uniapp项目中禁止横屏 - app不要自动旋转 - 保持竖屏的方法
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp项目中禁止横屏 - app不要自动旋转 - 保持竖屏的方法相关的知识,希望对你有一定的参考价值。
效果图
... 就是手机横屏时,app保持竖屏...的样子
实现步骤
- 修改/App.vue,在onLaunch里面设置不允许横屏:
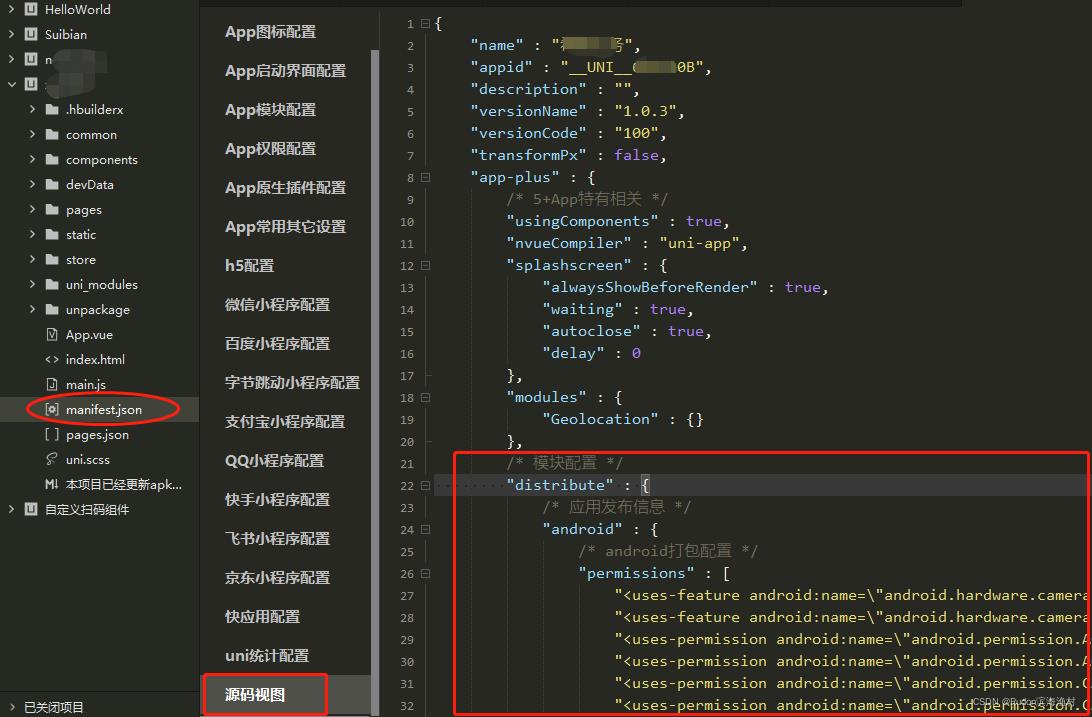
<script> export default onLaunch: function() console.log('App Launch') // #ifdef APP-PLUS plus.screen.lockOrientation("portrait-primary") // #endif , onShow: function() console.log('App Show') , onHide: function() console.log('App Hide') </script> - 修改/manifest.json,点击最下面的“源码视图”,找到app-plus => distribute,在里面添加代码。
原来:
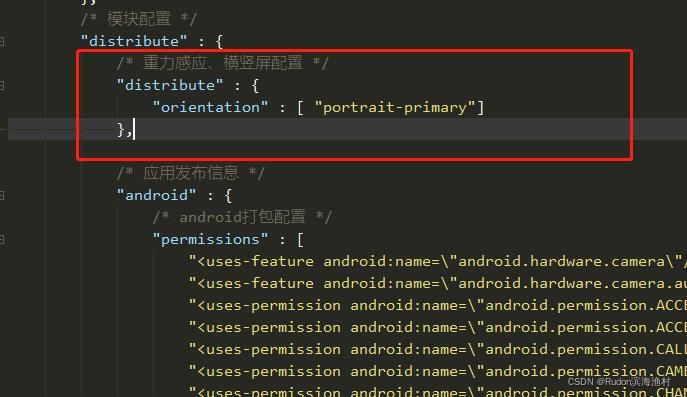
改后:
代码:"app-plus" : "distribute" : /* 重力感应、横竖屏配置 */ "distribute" : "orientation" : [ "portrait-primary"] , - ok,重新编译到手机基座即可
推荐
无广告的百度绿色首页 baidu.rudon.cn
封面

以上是关于uniapp项目中禁止横屏 - app不要自动旋转 - 保持竖屏的方法的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点#Flutter 如何禁止手机横屏[Flutter专题32]