酷炫的Activity切换动画,打造更好的用户体验
Posted 走召大爷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了酷炫的Activity切换动画,打造更好的用户体验相关的知识,希望对你有一定的参考价值。
我的简书同步发布:酷炫的Activity切换动画,打造更好的用户体验
转载请注明出处:【huachao1001的专栏:http://blog.csdn.net/huachao1001】
毫无疑问,动画效果能提高用户体验。我们平时使用最多的动画基本上是属性动画和补间动画了,属性动画很强,基本能定制我们想要的动画,但是你是否知道,API 21(5.0)后系统内置了Activity之间的切换动画,而且非常酷炫,今天我跟大家一起分享一下。我们知道,在两个Activity之间切换,我们一般会写出类似下面的代码:
Intent intent=new Intent(this,SecondActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim);在API 21以后,我们可以使用内置的Activity切换动画啦。但是这样也就意味着只能兼容5.0之后的系统,我们先看一个效果图来压压惊:

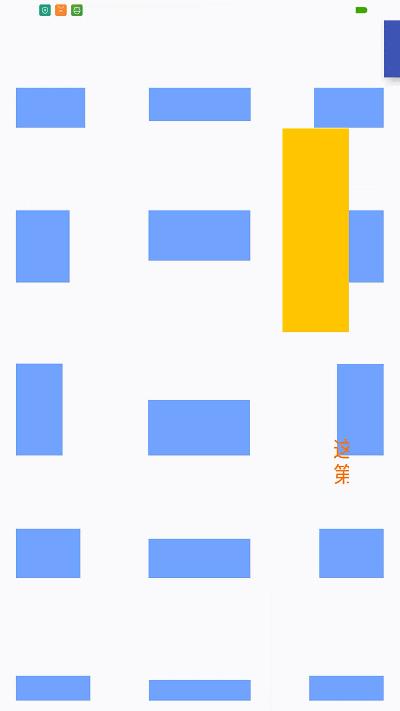
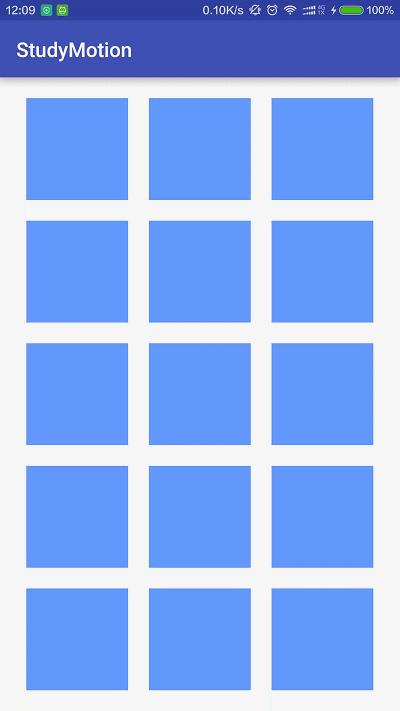
先看看第一个Activity,退出时用的是Explode效果,第二个Activity进入时用的是Slide效果。这些效果无需我们自己去实现,都是内置的效果,我们所编写的代码几乎为零,接下来我们一一看看内置了哪些效果。
1 使用内置Activity之间切换动画代码步骤
Activity之间的切换期间,对于某个Activity来说,无非就是“进入”和“退出”两种情景下的动画。而“进入”分为“第一次进入Activity”和“返回当前Activity”这两种情况。另外系统还提供了一种动画,即共享元素,这是让两个Activity中的View有个过渡切换的效果。执行动画的状态如下所示:
enter:用于决定第一次打开当前Activity时的动画
exit : 用于决定退出当前Activity时的动画
reenter: 用于决定如果当前Activity已经打开过,并且再次打开该Activity时的动画
shared elements:用于决定在两个Activity之间切换时,指定两个Activity中对应的View的过渡效果
那么应该怎么去使用Activity切换动画呢?我们看看使用步骤:
1.首先在setContentView()之前执行,用于告诉Window页面切换需要使用动画
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);2.接下来就是加载切换动画
其中R.transition.explode就是要执行的动画,是在res/transition目录下的xml文件,我们使用的是系统内置的Explode效果动画,关于怎么去写explode.xml,我们接下来小节去讲解。
Transition explode = TransitionInflater.from(this).inflateTransition(R.transition.explode);3.告诉Window,当前的Activity在什么情况下使用上面的动画
上面我们创建好了切换动画,接下来就是要告诉当前窗口,在什么情况下去使用动画效果啦,你可以根据你的需求在不同的切换情景中选择不同的效果:
//退出时使用
getWindow().setExitTransition(explode);
//第一次进入时使用
getWindow().setEnterTransition(explode);
//再次进入时使用
getWindow().setReenterTransition(explode); 当然了,你也可以不使用代码的方式,直接在你使用的主题
<item name="android:windowExitTransition">@transition/explode</item>
<item name="android:windowEnterAnimation">@transition/explode</item>
<item name="android:windowReenterTransition">@transition/explode</item>4.调用startActivity
跟我们之前使用的startActivity(Intent intent);不同,这里多了一个参数Bundle,我们是先通过makeSceneTransitionAnimation函数创建一个ActivityOptions对象,再将其转为Bundle对象:
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());整体使用步骤就是以上这些,是不是很简单?接下来我们去学习如何使用内置动画~
2 Explode效果
Explode即爆炸效果,使用Explode效果很简单,在res/transition目录下新建一个xml文件(如explode.xml),内容如下:
<explode xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300" />
其中duration表示Explode动画持续时间,由于是Activity之间的切换,最好不要把动画时间设置过大,一般取200~500毫秒比较合适。
我们看看效果吧~

3 Slide效果
即滑动效果,使用Slide跟Explode类似,都是在res/transition目录下新建一个xml文件(如slide.xml),内容如下:
<slide xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:interpolator/decelerate_cubic"
android:slideEdge="end"/>其中,slideEdge表示起始滑动的侧边位置,end表示右侧,start表示左侧,top表示顶部,bottom表示底侧,各种效果你可以亲自试试~,一起看看滑动效果吧

GIF 效果看的比较死板,可以下载我的源码实际运行一下~
如果你不希望顶部的状态栏以及底部的导航栏一起执行动画,可以在xml中指定:
<slide xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:interpolator/decelerate_cubic"
android:slideEdge="end">
<targets>
<target android:excludeId="@android:id/navigationBarBackground" />
<target android:excludeId="@android:id/statusBarBackground" />
</targets>
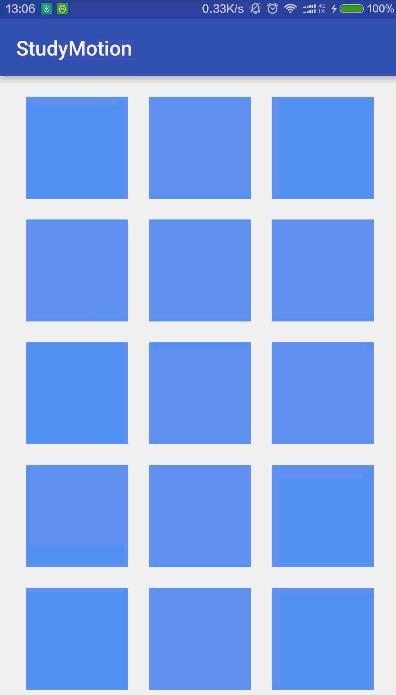
</slide>4 Fade效果
Fade效果即淡化效果,使用淡化效果依然是很简单,在res/transition目录下新建一个xml文件(如fade.xml),内容如下:
<fade xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300" />Fade效果就是将View逐步淡化,这里不再贴效果啦,想看效果的可以下载我的源码运行看看~
5 Shared Element效果
即共享元素效果,与前面几种效果不同的是,共享元素效果是将前面一个Activity的某个子View与后面一个Activity的某个子View之间有过渡效果,我们先看看动态图感受一下:

从动态图中看到,第一个Activity的小绿色方块到第二个Activity大绿色方块有个过渡效果~
接下来我们看看如何实现这个效果:
1.将两个Activity中需要过渡的View加上android:transitionName属性
两个View的android:transitionName属性取值要一致,比如:
第一个Activity布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/firstSharedView"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00cc00"
android:onClick="onClick"
android:transitionName="sharedView" />
</RelativeLayout>第二个Activity布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_alignParentBottom="true"
android:background="#00cc00"
android:onClick="onClick"
android:transitionName="sharedView" />
</RelativeLayout>
两个绿色的View都添加android:transitionName属性,并且取名一致。
2.调用startActivity
ActivityOptions的makeSceneTransitionAnimation函数第一个参数Activity没啥解释的,第二个参数就是第一个Activity中的View对象,第三个参数就是两个Activity的View的 android:transitionName属性的值。
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, firstSharedView, "sharedView").toBundle());
现在就可以实现这种Shared Element效果啦,但是可能你会想实现同时让两个View有这样的效果,可是makeSceneTransitionAnimation函数却只能让我们设置一个View和一个transitionName属性。如何添加多个呢?接下来我们一起学习让多个View同时有切换效果。
除了需要将两个Activity中需要过渡的View对应取相同的名称外,还需将需要过渡的View和transitionName取值对应的String这两个对象封装到一个Pair对象中:
Pair first = new Pair<>(firstSharedView, ViewCompat.getTransitionName(firstSharedView));
Pair second = new Pair<>(secondSharedView, ViewCompat.getTransitionName(secondSharedView));
然后调用ActivityOptionsCompat类的makeSceneTransitionAnimation的另一个重载函数makeSceneTransitionAnimation(Activity activity, ,第一个参数不解释,后面参数为不定长度的形参,即你可以传递任意多个Pair对象。
Pair<View, String>... sharedElements)
ActivityOptionsCompat transitionActivityOptions =
ActivityOptionsCompat.makeSceneTransitionAnimation(this, first, second);最后调用startActivity
ActivityCompat.startActivity(this,
intent, transitionActivityOptions.toBundle());说了这么多步骤,我们来看看效果吧~

5.1 自定义 Shared Element切换动画
如果你对内置的 Shared Element还不够满意,你还可以定制View的过渡切换效果。步骤如下:
1.创建一个View的过渡移动的轨迹路径PathMotion类
我们可以创建ArcMotion对象,ArcMotion是PathMotion子类,是个曲线路径。想要了解更多ArcMotion可以查看【ArcMotion官方文档】
ArcMotion arcMotion = new ArcMotion();
arcMotion.setMinimumHorizontalAngle(50f);
arcMotion.setMinimumVerticalAngle(50f);
2.定义ChangeBounds类
我们自定义一个继承ChangeBounds的类,主要重写createAnimator函数,即创建你要执行的动画。这个函数由3个参数:
1.
ViewGroup sceneRoot:屏幕根View,即DecorView,第二个Activity的DecorView。
2.TransitionValues startValues:属性动画的起始属性值,TransitionValues 对象内部有各Map类型的属性values,用于保存需要执行属性动画的属性。这个里面的属性值是在函数captureStartValues里放置,因此你可以重写captureStartValues函数,并把你自定义的属性动画中的属性放进去。
3.TransitionValues endValues:与startValues类似,表示属性动画结束时的属性值。可以通过重写captureEndValues函数,并把你自定义的属性动画里面的最终属性值放进去。
我们先看一个最简单的示例:
package com.hc.util;
import android.animation.Animator;
import android.transition.ChangeBounds;
import android.transition.TransitionValues;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
public class CustomChangeBounds extends ChangeBounds
@Override
public Animator createAnimator(final ViewGroup sceneRoot,
TransitionValues startValues,
final TransitionValues endValues)
Animator changeBounds = super.createAnimator(sceneRoot, startValues, endValues);
if (startValues == null || endValues == null || changeBounds == null)
return null;
changeBounds.setDuration(300);
changeBounds.setInterpolator(AnimationUtils.loadInterpolator(sceneRoot.getContext(),
android.R.interpolator.fast_out_slow_in));
return changeBounds;
看看效果吧~

最后,再献上源码:http://download.csdn.net/detail/huachao1001/9550440
参考资料:
https://labs.ribot.co.uk/exploring-meaningful-motion-on-android-1cd95a4bc61d#.cf6pub9xu
https://github.com/hitherejoe/animate
以上是关于酷炫的Activity切换动画,打造更好的用户体验的主要内容,如果未能解决你的问题,请参考以下文章
案例如何用html5 制作酷炫的Canvas粒子图形变形动画