Android UICanvas 画布 ⑤ ( Canvas 坐标系 | Canvas 绘图坐标系变换示例 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android UICanvas 画布 ⑤ ( Canvas 坐标系 | Canvas 绘图坐标系变换示例 )相关的知识,希望对你有一定的参考价值。
文章目录
Canvas 状态保存机制 中 , 存在两个栈结构 , 分别是 状态栈 和 图层栈 ;
其中 图层栈 又称为 Layer 栈 ;
Canvas 画布中 , 有 2 2 2 套坐标系 , 分别是 :
- Canvas 自身坐标系
- Canvas 绘图坐标系
一、Canvas 绘图坐标系变换示例
Canvas 绘图坐标系 原始位置如下 , 下面的矩形就是组件本身 , 其 坐标原点就是左上角 ;
该图层是第一图层 ;
Layer 栈中只有该 第一图层 元素 , 保存的就是当前 Matrix 矩阵信息 ;
状态栈 中有一个元素 , 就是 Canvas 原始的坐标系信息 ;

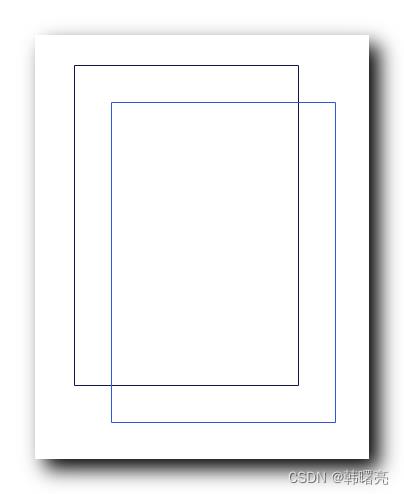
调用 Canvas#translate() 方法 , 平移后的画布如下 , 蓝色轮廓是平移后的 Canvas 画布 ;
下面的 黑色区域 ( 原本的 Canvas 范围 ) 蓝色区域 ( 平移后的 Canvas 范围 ) 都在 第一图层 中 ;

在上面的基础上 , 调用 Canvas#save 方法 , 保存当前的 Matrix 矩阵信息到状态栈中 ;
Layer 栈中只有 第一图层 元素 ;
状态栈 中有量两个元素 , 就是 Canvas 原始的坐标系信息 和 当前平移一次后的坐标信息 ;
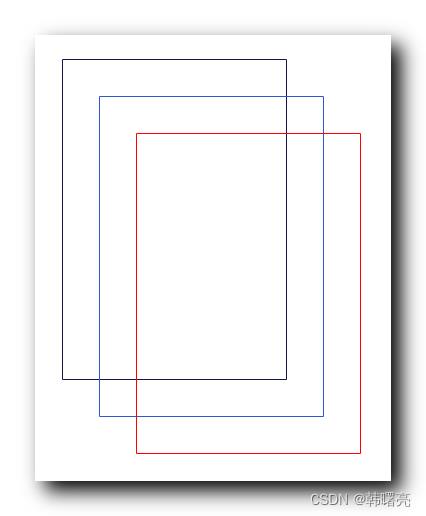
再次调用 Canvas#translate 方法 , 再次将 Canvas 画布进行平移 , 新的 Canvas 画布范围变为了 红色矩形 区域 ;

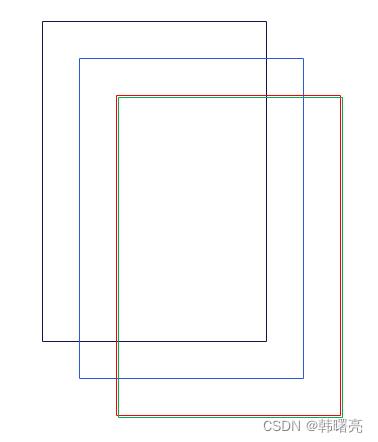
在上面的基础上 , 调用 Canvas#saveLayer 方法 , 新建一个透明图层 ; 下面的绿色区域就是新建的图层 , 绿色区域 与 红色区域 是 重合的 ;
绿色矩形区域 所在的位置是 第二图层 ;

Layer 栈中有 第一图层 和 第二图层 两个元素 ;
状态栈 中有量三个元素 , 就是 Canvas 原始的坐标系信息 , 当前平移一次后的坐标信息 , 本次保存的坐标信息 ;
以上是关于Android UICanvas 画布 ⑤ ( Canvas 坐标系 | Canvas 绘图坐标系变换示例 )的主要内容,如果未能解决你的问题,请参考以下文章