[源码分享] compose框架搭建一个简单界面
Posted 上马定江山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[源码分享] compose框架搭建一个简单界面相关的知识,希望对你有一定的参考价值。
前言
此文是使用jetpack 下的compose框架创建的一个简单安卓界面,ui与逻辑混编,源码是直接复制过来的,不兼容任何项目,仅供参考学习使用,之后项目基本完成后,将开放项目源代码。
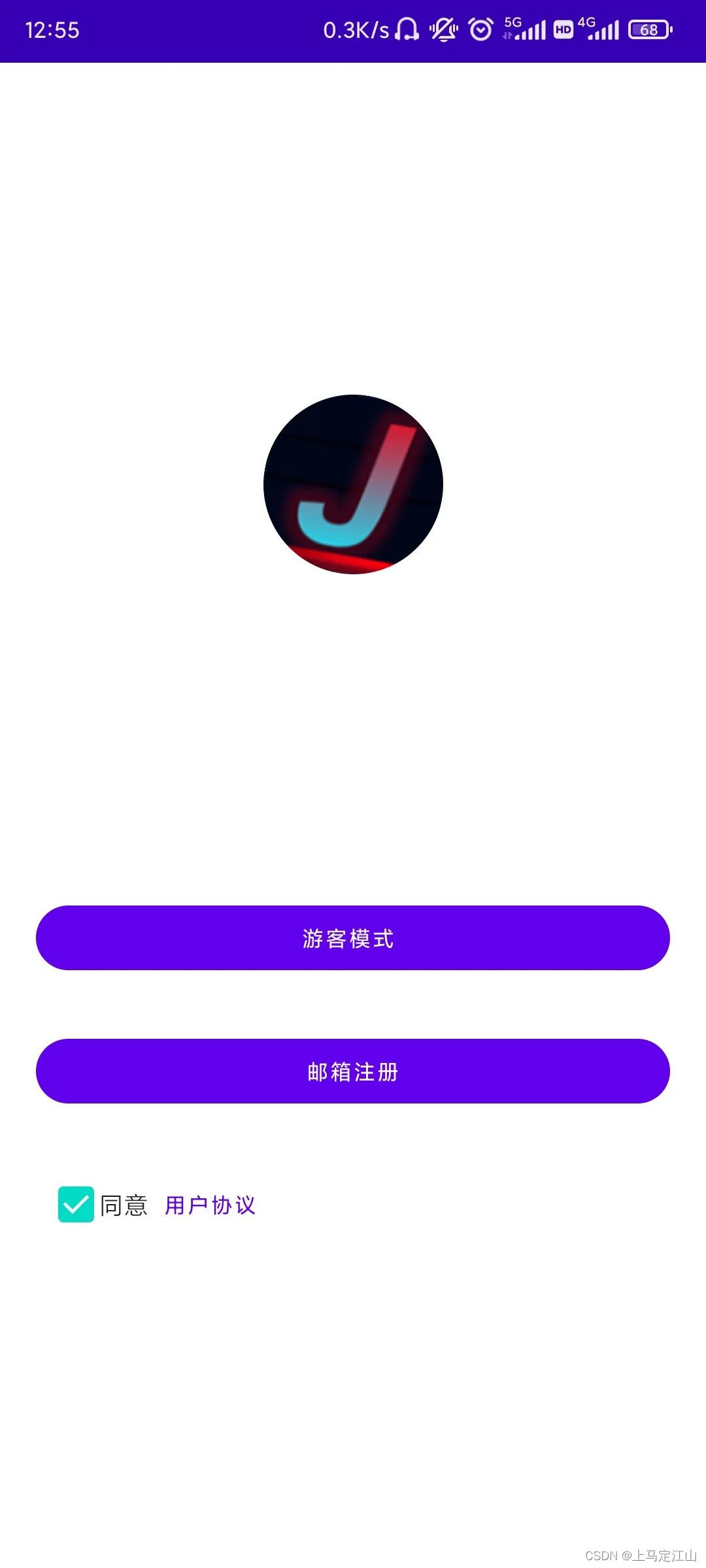
先上效果图:

源码
package com.jeady.jcommunity.ui
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.draw.rotate
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import com.jeady.jcommunity.isLogin
import com.jeady.jcommunity.R
var showEmailRegistered = mutableStateOf(false)
@Composable
fun LoginPage()
if(!showEmailRegistered.value)
Column(modifier = Modifier
.fillMaxSize()
.padding(horizontal = 20.dp))
Spacer(modifier = Modifier.weight(1F))
IconButton(
modifier = Modifier
.size(100.dp)
.clip(RoundedCornerShape(50.dp))
.align(Alignment.CenterHorizontally),
onClick =
println("click icon")
)
Image(
modifier = Modifier
.fillMaxSize()
.rotate(10F),
painter = painterResource(id = R.mipmap.icon),
contentDescription = "社区图标"
)
Spacer(modifier = Modifier.weight(1F))
Column(modifier = Modifier.weight(1F), verticalArrangement = Arrangement.SpaceBetween)
Button(modifier = Modifier
.fillMaxWidth()
.clip(RoundedCornerShape(20.dp)),
onClick =
isLogin.value = true
)
Text(text = "游客模式 ")
Button(modifier = Modifier
.fillMaxWidth()
.clip(RoundedCornerShape(20.dp)),
onClick =
println("注册")
showEmailRegistered.value = true
)
Text(text = "邮箱注册")
Row(
modifier = Modifier.padding(start = 10.dp))
Checkbox(
modifier = Modifier.align(Alignment.CenterVertically),
checked = true,
onCheckedChange =
println("dont agree thissss")
showDialog("不同意协议,本App将拒绝提供任何服务,是否退出App?",
negativeBtnText = "退出App", positiveBtnText = "同意协议")
)
Text(
modifier = Modifier.align(Alignment.CenterVertically),
text = "同意")
TextButton(
onClick =
)
Text(
text = "用户协议")
Spacer(modifier = Modifier.weight(1F))
else
RegisteredPage()
Jetpack Compose学习资料分享
接下来,我将会给大家介绍一份谷歌大佬强势分享《Jetpack Compose 权威指南》,手把手教大家Jetpack Compose从入门到精通。
这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料。
资料详情
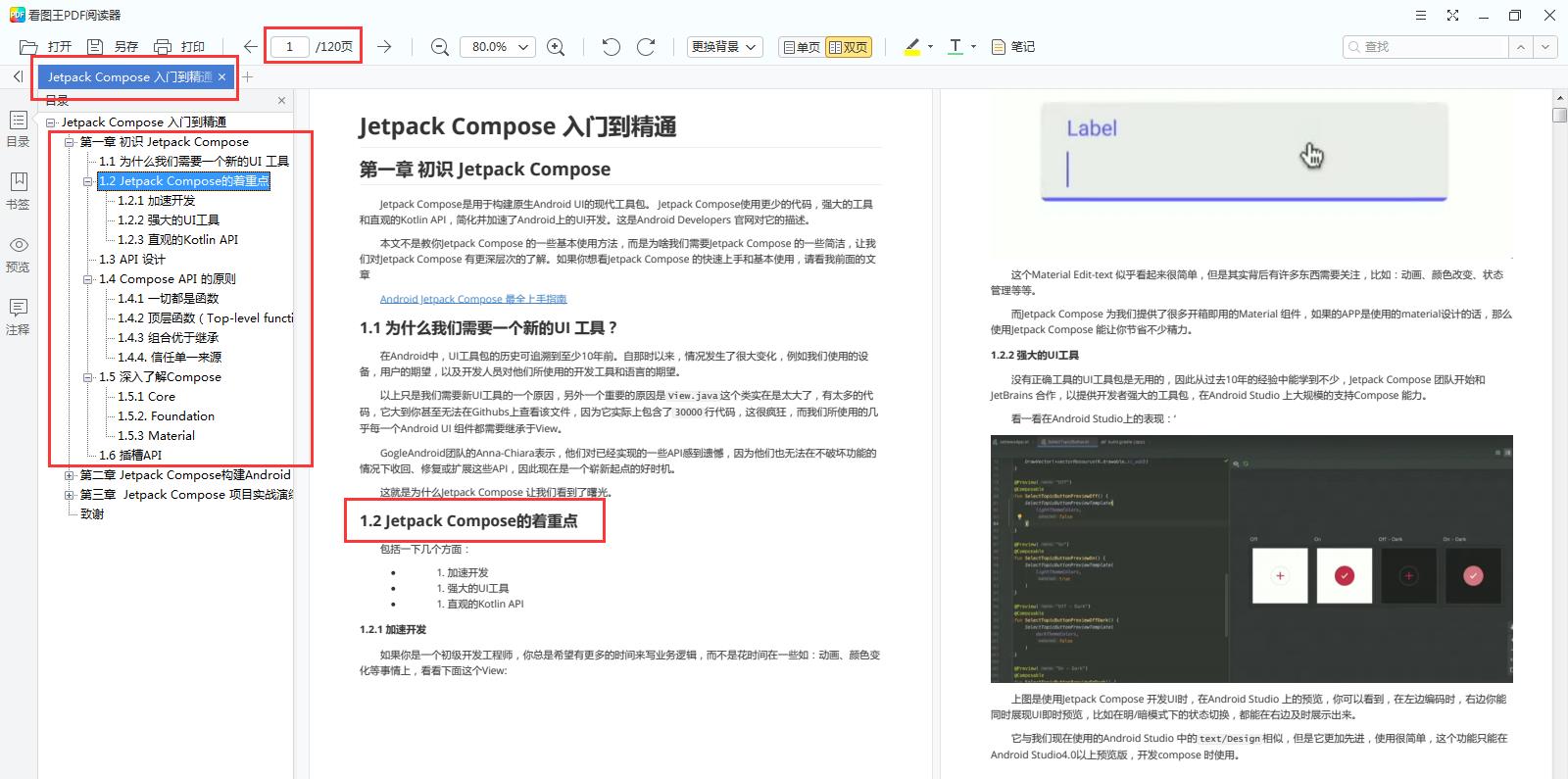
第一章 初识 Jetpack Compose
1. 为什么我们需要一个新的UI 工具?
2. Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

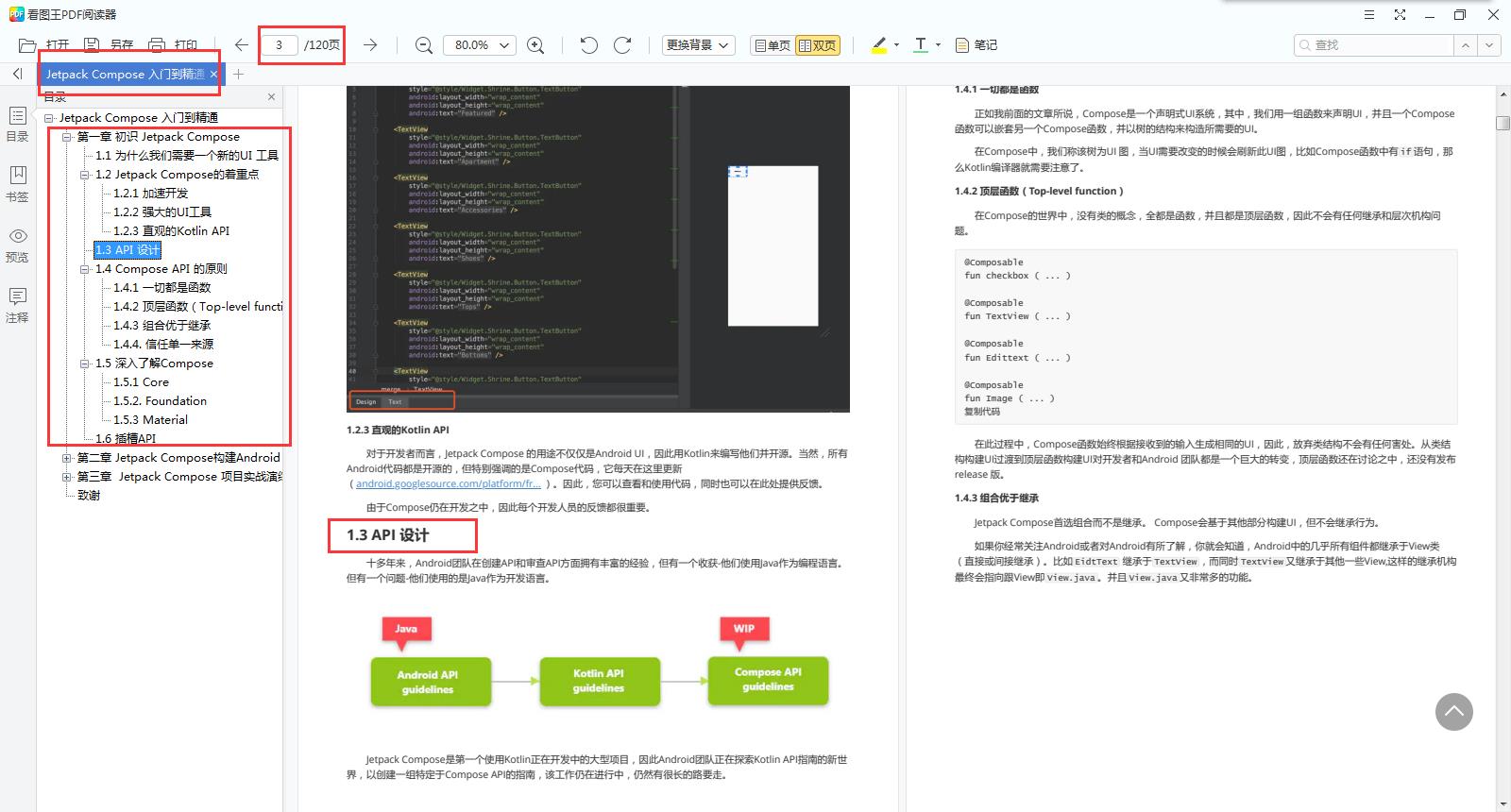
3. API 设计

4. Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
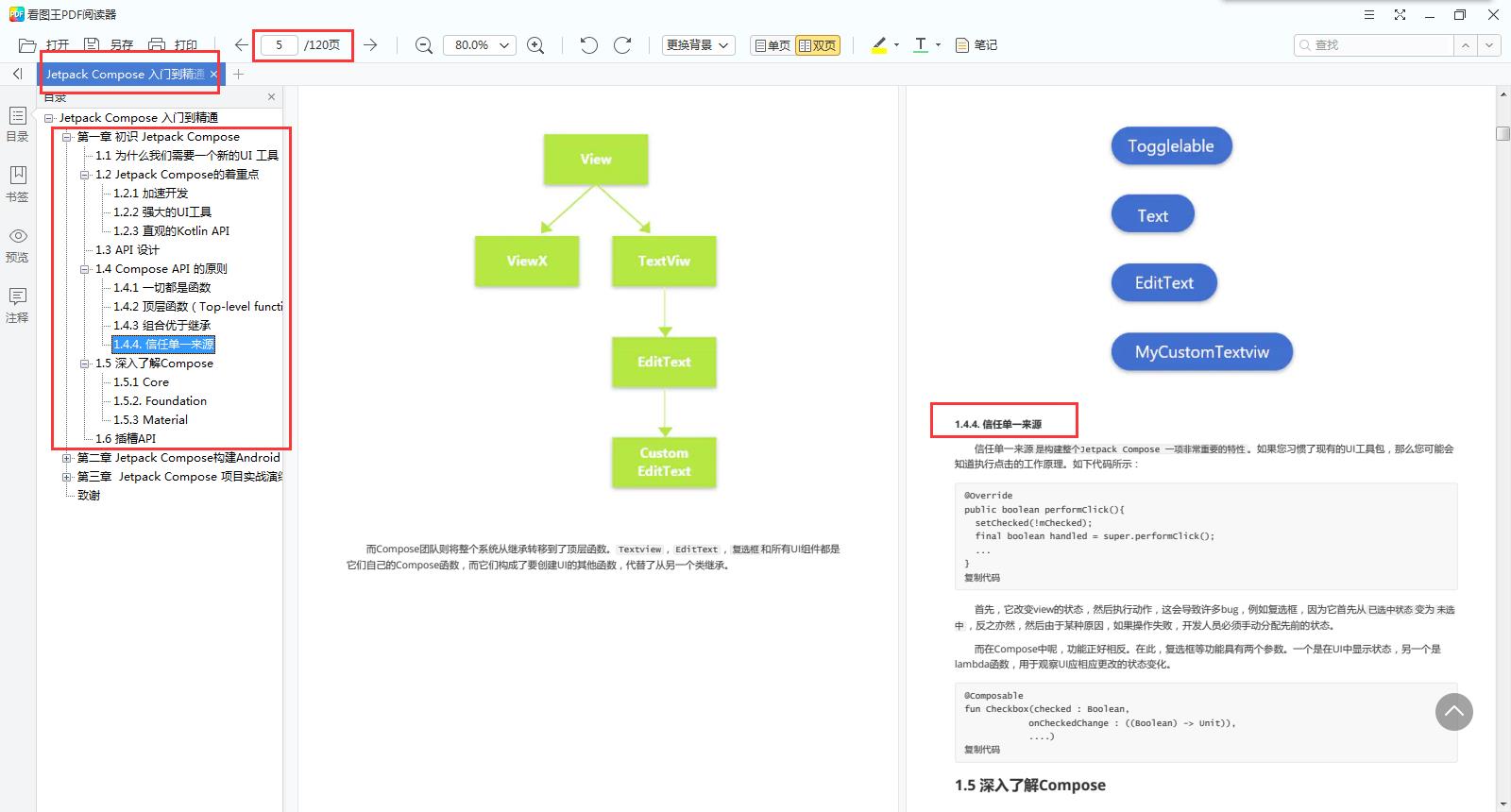
信任单一来源

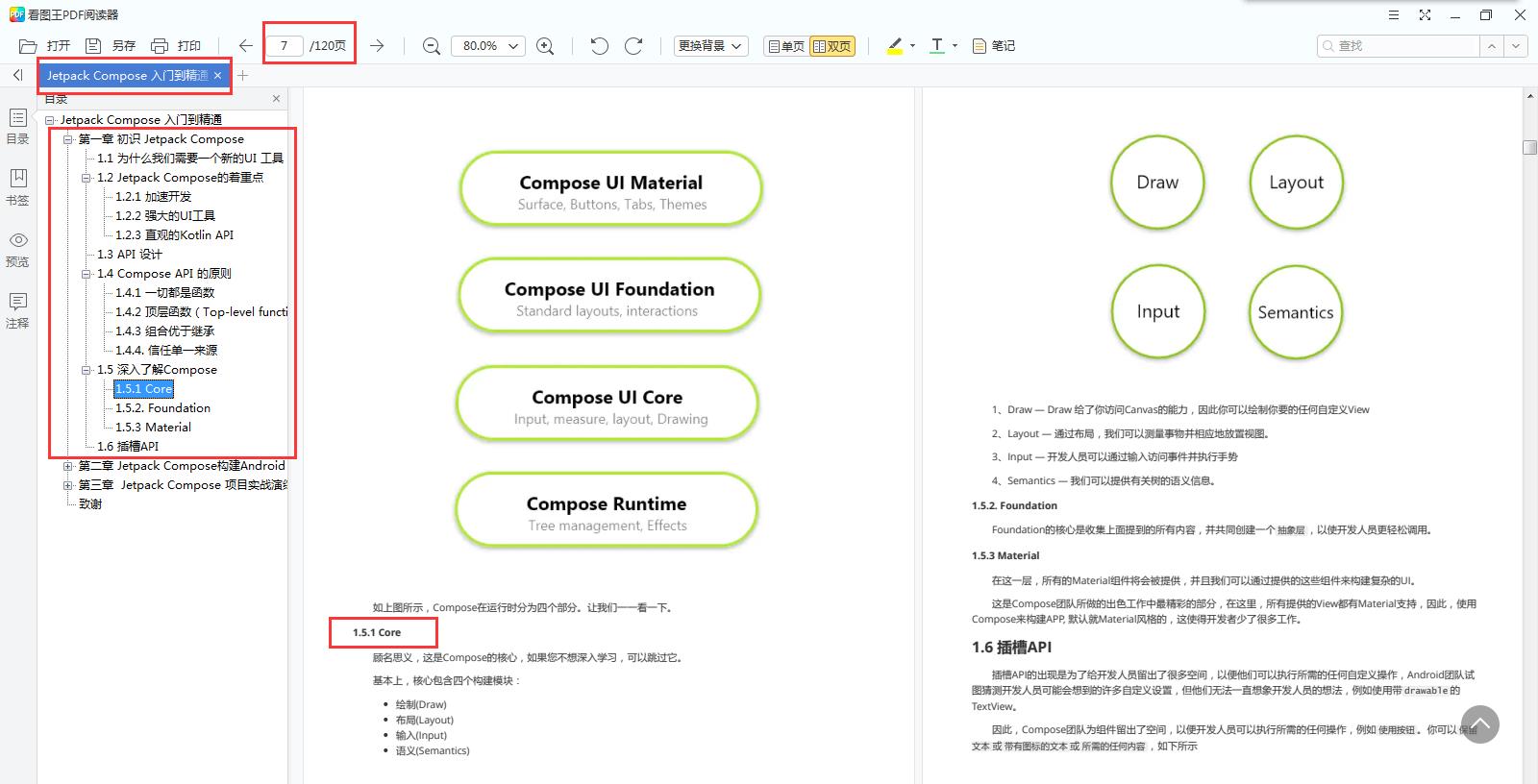
5. 深入了解Compose
Core
Foundation
Material

6. 插槽API
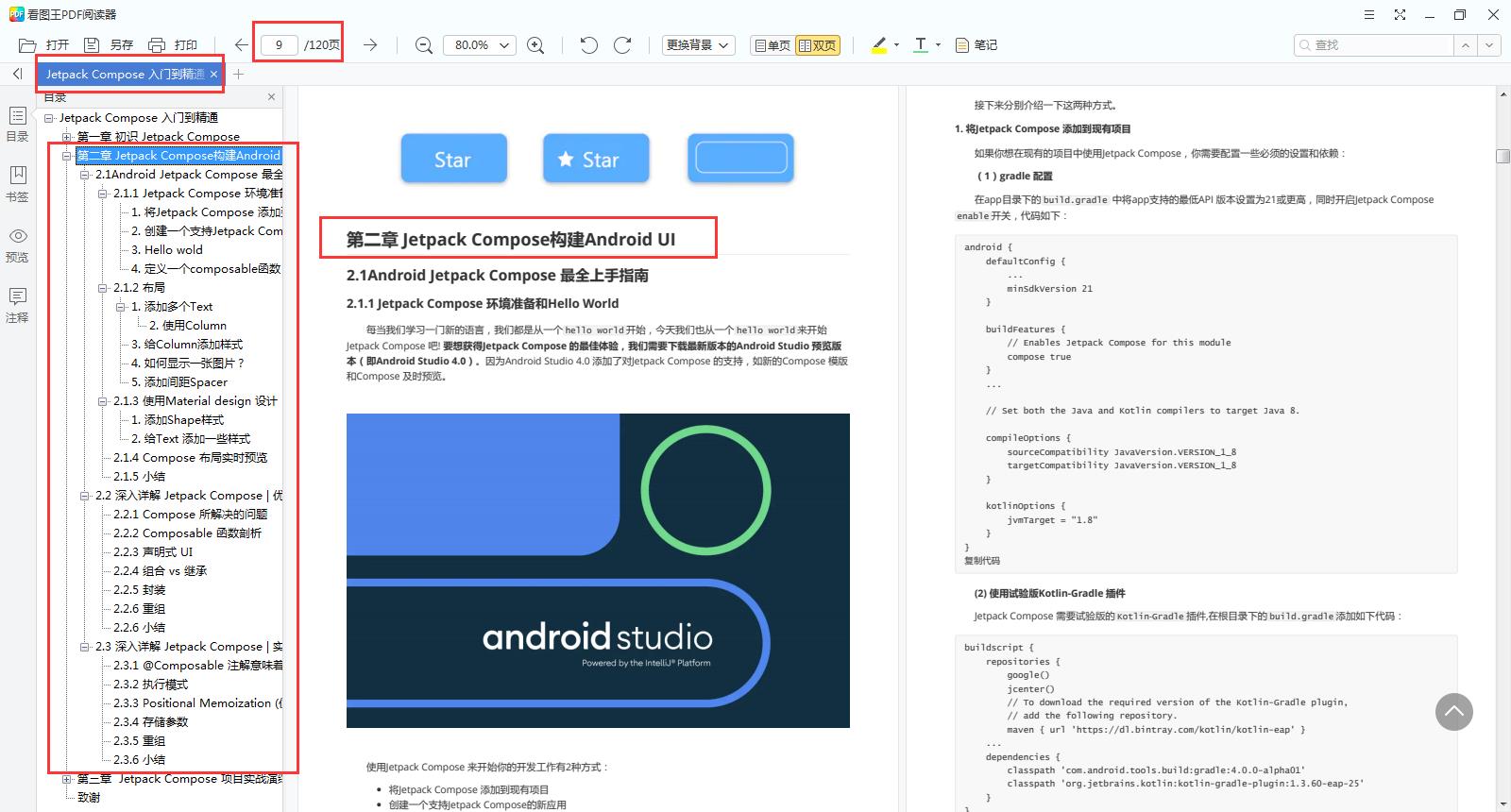
第二章 Jetpack Compose构建Android UI
1. Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
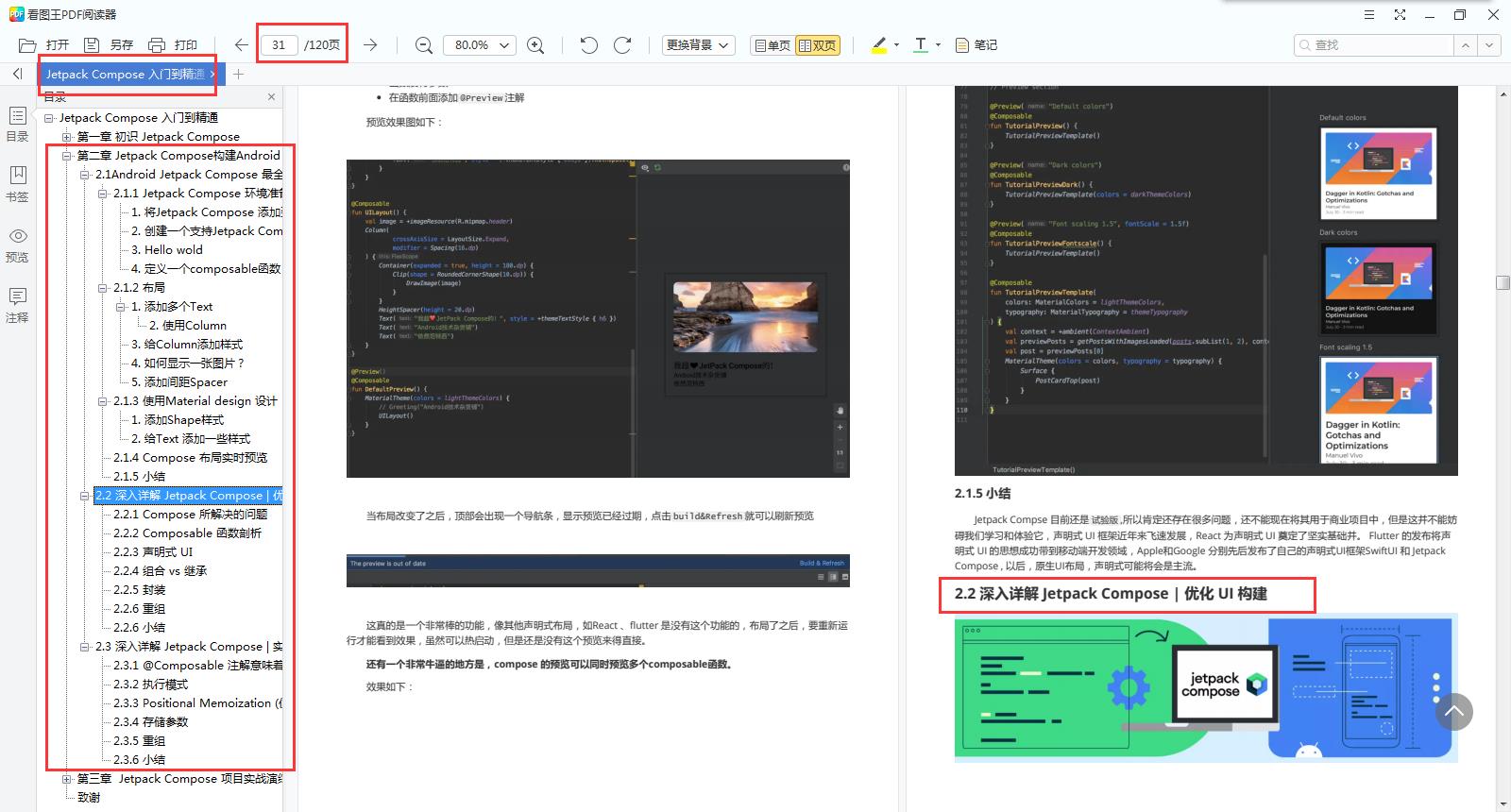
Compose 布局实时预览
……

2. 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

3. 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
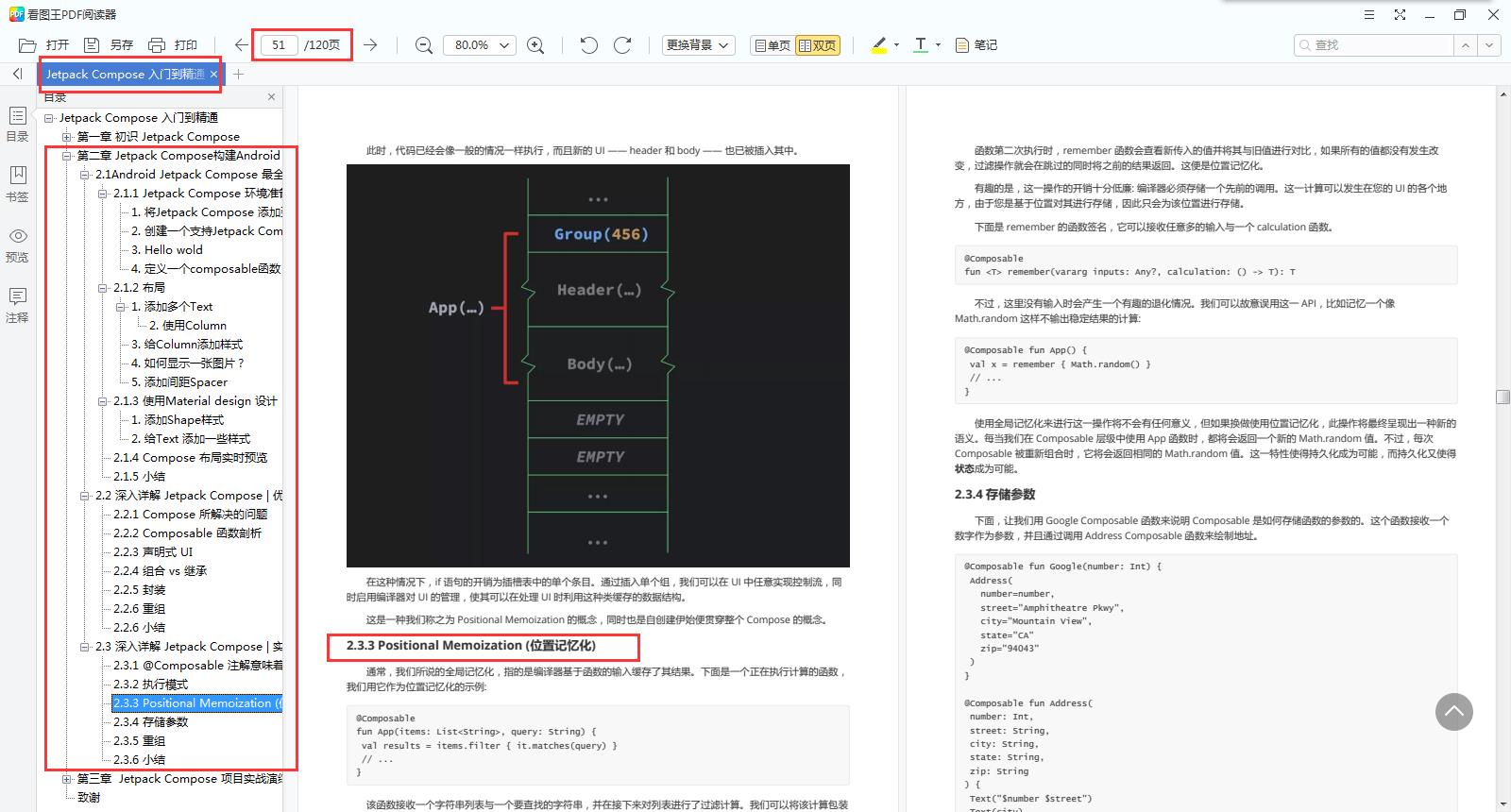
Positional Memoization (位置记忆化)
存储参数
重组
……

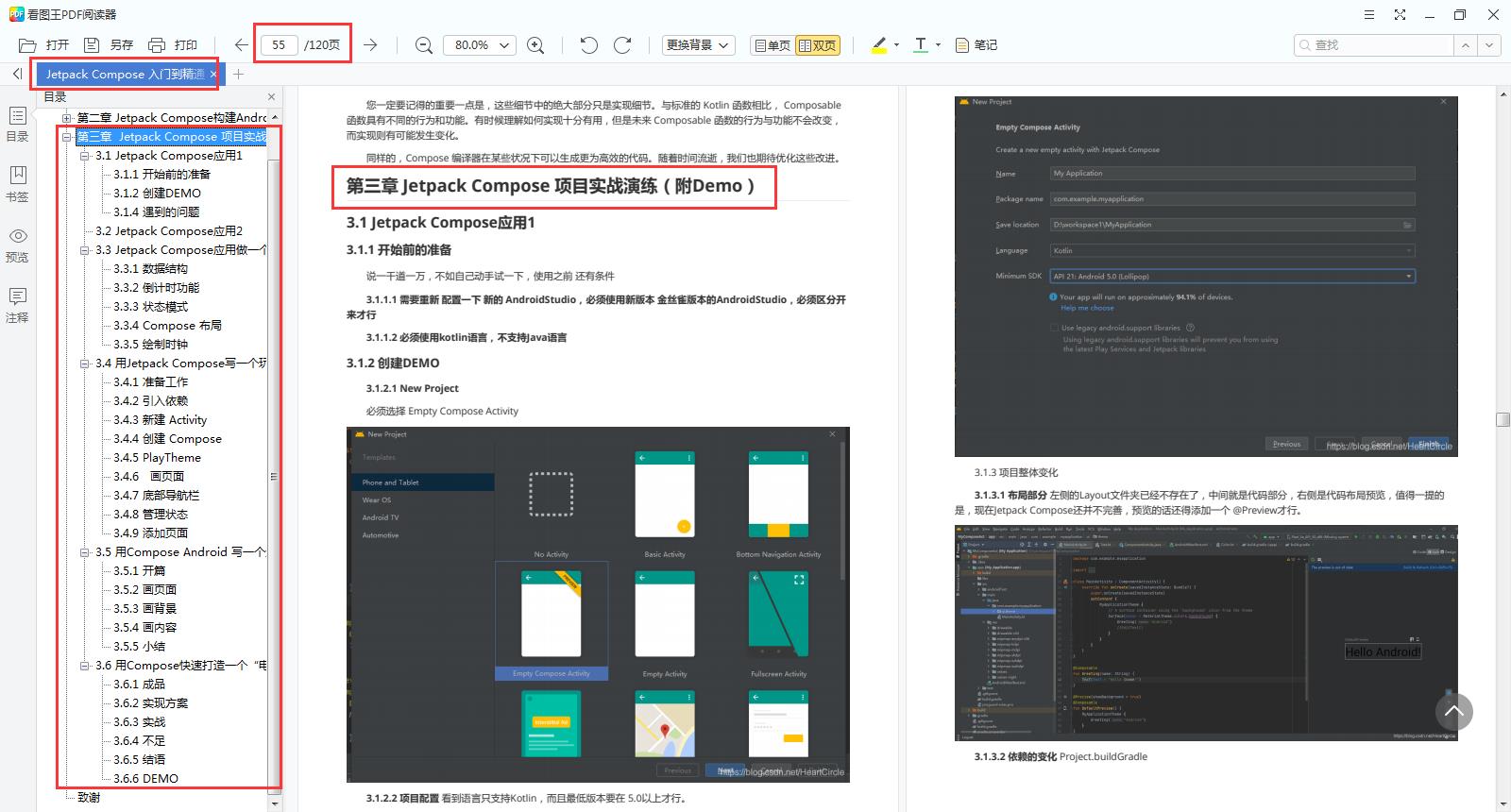
第三章 Jetpack Compose 项目实战演练(附Demo)
1. Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

2. Jetpack Compose应用2
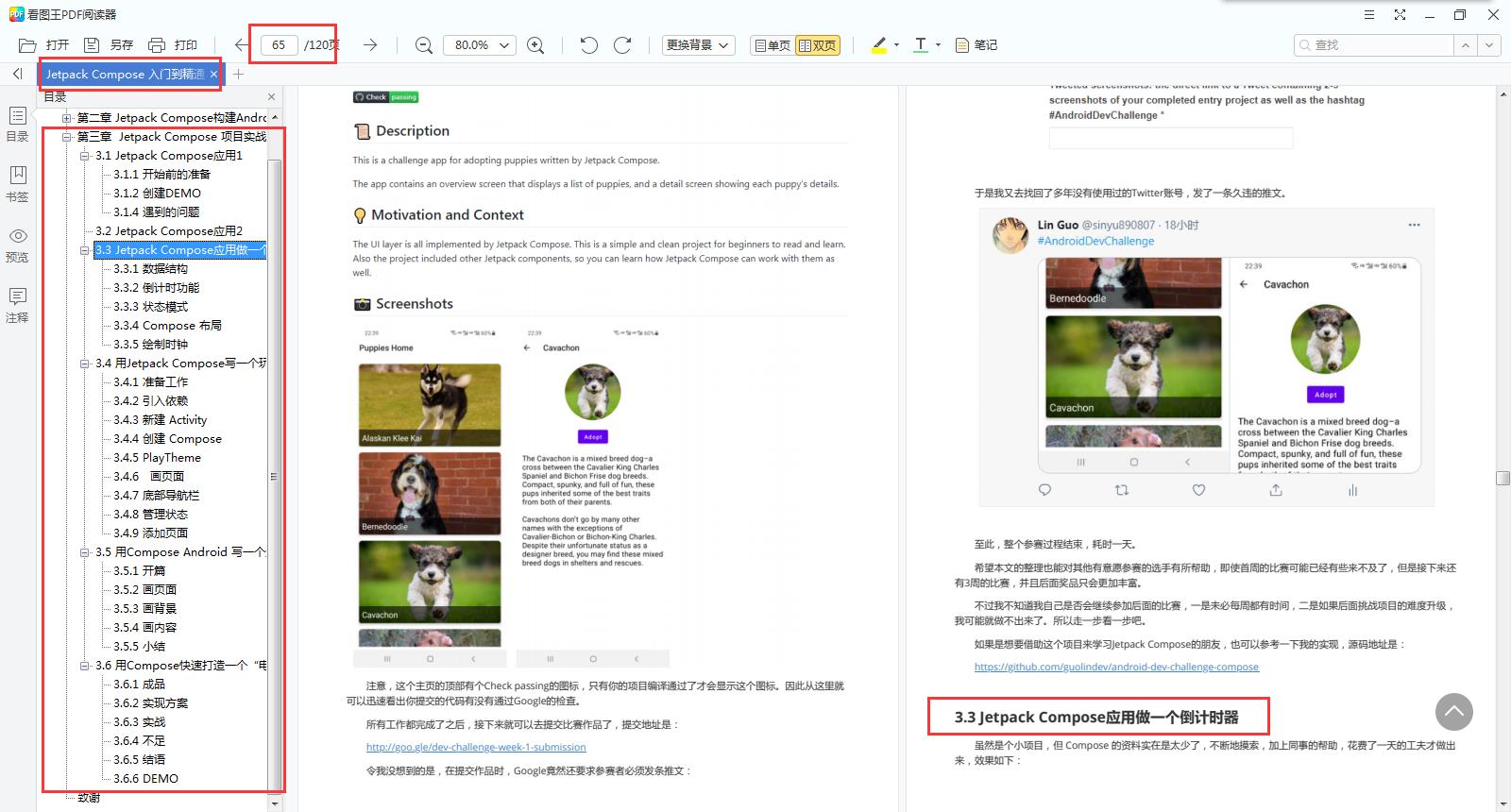
3. Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

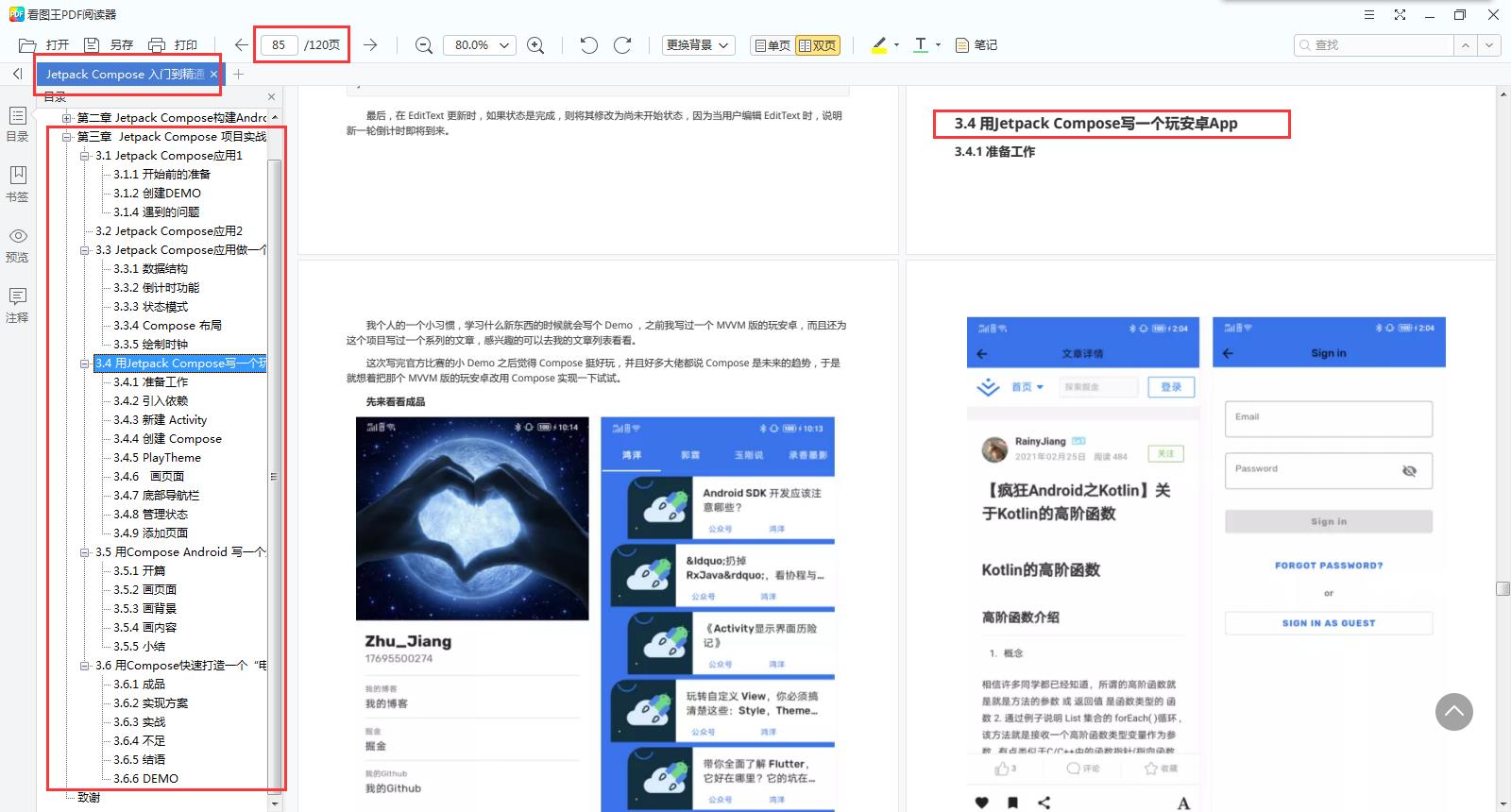
4. 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

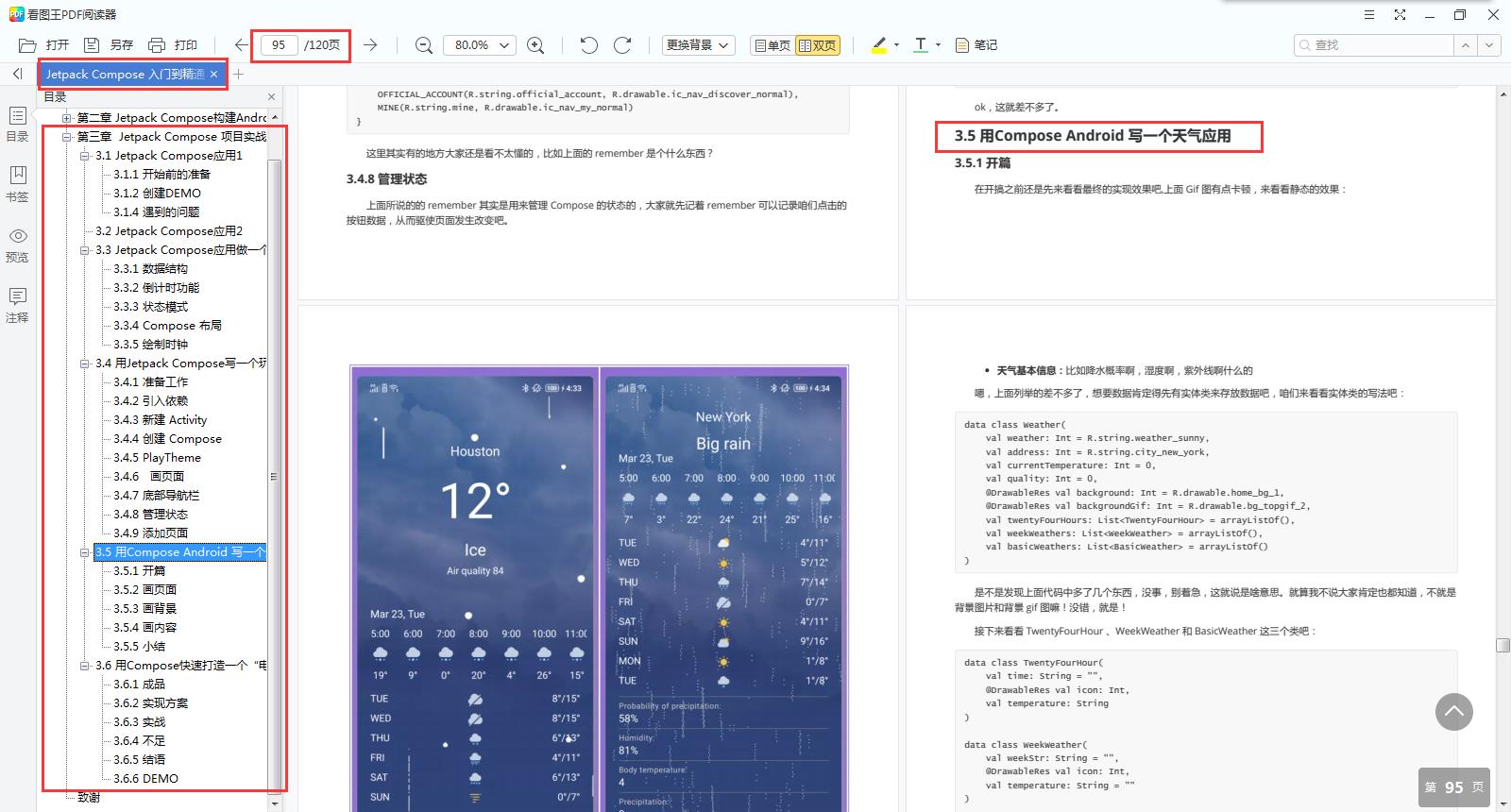
5. 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

6. 用Compose快速打造一个“电影App”
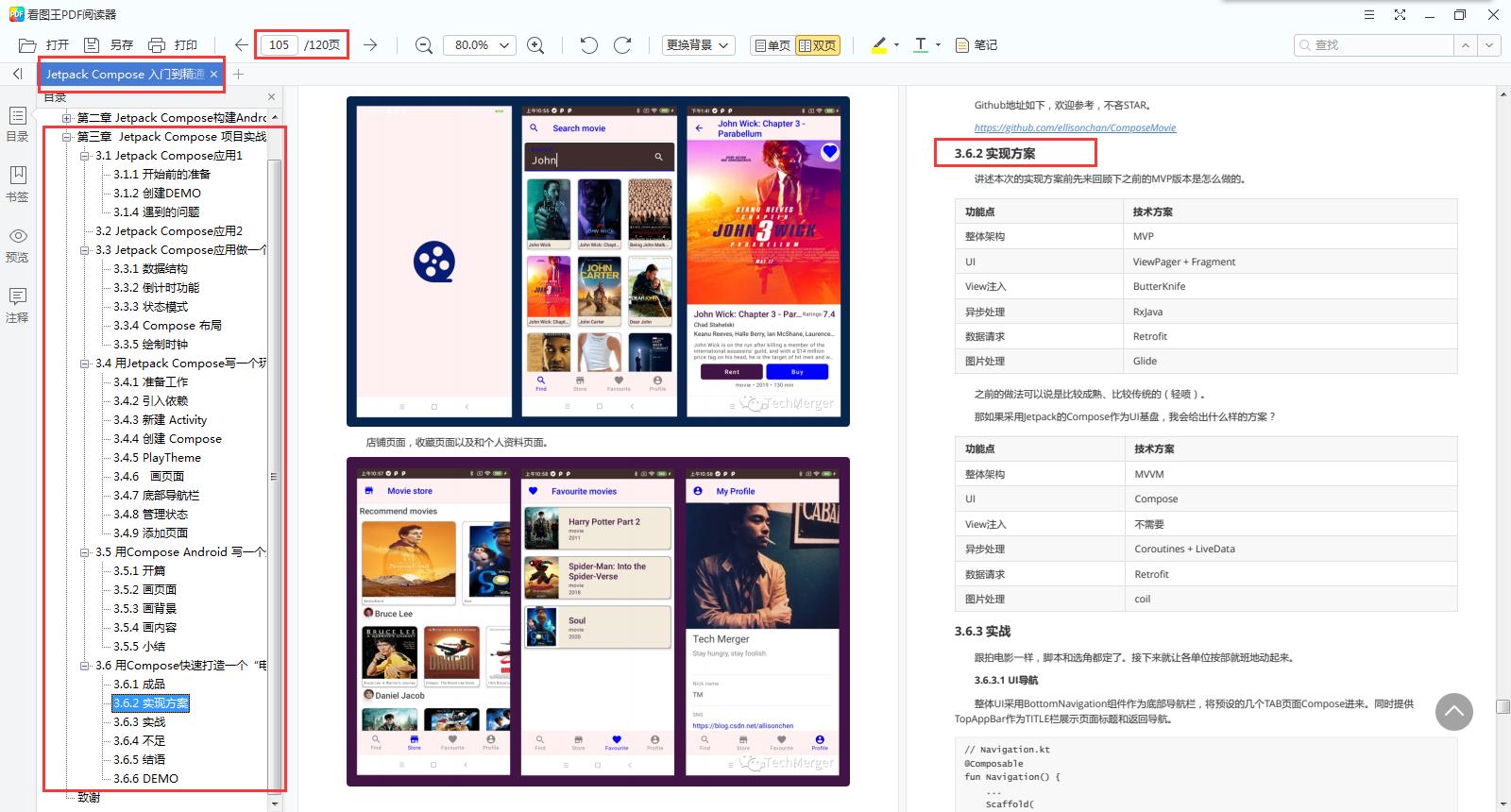
成品
实现方案
实战
不足
……

因为篇幅原因,只展示部分内容截图,有需要完整版的点击下方卡片扫码免费获取全部内容。
以上是关于[源码分享] compose框架搭建一个简单界面的主要内容,如果未能解决你的问题,请参考以下文章