VueVue的安装
Posted 颜颜yan_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueVue的安装相关的知识,希望对你有一定的参考价值。
🏆今日学习目标:Vue3的安装
😃创作者:颜颜yan_
✨个人格言:生如芥子,心藏须弥
⏰本期期数:第一期
🎉专栏系列:Vue3
文章目录
前言
Vue是一款用于构建用户界面的 javascript 框架。它基于标准 html、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue3安装
独立版本
安装vue3可以在官网下载vue,然后本地使用script标签进行引用。vue官网和下载vue如下👇
vue官网
下载vue
CDN安装
可以借助 script 标签直接通过 CDN 来使用 Vue:
Staticfile CDN:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
unpkg:
<script src="https://unpkg.com/vue@next "></script>
这里我们使用了 unpkg,但你也可以使用任何提供 npm 包服务的 CDN, unpkg会保持和 npm 发布的最新的版本一致。通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。
第一个Vue程序
接下来,我们来编写第一个Vue程序吧~
首先创建一个html文件,在head中使用script标签引入vue,在body中添加一个div,添加id为app,使用 进行数据绑定,添加一个数据message
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<script src="https://unpkg.com/vue@next "></script>
</head>
<body>
<div id="app">message</div>
</body>
</html>
接着使用createApp创建vue的应用,这个方法接收一个对象,使用mount方法进行挂载,将Vue的应用绑定到app上。
<script>
Vue.createApp(
data()
return
message:'Hello Vue'
).mount("#app")
</script>
保存运行,我们就可以在页面上看到Hello Vue了~

总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

VueVue安装和环境配置
Vue安装和环境配置
1.安装node.js
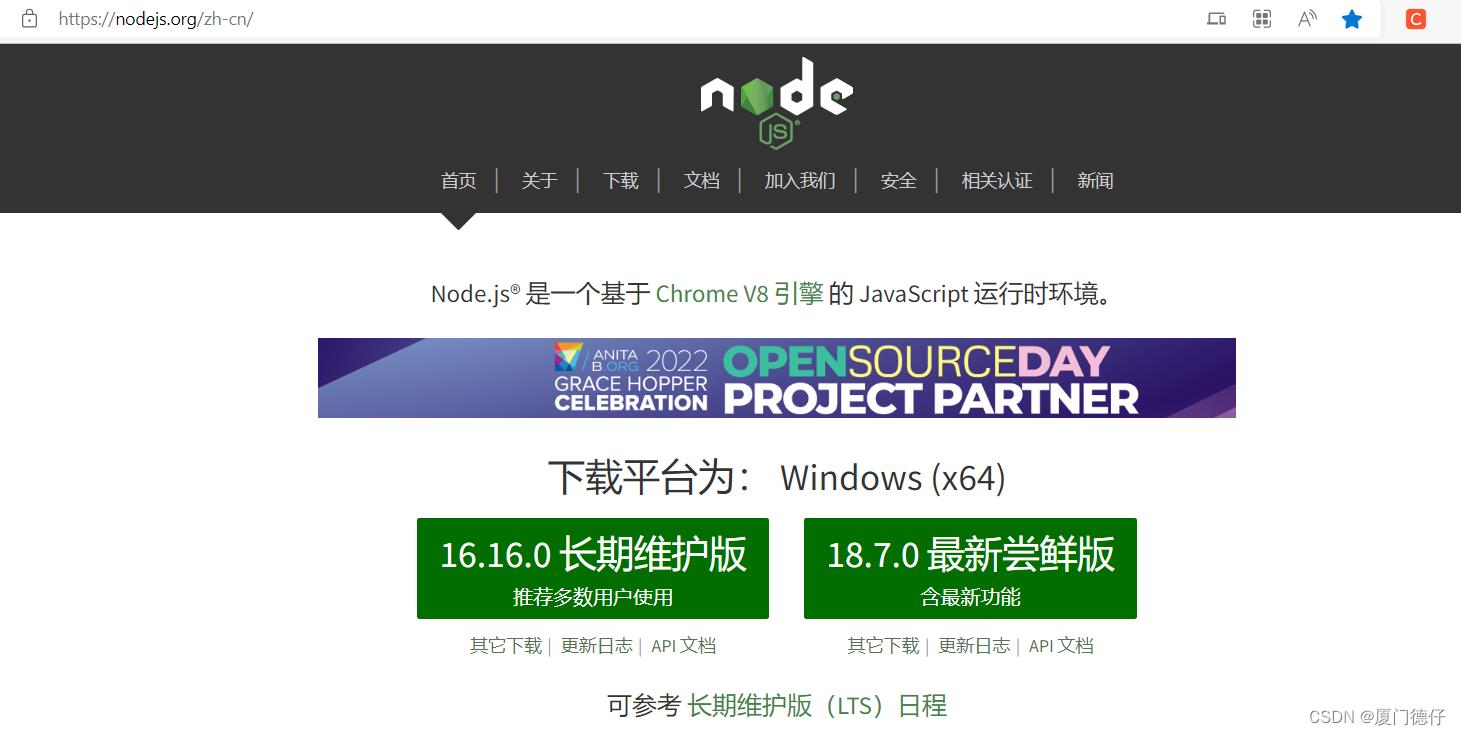
进入官方网站下载:https://nodejs.org/zh-cn/
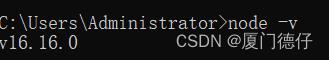
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。


2、查看npm
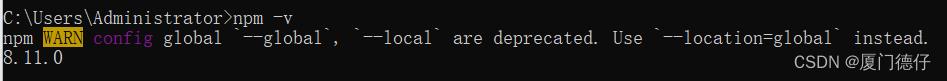
安装好node.js,就已自带npm(包管理工具)打开命令行工具(win+r,然后输入cmd),输入 npm -v 命令查看npm是否安装成功。

3、安装npm的国内镜像—cnpm
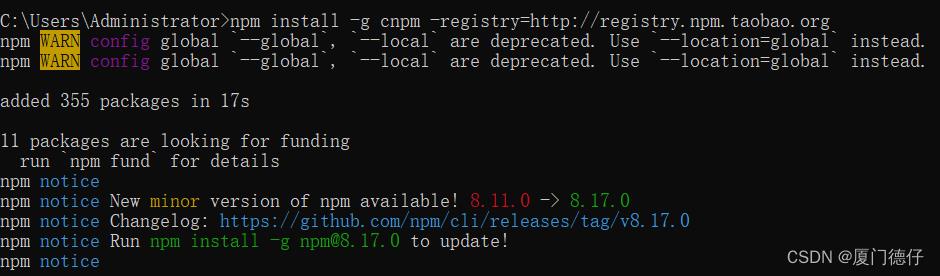
在命令行中输入npm install -g cnpm –registry=http://registry.npm.taobao.org,安装完成之后可以使用cnpm -v命令查看是否安装成功,如果输出版本号即安装成功。

4、安装webpack(一款开源的前端打包工具)
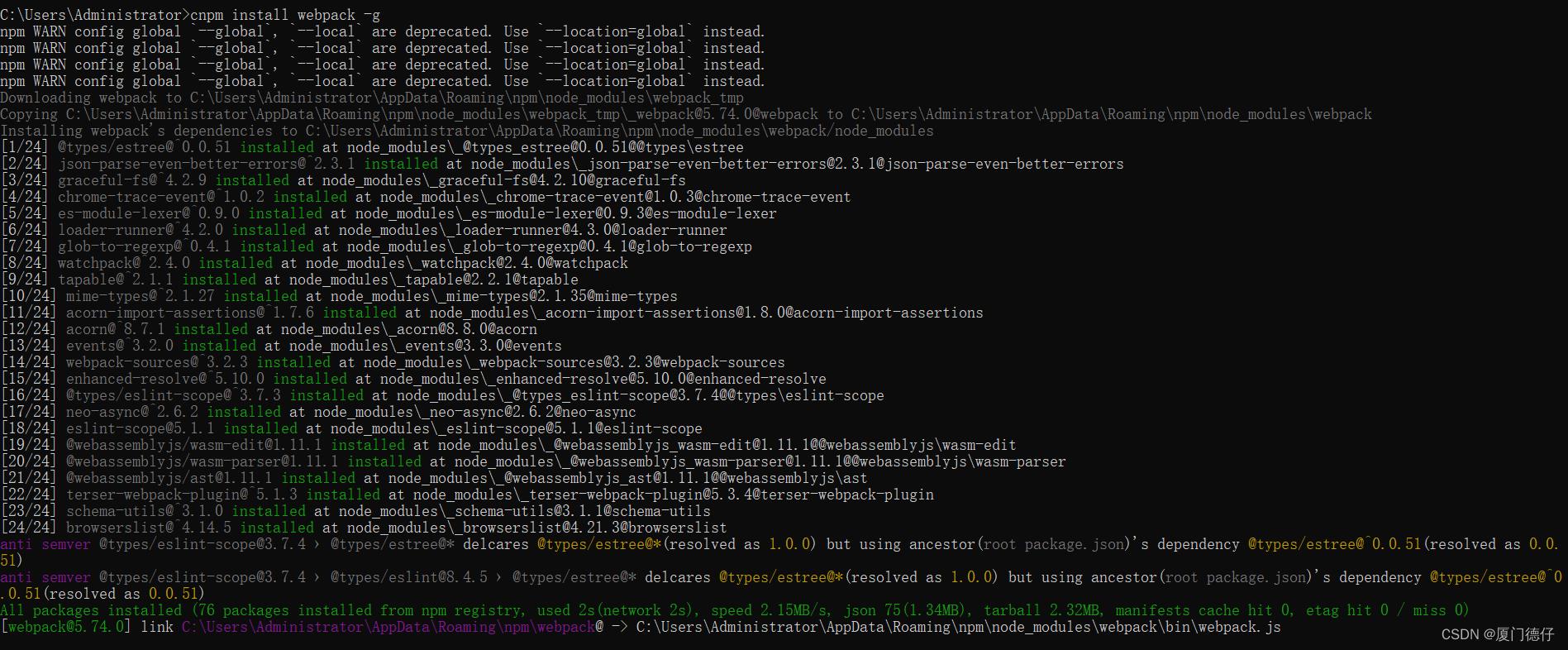
打开命令行工具输入:cnpm install webpack -g

5、查看webpack是否安装成功
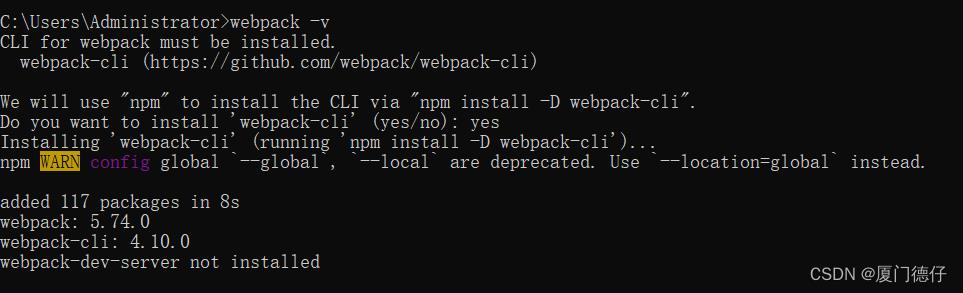
安装完成之后输入 webpack -v,如果出现xxx not installed,则需要执行对应指令,如下图,就执行命令cnpm install webpack -D和cnpm install webpack-dev-server -D

6、安装vue-cli脚手架构建工具
打开命令行工具输入:cnpm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功

7、创建Vue项目
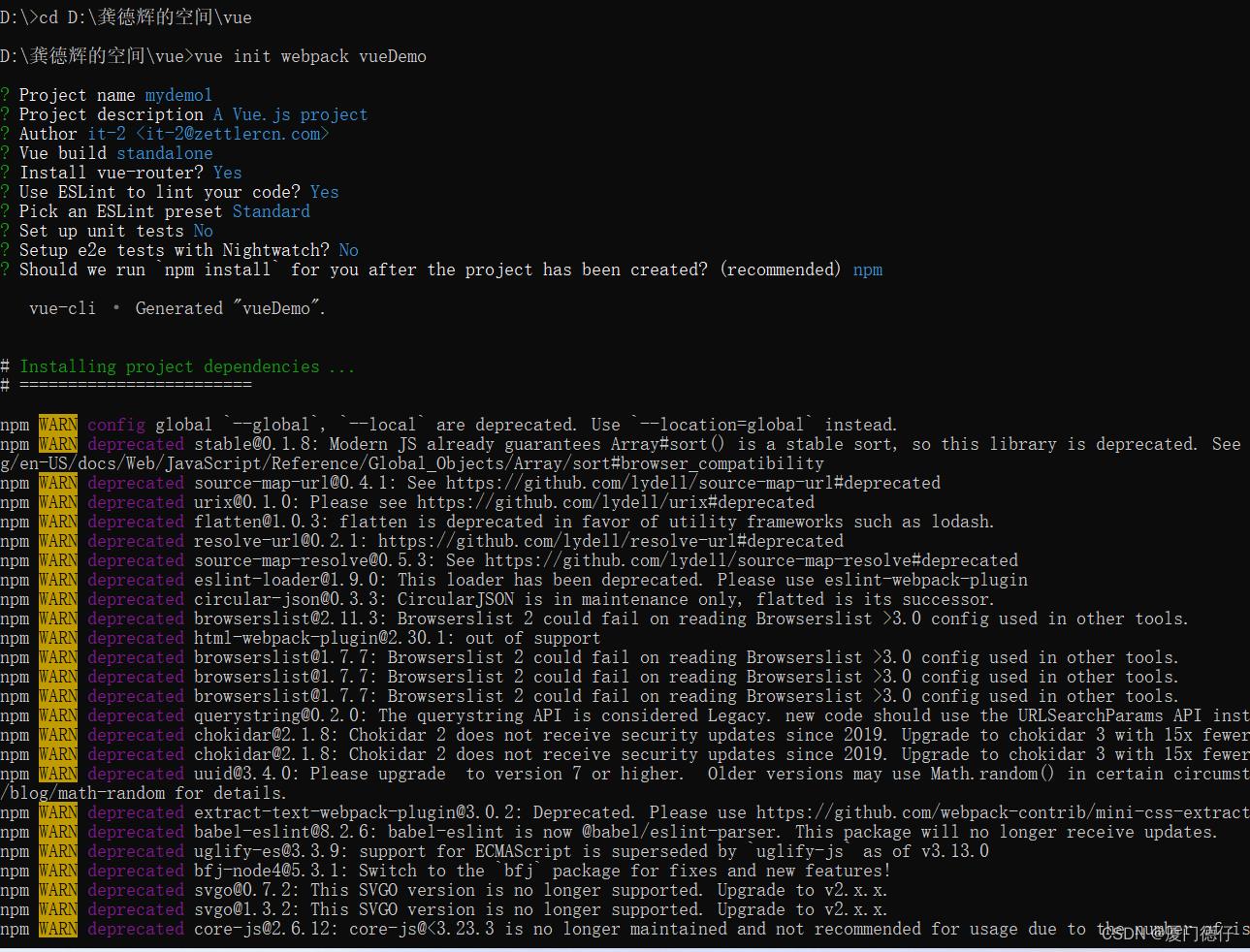
打开命令行工具,进入相应的文件夹路径下,执行命令vue init webpack vueDemo(自己的项目名)




以上是关于VueVue的安装的主要内容,如果未能解决你的问题,请参考以下文章