发现一款 JSON 可视化工具神器,太爱了!
Posted Java知音_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发现一款 JSON 可视化工具神器,太爱了!相关的知识,希望对你有一定的参考价值。
点击关注公众号,实用技术文章及时了解
简介
JSON Hero 是一个简单实用的 JSON 工具,通过简介美观的 UI 及增强的额外功能,使得阅读和理解 JSON 文档变得更容易、直观。
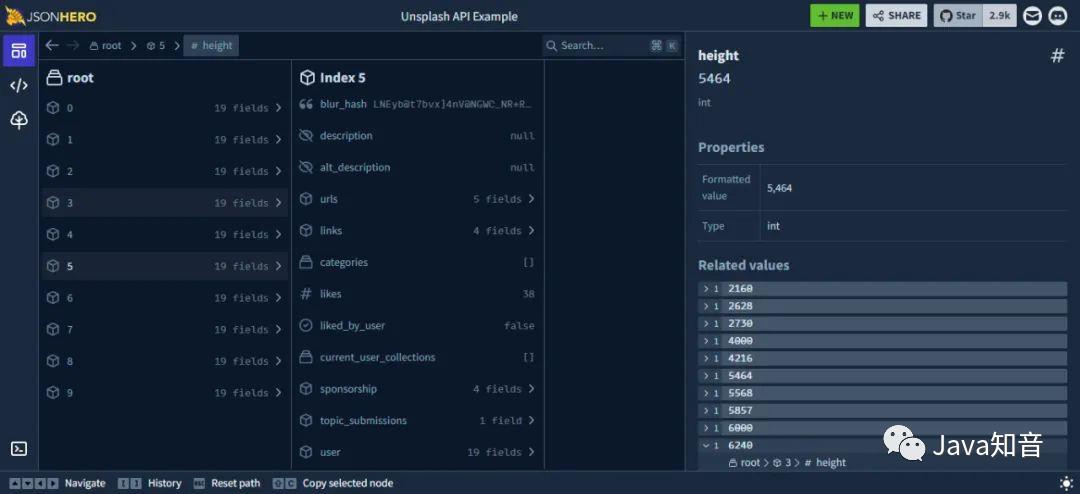
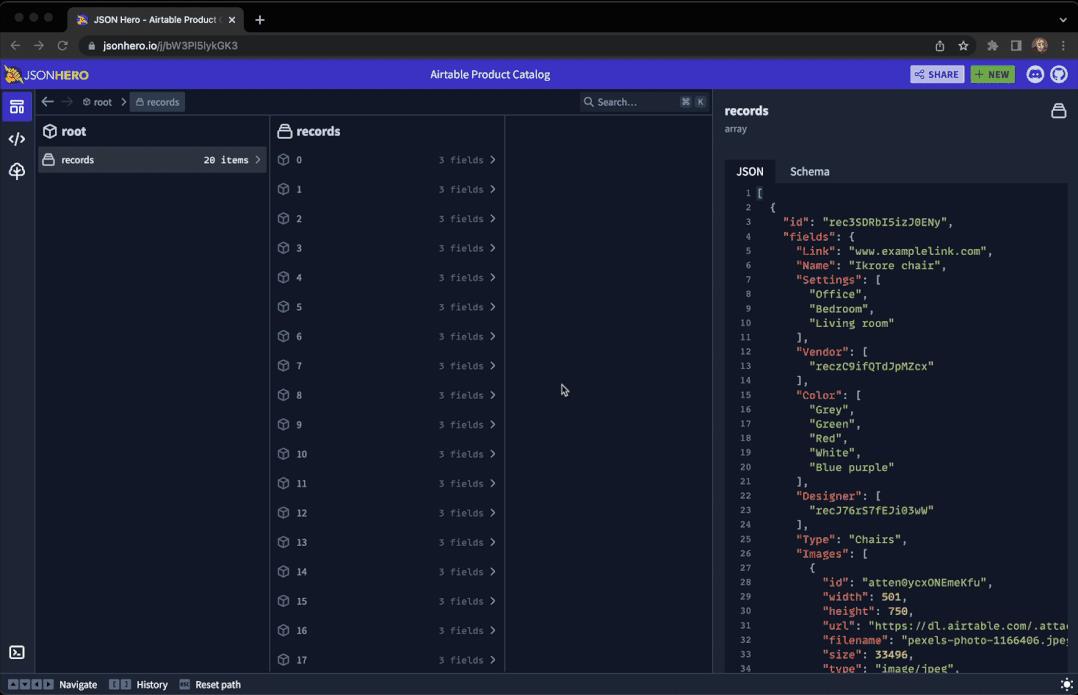
支持多种视图以便查看 JSON:列视图、树视图、JSON 视图等 列视图是受 macOS Finder 启发创建的一种浏览 JSON 文档的新方法

项目地址:
https://github.com/jsonhero-io/jsonhero-web
安装
要在本地运行 JSON Hero,首先 clone 源代码,并安装相关依赖项:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install然后运行以下命令启动,打开 http://localhost:8787 即可使用:
npm start使用
前往 https://jsonhero.io/ 并将 JSON 文件拖拽到网站上,或在提供的表单中粘贴 JSON 或 JSON url

内容预览
JSON Hero 会自动推断字符串的内容,并对选择的值提供有用的预览和属性。
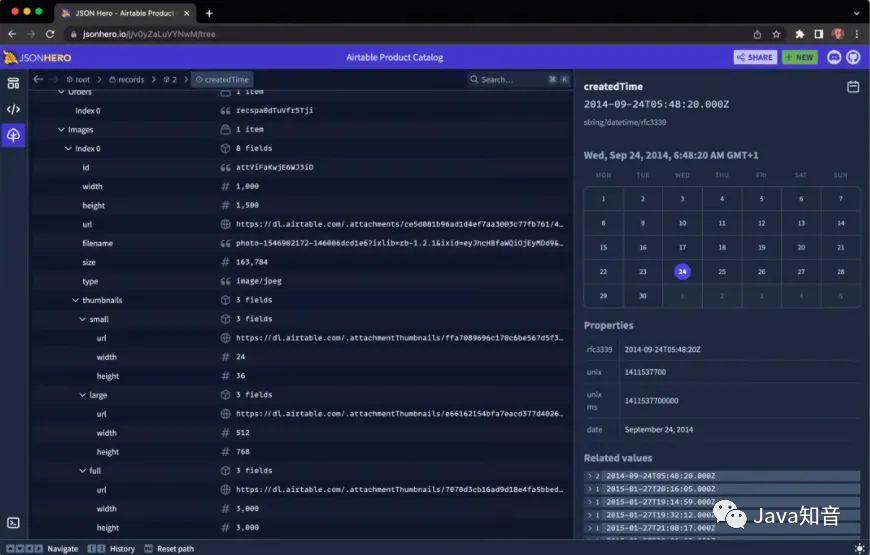
日期和时间

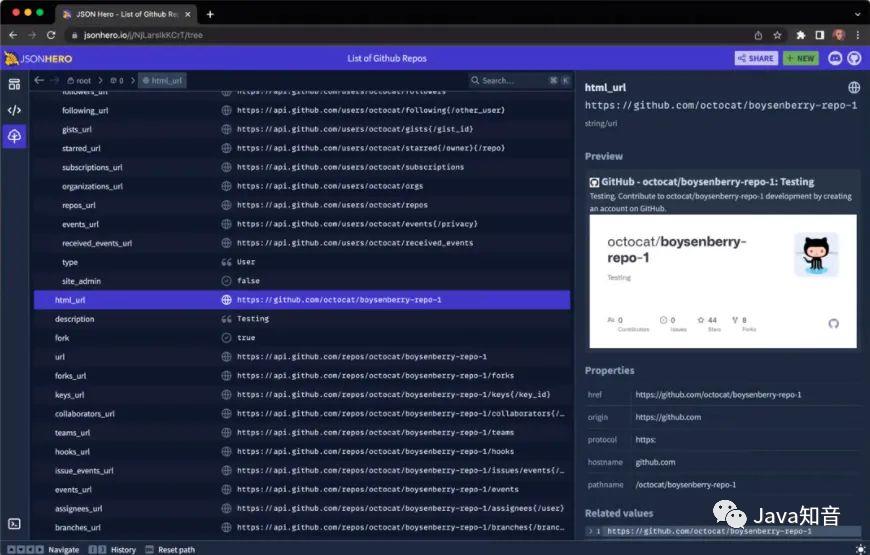
图片网址

网站网址

JSON URL

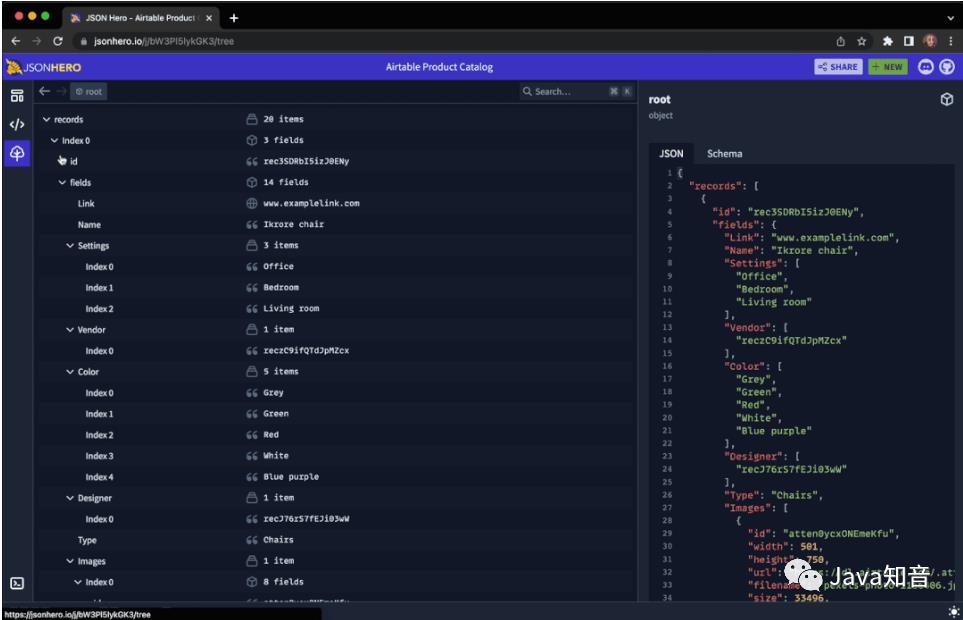
树状视图
这个也是用的最多的,树状图结构可以很清晰的展示,看一组图:

同时支持对JSON数据中的数据进行搜索:

重点来了!
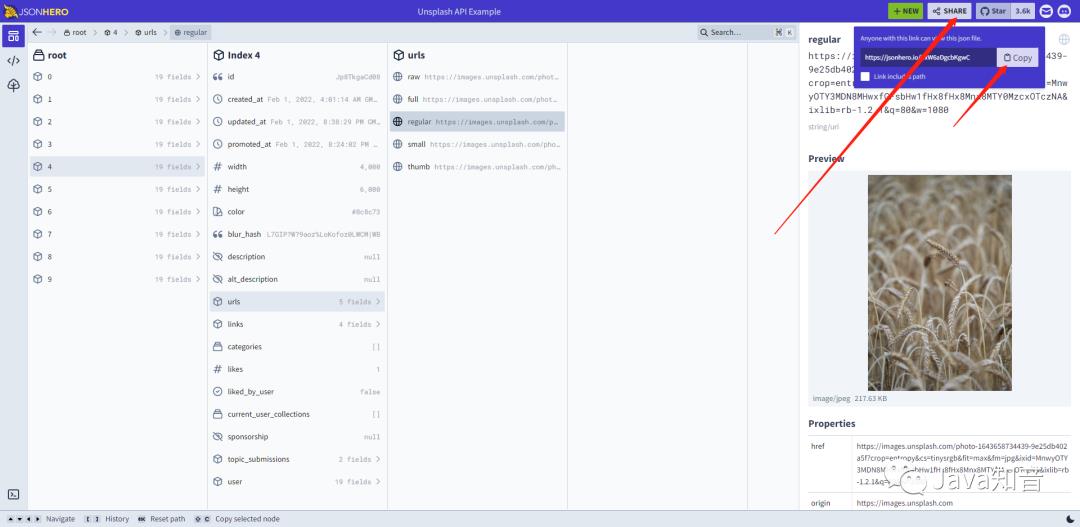
当你完成数据编辑或者审核后,需要分享给前端,不必复制全部数据,只需要生成指定链接即可,这个很方便。

整体来讲,JSON Hero 支持多种试图查看JSON数据,同时支持VS Code 等扩展,相信对经常处理JSON的小伙伴来说,是一款很给力的工具。
推荐

PS:因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。点“在看”支持我们吧!
以上是关于发现一款 JSON 可视化工具神器,太爱了!的主要内容,如果未能解决你的问题,请参考以下文章
遇见神器!cufflinks:一款美不胜收的 Python 可视化工具包!
爱了爱了!GitHub7200星,一个可以听全网无损音乐的神器