Hello Playwright:查找元素
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hello Playwright:查找元素相关的知识,希望对你有一定的参考价值。
操作浏览器归根到底就是和页面进行交互,那么必不可少的操作就是查找页面上的元素。因此我们需要熟练掌握Locator 定位器。
在上一节我们讲过,可以使用Page.Locator(selector, options)方法创建定位器,而如何定位到元素则取决于selector 选择器。
selector 选择器
选择器是用于创建定位器的字符串。那么,选择器应该如何编写呢?

下面的例子都是以百度首页作为测试页面
文本选择器
文本选择器查找包含指定文本的元素,默认不区分大小写,并搜索子字符串。
例如,下面的代码都可以找到hao123链接:
Page.Locator("text=Hao123")
Page.Locator("text=ao12")CSS 选择器
CSS 选择器查找包含指定 CSS 的元素。
例如,查找搜索按钮:
Page.Locator(".s_btn")XPath 选择器
可以使用 XPath 选择元素。
XPath 即 XML 路径语言(XML Path Language),它是一种用来确定 XML 文档中某部分位置的语言,同样可以用来定位 html 中某个元素的位置。
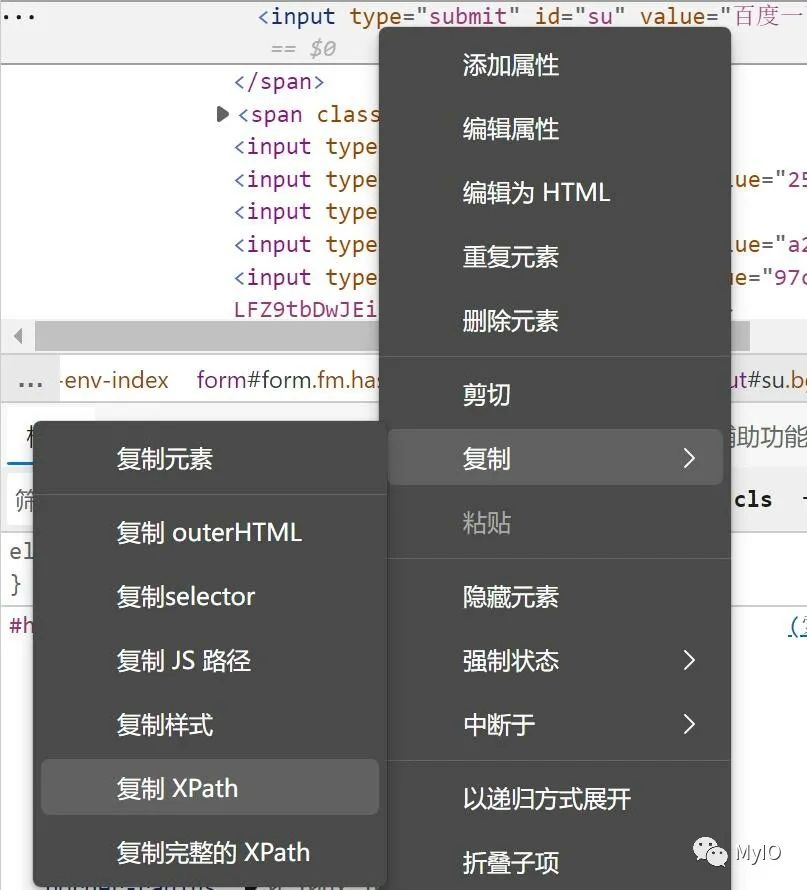
如果你不会 XPath 也不要紧,可以使用浏览器开发者工具,在元素选项卡中直接复制 XPath:

例如,查找搜索按钮:
Page.Locator("//*[@id=\\"su\\"]")属性选择器
目前,仅支持以下属性:
id
data-testid
data-test-id
data-test
例如,查找搜索按钮:
Page.Locator("id=su")添加微信号【MyIO666】,邀你加入技术交流群
以上是关于Hello Playwright:查找元素的主要内容,如果未能解决你的问题,请参考以下文章