基于nodejs开发的前端项目vue电影购票系统(源码+项目视频录制)
Posted weixin_ancenhw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于nodejs开发的前端项目vue电影购票系统(源码+项目视频录制)相关的知识,希望对你有一定的参考价值。
资料下载地址:请点击下载》》》
前端技术栈:vue2.0 + vue-router + vuex + mint-ui
后台技术栈:nodejs + express
写这个项目的目的一是为了学习vue2.0相关的知识点,二是为了给他想要了解vue2.0的童鞋提供一个学习demo。所以为了使这个项目更加完整,项目中加入一个server服务,模拟服务器环境,为前端提供数据来源,当用npm run deploy命令运行前端环境时,就可以直接将前端资源部署到server服务里。因此本项目有两个环境,一个是前端开发环境(端口是8080),一个是server服务环境(端口是9090)。
项目架构
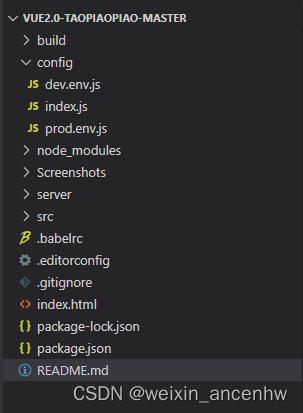
本项目采用vue2.0栈构建前端页面,采用express搭建后台服务,主要目录如下:
build
config
src //前端主要开发目录
--assets //存放前端静态资源
--components //存放组件
–store //vuex数据流管理
–views //页面视图,由vue-router引入
–App.vue
–main.js //前端入口文件
server //后台服务
–bin //启动后台服务配置
–database //存放页面所需要的json数据
–public //前端部署时存放在后台服务的位置
–routes //路由于请求接口管理
–views //前端模板存放位置
–app.js //后台服务入口
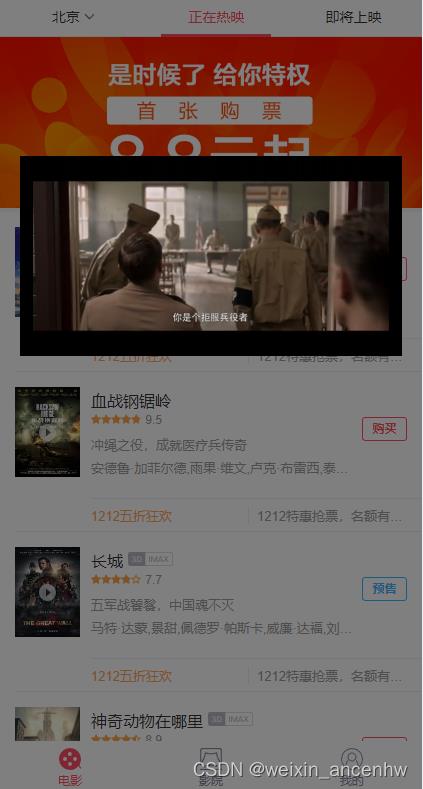
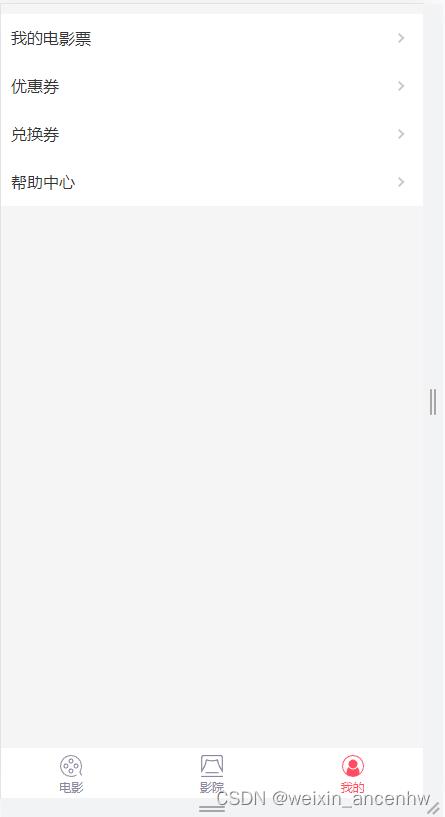
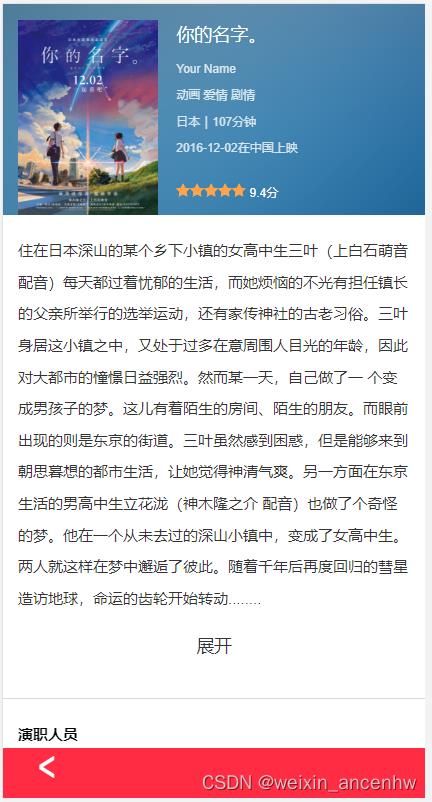
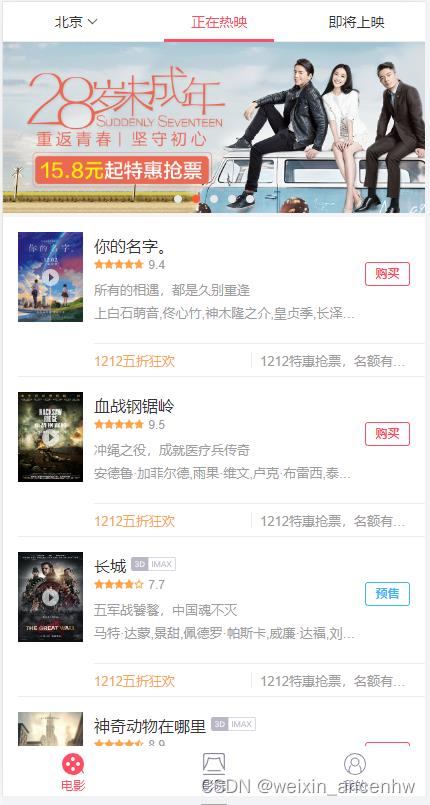
相关截图介绍如下:










以上是关于基于nodejs开发的前端项目vue电影购票系统(源码+项目视频录制)的主要内容,如果未能解决你的问题,请参考以下文章