webantd pro 页面基础属性修改
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webantd pro 页面基础属性修改相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界。本文介绍一下 antd pro 页面基础属性修改方法,包括用户名、用户名logo、脚注等。
下面开始。
文章目录
1、页面总览配置
1.1 脚本配置
如果是 antd pro js 工程的话,可以在这里进行页面的总览配置:
// config/defaultSettings.js
const Settings =
navTheme: 'dark',
// primaryColor: '#1890ff', // 拂晓蓝
primaryColor: '#1f1f1f', // 齿轮颜色
layout: 'top', // 菜单栏布局 layout: 'mix',
contentWidth: 'Fluid',
fixedHeader: false,
headerHeight: 48, // 菜单栏的宽度
fixSiderbar: true,
colorWeak: false,
title: 'titileName', // title名称
pwa: false,
logo: '/title_logo.png', // title logo
iconfontUrl: '',
// footerRender: false, // 是否隐藏脚注,否则注释掉
;
export default Settings;
如果是 antd pro ts 工程的话,可以在这里进行页面的总览配置:
//config/route.ts
export const routes: IBestAFSRoute[] = [
path: '/welcome',
component: 'IndexPage',
name: '欢迎', // 兼容此写法
icon: 'testicon',
target: '_blank', // 新页面打开
headerRender: false, // 不展示顶栏
footerRender: false, // 不展示页脚
menuRender: false, // 不展示菜单
menuHeaderRender: false, // 不展示菜单顶栏
access: 'canRead', // 权限配置,需要与plugin-access插件配合使用
hideChildrenInMenu: true, // 隐藏子菜单
hideInMenu: true, // 隐藏自己和子菜单
hideInBreadcrumb: true, // 在面包屑中隐藏
flatMenu: true, // 子项往上提,仍旧展示,
,
];
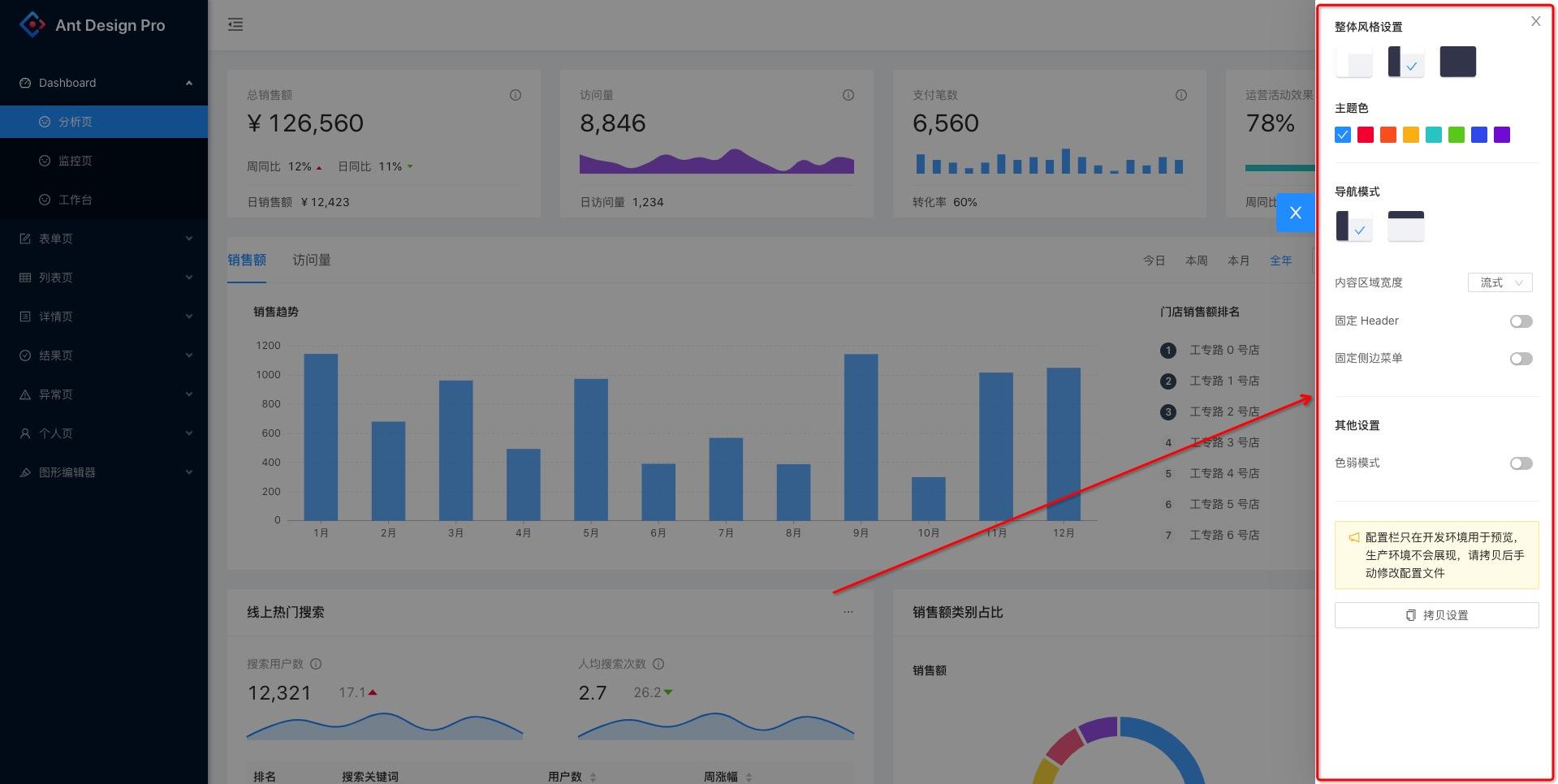
1.2 UI 配置
也可以直接在页面右侧抽屉来完成布局的整体风格、导航模式、Header布局、侧栏布局、主题色等进行配置,然后将配置拷贝到 layout 的配置中。

2、用户名及logo修改
需要修改的文件路径为 mock/user.js,用户名和 logo 修改的地方如下:

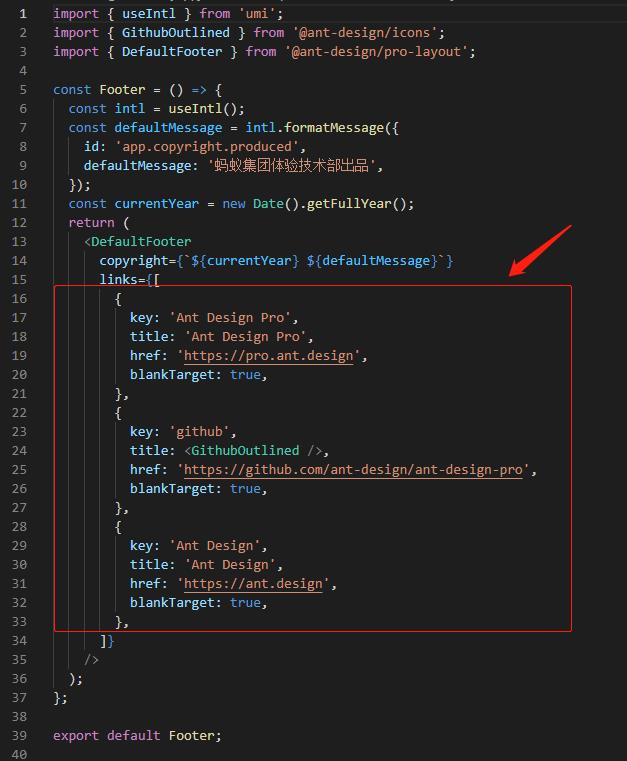
3、脚注修改
脚注修改文件路径为 src/components/Footer/index.jsx,可以在下面地方进行相应的 web 脚注显示修改:

在 web 页面上的显示如下:

脚注全局配置开关键位置:config/defaultSettings.js,可进行如下的配置以实现脚注的全局控制。
const Settings =
...
footerRender: false, // 是否隐藏脚注,否则注释掉
以上分享了 antd pro 页面基础属性修改的一些方法,希望我的分享能对你的学习有一点帮助。
好了,以上分享了 taichi 的安装方法和一些好玩的示例展示,希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取我的更多经验分享,让我们用极致+极客的心态来迎接AI !
以上是关于webantd pro 页面基础属性修改的主要内容,如果未能解决你的问题,请参考以下文章