iOS 16 中 SwiftUI 4.0 Toolbar 自定义背景色以及 List 自动编辑操作的原生支持
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 16 中 SwiftUI 4.0 Toolbar 自定义背景色以及 List 自动编辑操作的原生支持相关的知识,希望对你有一定的参考价值。

概览
在本篇博文中我们将介绍 SwiftUI 4.0 中系统为我们带来的 ToolBar(包括导航栏和TabBar)自定义背景色和列表(List)自动编辑操作的原生支持。

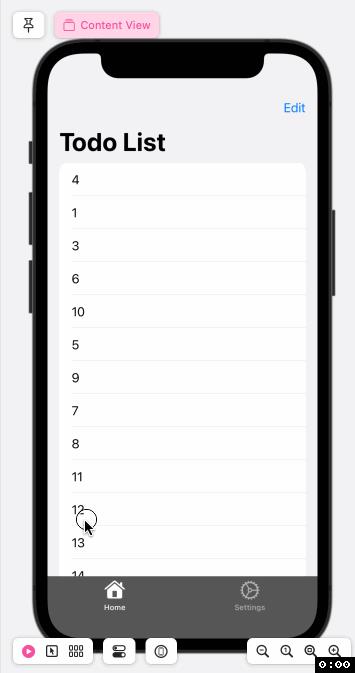
如上图所示,我们在 ios 16 中利用新的原生接口实现了两个功能:
- 导航栏和 TabBar 自定义背景色
- List 列表项删除和移动的自动支持,无需写任何代码
下面,我们就来看看上面这些功能是如何实现的吧?超出小伙伴们想象的简单!
Let’s go!😉
Toolbar 自定义背景色
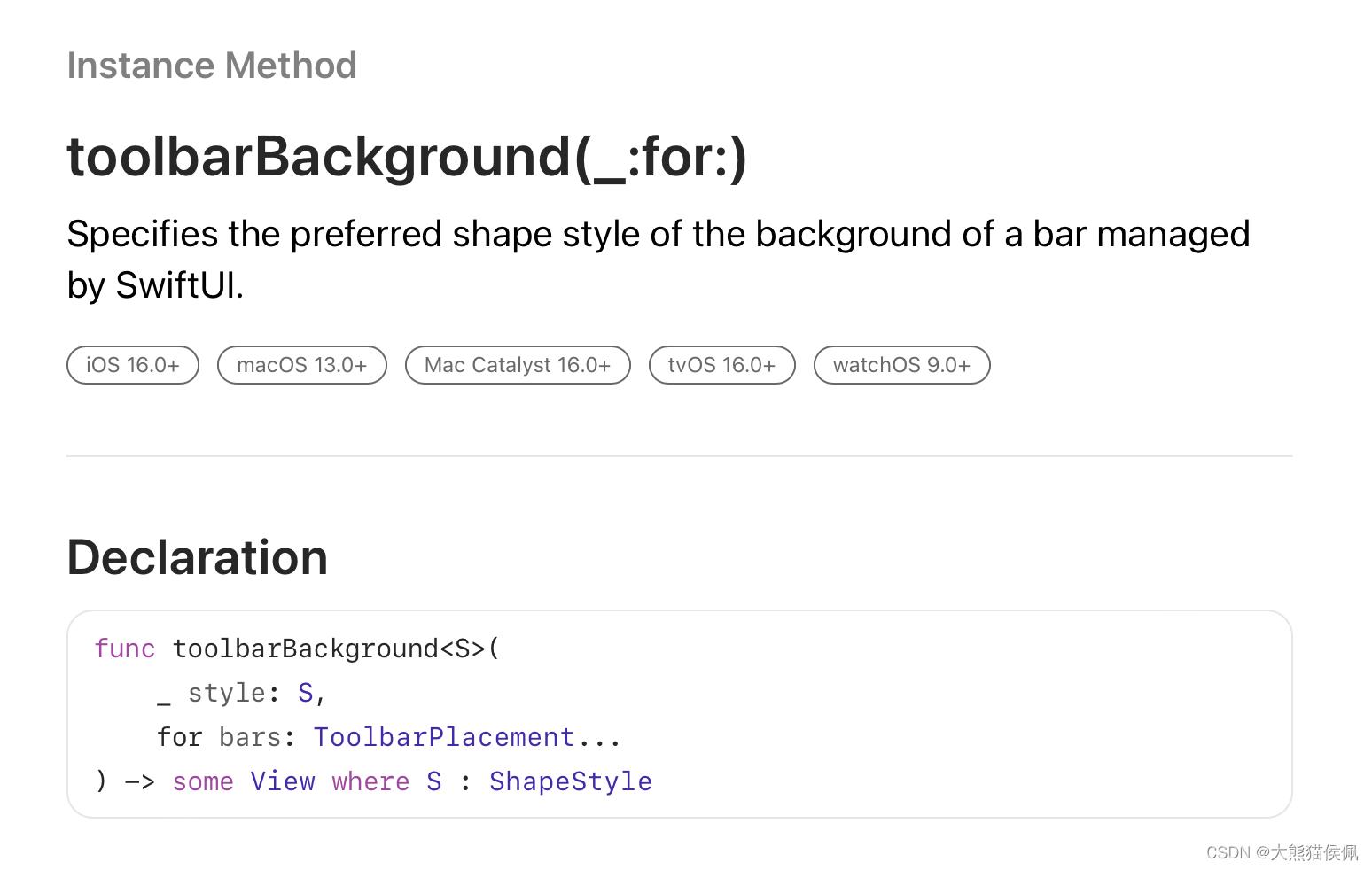
在 SwiftUI 4.0 中,系统加入了新的 toolbarBackground(_:for:) 方法来实现 Toolbar 背景色的自定义:

比如,我们要更改导航栏的背景色,可以这样操作:
NavigationStack
VStack ...
.navigationTitle(Text("Todo List"))
.toolbarBackground(.indigo.opacity(0.5), for: .navigationBar)
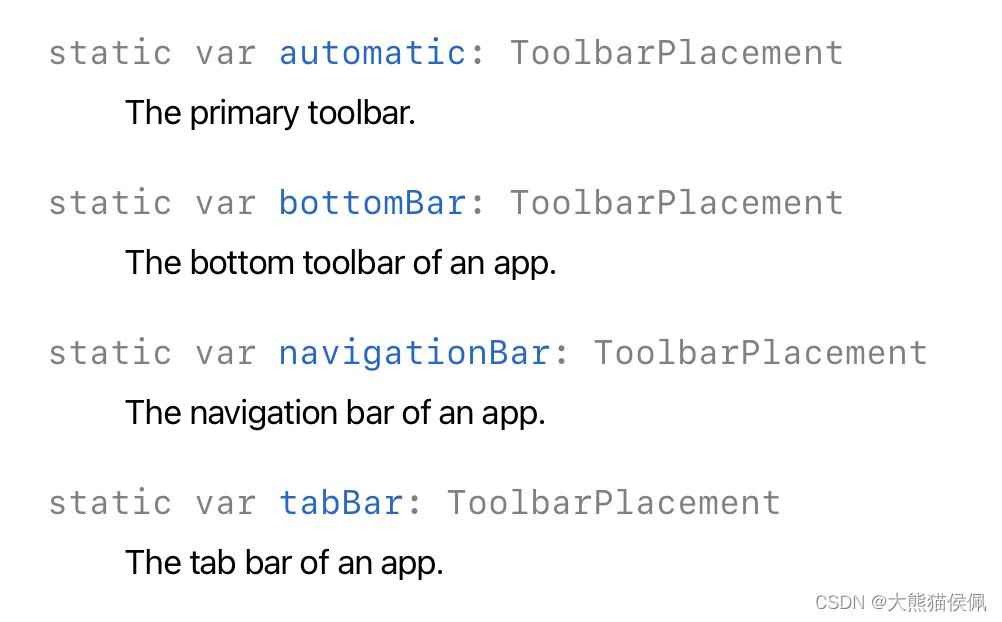
toolbarBackground(_:for:) 方法目前支持如下几种 Bar 类型:

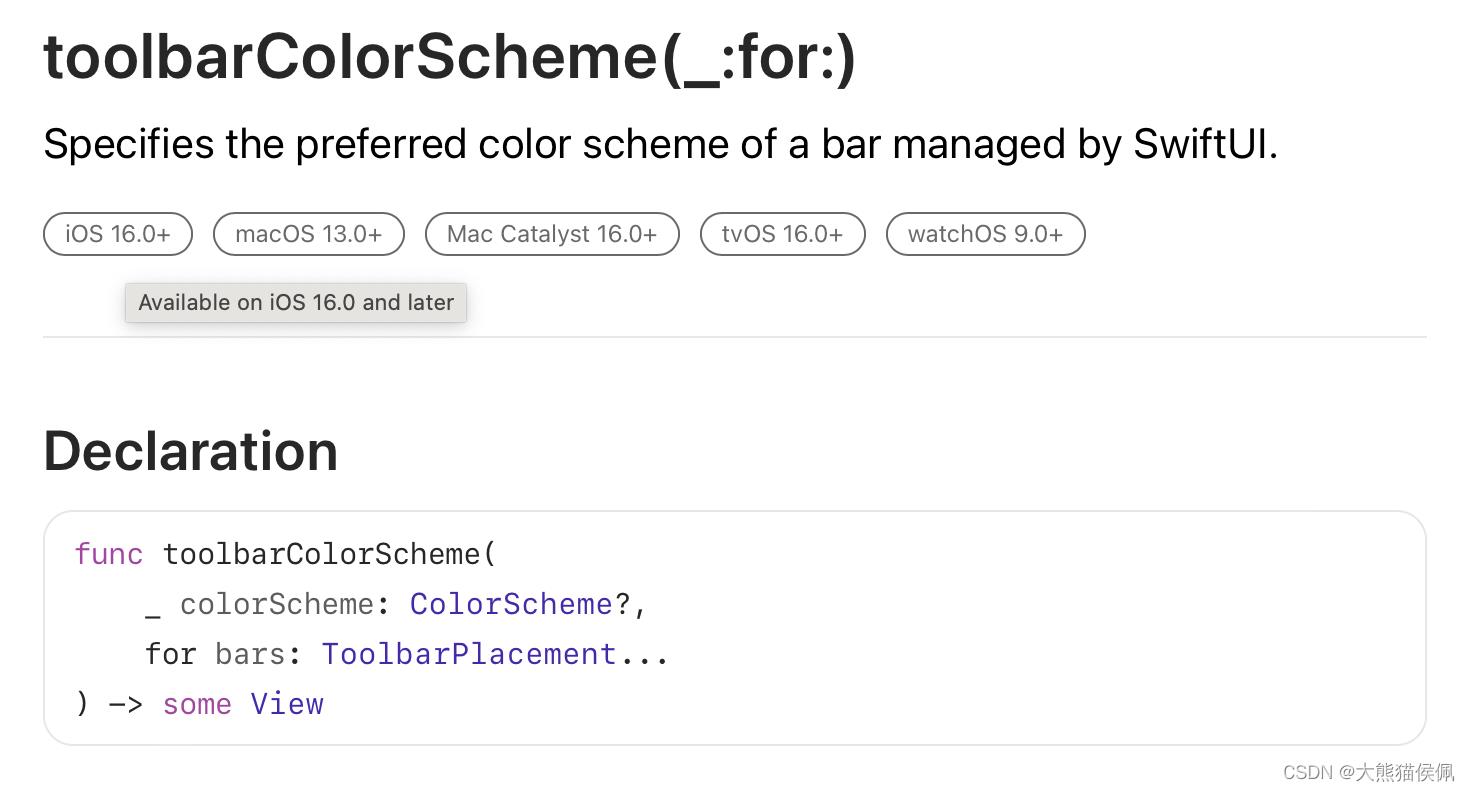
类似的,iOS 16 也提供了可以单独改变 Toolbar 主题的 toolbarColorScheme(_:for:) 方法:

如果我们希望将 TabBar 主题设置为暗色,只需一行代码:
TabView
List ...
.tabItem
Label("Home", systemImage: "house")
//.toolbarBackground(.orange.opacity(0.5), for: .tabBar)
// 将 TabBar 调整为暗色主题
.toolbarColorScheme(.dark, for: .navigationBar, .tabBar)
VStack ...
.tabItem
Label("Settings", systemImage: "gear")
List 自动编辑行为
在 SwiftUI 4.0 之前,为了让 List 支持删除和移动操作,我们需要额外实现对应的 onMove 和 onDelete 处理闭包。
不过,从 SwiftUI 4.0 开始,List 有了新的 init(_:id :editActions:rowContent:) 初始化器,用来实现自动编辑操作:

现在对于任意列表,我们无需再费神多写一行代码:
@State var items = Array(1...20)
List($items, id: \\.self, editActions: [.delete, .move])
Text("\\($0.wrappedValue)")
注意,List 中的数据源需要是绑定类型。
现在,iOS 16 中上述功能的实现前所未有的简单,小伙伴们又可以专心写棒棒哒App啦!💯
总结
在本篇博文中,我们讨论了如何在 iOS 16(SwiftUI 4.0)中原生实现 Toolbar 自定义背景色和 List 项自动编辑(删除和移动)操作等功能。
感谢观赏,再会!😎
以上是关于iOS 16 中 SwiftUI 4.0 Toolbar 自定义背景色以及 List 自动编辑操作的原生支持的主要内容,如果未能解决你的问题,请参考以下文章