Android UICanvas 画布 ⑨ ( Canvas 绘图坐标系平移实例 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android UICanvas 画布 ⑨ ( Canvas 绘图坐标系平移实例 )相关的知识,希望对你有一定的参考价值。
文章目录
Canvas 状态保存机制 中 , 存在两个栈结构 , 分别是 状态栈 和 图层栈 ;
其中 图层栈 又称为 Layer 栈 ;
Canvas 画布中 , 有 2 2 2 套坐标系 , 分别是 :
- Canvas 自身坐标系
- Canvas 绘图坐标系
一、Canvas 绘图坐标系平移实例
在 Canvas#onDraw 中进行绘制 , Canvas 的绘图坐标系 初始状态 与 Canvas 自身坐标系 是相同的 , 如果直接进行绘制 , 其绘制坐标 就是在 组件范围内进行绘制 ;
// 绘图用的画笔工具
Paint paint = new Paint();
// 要绘制的矩形 , 下面的坐标是 Canvas 绘制坐标系中的坐标
RectF r = new RectF(0, 0, 666, 666);
// 设置画笔颜色蓝色
paint.setColor(Color.BLUE);
// 绘制矩形
canvas.drawRect(r, paint);
绘制完毕后 , 调用 Canvas#save 方法 , 保存当前的 绘图坐标系数据 到状态栈中 ,
// 将当前坐标保存到 状态栈 中
canvas.save();
调用 Canvas#translate 方法 , 将 Canvas 画布进行平移操作 , Canvas 绘图坐标系 由 原来的位置 分别向 X 轴和 Y 轴平移 111 111 111 像素 , 平移后 Canvas 的绘图坐标系 变为新的位置 ;
// Canvas 绘图坐标分别在 X, Y 轴正向平移
canvas.translate(111, 111);
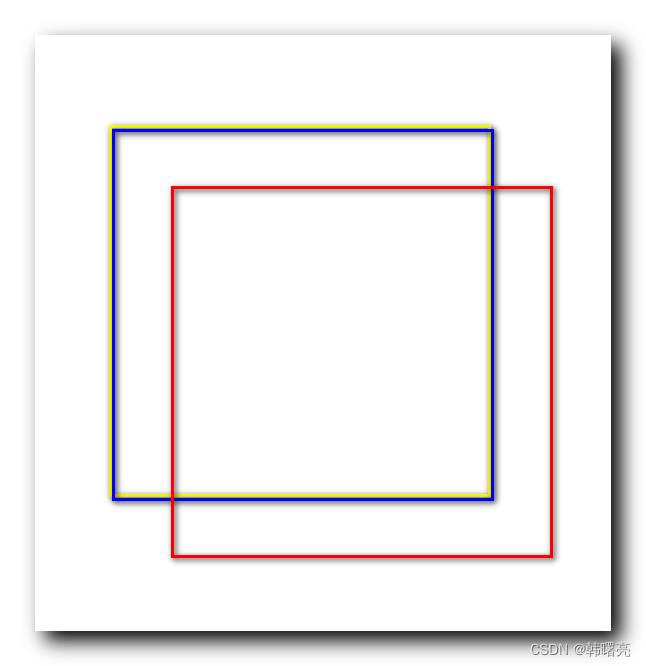
Canvas 自身坐标系 范围就是 黄色范围 , Canvas 绘图坐标系 初始与黄色范围重合 , 因此初始位置绘图的蓝色矩形 , 其左上角与 Canvas 自身坐标系 原点重合 ;
Canvas 平移后 , 画布向右下角移动 , Canvas 的绘图坐标系就是下图中的红色范围 ;

下面的 组件 背景是黄色的 , 黄色范围就是组件的轮廓 , 在初始位置绘制的蓝色矩形如下 , 其左上角 与 Canvas 自身坐标系 , Canvas 绘图坐标系 原点 重合 ;
Canvas 平移后 , 绘制的红色矩形 , 其 绘图坐标系的原点 就是 红色矩形的 左上角位置 ;

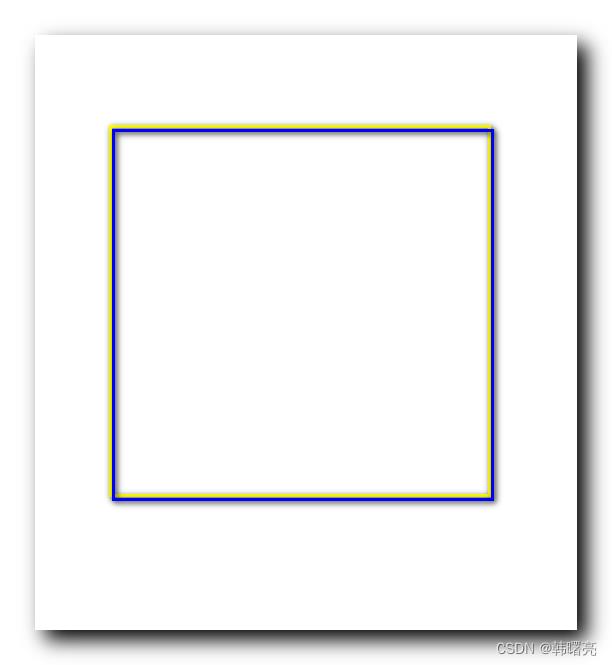
如果要终止在该 Canvas 自身坐标系中绘图 , 则调用 Canvas#restore 方法 , 将 Canvas 绘图坐标系恢复到初始位置 , 也就是恢复到下图的样式 ; 蓝色是 Canvas 绘图坐标系 , 黄色是 Canvas 自身坐标系 ;
// 与上面的 save 方法对应
canvas.restore();

二、代码示例
完整代码如下 :
package kim.hsl.android_ui;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class CanvasTranslate extends View
public CanvasTranslate(Context context)
this(context, null);
public CanvasTranslate(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public CanvasTranslate(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
// 绘图用的画笔工具
Paint paint = new Paint();
// 要绘制的矩形 , 下面的坐标是 Canvas 绘制坐标系中的坐标
RectF r = new RectF(0, 0, 666, 666);
// 设置画笔颜色蓝色
paint.setColor(Color.BLUE);
// 绘制矩形
canvas.drawRect(r, paint);
// 将当前坐标保存到 状态栈 中
canvas.save();
// Canvas 绘图坐标分别在 X, Y 轴正向平移
canvas.translate(111, 111);
// 设置当前画笔颜色为红色
paint.setColor(Color.RED);
// 在 Canvas 画布平移的基础上再次进行绘制
canvas.drawRect(r, paint);
// 与上面的 save 方法对应
canvas.restore();
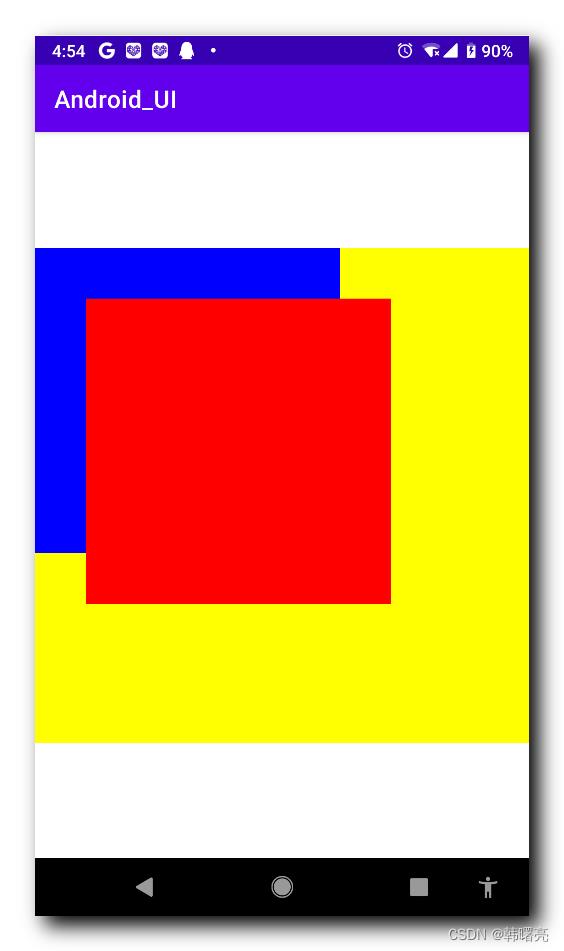
展示效果 : 黄色部分是 组件范围 , 蓝色矩形是 第一次绘制的 , 红色矩形是 Canvas 画布平移后 第二次绘制的 ;

以上是关于Android UICanvas 画布 ⑨ ( Canvas 绘图坐标系平移实例 )的主要内容,如果未能解决你的问题,请参考以下文章
Android UICanvas 画布 ⑦ ( Canvas 绘制显示区域 | Canvas 绘制矩形源码分析 )
Android UICanvas 画布 ⑤ ( Canvas 坐标系 | Canvas 绘图坐标系变换示例 )
Android UICanvas 画布 ⑥ ( Canvas 绘图源码分析 | ViewRootImpl#draw 方法源码 | ViewRootImpl#drawSoftware 方法源码 )
Android UICanvas 画布 ③ ( Canvas 图层栈 | Canvas#saveLayer() 新建图层 | Canvas 状态栈保存信息标志位 )
Android UICanvas 画布 ④ ( Canvas 坐标系 | Canvas 自身坐标系 | Canvas 绘图坐标系 )
Android UICanvas 画布 ⑧ ( Canvas 绘图坐标系 2x2 矩阵 | Canvas 绘图坐标系 3x3 操作矩阵 )