iVX 倒计时制作
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iVX 倒计时制作相关的知识,希望对你有一定的参考价值。

需求:点击开始计时计时,并且开始计时按钮文本编程停止计时文本,点击记录事件可以记录当前时间并显示到下面的记录时间列中。
一、页面制作
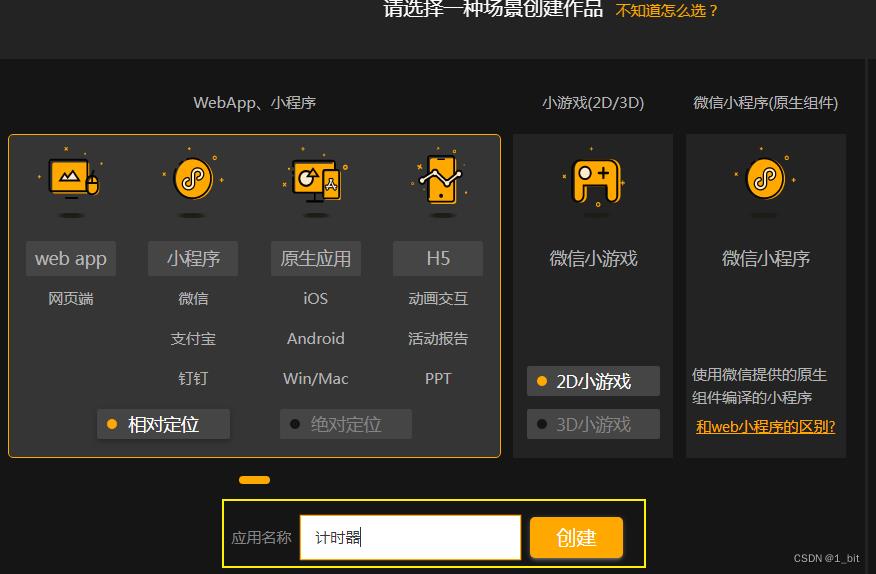
首先创建一个相对应用项目,命名为计时器:

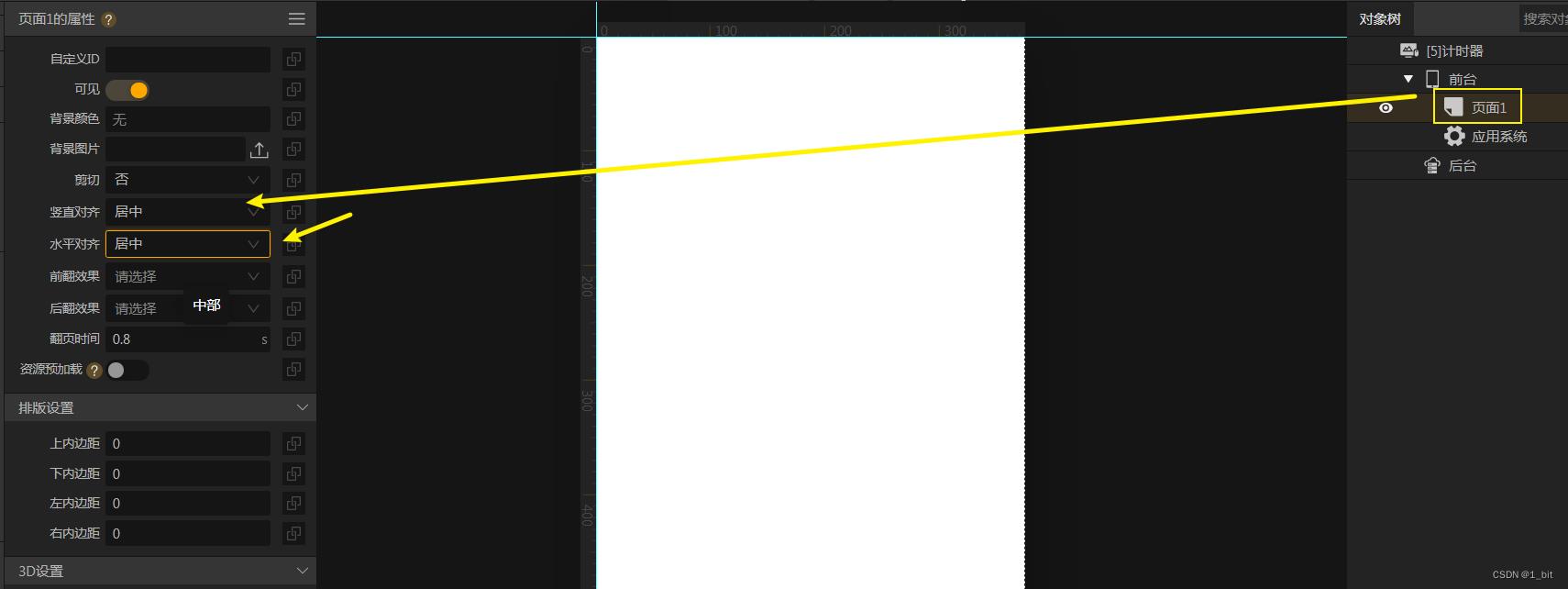
接着创建一个页面,设置页面的水平、垂直对齐为居中:

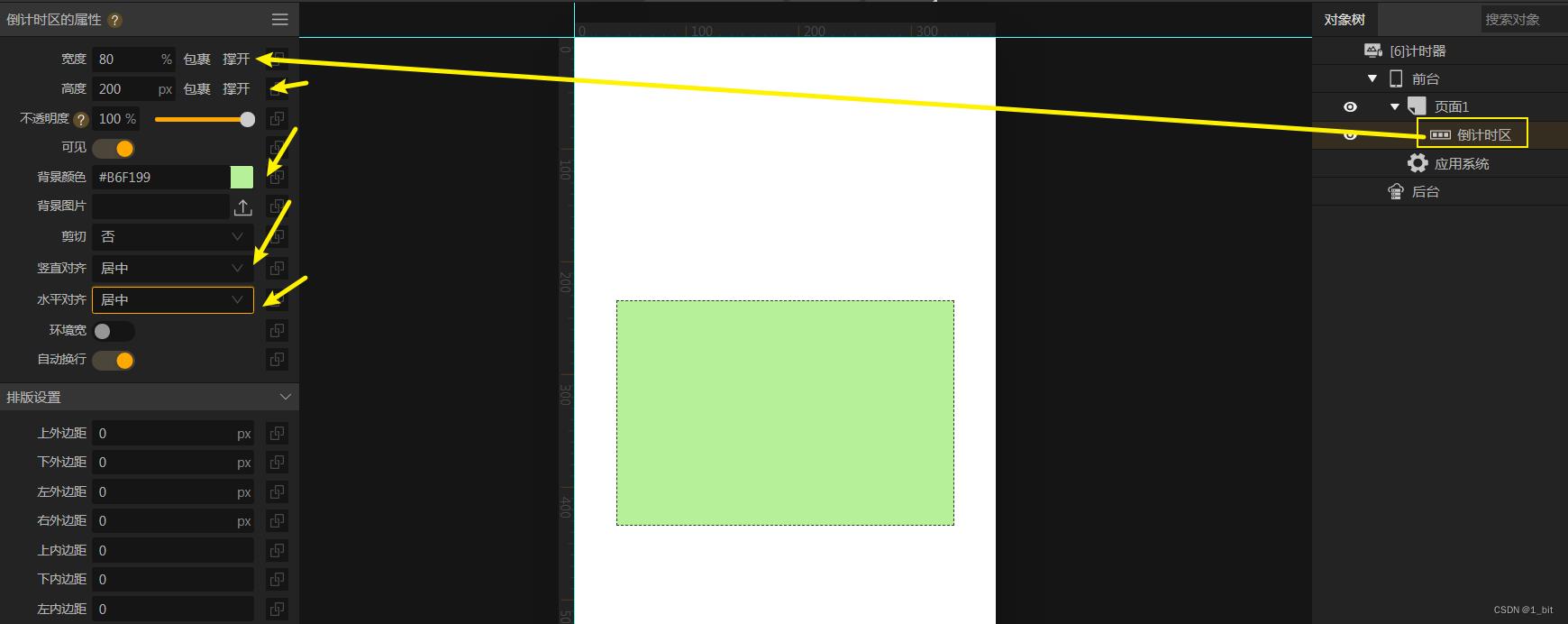
接着创建一个行,用于显示记录内容:

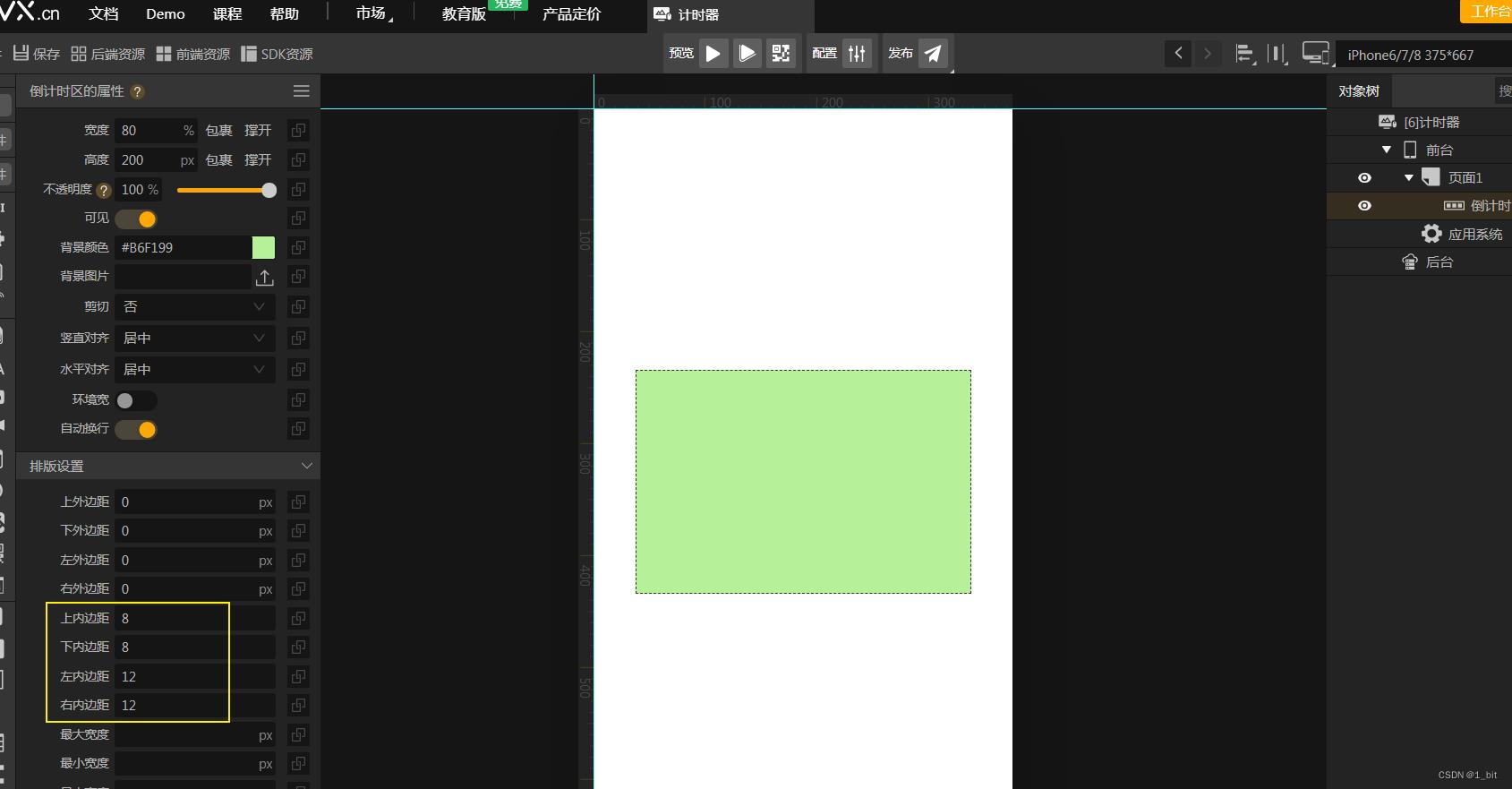
这个行设置宽度不占满 100%,使其可以居中对齐,并且给予对应的背景色,设置内部元素为居中对齐,接着为了使内部元素可以举例上下左右有一点举例,可以再设置内边距增加其边缘厚度:

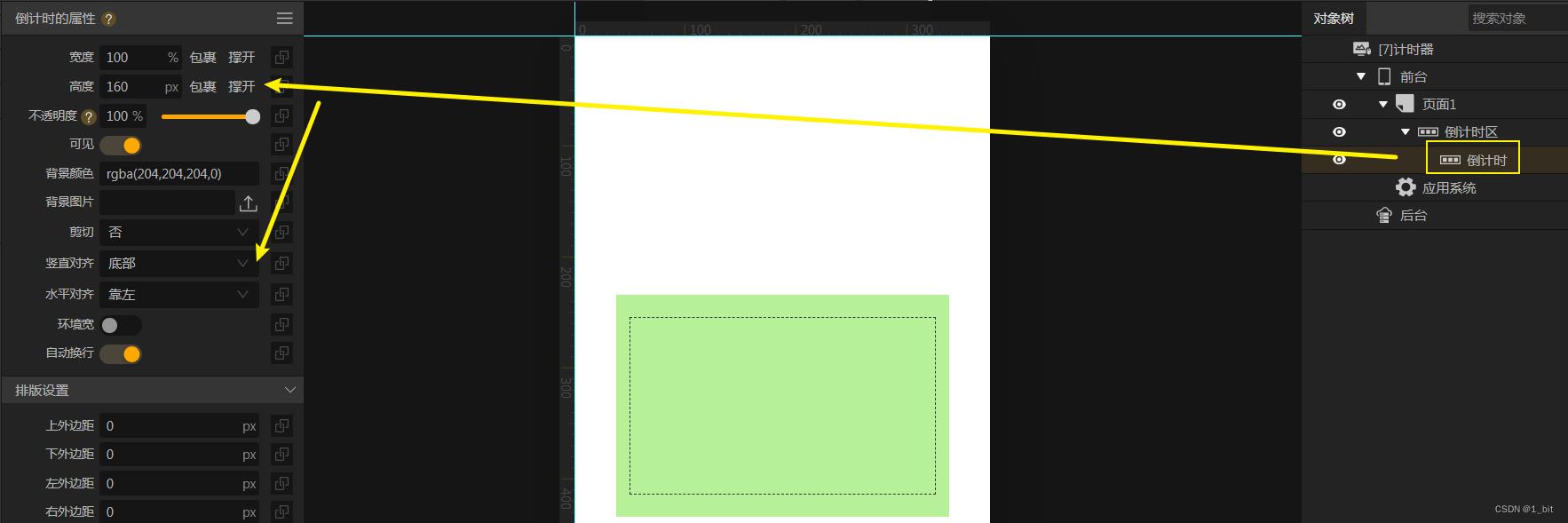
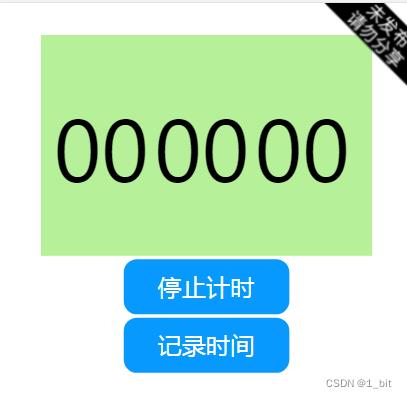
接着创建一个行,命名为倒计时,在里面用于显示对应的文本,设置其文本底部对齐显示:

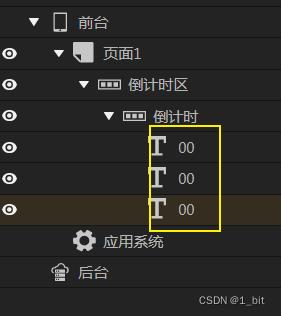
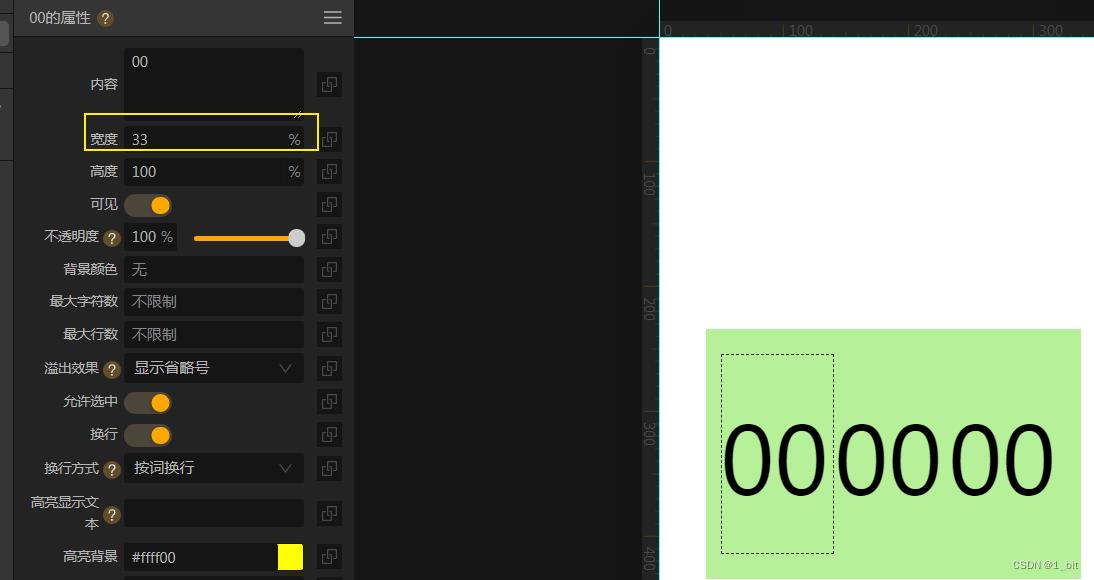
接着咱们先将初始文本加入其中,并且设置好对应的大小:

这些文本宽度都是33%,这样才能占满一行:

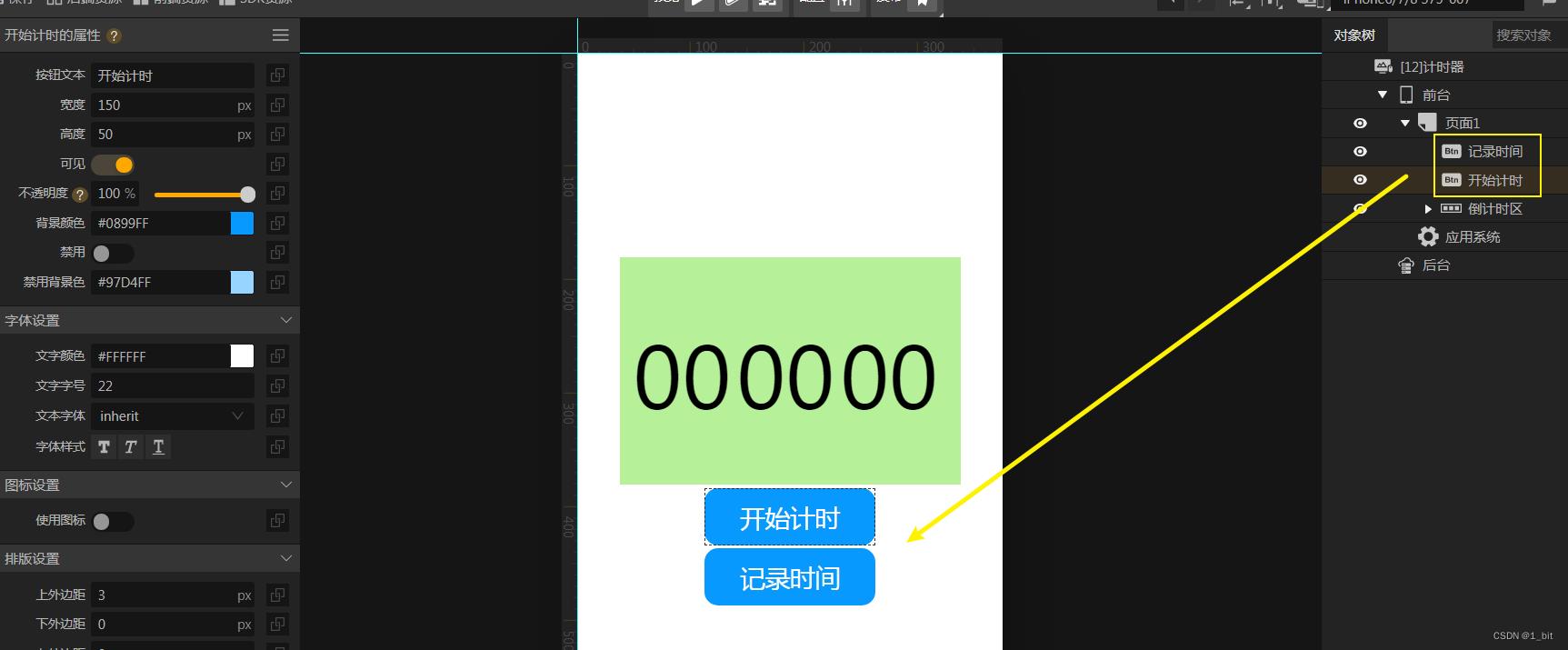
接着添加两个对应的按钮,具体设置宽高不再赘述:

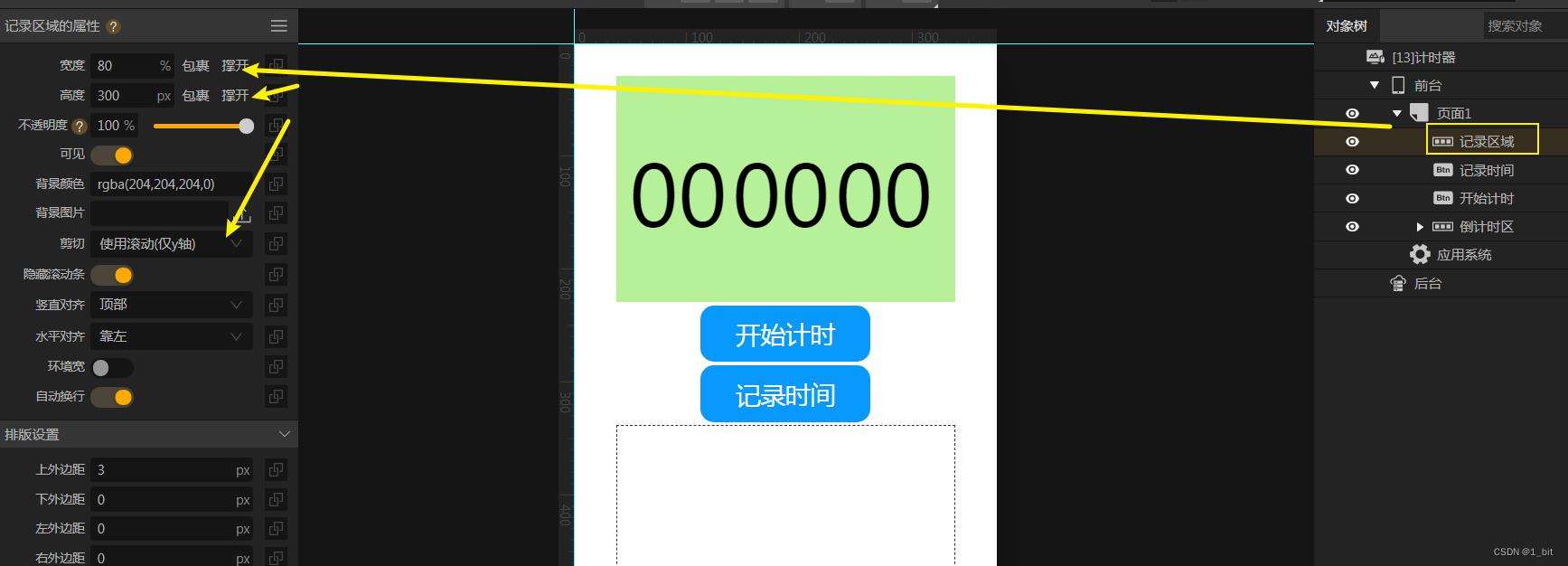
接着创建一个行,命名为记录区域用于记录记下的时间,设置宽度为 300px,还需要注意的是,为了使其可以滚动,咱们需要对应的为其设置可以y轴裁剪隐藏滚动即可:

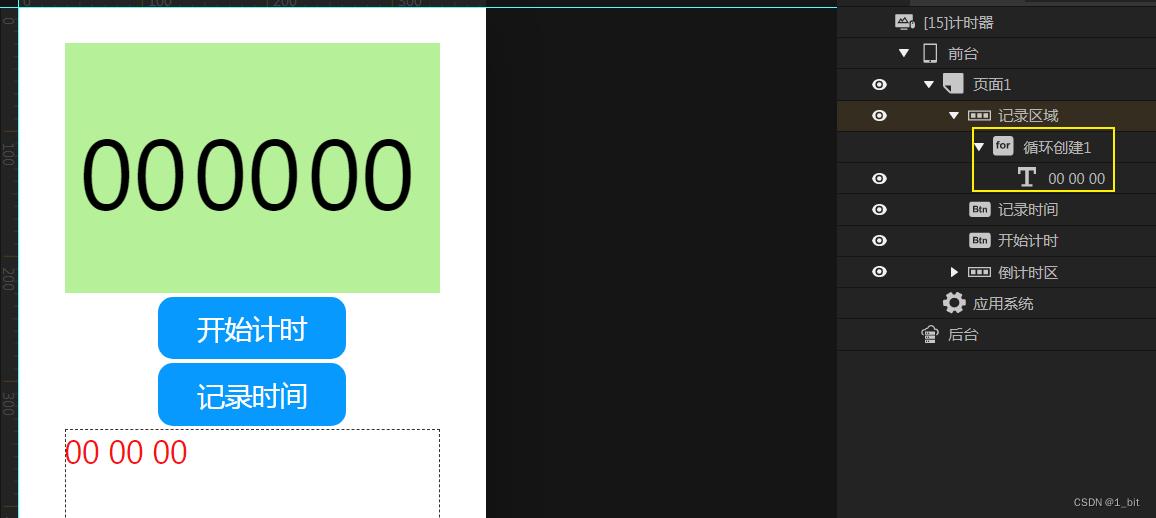
接着咱们再到这个行下创建一个循环创建和一个文本:

因为记录事件肯定是一个数组之类的容器,所以肯定需要使用循环创建进行创建。
二、事件编写
2.1 点击事件
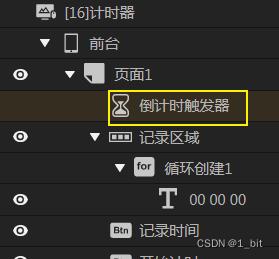
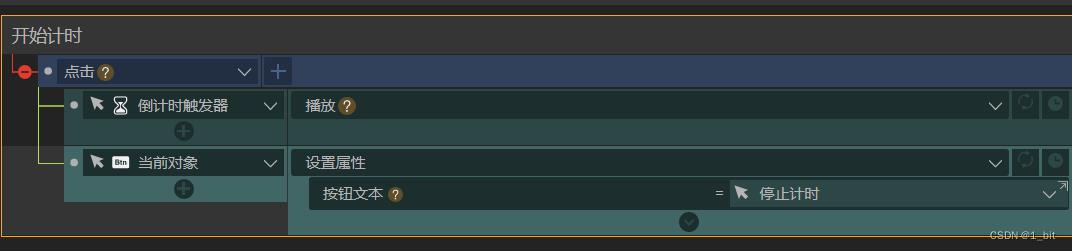
现在开始制作点击事件计时,咱们可以知道,计时的话肯定是需要一个触发器,那么此时咱们添加一个触发器:

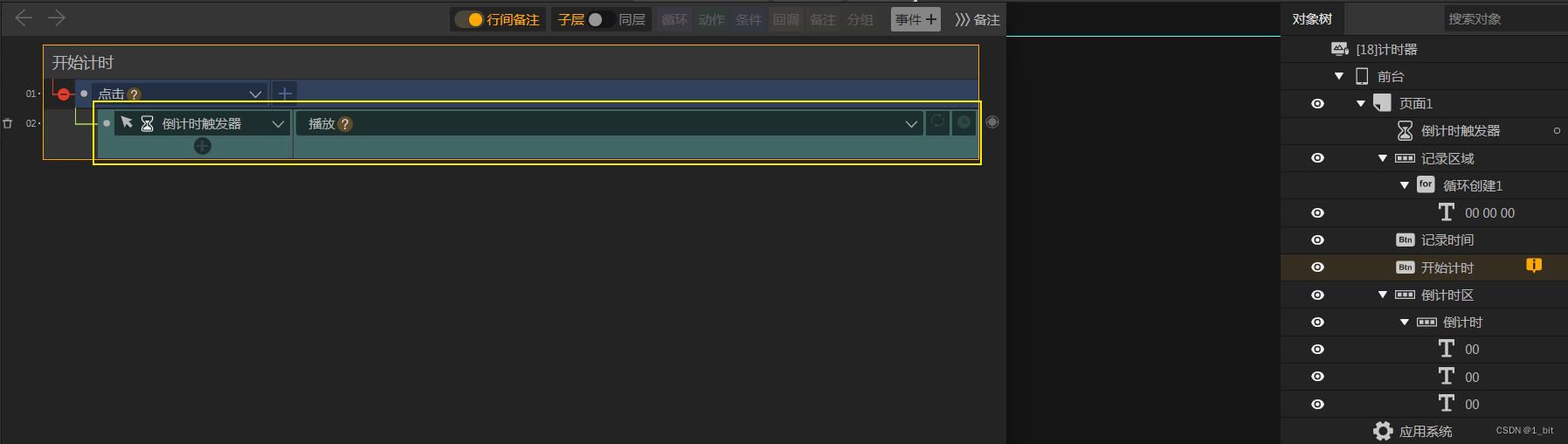
点击按钮即可触发:

接下来还需要更改当前的按钮文本为停止计时,那么还需要添加动作:

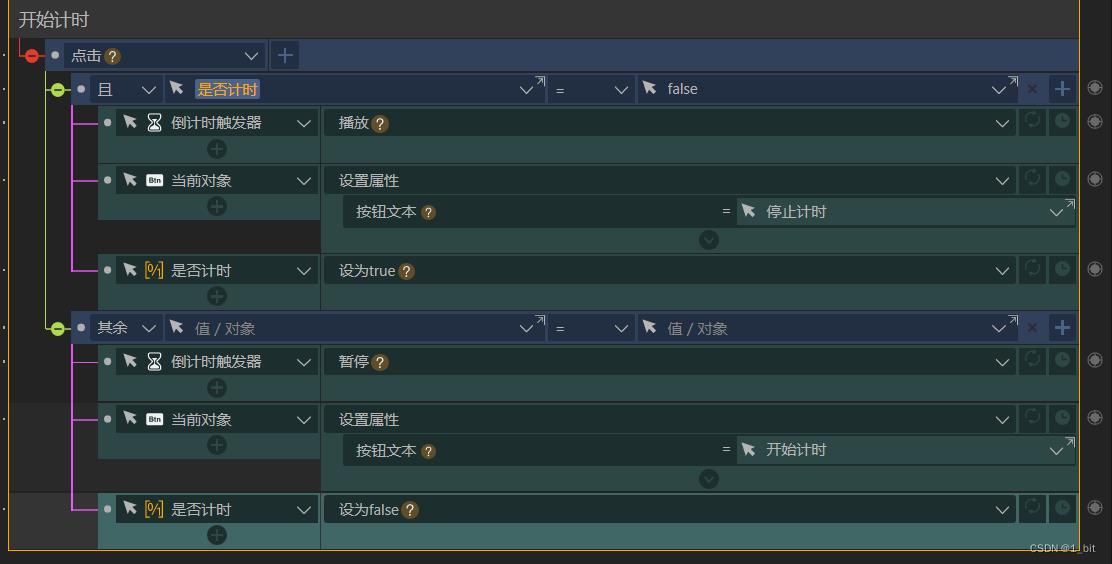
那么此时又有一个文本,在什么时候显示为开始计时呢?我们得创建一个变量用于标记是否计时,在此创建一个布尔变量,默认为否,没有点击,当点击后设置为true表示开启,那么开启时就设置文本为停止计时,关闭时就设置文本为停止计时即可:

这个时候将触发器一并做了设置,因为停止计时肯定计时停止,我们预览查看,此时页面将会点击之后显示停止计时,再点击将会恢复显示:

2.2 计时器滚动
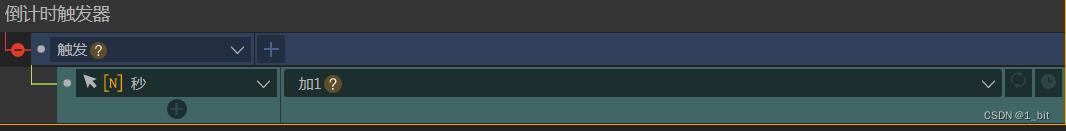
我们知道如果使用 秒 分 时计时,那么影响 分 时 的都是秒,60秒1个分,60分一个时,所以咱们先做分的计数,首先创建一个数值变量,命名为秒,随后给计时器设置时间间隔为 1s:

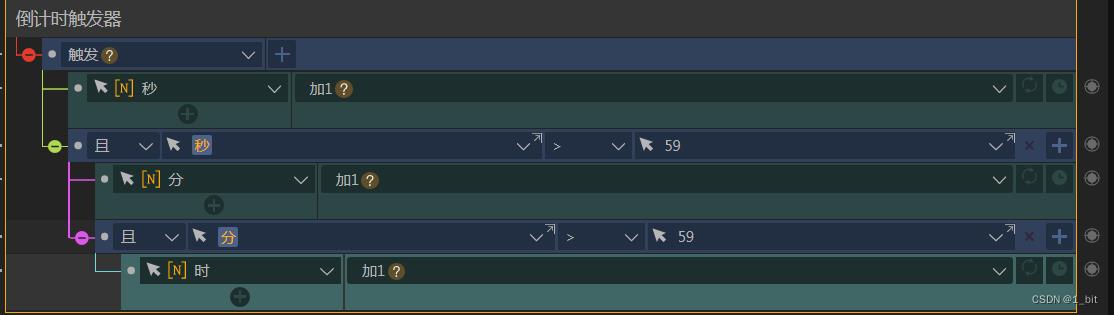
每次触发时这个秒数就应该设置为加1:

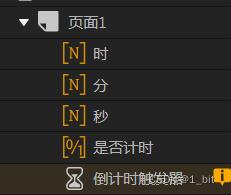
当加到60s时,那么这个秒变量置零,随后分加1,所以在这里我们还需要创建两个变量,分和时:


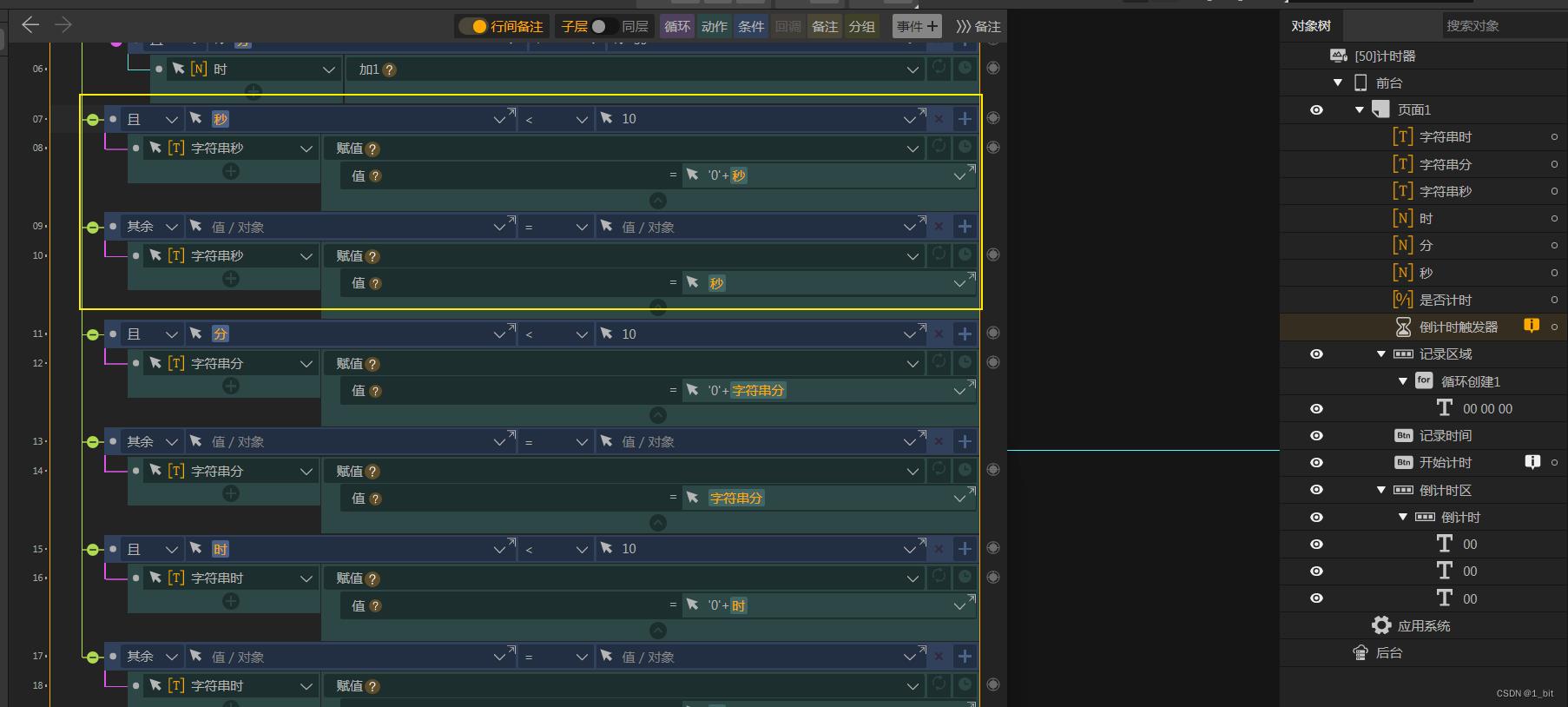
此时我们还需要知道一个问题,那就是如何在小于 10 的时候使前面有一个0,咱们可以直接再创建3个字符串,字符秒、字符分、字符时,判断其秒分时是否小于10,小于10则赋值这个字符串的值前加一个0即可,那么事件为:


最后显示区域的内容绑定为字符串秒分时即可:
2.3 记录时间
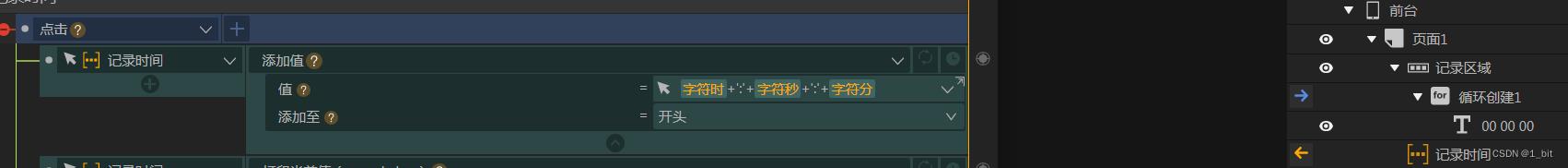
记录时间很简单,创建一个一维数组,直接点击按钮给这个以为数组加值:

随后循环创建指定对应数组:

最后显示值即可。
 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于iVX 倒计时制作的主要内容,如果未能解决你的问题,请参考以下文章