VueVue安装和环境配置
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueVue安装和环境配置相关的知识,希望对你有一定的参考价值。
Vue安装和环境配置
1.安装node.js
进入官方网站下载:https://nodejs.org/zh-cn/
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。


2、查看npm
安装好node.js,就已自带npm(包管理工具)打开命令行工具(win+r,然后输入cmd),输入 npm -v 命令查看npm是否安装成功。

3、安装npm的国内镜像—cnpm
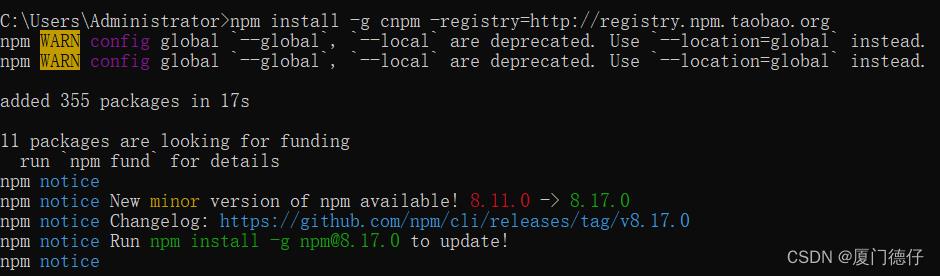
在命令行中输入npm install -g cnpm –registry=http://registry.npm.taobao.org,安装完成之后可以使用cnpm -v命令查看是否安装成功,如果输出版本号即安装成功。

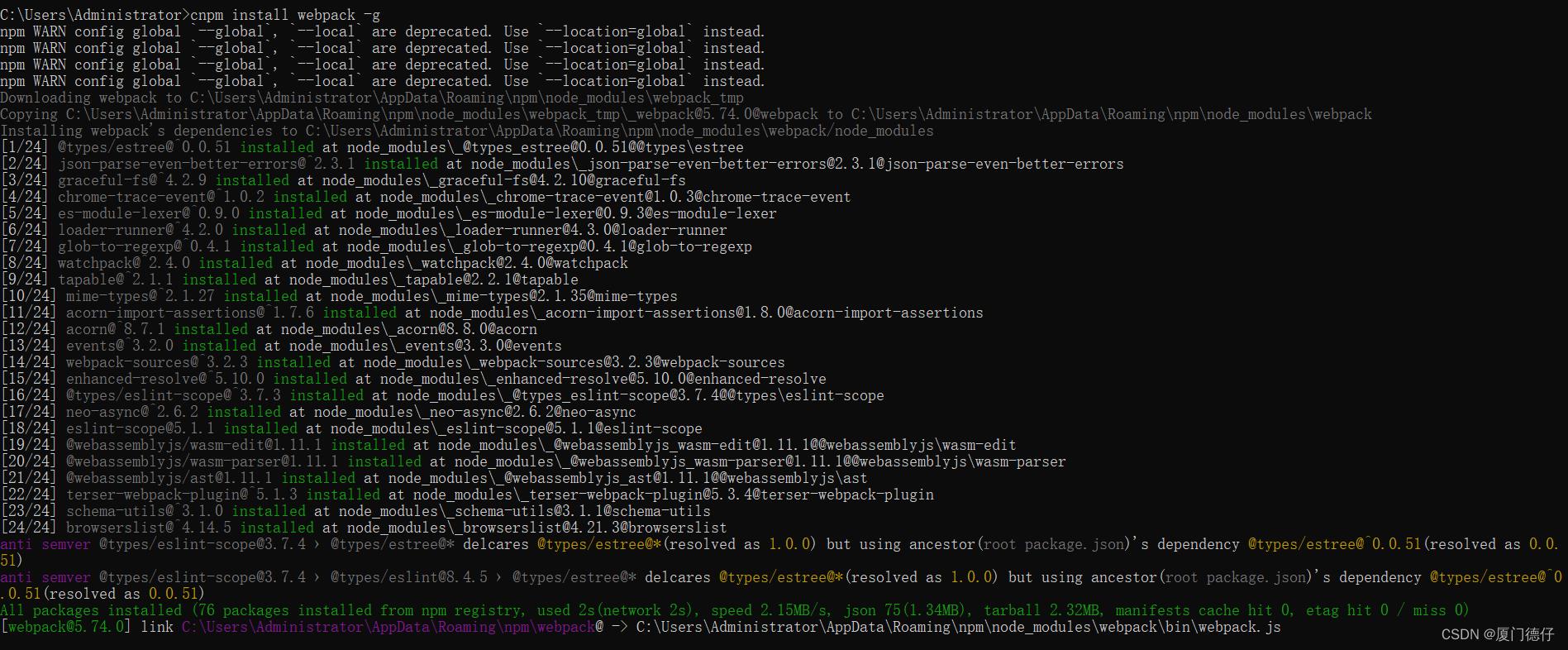
4、安装webpack(一款开源的前端打包工具)
打开命令行工具输入:cnpm install webpack -g

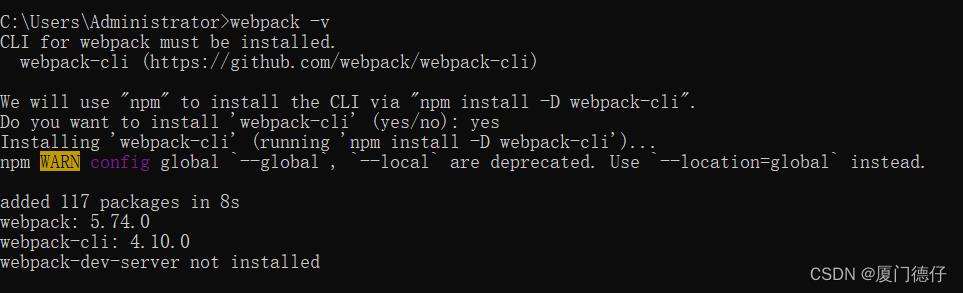
5、查看webpack是否安装成功
安装完成之后输入 webpack -v,如果出现xxx not installed,则需要执行对应指令,如下图,就执行命令cnpm install webpack -D和cnpm install webpack-dev-server -D

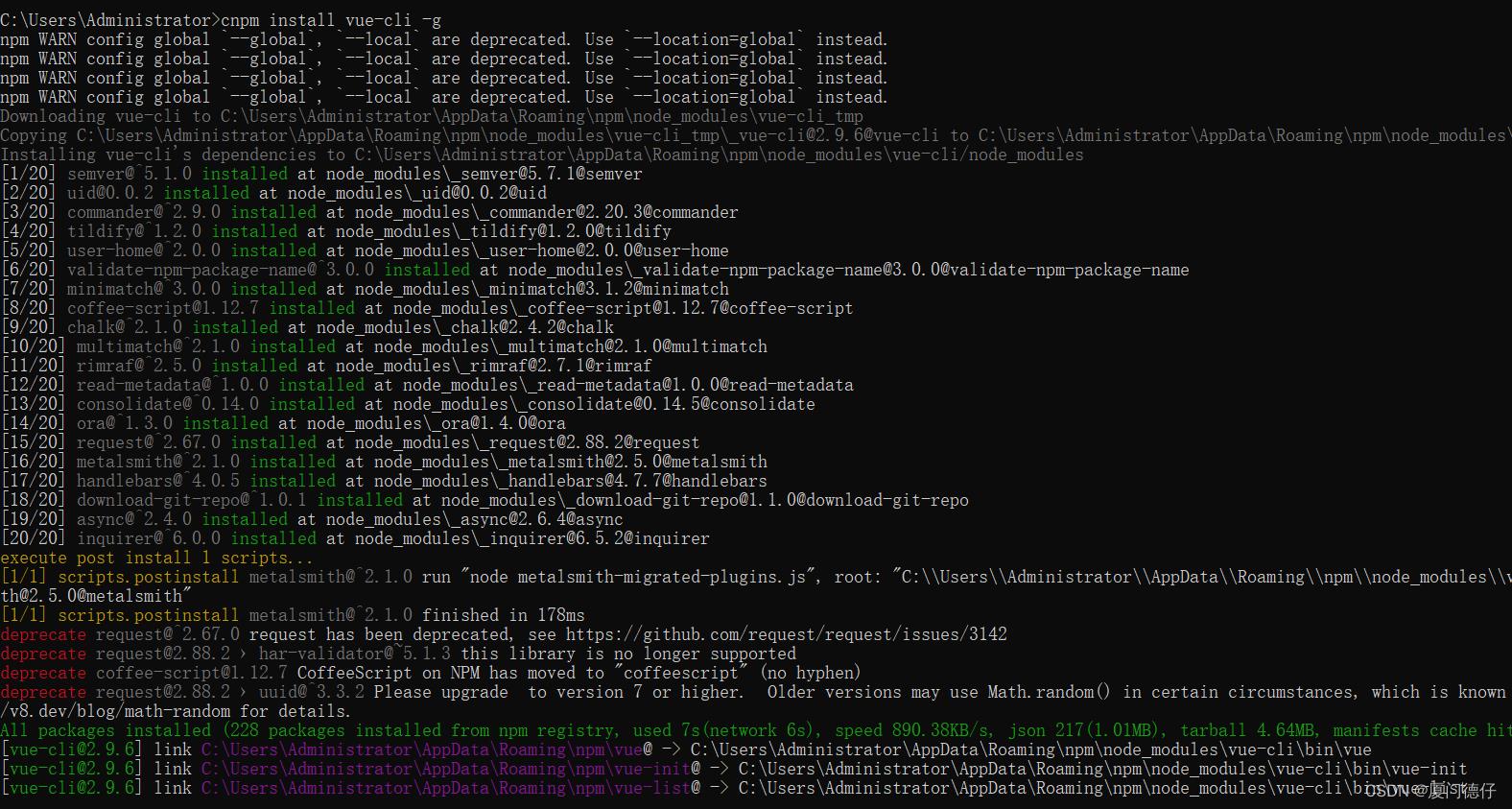
6、安装vue-cli脚手架构建工具
打开命令行工具输入:cnpm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功

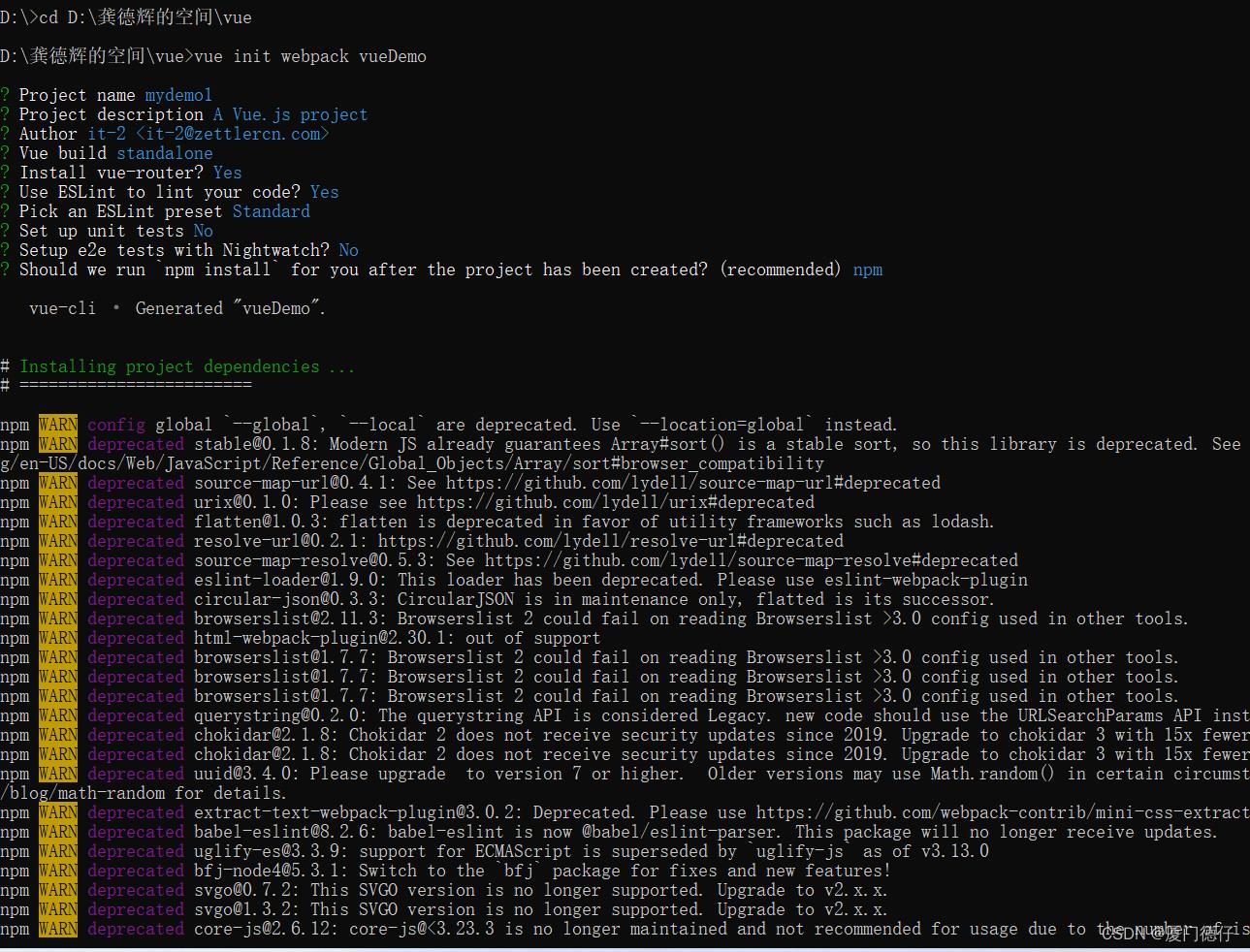
7、创建Vue项目
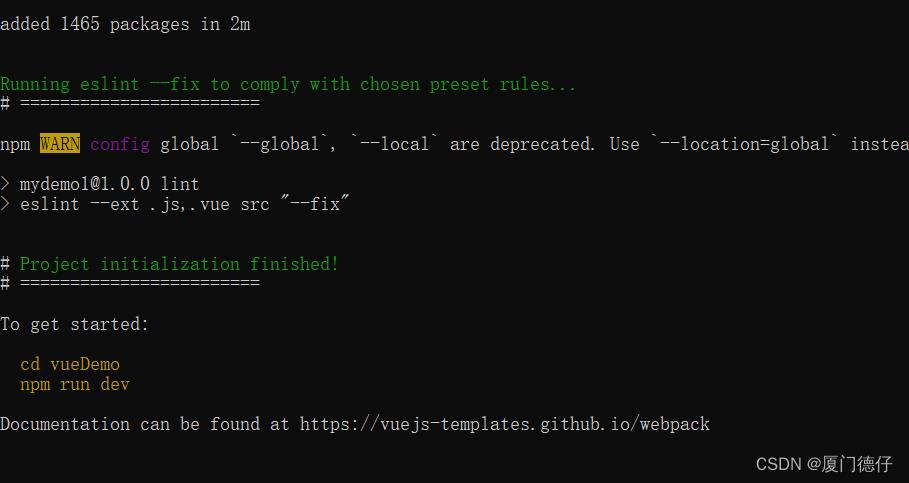
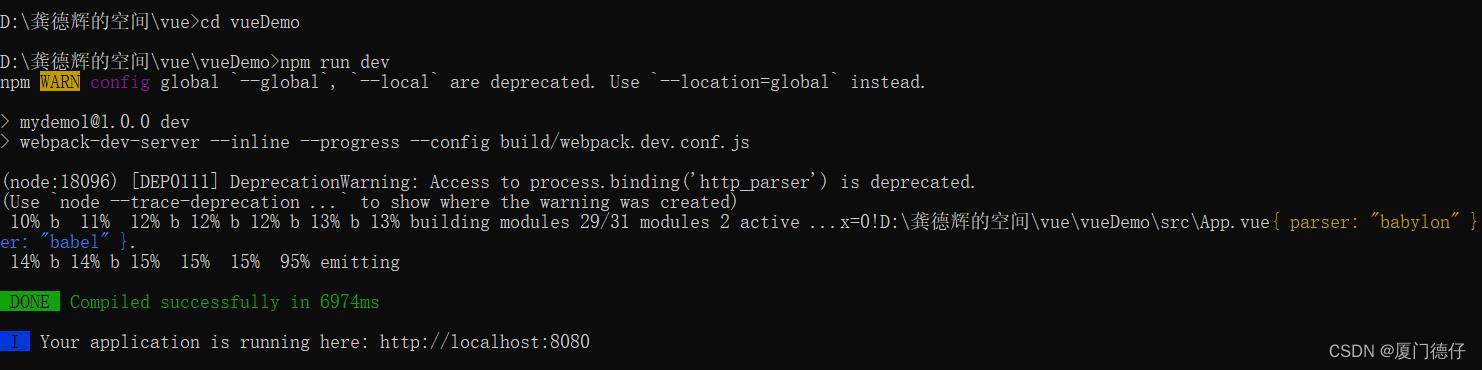
打开命令行工具,进入相应的文件夹路径下,执行命令vue init webpack vueDemo(自己的项目名)




以上是关于VueVue安装和环境配置的主要内容,如果未能解决你的问题,请参考以下文章