边学边工作总结的前端笔记(CSS基础笔记)
Posted IT-博通哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了边学边工作总结的前端笔记(CSS基础笔记)相关的知识,希望对你有一定的参考价值。

「学习笔记」CSS基础
前言
拖延了一周的CSS学习笔记终于利用周末去补齐了,本篇文章着重梳理之前所学的CSS知识点,查漏补缺。同时,试着用git将重点案例存放到远程仓库中,更近一步贴近公司流程。💪💪
CSS构造块
「1. HTML的局限性」
-
html满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。
-
操作html属性不方便
-
HTML里面添加样式带来的是无尽的臃肿和繁琐
「2. CSS网页的美容师」
-
让我们的网页更加丰富多彩,布局更加灵活自如。
-
CSS最大的贡献:让HTML从样式中脱离,实现了HTML专注去做结构呈现,样式交给CSS
「3. CSS」CSS(Cascading Style Sheets)通常称为CSS样式表或层叠样式表(级联样式表)。
-
作用
-
主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)\\图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
-
CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。
-
「4. CSS注释」
/* 这是注释 */
引入CSS样式表
「1.行内式(内联样式)」
通过标签的style属性来设置元素的样式
-
style其实就是标签的属性
-
样式属性和值中间是:
-
多组属性值直接用;隔开
-
只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
-
缺点:没有实现样式和结构相分离。
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
例如:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
「2.内部样式表(内嵌样式表)」
也称为内嵌式,将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
-
style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
-
type="text/css" 在html5中可以省略。
-
只能控制当前的页面
-
缺点:没有彻底分离结构与样式
<head>
<style type="text/CSS">
选择器(选择的标签)
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
</style>
</head>
「3.外部样式表(外链式)」
也称链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
-
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 -
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
<link rel="stylesheet" href="index.css">
「4.团队约定-代码风格」
/*1.紧凑格式 (Compact)*/
h3 color: deeppink;font-size: 20px;
// 2.一种是展开格式(推荐)
h3
color: deeppink;
font-size: 20px;
/* 团队约定-代码大小写*/
/* 样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。*/
/* 推荐 */
h3
color: pink;
/* 不推荐 */
H3
COLOR: PINK;
想学习前端的小伙伴们!
博主自己建的微信公众号:web前端技术圈 (回复2021,可以下载一些编程开发工具和项目实战)
如果还在IT编程的世界里迷茫,不知道自己的未来规划,学习没有动力,东也学一下,西也学习一下,那你可以加入web前端学习交流Q群:733581373, 里面有大神一起交流并走出迷茫。新手可进群免费领取学习资料,分享一些学习的方法和需要注意的小细节,每晚八点也会准时的讲一些前端的小案例项目。

CSS基础选择器
CSS选择器作用
找到指定的HTML页面元素,选择标签。
CSS基础选择器
「1. 标签选择器」
-
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
-
作用:可以把某一类标签全部选择出来。
-
优点:快速为网页中同类型的标签统一样式
-
缺点:不能设计差异化样式。
标签名属性1:属性值1; 属性2:属性值2; 属性3:属性值3;
「2. 类选择器」
-
类选择器使用"."(英文点号)进行标识,后面紧跟类名。
-
语法:类名选择器
.类名
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
<p class='类名'></p>
-
优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。 -
注意:类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)-
长名称或词组可以使用中横线来为选择器命名。
-
不要纯数字、中文等命名, 尽量使用英文字母来表示。
-
多类名选择器:各个类名中间用空格隔开。
-
「3. id选择器」id选择器使用#进行标识,后面紧跟id名
-
元素的id值是唯一的,只能对应于文档中某一个具体的元素。
#id名 属性1:属性值1; 属性2:属性值2; 属性3:属性值3;
<p id="id名"></p>
「4. 通配符选择器」
通配符选择器用*号表示,* 就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
-
注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
* 属性1:属性值1; 属性2:属性值2; 属性3:属性值3;
例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
*
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
「5. 基础选择器总结」
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p color:red; |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav color: red; |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav color: red; |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * color: red; |
「6. 团队约定-选择器」
-
尽量少用通配符选择器
*。 -
尽量少用ID选择器
-
不使用无具体语义定义的标签选择器。
/* 推荐 */
.jdc
li
p
/* 不推荐 */
*
#jdc
div 因为div 没有语义,我们尽量少用
CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
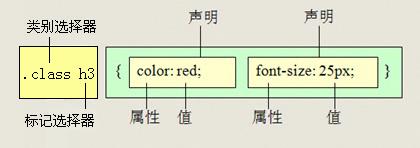
「1. 后代选择器」又称为包含选择器
-
用来选择元素或元素组的子孙后代
-
其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔,先写父亲爷爷,再写儿子孙子。
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
父级 子级属性:属性值;属性:属性值;
.class h3 color:red;font-size:16px;

-
当标签发生嵌套时,内层标签就成为外层标签的后代。
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
「2. 子元素选择器」
-
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
-
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接 -
这里的子,指的是亲儿子。不包含孙子 重孙子之类。
.class>h3 color:red;font-size:14px;
「3. 交集选择器」

-
其中第一个为标签选择器,第二个为class选择器,两个选择器之间
不能有空格,如h3.special。
交集选择器是并且的意思,即...又...的意思
比如: p.one 选择的是: 类名为 .one 的段落标签。
/*用的相对来说比较少,不建议使用。*/
「4. 并集选择器」如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
-
任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
-
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
比如
.one,
p ,
#test color: #F00;
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。
「5. 链接伪类选择器」
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
链接伪类,是利用交集选择器.
-
a:link未访问的链接 -
a:visited已访问的链接 -
a:hover鼠标移动到链接上 -
a:active选定的链接
实际工作中,很少写全四个状态,一般写法如下:
a /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
a:hover /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
「6. 复合选择器总结」
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a 和 a:hover 实际开发的写法 |
CSS字体样式
font字体
「1. font-size」
-
font-size属性用于设置字号(字体大小)
-
谷歌浏览器默认的文字大小为16px -
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小。
p font-size:20px;
单位
-
相对长度单位、绝对长度单位

「2. font-family」
-
font-family属性用于设置哪一种字体。
p font-family:"微软雅黑";
-
指定多个字体,如果浏览器不支持第一个字体就会尝试下一个直到找到合适的字体,如果都没有,以电脑默认字体为准。
p font-family: Arial,"Microsoft Yahei", "微软雅黑";
-
CSS Unicode字体
-
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
-
xp 系统不支持 类似微软雅黑的中文。
-
解决方案:英文来替代。比如
font-family:"Microsoft Yahei"。在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
-
font-family: "\\5FAE\\8F6F\\96C5\\9ED1"; 表示设置字体为“微软雅黑”。
「3. font-weight」
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold (数字表示粗细用的多) |
「4. font-weight」
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
「5. font:综合设置字体样式」
选择器 font: font-style font-weight font-size/line-height font-family;
-
注意:使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以
空格隔开-
其中不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则font属性将不起作用。
-
「6. font总结」
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
CSS外观属性
「1. color」
color属性用于定义文本的颜色
其取值方式有以下3种:
-
实际工作中,用16进制的写法是最多的,且我们更喜欢简写方式比如#f0代表红色。
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
「2.text-align」
text-align属性用于设置文本内容的水平对齐方式,相当于html中的align对齐属性。
-
注意:是让盒子里面的文本内容水平居中, 而不是让盒子居中对齐
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
「3. line-height」line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
-
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7--8像素左右就可以了。
line-height: 24px;
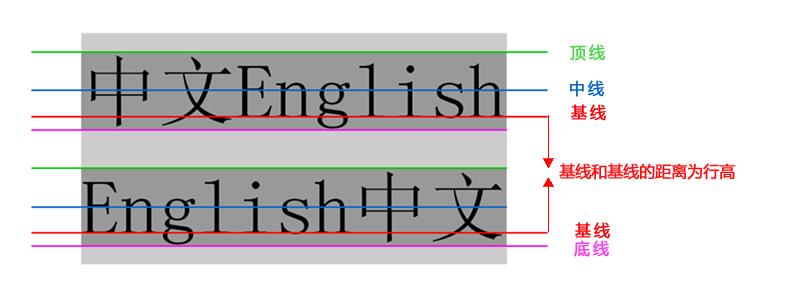
行高测量
行高测量方法:

行高测量方法行高我们利用最多的一个地方是:可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,因此文字看上去是垂直居中的。

行高与高度的三种关系
-
如果 行高 等 高度 文字会 垂直居中
-
如果行高 大于 高度 文字会 偏下
-
如果行高小于高度 文字会 偏上
/*line-height 要设置在font属性下面,否则无效,例如:*/
height: 80px;
text-align: center;
font: normal bold 30px "宋体";
line-height: 80px;
可以使用display:flex;布局方式让文字水平垂直居中
display: flex;
align-items: center; /* 侧轴对齐方式*/
justify-content: center; /* 主轴对齐方式 */
「4. text-indent」
text-indent属性用于设置首行文本的缩进
-
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值。
-
建议使用em作为设置单位。
-
1em 就是一个字的宽度。如果是汉字的段落,1em 就是一个汉字的宽度
p
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
「5. text-decoration」文本的装饰
text-decoration,通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
「6. CSS外观属性总结」
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
标签显示模式(display)
标签显示模式是标签以什么方式进行显示。HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
标签显示模式转换 display
-
块转行内:display:inline;
-
行内转块:display:block;
-
块、行内元素转换为行内块:display: inline-block;
「1. 块级元素(block-level)」
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
-
块级元素的特点
-
独占一行
-
高度,宽度,外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或者块级元素
-
注意:只有文字才能组成段落,因此p标签里面不能放块级元素,特别是p不能放div。同理,还有h1~h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
-
「2. 行内元素(inline-level)」
有的地方也称为
内联元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
-
行内元素的特点
-
相邻行内元素在一行上,一行可以显示多个。
-
高度、宽度直接设置是无效的。
-
默认高度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
-
注意
-
链接里面不能再放链接
-
特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
「3. 行内块元素(inline-block)」
在行内元素中有几个特殊的标签——<img>、<input >、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
-
行内块元素的特点
-
和相邻行内元素(行内块)在一行上,但是之间会有空白风险。一行可以显示多个
-
默认宽度就是它本身内容的宽度。
-
高度,行高,外边距以及内边距都可以控制。
-
三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
CSS背景(background)
「1. 背景颜色」
background-color: 颜色值; 默认的值是 transparent 透明的
「2. 背景图片(image)」
语法:
background-image : none | url (url) ;
例如:
background-image: url(images/1.png);
「3. 背景平铺(repeat)」
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
「4. 背景位置(position)」
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
注意:
-
必须先指定background-image属性
-
position 后面是x坐标和y坐标。可以使用方位名词或者 精确单位。
-
如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
-
如果只指定了一个方位名词,另一个值默认居中对齐。
-
如果position 后面是精确坐标, 那么第一个,肯定是 x 第二个一定是y
-
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
-
如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
背景简写:
-
background:属性的值的书写顺序官方没有强制的标准。为了可读性,建议如下写:
-
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
/* 有背景图片背景颜色可以不用写*/
background: transparent url(image.jpg) repeat-y scroll center top ;
「5. 背景半透明(CSS3)」
background: rgba(0, 0, 0, 0.3);
background: rgba(0, 0, 0, .3);
-
等同于background-color: rgba(0, 0, 0, .3)
-
最后一个参数是alpha 透明度 取值范围 0~1之间
-
我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
-
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
-
低于IE 9的版本不支持
盒子半透明 opacity
-
设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度
opacity: .2;
「6. 背景总结」
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
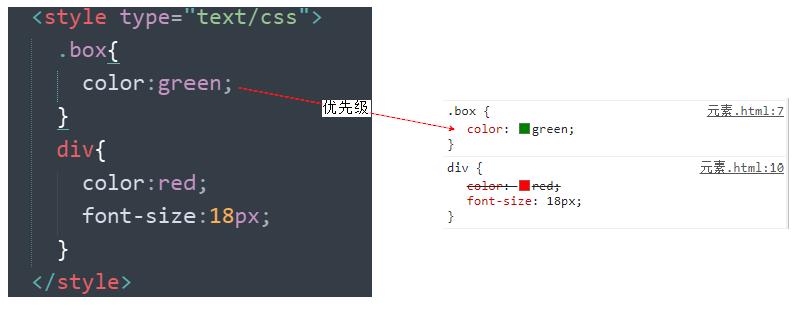
CSS三大特性
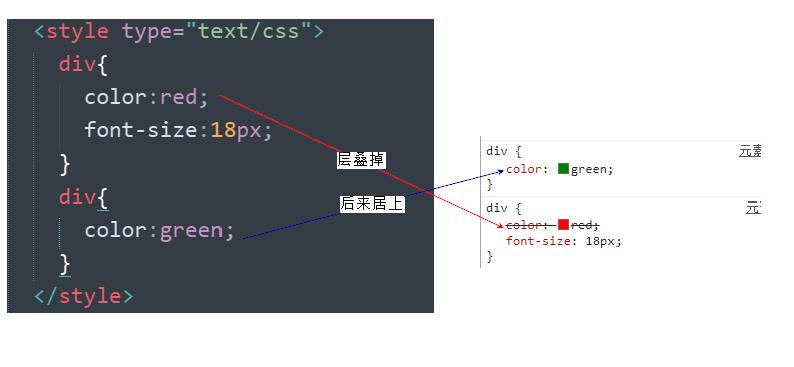
「1. CSS 层叠性」

-概念:
-
所谓层叠性是指多种CSS样式的叠加
-
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-原则:
-
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
-
样式不冲突,不会层叠。
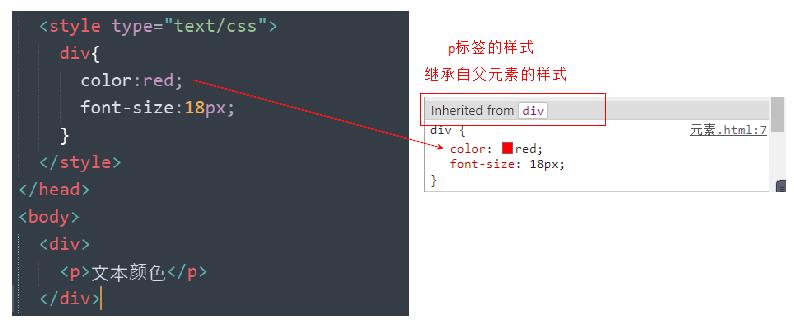
「2. CSS 继承性」
 -
-
概念:
-
子标签会继承父标签的某些样式,如文本颜色和字号。
-
想要设置一个可继承的属性,只需将它应用于父元素即可。
-注意:
-
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
-
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
「3. CSS 优先级(CSS特殊性)」
 -
-概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
-
选择器相同,则执行层叠性
-
选择器不同,就会出现优先级的问题。
-权重计算公式:
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 最重要的 | ∞ 无穷大 |
-
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
-
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
-
div color: pink !important;
-权重叠加:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
-继承的权重是0:
-
我们修改样式,一定要看该标签有没有被选中
-
如果选中了,那么以上面的公式来计权重。谁大听谁的。
-
如果没有选中,那么权重是0,因为继承的权重为0.
盒子模型
css学习三大重点: css 盒子模型 、 浮动 、 定位
网页布局的本质
-
首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
-
最后把网页元素比如文字图片等等,放入盒子里面。
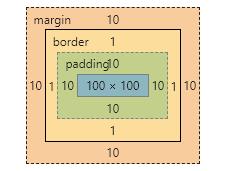
1. 盒子模型(Box Model)
-
盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
-
盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
-
盒子里面的文字和图片等元素是 内容区域
-
盒子的厚度 我们称为为盒子的边框
-
盒子内容与边框的距离是内边距
-
盒子与盒子之间的距离是外边距
W3c标准盒子模型
标准 w3c 盒子模型的范围包括 margin、border、padding、content
当设置为box-sizing: content-box;时,将采用标准模式解析计算,也是默认模式;
内盒尺寸计算(元素实际大小)
-
宽度:Element Height = content height + padding + border (Height为内容高度)
-
高度:Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际大小:内容的宽度和高度 + 内边距 + 边框
 IE盒子模型
IE盒子模型
IE 盒子模型的 content 部分包含了 border 和 pading
当设置为box-sizing: border-box时,将采用怪异模式解析计算;
2. 盒子边框(border)
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
边框综合设置
border : border-width || border-style || border-color
border: 1px solid red; 没有顺序要求
盒子边框写法总结表:
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
表格的细线边框:

-
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, -
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:table border-collapse:collapse;
-
collapse单词是合并的意思,border-collapse: collapse;表示相邻边框合并在一起。
-
<style>
table
width: 500px;
height: 300px;
border: 1px solid red;
td
border: 1px solid red;
text-align: center;
table, td
border-collapse: collapse; /*合并相邻边框*/
</style>
2. 内边距(padding)
padding属性用于设置内边距。是指边框与内容之间的距离。
设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding简写
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
当我们给盒子指定padding值之后, 发生了2件事情:
-
内容和边框 有了距离,添加了内边距。
-
盒子会变大
解决措施:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
padding不影响盒子大小情况:👉如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
3. 外边距(margin)
margin属性用于设置外边距。margin就是控制盒子和盒子之间的距离
设置
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
块级盒子水平居中
-
盒子必须指定宽度(width)
-
然后就给左右的外边距都设置为auto
实际工作中常用这种方式进行网页布局,示例代码如下:
.header width: 960px; margin: 0 auto;
常见的写法,以下下三种都可以👇👇。
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
文字居中和盒子居中区别👇👇
-
盒子内的文字水平居中是 text-align: center; 而且还可以让 行内元素和行内块居中对齐
-
块级盒子水平居中 左右margin 改为 auto
插入图片和背景图片区别👇👇
-
插入图片我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin -
背景图片我们一般用于小图标背景或者超大背景图片、背景图片,移动位置只能通过 background-position
清除元素的默认内外边距👇👇
-
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
*
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
4.外边距合并
使用margin定义块元素的「垂直外边距」时,可能会出现外边距的合并。
(1). 相邻块元素垂直外边距的合并
-
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
-
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
-
「取两个值中的较大者」这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
 「解决方案:尽量给只给一个盒子添加margin值」。
「解决方案:尽量给只给一个盒子添加margin值」。
(2). 嵌套块元素垂直外边距的合并(塌陷)
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
-
父元素的上外边距会与子元素的上外边距发生合并
-
合并后的外边距为两者中的较大者
 「解决方案:」
「解决方案:」
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距
-
可以为父元素添加overflow: hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。
盒子模型布局稳定性
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
5. CSS3 新增
圆角边框:
border-radius:length;
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
-
其中每一个值可以为 数值或百分比的形式。
-
技巧:让一个正方形 变成圆圈
border-radius: 50%;
 如果要在四个角上一一指定,可以使用以下规则👇👇:
如果要在四个角上一一指定,可以使用以下规则👇👇:
border-radius: 左上角 右上角 右下角 左下角;
-
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
-
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
-
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
-
一个值:四个圆角值相同
盒子阴影(box-shadow):
box-shadow: offset-x offset-y [blur [spread]] [color] [inset]
| 值 | 描述 |
|---|---|
| offset-x | 阴影的水平偏移量。正数向右偏移,负数向左偏移。 |
| offset-y | 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 |
| blur | 可选。阴影模糊距离,不能取负数。 |
| spread | 可选。阴影大小 |
| color | 可选。阴影的颜色 |
| inset | 可选。表示添加内阴影,默认为外阴影 |
div
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
浮动
「1. CSS布局的三种机制」
网页布局的核心——就是用CSS来摆放盒子。
CSS 提供了3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
A. 普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
常用元素:span、a、i、em等
-
B. 浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
C. 定位
-
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
「2. 什么是浮动」元素的浮动是指设置了浮动属性的元素会
-
脱离标准普通流的控制,不占位置,脱标
-
移动到指定位置。
作用
-
让多个盒子(div)水平排列成一行,使得浮动称为布局的重要手段。
-
可以实现盒子的左右对齐等等。
-
浮动最早是用来控制图片,实现文字环绕图片效果。
-
float属性会改变元素的display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。生成的块级框和我们前面的行内块极其相似。
语法
选择器 float: 属性值;
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
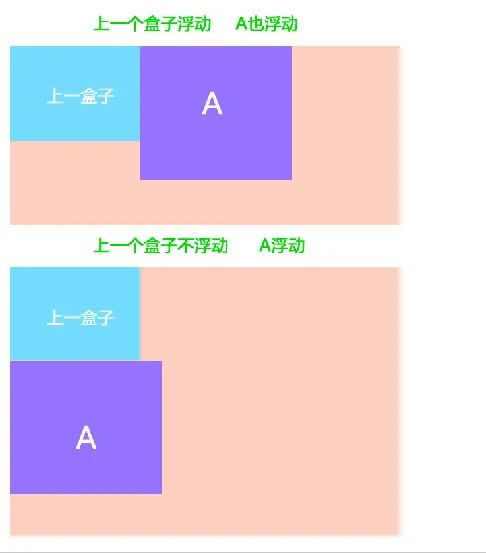
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题

浮动(float)小结
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子「是浮起来」的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子「是不占位置的」,它原来的位置「漏给了标准流的盒子」。 |
| 特 | 「特别注意」:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
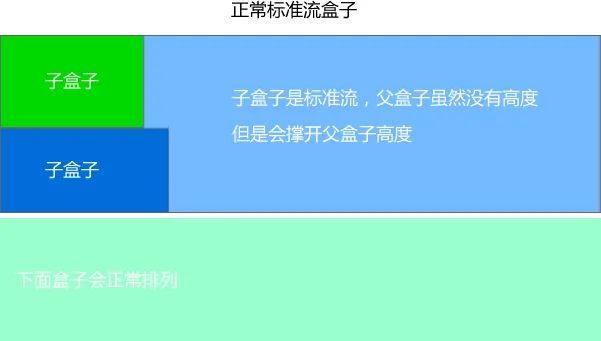
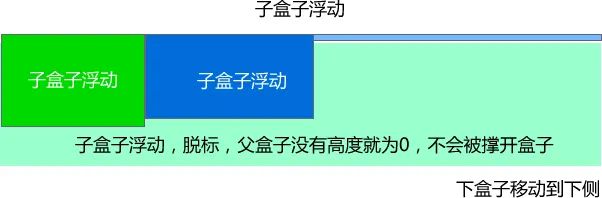
清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
 总结:
总结:
-
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
-
准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动本质清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的方法
选择器 clear: 属性值; clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用clear: both
1).额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
-
优点:通俗易懂,书写方便
-
缺点:添加许多无意义的标签,结构化较差。
2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
-
优点: 代码简洁
-
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3).使用after伪元素清除浮动:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
/* IE6、7 专有 */
.clearfix
*zoom: 1;
-
优点:符合闭合浮动思想 结构语义化正确
-
缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4).使用双伪元素清除浮动
.clearfix:before,
.clearfix:after
content: "";
display: table;
.clearfix:after
clear: both;
.clearfix
*zoom: 1;
-
优点: 代码更简洁
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
清除浮动总结
什么时候用清除浮动呢?
-
父级没高度
-
子盒子浮动了
-
影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
CSS属性书写顺序
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.jdc
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
定位(position)
「1. 定位详解」
将盒子「定」在某一个「位」置 自由的漂浮在其他盒子(包括标准流和浮动)的上面。
所以,我们脑海应该有三种布局机制的上下顺序👇👇
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
定位是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的「边偏移」:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
bottom | bottom: 80px | 「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
left | left: 80px | 「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
right | right: 80px | 「右侧」偏移量,定义元素相对于其父元素「右边线的距离」 |

「2. 定位模式(position)」在 CSS 中,通过 position 属性定义元素的「定位模式」,语法如下:
选择器 position: 属性值;
| 值 | 语义 |
|---|---|
static | 「静态」定位 |
relative | 「相对」定位 |
absolute | 「绝对」定位 |
fixed | 「固定」定位 |
「3. 静态定位(static)」
-
静态定位是元素的默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。
-
静态定位 按照标准流特性摆放位置。它没有边偏移。
-
静态定位在布局时几乎不用
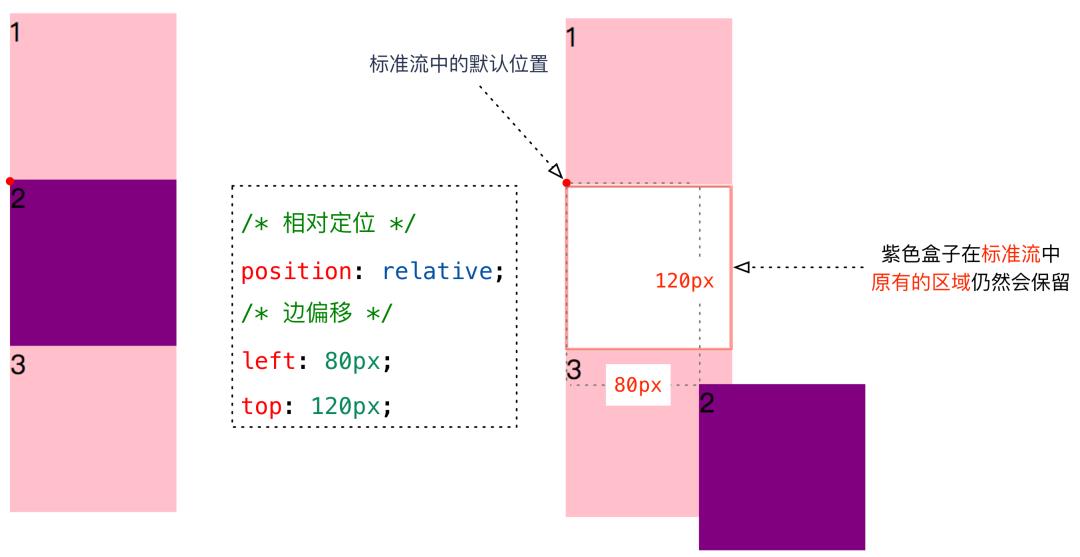
「4. 相对定位(relative)」
-
相对定位是元素相对于它原来在标准流中的位置来说的。

-
相对于自己原来在标准流中位置来移动的
-
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
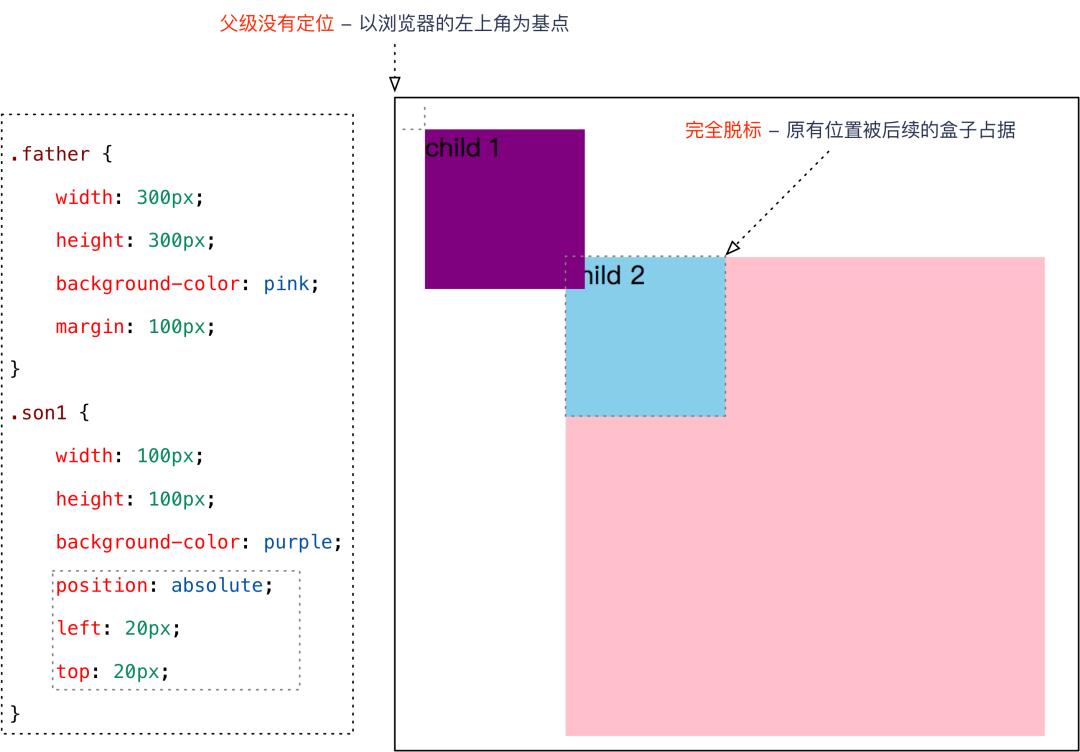
「5. 绝对定位(absolute)」
绝对定位是元素以带有定位的父级元素来移动位置
-
完全脱表--完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document文档)。

父元素有定位

定位口诀--子绝父相
「6. 固定定位(fixed)」
固定定位是绝对定位的一种特殊形式;
-
完全脱标--完全不占位置;
-
只认浏览器的可视窗口--浏览器可视窗口+边偏移属性来设置元素的位置
-
跟父元素没有任何关系;单独使用
-
不随滚动条滚动
-
定位(position)的扩展
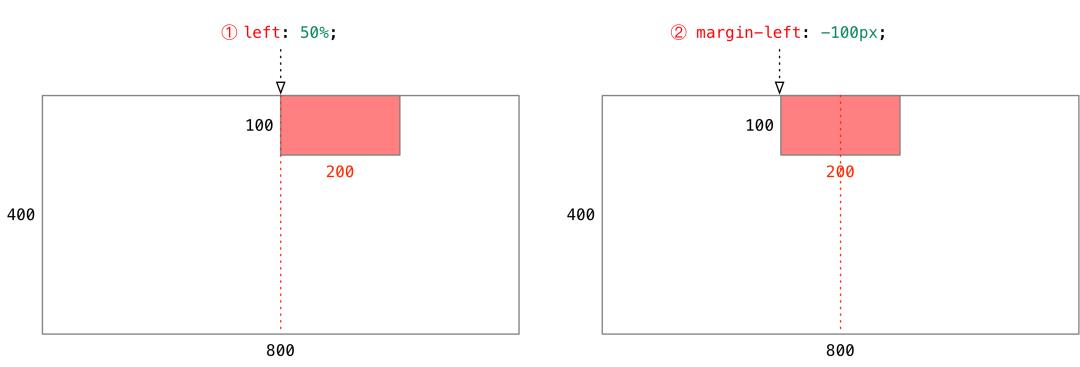
绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置margin: auto设置水平居中 在使用绝对定位时要向实现水平居中,可以按照下面的方法:

-
left : 50%:让盒子的左侧移动到父级元素的水平中心位置;
-
margin-left: -100px;让盒子向左移动自身宽度的一半。
-
同理垂直居中。
堆叠顺序(z-index)
在使用「定位」布局时,可能会「出现盒子重叠的情况」。
加了定位的盒子,默认「后来者居上」, 后面的盒子会压住前面的盒子。
应用 z-index 层叠等级属性可以「调整盒子的堆叠顺序」。如下图所示:
 z-index的特性如下:
z-index的特性如下:
-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位
-
z-index只能用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
前面提过, display 是 显示模式, 可以通过以下方式改变显示模式:
-
可以用inline-block 转换为行内块
-
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
-
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了「浮动」、「固定定位」和「绝对定位」,不用转换,就可以给这个盒子直接设置宽度和高度等。
定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
-
边偏移需要和定位模式联合使用,单独使用无效; -
top和bottom不要同时使用; -
left和right不要同时使用。
CSS高级技巧
元素的显示与隐藏
-
目的:让一个元素在页面中消失或者显示出来
-
场景:类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出
以上是关于边学边工作总结的前端笔记(CSS基础笔记)的主要内容,如果未能解决你的问题,请参考以下文章