h5背景图片尺寸怎么设置_CSS3中background-size实现背景图片大小可自定义的几种效果(代码实例 )...
Posted 善良是多余的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5背景图片尺寸怎么设置_CSS3中background-size实现背景图片大小可自定义的几种效果(代码实例 )...相关的知识,希望对你有一定的参考价值。
本文目标:
1、掌握background-size背景图片大小的几种设置方法
问题:
1、实现以下效果,使用纯DIV+CSS,必须使用background-size

附加说明:
1、背景图片大小本身是500*300大小
2、div容器宽度600*300大小
3、要求整体居中显示
现在来具体操作
1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,素材有

2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标由5个div组成,每个div的背景图片都是一样的,只不过背景图片的呈现方式不同
2、每个div都带有一个标题
根据分析,我们得出以下代码
背景图片大小background-size演示原样显示背景图片
300宽和100高显示背景图片
80%宽和60%高显示背景图片
背景图片填充整个容器
背景图片扩充到容器的一边即可
3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
1、.container *
思路分析
1、为了设置容器里的所有元素的公共样式,我们可以将这些公共代码写入.container * 样式内
所以index.css中添加代码如下:
.container *
padding:0;
margin:0;
2、.demo
思路分析:
1、根据要求得知宽600,高300,所以转成代码即width:600px;height:300px;背景图片是爱莎,且不重复所以background: url(../images/as.jpg) no-repeat;带边框所以
border: 1px solid #999;要居中所以margin: 0 auto 10px auto;
所以index.css中添加代码如下:
.demo
background: url(../images/as.jpg) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
3、标题h4
思路分析:
1、要求文本居中,所以转成代码即 text-align: center;、
所以index.css中添加代码如下:
h4
text-align: center;
4、5种不同的显示方式
思路分析:
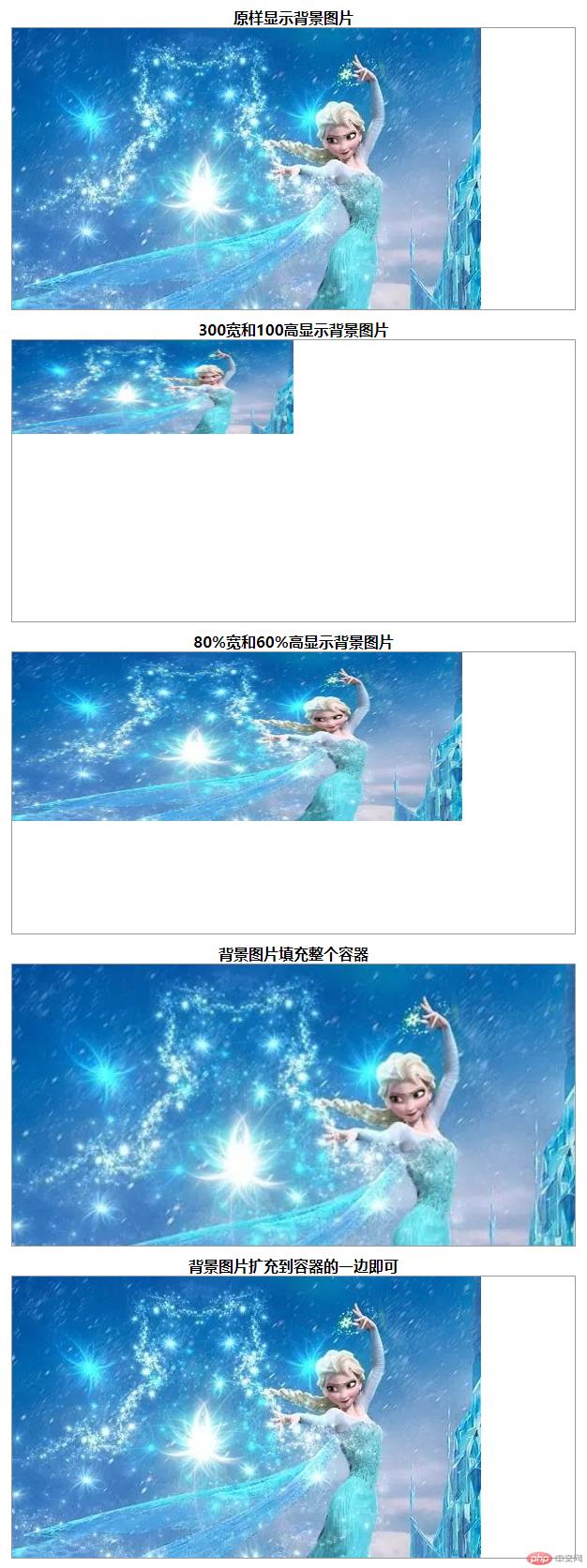
1、第一种方式就是默认的方式,就是背景图片多大,就显示多大
2、第二种方式就是自定义固定宽高的方式显示,要求背景图片按照宽300,高100显示
3、第三种方式就是按照自定义百分比的方式显示,要求按照背景图片容器div的宽*80%,高*60%显示(即背景图片最终宽=600*80%=480,高=300*60%=180)
4、第四种方式就是让背景图片填充整个div,这里要注意的是,如果背景图片宽
5、第五种方式就是将背景图片等比缩放至某一条边填满了容器的一条边为止
这里要要注意一点,除了第2种,第三种,不是等比例扩展图片,其他的几个都是等比例扩展背景图直到符合条件即停止扩展
所以index.css中添加代码如下:
.bg1
background-size: auto;
.bg2
background-size: 300px 100px;
.bg3
background-size: 80% 60%;
.bg4
background-size: cover;
.bg5
background-size: contain;
到此为止,index.css的全部内容如下:
.container *
padding:0;
margin: 0;
.demo
background: url(../images/as.jpg) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
h4
text-align: center;
.bg1
background-size: auto;
.bg2
background-size: 300px 100px;
.bg3
background-size: 80% 60%;
.bg4
background-size: cover;
.bg5
background-size: contain;
然后将index.css引入index.html中
背景图片大小background-size演示原样显示背景图片
300宽和100高显示背景图片
80%宽和60%高显示背景图片
背景图片填充整个容器
背景图片扩充到容器的一边即可
运行效果如下:

到此为止,我们就实现了全部的需求
总结:
1、background-size主要用来设置背景图片的大小,语法格式如下:
background-size:auto|固定宽和高|百分比宽和高|cover|contain
以上是关于h5背景图片尺寸怎么设置_CSS3中background-size实现背景图片大小可自定义的几种效果(代码实例 )...的主要内容,如果未能解决你的问题,请参考以下文章