小程序之定位语音识别=>插件:微信同声传译
Posted °PJ想做前端攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之定位语音识别=>插件:微信同声传译相关的知识,希望对你有一定的参考价值。
说明:文章部分内容及图片出自网络,如有侵权请与我本人联系(主页有公众号:小攻城狮学前端)
作者:小只前端攻城狮、
主页:小只前端攻城狮的主页、
首发:掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
引言
这是在我做毕设时,涉及到的一个功能点,在小程序上做
语音录入&识别。这里把如何实现给大家分享一下。有做过wx小程序应该都知道,官方文档说的话==没说。如果有人以后需要做类似的功能,希望有帮助。避免在官方文档上浪费大把时间。这个功能的主要目的就是:获取用户的语音,并转文字,再内容实时上墙到PC端的网页,这里提到前面的语音获取和语音翻译,至于后面的内容实时上墙到PC端这里先就不提了(技术方案:WebSocket),后面有时间我会专门开一篇文章。

技术方案
这里主要采用小程序插件:微信同声传译。插件文档定位
具体步骤
添加插件=>小程序后台
-
先登录小程序后台(项目别错了):官网传送
-
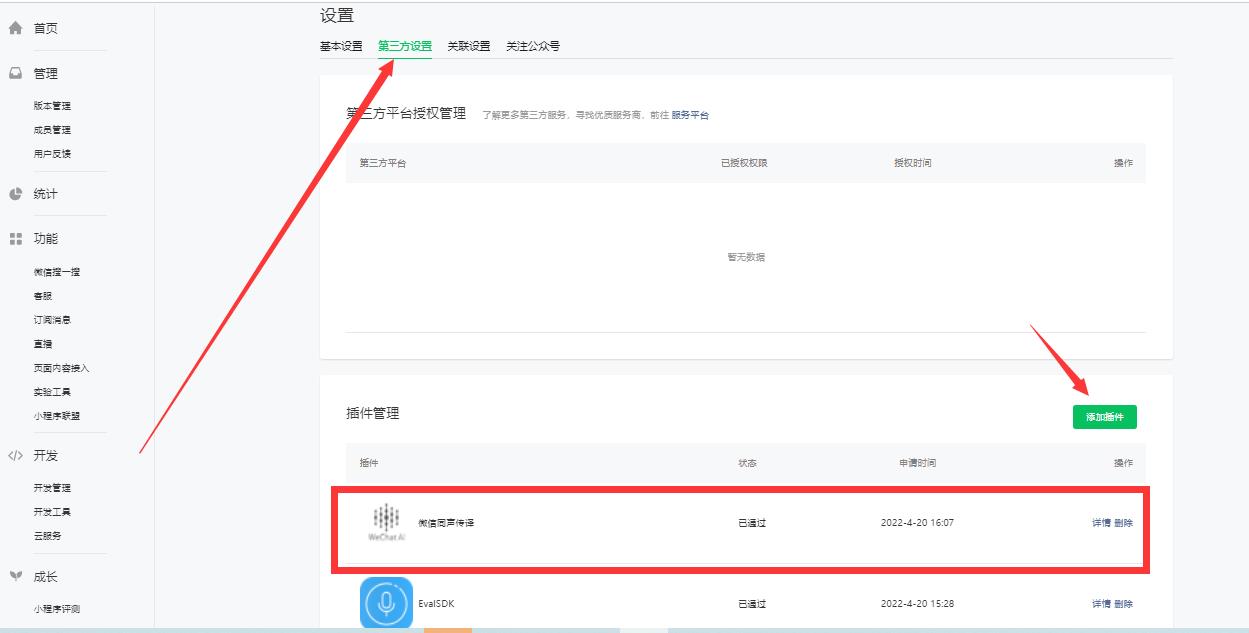
然后 设置 => 第三方设置 => 添加插件

-
搜索微信同声传译,选择添加。
-
如果发现搜索不到,别慌(我就是搜不到,坑了我好久)。有以下两种解决办法。
- 进入插件文档定位,点里面的添加,如果添加失败也别慌,还有下面的解决方案。
- 上面的都不行,那就先不管,先直接写代码,在开发中工具里面 等他报错,点击就可以添加。
-
在插件文档里面拿到Appid和版本号(选最新的)

全局配置app.json
在app.json里面配置插件的appid和版本号(用最新的,不然控制一直警告),上面获取的。
"plugins":
"WechatSI":
"version":"0.3.5",
"provider":"wx069ba97219f66d99"
,
案例代码实现
index.wxml
<view class="videoWrap">
<textarea class='videoCon' bindinput="conInput" placeholder='等待说话...' value='content'></textarea>
</view>
<view class='video-konw'>
<button class="videoBtn recordState == true ? 'videoBtnBg':''" bindtouchstart="touchStart" bindtouchend="touchEnd">
<text wx:if="recordState == false">按住 说话</text>
<text wx:else>松开 结束</text>
</button>
</view>
<view class='send-btn'>
<button class="videoBtn sendBtn" bindtap="sendBarrage" >
内容 上墙
</button>
</view>
<!-- 开始语音 弹出语音图标表示正在录音 -->
<cover-view class="startYuyinImage" wx:if="recordState == true">
<cover-icon></cover-icon>
<cover-image src="../../images/video.png"></cover-image>
<cover-view>开始语音</cover-view>
</cover-view>
index.js
const app = getApp();
//引入插件:微信同声传译
const plugin = requirePlugin('WechatSI');
//获取全局唯一的语音识别管理器recordRecoManager
const manager = plugin.getRecordRecognitionManager();
Page(
/**
* 页面的初始数据
*/
data:
//语音
recordState: false, //录音状态
content:'',//内容
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
/**ws用的文件,这里可以删除
this.setData(
dataPacker:JSON.parse(options.param)
)
*/
//识别语音
this.initRecord();
,
// 手动输入内容
conInput: function (e)
this.setData(
content:e.detail.value,
)
,
//识别语音 -- 初始化
initRecord: function ()
const that = this;
// 有新的识别内容返回,则会调用此事件
manager.onRecognize = function (res)
console.log(res)
// 正常开始录音识别时会调用此事件
manager.onStart = function (res)
console.log("成功开始录音识别", res)
// 识别错误事件
manager.onError = function (res)
console.error("error msg", res)
//识别结束事件
manager.onStop = function (res)
console.log('..............结束录音')
console.log('录音临时文件地址 -->' + res.tempFilePath);
console.log('录音总时长 -->' + res.duration + 'ms');
console.log('文件大小 --> ' + res.fileSize + 'B');
console.log('语音内容 --> ' + res.result);
if (res.result == '')
wx.showModal(
title: '提示',
content: '听不清楚,请重新说一遍!',
showCancel: false,
success: function (res)
)
return;
// var text = that.data.content + res.result;
that.setData(
content: res.result
)
,
//语音 --按住说话
touchStart: function (e)
this.setData(
recordState: true //录音状态
)
// 语音开始识别
manager.start(
lang: 'zh_CN',// 识别的语言,目前支持zh_CN en_US zh_HK sichuanhua
)
,
//语音 --松开结束
touchEnd: function (e)
this.setData(
recordState: false
)
// 语音结束识别
manager.stop();
,
/**ws用的文件,这里可以删除
sendBarrage()
if(this.data.content?.length>0)
let data = this.data.dataPacker
data.content = this.data.content
this.sendDataToWS(data)
else
wx.showToast(
title: '上墙内容为空',
icon:'error'
)
,
sendDataToWS(data)
wx.sendSocketMessage(
data: JSON.stringify(data),
)
,*/
)
index.wxss
我这里用了colorUI,样式你可以自己去重新处理
page
height: 100%;
width: 100%;
background: #FAFAFA;
background-image: url(https://uploads-ssl.webflow.com/60e3d74…/60e3d74…_60e3a35…_Mesh%252087-p-500.jpeg);
background-size: cover;
.videoWrap
margin-top: 150rpx;
word-wrap: break-word;
position: relative;
width: 80%;
margin-left: 10%;
background: #FFFFFF;
box-shadow: 0 2px 16px 2px rgba(0, 0, 0, 0.1);
padding: 50rpx 60rpx;
box-sizing: border-box;
min-height: 260rpx;
.videoCon
width: 100%;
margin: 0 auto;
padding: 10rpx;
background: #fff;
.videos
position: absolute;
bottom: 0;
left: 48rpx;
font-size: 36rpx;
color: #999;
padding-bottom: 10rpx;
.videos icon.iconfont
font-size: 34rpx;
padding: 0 17rpx 15rpx;
border-radius: 50%;
background: #73dbef;
margin-right: 14rpx;
color: #fff;
.consultYuyin
height: 100%;
width: 90%;
.icon-jianpan1
position: absolute;
left: 10rpx;
bottom: 6px;
color: #606267;
font-size: 60rpx;
.videoBtn
width: 50%;
height: 80rpx;
line-height: 80rpx;
background-image: var(--gradualBlue);
color: var(--white);
border-radius: 8px;
margin-top: 150rpx;
.sendBtn
margin-top: 80rpx;
background-image: var(--gradualPink);
color: var(--white);
.videoBtnBg
background: #bdb4b4;
.videoBtn::after
/* background: #fff; */
/* color: #000; */
border-radius: 0;
border: none;
.startYuyinImage
position: fixed;
top: 216rpx;
left: 50%;
width: 240rpx;
height: 300rpx;
background: rgba(0, 0, 0, 0.6);
border-radius: 20rpx;
color: #fff;
text-align: center;
margin-left: -120rpx;
.startYuyinImage cover-image
margin: 60rpx auto;
width: 100rpx;
height: 100rpx;
.startYuyinImage cover-view
margin-top: 25rpx;
说明
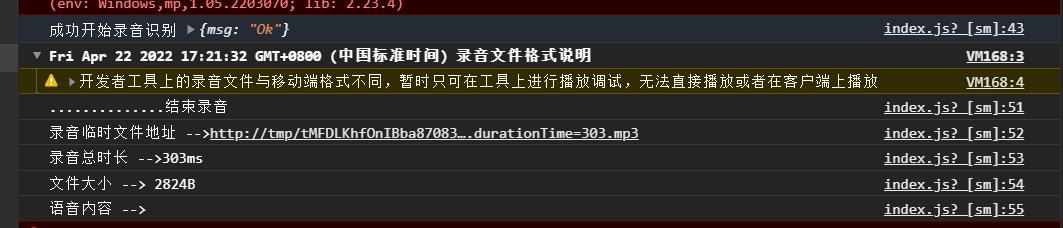
上面代码可以直接copy 跑。正常如下

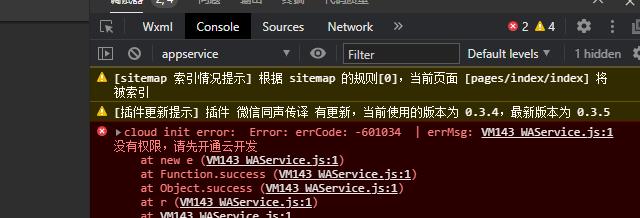
- 如果是上面没有添加成功的情况,你这个copy完代码 直接编译。控制台会报类似如下错误(因为我已经添加,就不好演示,反正就是说你没有添加同声传译插件,然后你直接点击他 他会让你添加,直接就添加好了。)

- 开发者工具的录音文件格式和移动端不同,所以我这里配置的开发者工具录音是识别不了的。如果想要测试的功能是否正常,可以用
演示或者真机调试
感谢阅读,希望能对你有所帮助,文章若有错误或者侵权,可以在评论区留言或在我的主页添加公众号联系我。
写作不易,如果觉得不错,可以「点赞」+「评论」 谢谢支持❤
以上是关于小程序之定位语音识别=>插件:微信同声传译的主要内容,如果未能解决你的问题,请参考以下文章