iOS 16 SwiftUI列表(List)项包含 Label 视图导致分隔线变短的解决
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 16 SwiftUI列表(List)项包含 Label 视图导致分隔线变短的解决相关的知识,希望对你有一定的参考价值。

问题现象
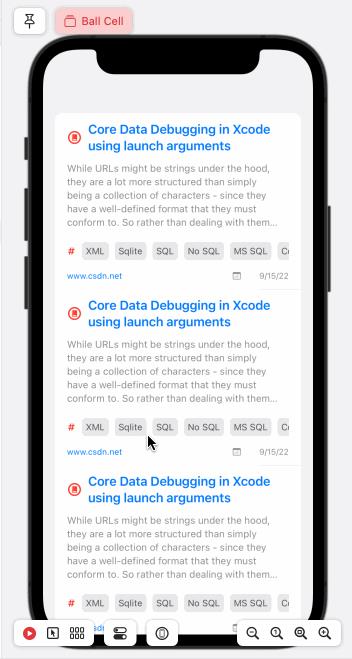
在ios 16中,若 SwiftUI 列表(List)项中包含 Label 视图,则列表项的分隔线就会变得非常短:

如上图所示,List种每个列表项右下角都包含一个显示日期的 Label 视图,导致 List 分隔线短的不正常。
在 iOS 15 中无此问题。
那么,在 iOS 16 中如何解决这个问题呢?
答案其实很简单!
Let’s fix it!!!
以上是关于iOS 16 SwiftUI列表(List)项包含 Label 视图导致分隔线变短的解决的主要内容,如果未能解决你的问题,请参考以下文章
iOS 16 SwiftUI 4.0 列表(List)项分隔线变短的原因及解决
iOS 16 SwiftUI 4.0 列表(List)项分隔线变短的原因及解决
iOS 16 SwiftUI 4.0 列表(List)项分隔线变短的原因及解决
iOS 16 中 SwiftUI 4.0 Toolbar 自定义背景色以及 List 自动编辑操作的原生支持