Flutter 如何禁止手机横屏[Flutter专题62]
Posted 早起的年轻人-坚果の博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 如何禁止手机横屏[Flutter专题62]相关的知识,希望对你有一定的参考价值。
问题引出
群友发来问题:
Flutter 怎么禁止横屏显示呀,网上说的几个方法 都没有效

群友遇到问题,就要群友去帮助,这样,这个群就有了存在的意义。
正文
在一些特定的 App 里,我们不希望手机横屏的时候,App 发生旋转,在 main 函数里,像下面这样设定,就可以做到全局禁用横屏模式了。
代码
import 'package:flutter/services.dart';
void main() async =>
WidgetsFlutterBinding.ensureInitialized();
await SystemChrome.setPreferredOrientations(
[
DeviceOrientation.portraitUp, // 竖屏 Portrait 模式
DeviceOrientation.portraitDown,
// DeviceOrientation.landscapeLeft, // 横屏 Landscape 模式
// DeviceOrientation.landscapeRight,
],
);
runApp(MyApp());
;
看你咋写
void main()
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp])
.then((_)
runApp(new MyApp());
);
不过,在部分需求里,并不是彻底禁用了横屏模式,比如打开网页,也就是在WebView 的场景下,是可以横屏的,但是在其他界面下不可以横屏。这要怎么设置呢?
@override
void initState()
super.initState();
SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeLeft,
DeviceOrientation.landscapeRight,
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
@override
void dispose()
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
super.dispose();
像这样,设置到一个 StatefulWidget 的 initState 和 dispose 里面就可以了。比如在我的代码里,我把 WebView 专门封装了一个页面,叫 WebPage,这样设定后,当用户进入网页的时候,可以横屏,但是退回后,就会强制恢复竖屏。
最后如果不起作用,可以分别做如下设置
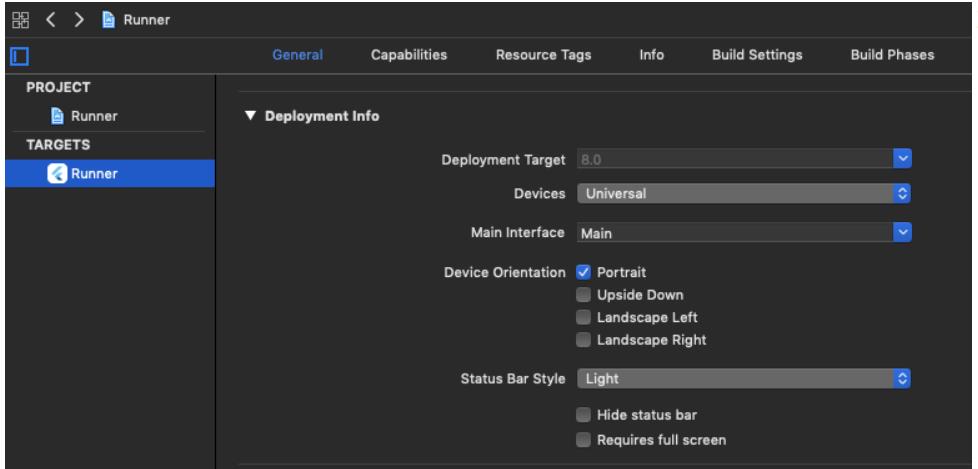
ios:

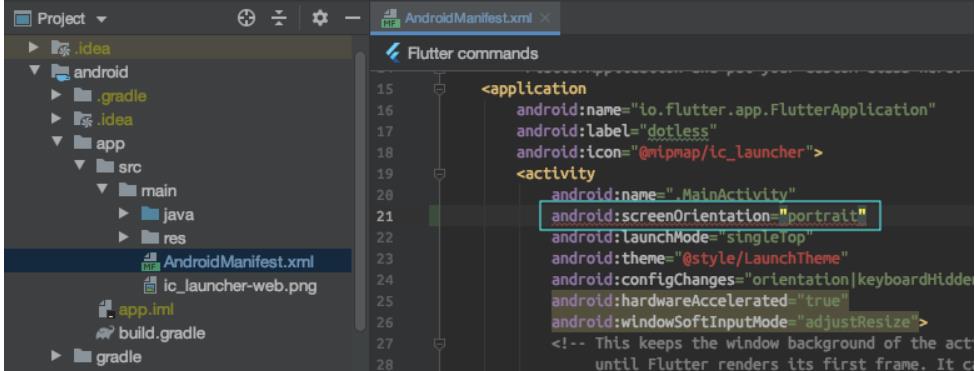
安卓:
android/app/src/main/AndroidManifest.xml`如下所示:

另外pub.dev上有个
插件orientation
https://pub.flutter-io.cn/packages/orientation/install
可以去试一下,我在这儿就不做解释了。
大家觉得帮到你的话,关注一下哦!
当然对于生活这段代码来说,不会按照你的想法来执行,充满了太多的未知和异常,稍不留神就是报错,遇到问题就必须处理,DeBug的过程虽然很难很痛苦,但成功解决完之后又是另一番美景。坚果加油
以上是关于Flutter 如何禁止手机横屏[Flutter专题62]的主要内容,如果未能解决你的问题,请参考以下文章