echarts入门
Posted juncaoit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts入门相关的知识,希望对你有一定的参考价值。
一直好奇,今晚就学习了一番,算是入门的级别,学习总是一个渐进的过程。
一路记录,一路足迹。
一:学习资料
1.主要参考的代码
https://github.com/shengxinjing/imooc-echarts
2.官网
http://echarts.baidu.com/
3.视频
https://www.imooc.com/learn/687?_wv=1031
二:Echars特性
1.特性
ECharts,一个纯 javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
2.支持
- 丰富的图表类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、k线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于数据关系可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于BI的漏斗图,仪表盘,并且支持图与图之间的混搭
- 动态数据
ECharts由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需获取数据,填入数据,ECharts会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
- 移动端的优化
流量珍贵的移动端需要图表库的体积尽量小。ECharts和ZRender代码的重构,带来了核心部分体积的减小。ECharts和ZRender代码的重构带来了核心部分体积的缩小。ECharts提供按需打包的能力,因为ECharts的组件众多,并且会持续增加。
- 多维数据支持以及丰富的视觉编码手段
ECharts 3开始加强了对多维数据的支持。除了加入平行坐标等常见的多维数据可视化工具外,对于传统的散点图,传入的数据也可以是多个维度的。配合视觉映射组件visualMap 提供丰富的视觉编码,能够将不同维度的数据映射到颜色,大小,透明度,明暗度等不同的视觉通道。
- 深度的交互式数据探索
交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
echarts 提供了legend visualMap dataZoom tooltip等组件以及图表附带的漫游,选取等操作提供了数据筛取、视图缩放、展示细节等能力。echarts 3 中,对这些组件进行了广泛增强,支持在数据的各种坐标轴、维度进行数据过滤、缩放,以及在更多的图中采用这些组件。
- 大数据量的显示
现在的时代是大数据时代,越来越多的数据堆积,如何才能使这些数据发挥它应有的价值是一件值得我们深思的事情。echarts对大数据的处理能力非常好,借助 Canvas 的能力,ECharts 在散点图中能够轻松展现上万甚至上十万的数据。
- 多个坐标系的支持
echarts 3 开始独立出了“坐标系”的概念,支持了直角坐标系(catesian,同 grid)、极坐标系(polar)、地理坐标系(geo)。图表可以跨坐标系存在,例如折、柱、散点等图可以放在直角坐标系上,也可以放在极坐标系上,甚至可以放在地理坐标系中。
- 绚丽的特效
三:ZRender介绍
1.说明
ECharts 底层依赖着轻量级的Canvas类库ZRender。
ZRender(Zlevel Render)是一个轻量级的Canvas类库,MVC封装,数据驱动,提供类DOM事件模型。
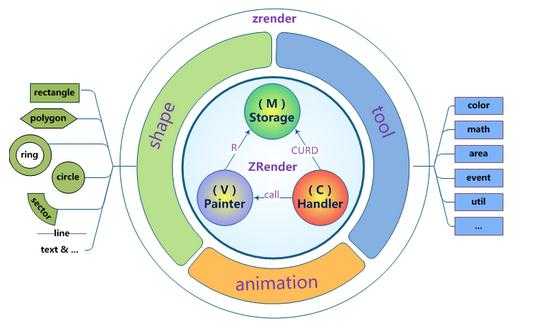
2.MVC
MVC核心封装实现图形仓库、视图渲染和交互控制:
- Stroage(M) : shape数据CURD管理
- Painter(V) : canvas元素生命周期管理,视图渲染,绘画,更新控制
- Handler(C) : 事件交互处理,实现完整dom事件模拟封装
- shape : 图形实体,分而治之的图形策略,可定义扩展
- tool : 绘画扩展相关实用方法,工具及脚手架

3.特色
1 数据驱动
利用zrender绘图,你只需做的是定义图形数据,剩下的事情就交给zrender.
2 完整的事件封装
用DOM事件模型去操作canvas里的图形元素。
不仅可以响应zrender全局事件,甚至可以为特定的shape添加特定的事件。
3 高效的分层刷新
如css中的z-index一样,你可以定义把不同的shape放在不同的层中,这不仅实现了视觉上的上下覆盖,更重要的是图形元素发生变化后的refresh将局限在发生了变化的图形层中。
4 强大的动画支持
提供promise式的动画接口和常用缓动函数,轻松实现各种动画需求
5 易于扩展
分而治之的图形定义策略允许你扩展自己独有的图形元素,你既可以完整实现三个接口方法(brush,drift,isCover),也可以通过base派生后仅实现需要关心的图形细节。
四:Echarts与HighCharts的比较
1.比较
-
highcharts是基于SVG的,SVG的节点可以向dom节点一样控制,所以在自主创作图形方面非常方便,但是SVG是2D矢量图,不能画3D图形,而且SVG的节点都是对象,会非常占用内存。
-
同样虽然canvas也只支持2D绘图,不支持3D绘图。但是canvas绘图不会给每个点生成对象,因此绘制图形可以非常快,占用内存特别少,兼容性也比较好,除了IE6,其他浏览器都可以支持。
以上是关于echarts入门的主要内容,如果未能解决你的问题,请参考以下文章