NGUI -- UITexture
Posted kakashi8841
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI -- UITexture相关的知识,希望对你有一定的参考价值。
注意:本文翻译时NGUI版本已经更新到3.0.7
原文地址:http://www.tasharen.com/forum/index.php?topic=6703
总览
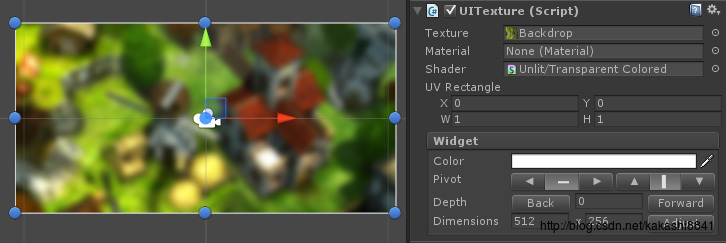
UITexture是NGUI中最基础的可绘制组件。它继承了UIWidget的所有功能,并增加了一个可视组件-- texture--通过它的大小来伸缩。

- 你能指定一个Texture用于绘制。当你这样做的时候,将会创建一个默认的Material。如果你不指定一个texture,将使用Material的texture。
- 如果你想要的话,你也能指定一个你自己的Material。除非你指定了材质,它才会使用材质的main texture,否则将使用你上面指定的texture。
- 如果你不想创建一个Material,你也可以指定Shader来代替。
- 你能指定一个UV Rectangle用于控制texture的那部分会被绘制,X和Y控制UV的偏移,W和H控制UV的宽度和高度(texture坐标)。和所有的纹理坐标相似,这些值通常是0到1(0意味着texture的一边,而1意味着另一边)。UVs是基于左下角的,所以如果你想要绘制纹理半部分,你应该指定UV Rectangle为(0,0.5,1,0.5)
- 选择菜单中的“Make Pixel-Perfect”选项将让UITexture恢复到它的原始大小,所以如果源texture为300*200像素,你的UITexture的宽和高会调整到那个大小。
Pro-Tip
你能使用UITexture创建你的整个UI,然后通过打开图集制作器(NGUI > Open > Atlas Maker)简单地把它增加到图集,选择你UI的root,点击Create按钮。你的所有Texture将替换这个图集里面的,并且使用Sprite来替代。
类文档
http://tasharen.com/ngui/docs/class_u_i_texture.html
如果你有一些和这个组件相关的问题,也可以在下面讨论。
以上是关于NGUI -- UITexture的主要内容,如果未能解决你的问题,请参考以下文章