极智开发 | nginx 部署 antd pro
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极智开发 | nginx 部署 antd pro相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界,本文介绍一下 nginx 部署 antd pro。
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端 / 设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板 / 业务组件 / 配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。nginx 是一个高性能的 http 和 反向代理 web 服务器,同时也提供了 IMAP / POP3 / SMTP 服务。简单来说就是,antd pro 是前端脚手架,nginx 是 web 服务器。这里要讲的就是怎么把 antd pro 塞到 nginx 中,然后用 nginx 起前端应用。
文章目录
1. antd pro 打包
首先快速构建一个 antd pro 脚手架工程:
# 工程名为 app
npx create-umi app

这里咱们选择了 ant-design-pro -> javascript -> simple。
继续:
cd app
# 安装工程依赖,也就是第三方库
yarn
# 启动测试
yarn start

在 chrome 中打开 http://localhost:8000,可以看到页面效果:

以上说明我们的前端工程在开发模式下是没有问题的,下面开始打包。
# 打包
yarn build
这个命令后会生成 dist 文件夹,里面放着我们打包的文件,可以直接用于静态部署。

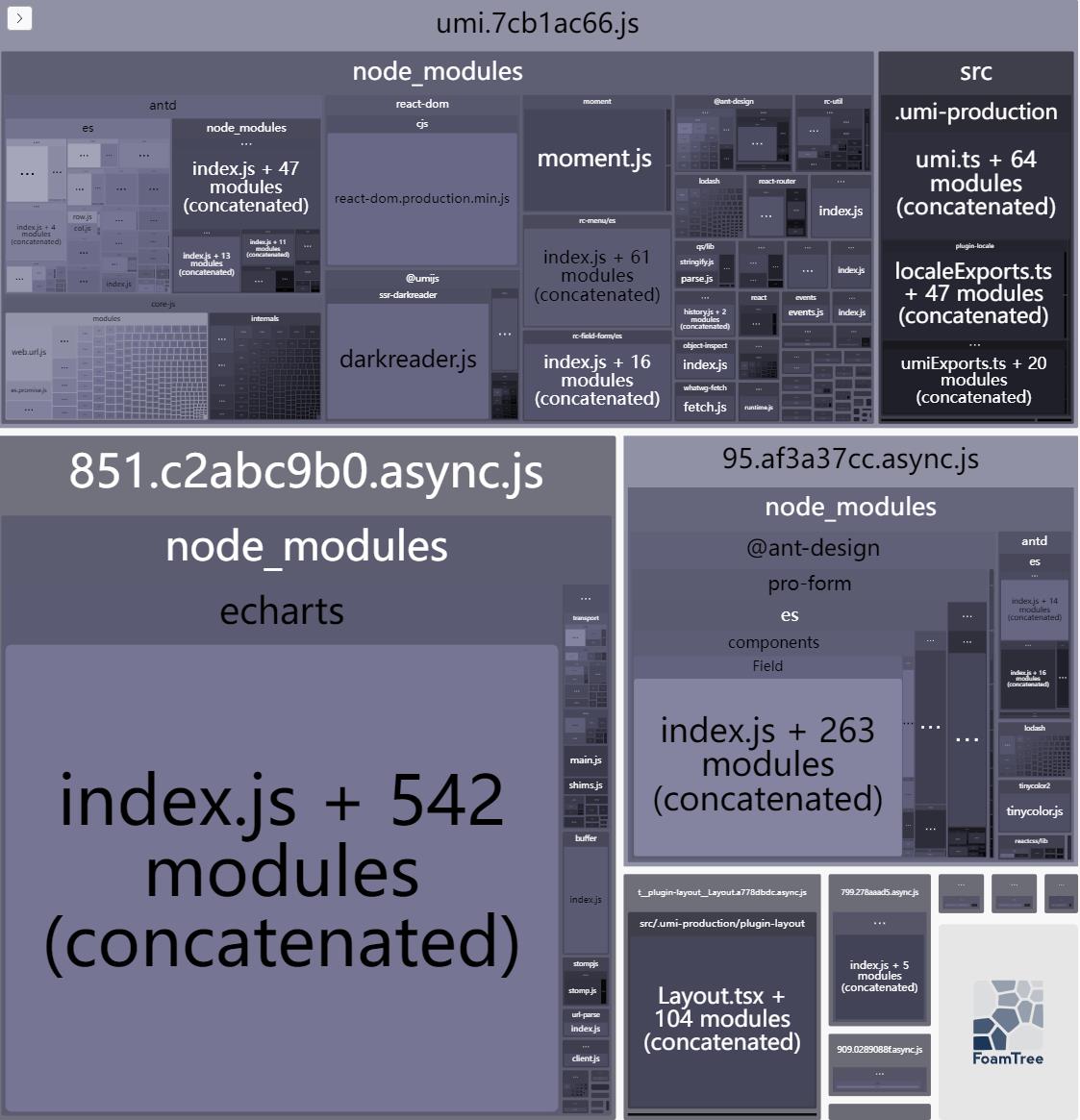
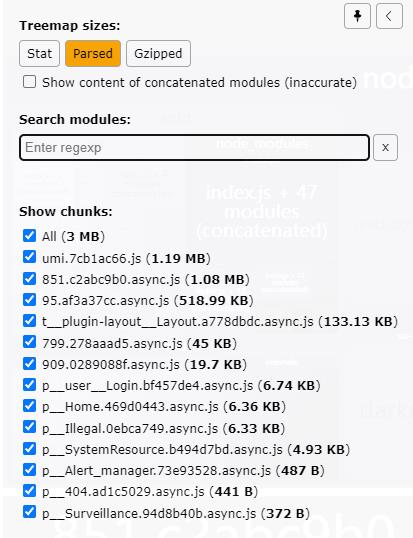
当然,还有一些分析工具,如可以可视化分析依赖模块的体积分布,从而优化咱们的代码,可以使用如下命令:
yarn run analyze

可以看到页面中分布着很多的模块,各模块的面积大小和实际大小是等比例的,这样十分直观。在左上角还有个展开按钮,可以方便选择重点关心的模块进行细化分析:

2. nginx 服务构建
nginx 的安装方法可以参考我的这篇:《极智开发 | ubuntu 安装 nginx》。
启动 nginx 服务:
sudo /usr/local/nginx/sbin/nginx
然后打开浏览器,键入 ip 进行访问,如下,访问成功:

3. nginx 部署 antd pro
前面已经做好了全部的准备工作,包括 antd pro 打包的 dist,和 nginx 服务环境。
我们先把打包好的 dist 文件夹放到 ~nginx/html 下,然后我们只需要关注 nginx 的配置文件 ~nginx/conf/nginx.conf:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server
listen 88; # 自定义端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /
root ~/nginx/html/dist; # 实际写成绝对路径
index index.html index.htm;
try_files $uri $uri /index.html;
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
以上重点关注几个地方:
- server 里的 listen:这是需要配置的端口号;
- server 里的 server_name:这是可配置的服务代理,若要配置则需要和 antd pro 里的 proxy 对应起来才能进行网页的访问。配置成
localhost则可使用ip: 端口进行访问; - server 里的 location:这个地方需要配置我们刚打包的 dist 路径,包括 root 路径、index 文件名 和 try_files;
启动服务看看:
sudo /usr/local/nginx/sbin/nginx # 这样就行了
# 为了以后方便也可以这样
sudo ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
# 然后就可以直接
sudo nginx
然后我们在浏览器中打开 ip:88,可以看到在 antd pro 中使用 yarn start 后同样的页面,这就说明咱们的 antd pro 已经用 nginx 打包部署成功了。

好了,以上分享了 nginx 部署 antd pro 的方法。希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取我的更多经验分享,让我们用极致+极客的心态来迎接AI !

以上是关于极智开发 | nginx 部署 antd pro的主要内容,如果未能解决你的问题,请参考以下文章