p
transition: 0.6s all;
float: right;
width: 305px;
border-bottom: 1px solid #e6e6e6;
font-size: 13px;
color: #333;
line-height: 24px;
height: 44px;
overflow: hidden;
font-family: '';
padding-bottom: 8px;
.jiaoxue
width: 360px;
float: left;
margin-left: 13px;
.jxky
width: 360px;
margin-top: 0;
margin-left: 95px;
.jxky ul
margin-left: 10px;
.jxky ul li
height: 40px;
margin-top: 10px;
width: 350px;
font-size: 13px;
.jxky ul li i
float: right;
.jxky ul li p
transition: 0.6s all;
float: right;
width: 300px;
border-bottom: 1px solid #e6e6e6;
font-size: 13px;
color: #333;
line-height: 24px;
height: 44px;
overflow: hidden;
font-family: '';
padding-bottom: 8px;
</style>
<template>
<div id="home">
<login></login>
<navlink></navlink>
<div id="jymain">
<div class="jymainwz">
<div class="jymright">
<div class="jynrs">
<h3>科学教研</h3>
<div class="jydaohangww">
<ul>
<li class="widthssw">
<router-link to="/jxcontent">
<img src="../assets/images/jx2.png" alt="" class="picss">
<i class="ccc">计算机工程系开展开学第一天教学检查</i>
<i class="cccs">为了进一步加强教学质量管理和教风学风建设,2021年3月1日,新学期开课第一天,计算机工程系教学</i>
</router-link>
<span>2021-10-20</span>
</li>
<li class="widthssw">
<router-link to="/jxcontent">
<img src="../assets/images/kx1.jpg" alt="" class="picss">
<i class="ccc">计算机工程系召开考风考纪主题会议</i>
<span class="cccw">临近期末考试,为严肃考风考纪,加强诚信教育,强化考试管理,营造“公平、公正、诚实守信”的考试氛围,计算机工程系在南校区6号教学楼401室开展考风考纪主题会议</span>
</router-link>
<span class="spanww">2021-09-29</span>
</li>
<li class="widthssw">
<router-link to="/jxcontent">
<img src="../assets/images/jx3.png" alt="" class="pic">
<i class="ccc">计算机工程系召开立体式教材项目研讨会</i>
<span class="cccw">为积极开展高职院校结对帮扶,2020年11月28日,广州民航职业技术学院计算机系主任洪锐锋到访茂名职业技术学院计算机工程系,开展立体式教材项目建设研讨会。</span>
</router-link>
<span class="spanww">2021-09-23</span>
</li>
<li class="widthssw">
<router-link to="/jxcontent">
<img src="../assets/images/jx4.png" alt="" class="pic">
<i class="ccc">计算机工程系举行结对共建研讨会</i>
<span class="cccw">为了深入落实广东省教育大会精神,更好地实施一流高职院校结对帮扶计划,11月13日下午,计算机工程系在南校区6号教学楼4楼会议室举行了广州民航职业技术学院与茂名职业技术学院结对共建研讨会</span>
</router-link>
<span class="spanww">2021-09-15</span>
</li>
</ul>
<div class="fenye">
<i class="tiaoshuss">共93条</i>
<el-pagination
class="fenyedao"
background
layout="prev, pager, next"
:total="90"
>
</el-pagination>
</div>
</div>
</div>
</div>
</div>
</div>
<footermain></footermain>
</div>
</template>
<script>
import login from "@/view/Login";
import navlink from "@/view/Navlink";
import footermain from "@/view/FooterMain";
export default
data()
return ;
,
components:
login,
navlink,
footermain,
,
methods: ,
;
</script>
<style>
ul li
list-style: none;
a
text-decoration: none;
color: black;
router-link:hover
color: #fd0;
#jymain
width: 100%;
.picss
width: 165px;
.jymainwz
width: 1200px;
height: 620px;
margin: 0 auto;
font-size: 13px;
position: relative;
.widthssw
height: 130px;
.jymainwz .jymright
float: left inherit;
.jymainwz .jymright .jynrs
margin-top: 10px;
.jymainwz .jymright .jynrs h3
font-weight: 400;
background-image: linear-gradient(to right, #92fe9d 0%, #00c9ff 100%);
color: white;
height: 30px;
font-size: 18px;
line-height: 30px;
background-color: #f5f5f5;
border-left: 4px solid #5584b0;
padding-left: 10px;
.jymainwz .jymright .jynrs ul li
width: 1160px;
margin-top: 0px;
margin-left: 12px;
.jymainwz .jymright .jynrs ul li a:hover
color: #00c9ff;
margin-left: 10px;
font-size: 20px;
transition: 0.6s all;
text-decoration: underline;
.jymainwz .jymright .jynrs ul li .spanww
margin-top: -15px;
.jymainwz .jymright .jynrs ul li span
float: right;
color: #999;
margin-top: 70px;
.jymainwz .jymright .jynrs .jydaohangww img
margin-top: 5px;
float: left;
.jymainwz .jymright .jynrs .jydaohangww .ccc
float: left;
margin-bottom: -100px;
font-size: 18px;
.jymainwz .jymright .jynrs .jydaohangww .cccs
float: left;
margin-top: 30px;
.jymainwz .jymright .jynrs .jydaohangww .cccw
margin-top: -80px;
margin-left: 200px;
color: black;
.jymainwz .jymright .jynrs .jydaohangww
height: 580px;
position: relative;
border: 1px solid #e7e7e7;
.jymainwz .jymright .jynrs .fenye .fenyedao
position: absolute;
left: 400px;
bottom: 0px;
.tiaoshuss
position: absolute;
font-style: normal;
left: 320px;
bottom: 20px;
font-size: 10px;
color: #999;
.jymainwz .jymright .jynrs .fenye ul li
margin-top: 0px;
width: 10px;
</style>
<template>
<div id="home">
<login></login>
<navlink></navlink>
<div id="gkmain">
<div class="gkmainwz">
<div class="gkmright">
<div class="gknr">
<h3>系部概况</h3>
<div class="gkdaohang">
<ul>
<li class="widthss">
<router-link to="/gkcontent">
<img src="../assets/images/R-C.jpg" alt="" class="pics">
<i class="ccc">计算机工程系简介</i>
<i class="cccs">计算机工程系承担着计算机专业人才的培养,及全院计算机相关的基础课程,为社会提供技术支持和服务。</i>
</router-link>
<span>2021-10-20</span>
</li>
<li class="widthss">
<router-link to="/gkcontent">
<img src="../assets/images/gk1.jpg" alt="" class="pics">
<i class="ccc">计算机工程系组织结构图</i>
<span class="cccww">计算机工程系组织结构图详情</span>
</router-link>
<span>2021-09-29</span>
</li>
<li class="widthss">
<router-link to="/gkcontent">
<img src="../assets/images/gk2.jpg" alt="" class="pics">
<i class="ccc">计算机工程系实训室介绍</i>
<span class="cccw">计算机工程系实训室主要位于学院水东湾新城南校区6号教学楼。目前,计算机实验室的教学实验室有18间,建筑面积约有2200平方米,电脑、投影、服务器、摄像机、多媒体设备等台套数量约1128台/套</span>
</router-link>
<span class="sapnss">2021-09-23</span>
</li>
<li class="widthss">
<router-link to="/gkcontent">
<img src="../assets/images/gk4.jpg" alt="" class="pics">
<i class="ccc">计算机工程系系徽</i>
<span class="cccww">计算机工程系系徽照片</span>
</router-link>
<span class="sapns">2021-04-12</span>
</li>
</ul>
<div class="fenye">
<i class="tiaoshuss">共20条</i>
<el-pagination
class="fenyedao"
background
layout="prev, pager, next"
:total="20"
>
</el-pagination>
</div>
</div>
</div>
</div>
</div>
</div>
<footermain></footermain>
</div>
</template>
<script>
import login from "@/view/Login";
import navlink from "@/view/Navlink";
import footermain from "@/view/FooterMain";
export default
data()
return ;
,
components:
login,
navlink,
footermain,
,
methods: ,
;
</script>
<style>
ul li
list-style: none;
a
text-decoration: none;
color: black;
router-link:hover
color: #fd0;
#gkmain
width: 100%;
.pics
width: 150px;
.gkmainwz
width: 1200px;
height: 650px;
margin: 0 auto;
font-size: 13px;
position: relative;
.gkmainwz .gkmright .gknr ul li .sapnss
margin-top: -10px;
.gkmainwz .gkmright .gknr ul li .sapns
margin-top: 110px;
margin-right: -73px;
.gkmainwz .gkmright
float: left inherit;
.gkmainwz .gkmright .gknr
margin-top: 10px;
.gkmainwz .gkmright .gknr h3
font-weight: 400;
background-image: linear-gradient(to right, #92fe9d 0%, #00c9ff 100%);
color: white;
height: 30px;
font-size: 18px;
line-height: 30px;
background-color: #f5f5f5;
border-left: 4px solid #5584b0;
padding-left: 10px;
.gkmainwz .gkmright .gknr ul li
width: 1171px;
margin-top: 0px;
margin-left: 12px;
.gkmainwz .gkmright .gknr ul li a:hover
color: #00c9ff;
margin-left: 10px;
font-size: 20px;
transition: 0.6s all;
text-decoration: underline;
.gkmainwz .gkmright .gknr ul li span
float: right;
color: #999;
margin-top: 80px;
.gkmainwz .gkmright .gknr .gkdaohang img
margin-top: 5px;
float: left;
.gkmainwz .gkmright .gknr .gkdaohang .ccc
float: left;
margin-bottom: -100px;
font-size: 18px;
.gkmainwz .gkmright .gknr .gkdaohang .cccs
float: left;
margin-top: 30px;
.gkmainwz .gkmright .gknr .gkdaohang .cccw
margin-top: -80px;
margin-left: 150px;
color: black;
.gkmainwz .gkmright .gknr .gkdaohang .cccww
margin-top: 40px;
color: black;
float: left;
.gkmainwz .gkmright .gknr .gkdaohang
height: 580px;
position: relative;
border: 1px solid #e7e7e7;
.gkmainwz .gkmright .gknr .fenye .fenyedao
position: absolute;
left: 400px;
bottom: 0px;
.tiaoshuss
position: absolute;
font-style: normal;
left: 320px;
bottom: 20px;
font-size: 10px;
color: #999;
.gkmainwz .gkmright .gknr .fenye ul li
margin-top: 0px;
width: 10px;
</style>
五,项目总结
以上是关于前端项目:基于Nodejs+vue开发实现高校学院网站系统的主要内容,如果未能解决你的问题,请参考以下文章
基于nodejs开发的前端项目vue电影购票系统(源码+项目视频录制)
php微信小程序java+Vue高校课程课后辅导在线教育系统nodejs+python