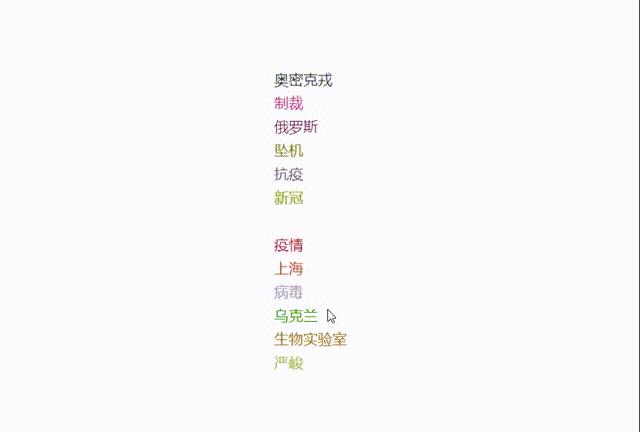
词云图,随便用,做个备份
Posted 不良使
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了词云图,随便用,做个备份相关的知识,希望对你有一定的参考价值。

🍖🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖
🍖🍖
🍖🍖🍖
🍖🍖🍖🍖 作者 : 不良使
🍖🍖🍖🍖🍖 潜力创作新星 华为云享专家
🍖🍖🍖🍖🍖🍖 博客记录学习的思路,项目和错误,寻找志同道合的朋友
🍖🍖🍖🍖🍖🍖🍖 如果觉得有帮助记得一键三连 ┗|`O′|┛ 嗷~~
🍖🍖🍖🍖🍖🍖🍖🍖
🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖🍖 🍖🍖🍖🍖🍖🍖🍖

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style id="webmakerstyle">
body
width: 100vw;
height: 100vh;
text-align: center;
#root
width: 100%;
height: 100%;
display: flex;
.ball-bg
margin: auto;
width: 300px;
height: 300px;
.ball-bg .container
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
perspective: 1000;
animation: fullrotate 10s linear infinite;
.ball-bg .container .point
position: absolute;
top: 50%;
left: 49%;
transition: transform 2s;
font-size: 40px;
.ball-bg .container.plan
animation: unset;
.ball-bg .container.plan .point
transition: transform .6s;
font-size: 16px;
cursor: pointer;
.ball-bg .container.plan .point:hover
border-bottom: 1px solid #808080;
.ball-bg .container.columnar
animation: full-columnar 10s linear infinite;
@keyframes fullrotate
to
transform: rotateY(360deg) rotateZ(360deg);
@keyframes full-columnar
to
transform: rotateY(360deg);
</style>
</head>
<body>
<div id="root">
<div class="ball-bg">
<div
:class="`container $shape`"
ref="coin"
@mouseenter="shape = 'plan';"
@mouseleave="mouseLeave"
>
<div
class="point"
v-for="(item, idx) in tags"
:key="idx"
:style="item.style"
> item.text </div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.min.js"></script>
<script src="chrome-extension://lkfkkhfhhdkiemehlpkgjeojomhpccnh/lib/transpilers/babel-polyfill.min.js"></script><script>
'use strict';
var _extends = Object.assign || function (target) for (var i = 1; i < arguments.length; i++) var source = arguments[i]; for (var key in source) if (Object.prototype.hasOwnProperty.call(source, key)) target[key] = source[key]; return target; ;
function _toConsumableArray(arr) if (Array.isArray(arr)) for (var i = 0, arr2 = Array(arr.length); i < arr.length; i++) arr2[i] = arr[i]; return arr2; else return Array.from(arr);
var app = new Vue(
el: '#root',
data:
shapes: ['plan', 'ball', 'columnar'],
shape: 'columnar',
oldShape: 'columnar',
tags: [],
width: 200
,
watch:
shape: function shape(val, old)
this.oldShape = old;
this.deformation(val);
,
methods:
deformation: function deformation(type)
var _this = this;
var len = this.tags.length;
var func = null;
var random = function random()
var min = arguments[0] || 0;
var max = arguments[1] || 0;
if (max < min)
var _ref = [max, min];
min = _ref[0];
max = _ref[1];
return Math.random() * max + min;
;
if (type === 'plan')
func = function func(i)
var r = 0;
var d = i % 2 === 0 ? 1 : -1;
var rx = 0;
var ry = (parseInt(i / 2) + 1) * 25 * d;
var style = '';
style += 'transform: translateX(' + rx + 'px) translateY(' + ry + 'px);';
style += 'color: rgba(' + random(200) + ', ' + random(200) + ', ' + random(200) + ', 1);';
return style: style ;
;
// 测试
if (type === 'ball')
func = function func(i)
var r = _this.width / 2;
var rx = random(360);
var ry = random(360);
var style = '';
style += 'transform: rotateY(' + ry + 'deg) rotateX(' + rx + 'deg) translateZ(' + r + 'px);';
style += 'color: rgba(' + random(200) + ', ' + random(200) + ', ' + random(200) + ', 1);';
return style: style ;
;
// 柱状
if (type === 'columnar')
func = function func(i)
var r = _this.width / 2;
var d = i % 2 === 0 ? 1 : -1;
var rx = 0;
var ry = 360 / 5 * i;
var ty = i * 10 * d;
var style = '';
style += 'transform: translateY(' + ty + 'px) rotateY(' + ry + 'deg) rotateX(' + rx + 'deg) translateZ(' + r + 'px);';
style += 'color: rgba(' + random(200) + ', ' + random(200) + ', ' + random(200) + ', 1);';
return style: style ;
;
this.tags = [].concat(_toConsumableArray(this.tags)).map(function (item, idx)
return _extends(, item, func(idx));
);
,
/**
* 鼠标离开容器的方法
* 改变动画的形式
*/
mouseLeave: function mouseLeave()
var i = this.shapes.indexOf(this.oldShape);
if (this.shapes[i + 1])
this.shape = this.shapes[i + 1];
else
this.shape = this.shapes[1];
,
created: function created()
// this.shape(['ball', 'infinite'], 0)
// this.shape(['infinite'], 0)
this.tags = [ text: '疫情', style: '' , text: '新冠', style: '' , text: '上海', style: '' , text: '抗疫', style: '' , text: '病毒', style: '' , text: '坠机', style: '' , text: '乌克兰', style: '' , text: '俄罗斯', style: '' , text: '生物实验室', style: '' , text: '制裁', style: '' , text: '严峻', style: '' , text: '奥密克戎', style: '' ];
,
mounted: function mounted()
this.width = +this.$refs.coin.clientWidth;
this.deformation('columnar');
);
//# sourceURL=userscript.js
</script>
</body>
</html>
以上是关于词云图,随便用,做个备份的主要内容,如果未能解决你的问题,请参考以下文章