Hello Playwright:从开发到部署
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hello Playwright:从开发到部署相关的知识,希望对你有一定的参考价值。
前言
虽然前面写过几篇 C# 使用 Playwright 的文章,但是讲解的不太全面。
看到有朋友有学习这方面的需要:

因此,就有了《Hello Playwright》这个系列的产生。
Playwright 介绍
Playwright 是微软开源的一个基于 Node.js 的工具库,可使用相同的API调用Chromium(Google-Chrome、Microsoft-Edge)、WebKit(Apple-Safari)和Mozilla-Firefox浏览器自动执行任务。
因此,通过使用 Playwright, 可以以编程的方式,完成原来需要手工操作浏览器的工作,比如登录网站、提交表单等。
而要在 C# 中使用 Playwright, 可以使用 官方 .NET 移植版本 Playwright for .NET。
Playwright 入门
今天的目标,是在开发环境安装 Playwright for .NET,使用示例代码完成第一次运行,并发布到生产环境运行。
1.创建项目
在命令行窗口,使用 dotnet CLI 创建一个控制台应用,并添加 Playwright 依赖:
dotnet new console -n HelloPlaywright_01
cd HelloPlaywright_01
dotnet add package Microsoft.Playwright
2.安装浏览器
用 VS.NET 打开创建好的项目,在资源管理器的项目名称上点右键,选择“在终端中打开”,进入开发者 PowerShell 窗口:

Playwright 需要特定版本的浏览器二进制文件才能运行,因此我们需要在开发者 PowerShell 窗口中运行以下命令安装所有受支持的浏览器二进制文件:
dotnet build
.\\bin\\Debug\\net5.0\\playwright.ps1 install
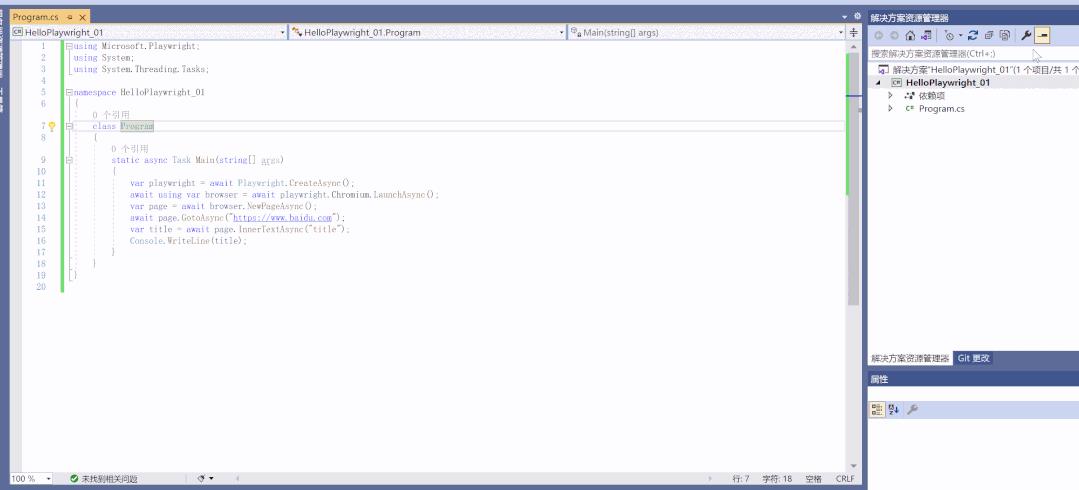
3.编写代码
终于可以编写 Playwright 使用代码了:
var playwright = await Playwright.CreateAsync();
await using var browser = await playwright.Chromium.LaunchAsync();
var page = await browser.NewPageAsync();
await page.GotoAsync("https://www.baidu.com");
var title = await page.InnerTextAsync("title");
Console.WriteLine(title);先不解释代码的具体含义,你只需要知道它的作用——访问百度首页,并获取网页标题:

4.发布
发布方式和普通的 .NET 程序一样。
这里我们选择发布成文件夹,为了演示效果,部署模式选择“独立”,可以不依赖框架运行:

5.部署
我们将发布文件夹复制到另一台机器上。
但在运行我们的程序之前,需要在这台机器上重新安装 Playwright,但无需安装 dotnet 框架或运行时。
运行发布文件夹下的安装命令:
.playwright\\node\\win32_x64\\playwright.cmd install
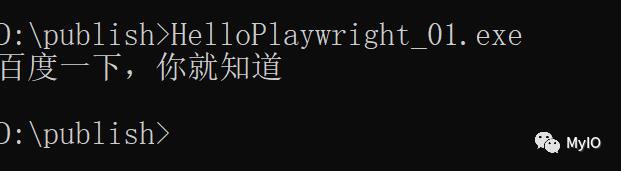
然后,就可以运行我们的控制台程序了:

结论
今天,我们演示了 Playwright for .NET 从开发到部署的整个流程。
想了解更多内容,请关注我的个人公众号”My IO“
以上是关于Hello Playwright:从开发到部署的主要内容,如果未能解决你的问题,请参考以下文章