Android相对布局
Posted 活成一束光.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android相对布局相关的知识,希望对你有一定的参考价值。
目录
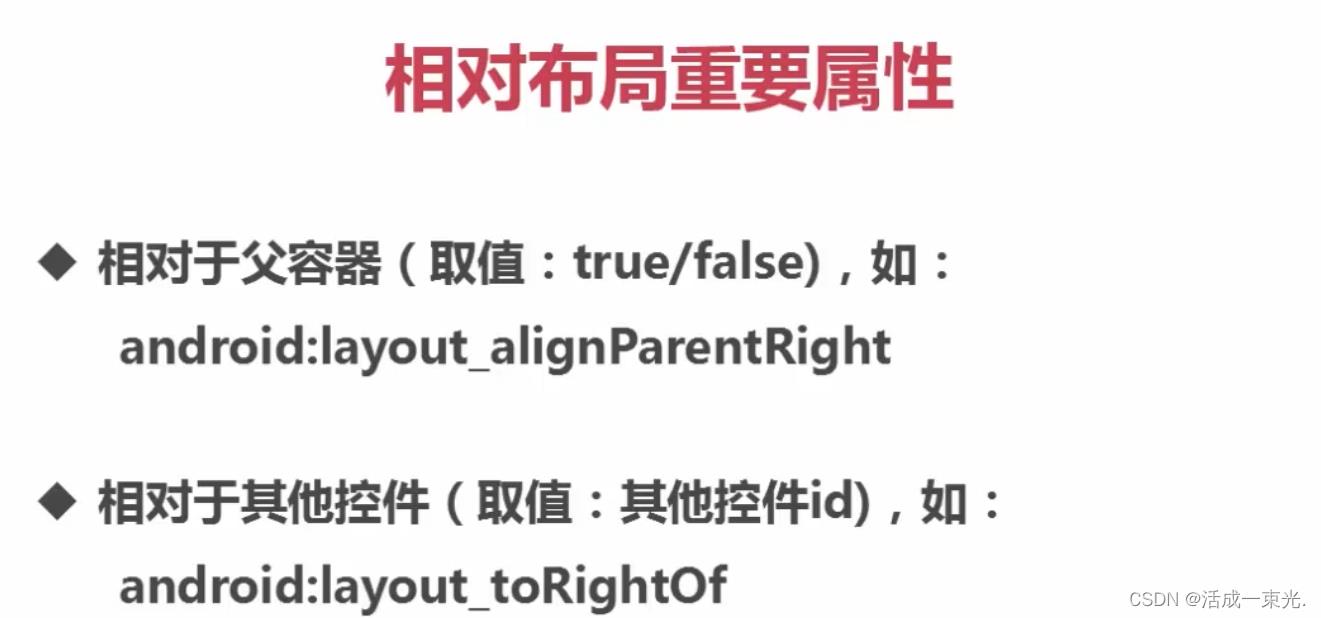
一.相对布局重要属性

1.1相对于父容器
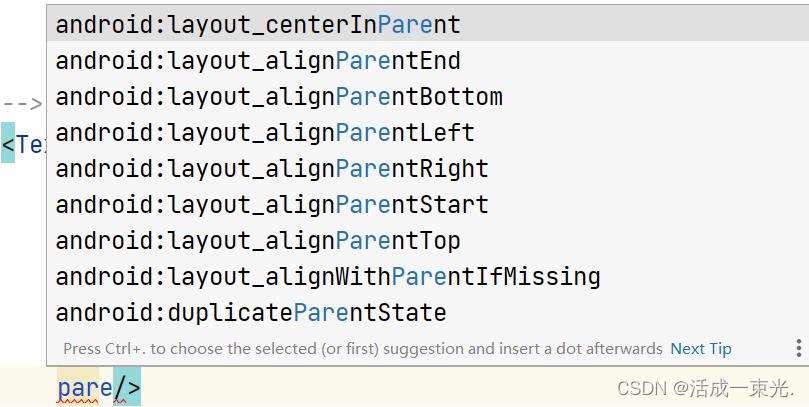
第一种直接pare再根据代码提示选择需要的

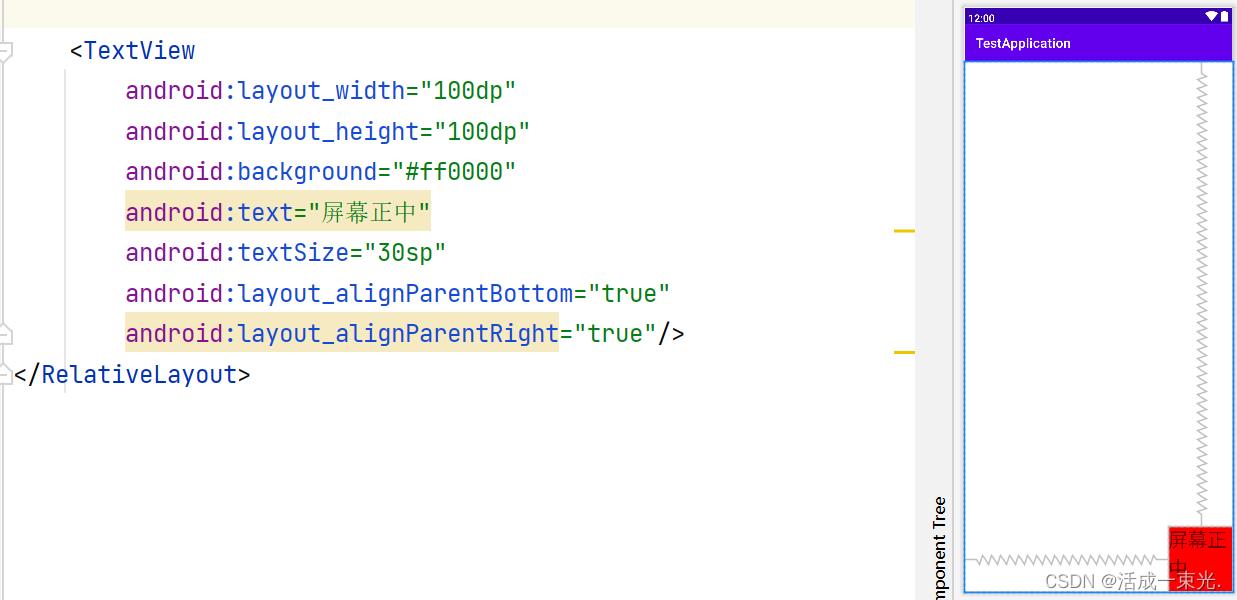
由于layout_alignParentRight是往右上角靠,layout_alignParentBottom往左下角靠,要达到右下角靠的效果就需要两个同时使用

然后这两个
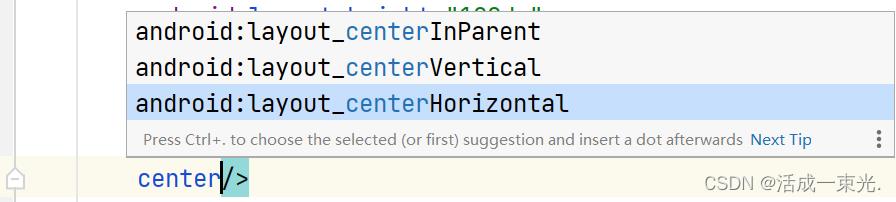
layout_centerHorizontal 水平居中
layout_centerVertical 垂直居中
水平居中与垂直居中两效果等价于 layout_centerInParent

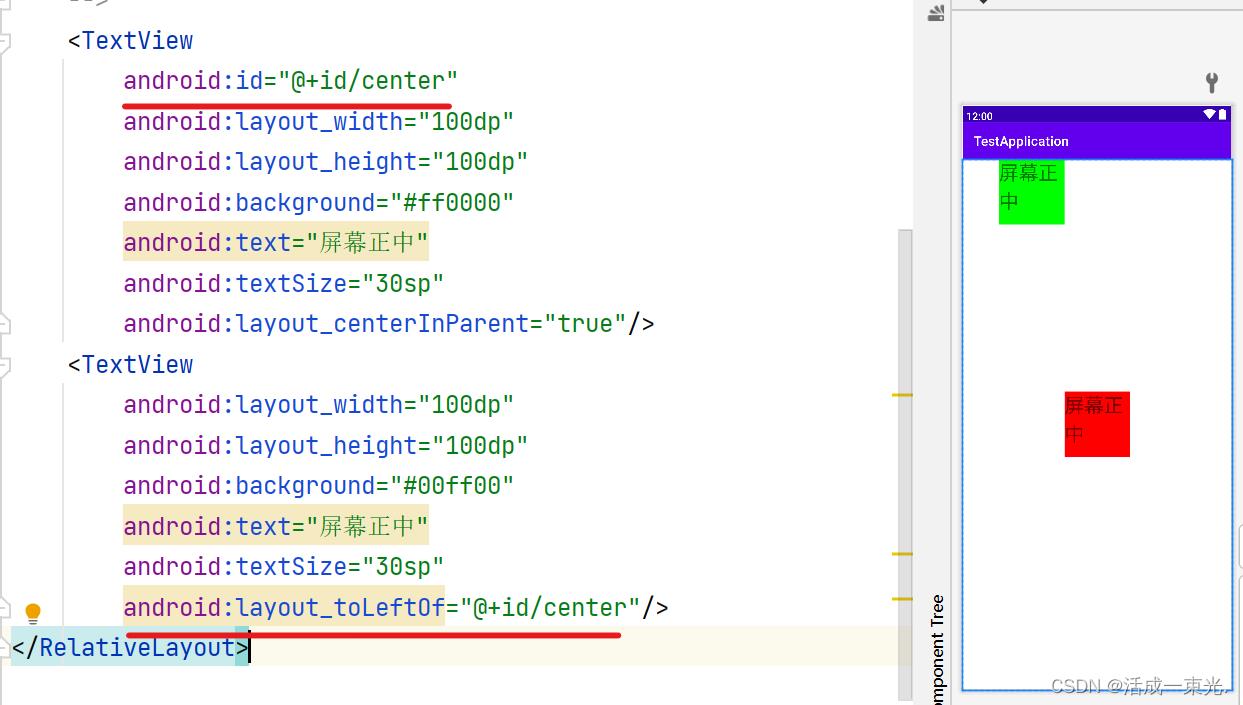
1.2相对于其他容器
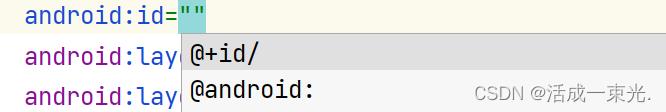
需要设置参照物id
输入id回车

再回车,比如输入center

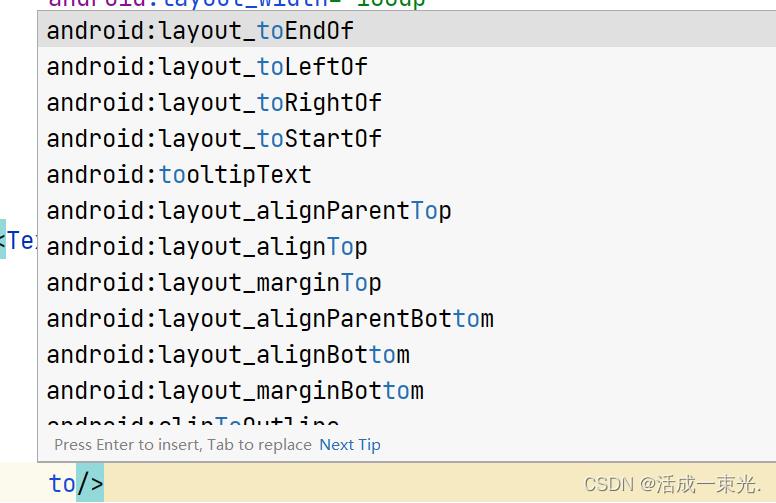
输入to再根据代码提示选择需要的

android:layout_toLeftOf 相对左
android:layout_toRightOf 相对右
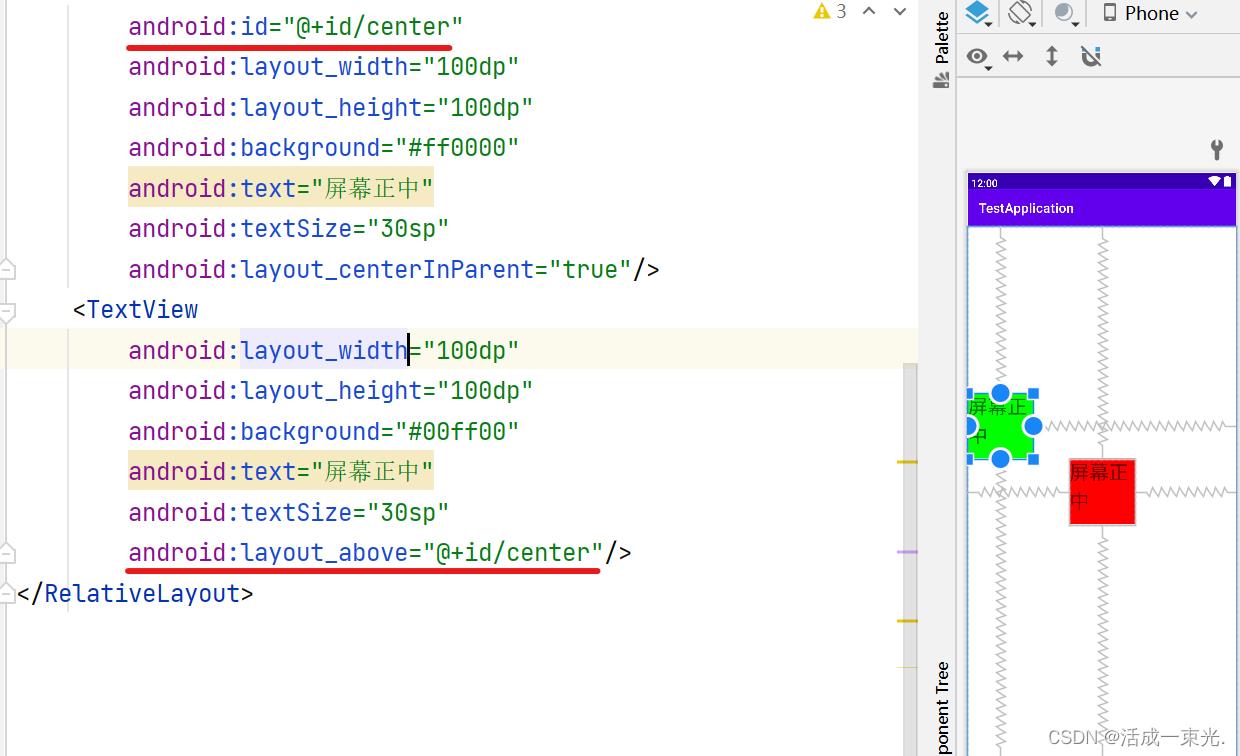
android:layout_above 相对上
android:layout_below 相对下


android:layout_toLeftOf 与android:layout_above配合使用

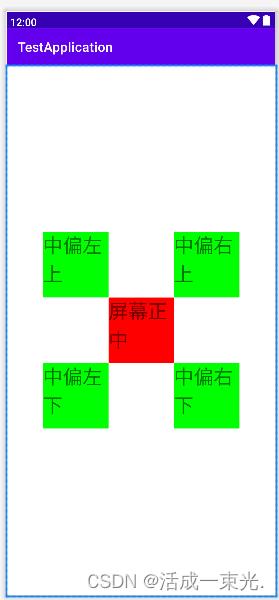
1.3综合实现
运行结果

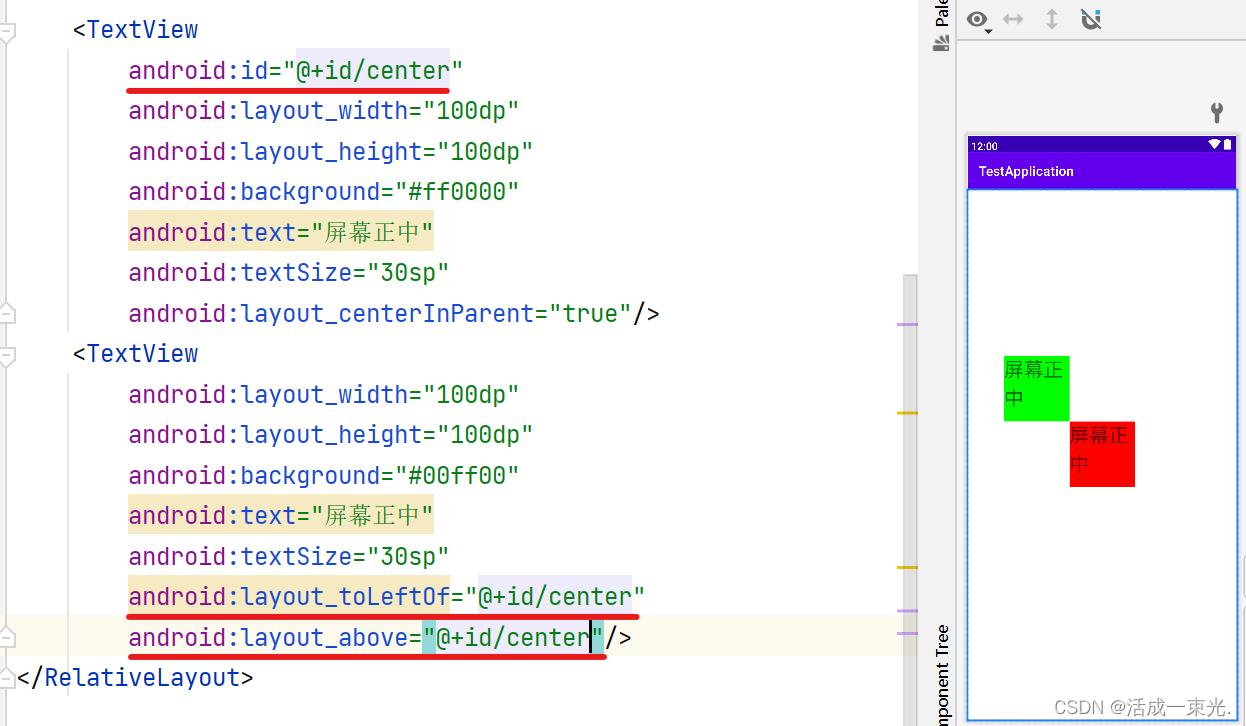
代码实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/center"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#ff0000"
android:text="屏幕正中"
android:textSize="30sp"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ff00"
android:text="中偏左上"
android:textSize="30sp"
android:layout_toLeftOf="@+id/center"
android:layout_above="@+id/center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ff00"
android:text="中偏右上"
android:textSize="30sp"
android:layout_toRightOf="@+id/center"
android:layout_above="@+id/center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ff00"
android:text="中偏左下"
android:textSize="30sp"
android:layout_toLeftOf="@+id/center"
android:layout_below="@+id/center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ff00"
android:text="中偏右下"
android:textSize="30sp"
android:layout_toRightOf="@+id/center"
android:layout_below="@+id/center"/>
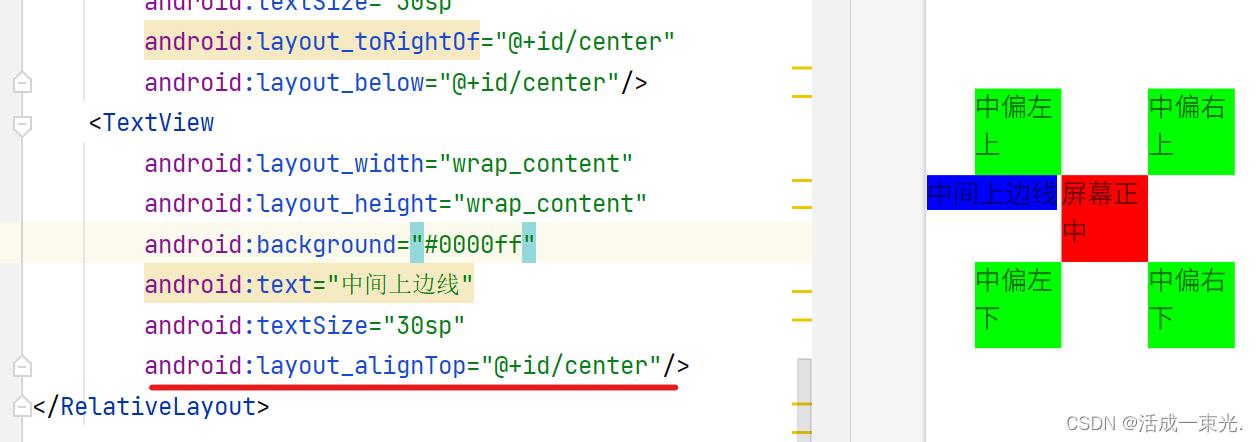
</RelativeLayout>1.4和参照物的某边线对齐
android:layout_alignTop 和上边线对齐 android:layout_alignBottom 和下边线对齐 android:layout_alignLeft 和左边线对齐 android:layout_alignRight 和右边线对齐

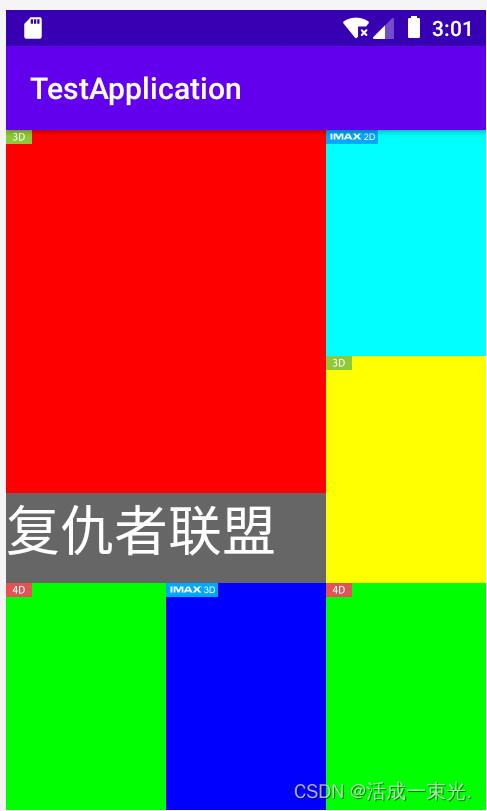
二.综合案例
运行结果:


代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="2"
android:background="#ff0000">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_3d">
</ImageView>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="复仇者联盟"
android:layout_alignParentBottom="true"
android:textSize="36sp"
android:textColor="#ffffff"
android:background="#666666"/>
</RelativeLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1"
android:background="#ffff00">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00ffff">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_imax2d">
</ImageView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_3d">
</ImageView>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="1"
android:background="#00ff00">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_4d">
</ImageView>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#0000ff"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_imax3d">
</ImageView>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_4d">
</ImageView>
</RelativeLayout>
</LinearLayout>
</LinearLayout>以上是关于Android相对布局的主要内容,如果未能解决你的问题,请参考以下文章
Android相对布局(RelativeLayout)最全解析
Android开发重点难点:RelativeLayout(相对布局)详解