黑马前端-Web API 基本认知
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马前端-Web API 基本认知相关的知识,希望对你有一定的参考价值。
一、Web API 基本认知
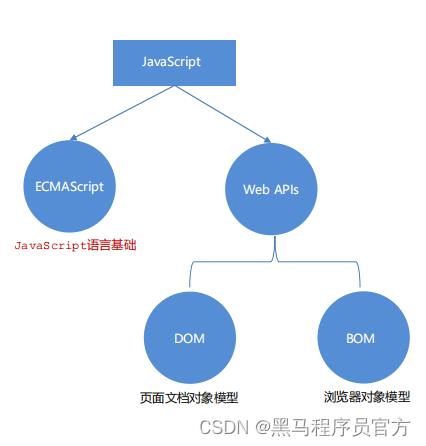
1.1. 作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

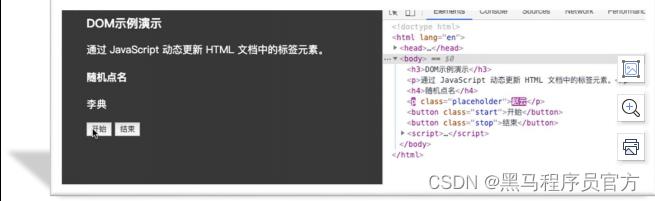
1.2. 什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
- DOM作用 →开发网页内容特效和实现用户交互

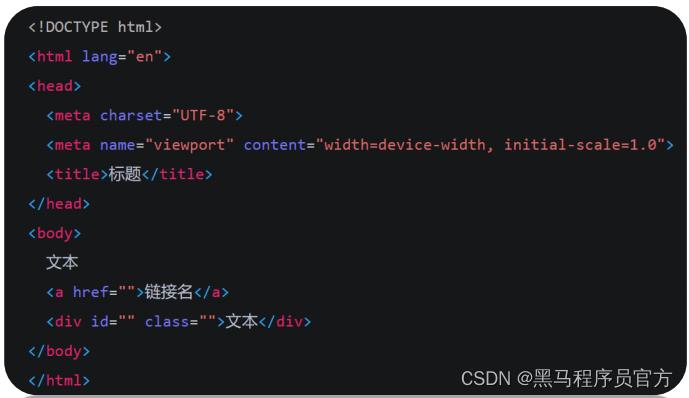
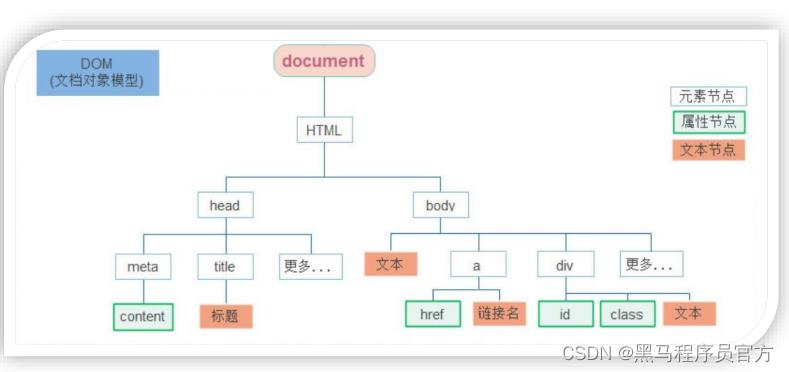
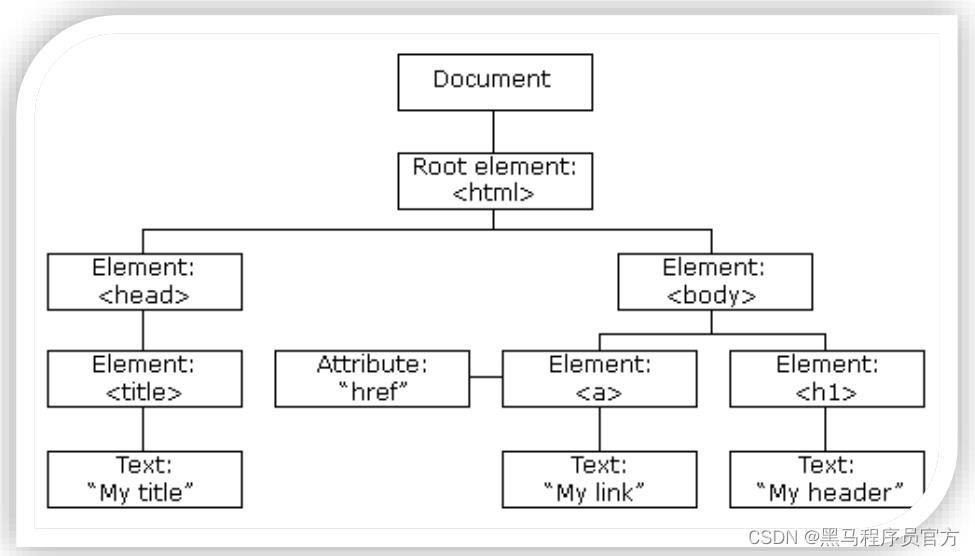
1.3. DOM树
DOM树是什么- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


1.4. DOM对象(重要)
DOM对象:浏览器根据html标签生成的 JS对象- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- 把网页内容当做对象来处理
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的 例:document.write()
- 网页所有内容都在document里面


下篇预告:获取DOM元素
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马前端-Web API 基本认知的主要内容,如果未能解决你的问题,请参考以下文章
黑马前端-Web APIs—设置/修改DOM元素内容和元素属性