css基础 CSS 组合选择符CSS 伪类CSS 伪元素
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css基础 CSS 组合选择符CSS 伪类CSS 伪元素相关的知识,希望对你有一定的参考价值。
阅读目录
- CSS 组合选择符
- CSS 伪类 (Pseudo-classes)
- 伪类和CSS类
- CSS :first-child 伪类
- 匹配第一个 `
` 元素
- 匹配所有 `
` 元素中的第一个 ` ` 元素
- 匹配所有作为第一个子元素的 `
` 元素中的所有 ` ` 元素
- 匹配第一个 `
- CSS – :lang 伪类
- 所有CSS伪类/元素
- CSS 伪元素
CSS 组合选择符
CSS 组合选择符可以让你直观的明白选择器与选择器之间的关系。
组合选择符说明了两个选择器直接的关系。
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
后代选择器(以空格 分隔)
子元素选择器(以大于 > 号分隔)
相邻兄弟选择器(以加号 + 分隔)
普通兄弟选择器(以波浪号 ~ 分隔)
后代选择器
后代选择器用于选取某元素的后代元素。
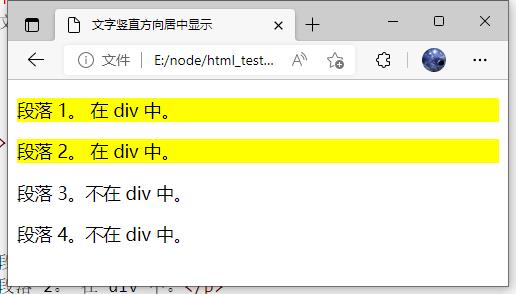
以下实例选取所有 <p> 元素插入到 <div> 元素中:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字竖直方向居中显示</title>
<style>
div p
background-color:yellow;
</style>
</head>
<body>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接 / 一级子元素的元素。
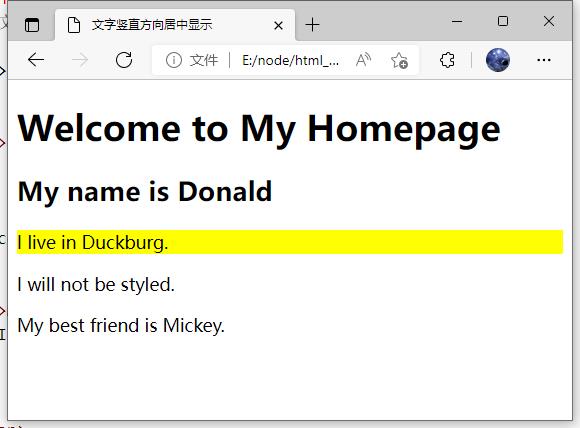
以下实例选择了 <div> 元素中所有直接子元素 <p> :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字竖直方向居中显示</title>
<style>
div>p
background-color:yellow;
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<div>
<span>
<p>I will not be styled.</p>
</span>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
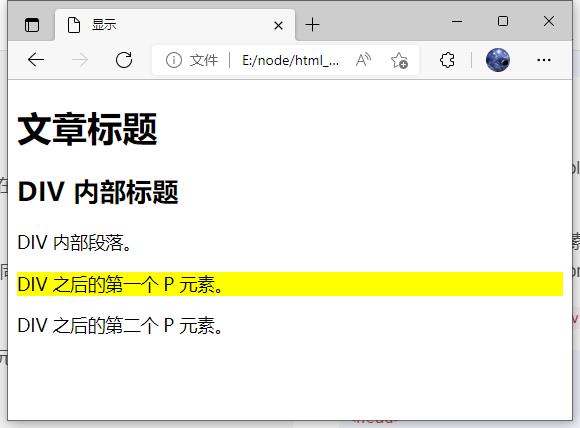
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
div+p
background-color:yellow;
</style>
</head>
<body>
<h1>文章标题</h1>
<div>
<h2>DIV 内部标题</h2>
<p>DIV 内部段落。</p>
</div>
<p>DIV 之后的第一个 P 元素。</p>
<p>DIV 之后的第二个 P 元素。</p>
</body>
</html>
后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
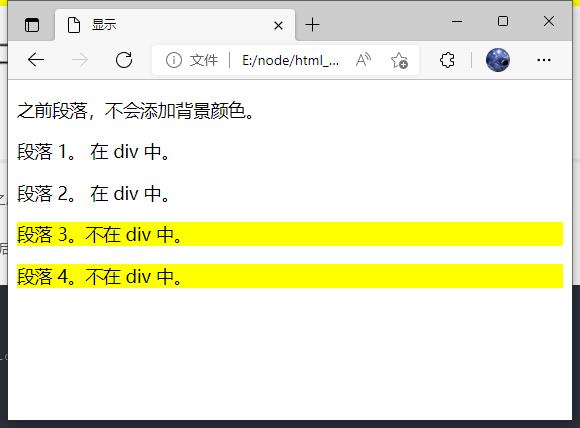
以下实例选取了所有 <div> 元素之后的所有相邻兄弟元素 <p> :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
div~p
background-color:yellow;
</style>
</head>
<body>
<p>之前段落,不会添加背景颜色。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
CSS 伪类 (Pseudo-classes)
CSS 伪类是用来添加一些选择器的特殊效果。
由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式;
当状态改变时,它又会失去这个样式。由此可以看出,它的功能和 class 有些类似,但它是基于文档之外的抽象,所以叫伪类。
伪类的语法:
selector:pseudo-class property:value;
CSS类也可以使用伪类:
selector.class:pseudo-class property:value;
anchor 伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示:
a:link color:#FF0000; /* 未访问的链接 */
a:visited color:#00FF00; /* 已访问的链接 */
a:hover color:#FF00FF; /* 鼠标划过链接 */
a:active color:#0000FF; /* 已选中的链接 */
注意:
(1) 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
(2 ) 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
(3) 伪类的名称不区分大小写。
伪类和CSS类
伪类可以与 CSS 类配合使用:
a.red:visited color:#FF0000;
<a class="red" href="mybj123.com">CSS 语法</a>
如果在上面的例子的链接已被访问,它会显示为红色。
CSS :first-child 伪类
您可以使用 :first-child 伪类来选择父元素的第一个子元素。
注意:在IE8的之前版本必须声明 <!DOCTYPE> ,这样 :first-child 才能生效。
匹配第一个 <p> 元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 <p> 元素:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
p:first-child
color:blue;
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
</body>
</html>
匹配所有 <p> 元素中的第一个 <i> 元素
在下面的例子中,选择相匹配的所有 <p> 元素的第一个 <i> 元素:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
p>i:first-child
color: blue;
</style>
</head>
<body>
<p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p>
<p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p>
</body>
</html>
匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素
在下面的例子中,选择器匹配所有作为元素的第一个子元素的 <p> 元素中的所有 <i> 元素:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
p:first-child i
color:blue;
</style>
</head>
<body>
<p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p>
<p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p>
</body>
</html>
CSS – :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则。
注意:IE8必须声明 <!DOCTYPE> 才能支持 :lang 伪类。
在下面的例子中,:lang 类为属性值为 no 的 q 元素定义引号的类型:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
q:lang(no)
quotes: "~""~";
</style>
</head>
<body>
<p>一些文字 <q lang="no">段落中的引用</q> 一些文字。</p>
</body>
</html>
所有CSS伪类/元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :checked | input:checked | 选择所有选中的表单元素 |
| :disabled | input:disabled | 选择所有禁用的表单元素 |
| :empty | p:empty | 选择所有没有子元素的p元素 |
| :enabled | input:enabled | 选择所有启用的表单元素 |
| :first-of-type | p:first-of-type | 选择的每个 p 元素是其父元素的第一个 p 元素 |
| :in-range | input:in-range | 选择元素指定范围内的值 |
| :invalid | input:invalid | 选择所有无效的元素 |
| :last-child | p:last-child | 选择所有p元素的最后一个子元素 |
| :last-of-type | p:last-of-type | 选择每个p元素是其母元素的最后一个p元素 |
| :not(selector) | :not(p) | 选择所有p以外的元素 |
| :nth-child(n) | p:nth-child(2) | 选择所有 p 元素的父元素的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
| :only-of-type | p:only-of-type | 选择所有仅有一个子元素为p的元素 |
| :only-child | p:only-child | 选择所有仅有一个子元素的p元素 |
| :optional | input:optional | 选择没有”required”的元素属性 |
| :out-of-range | input:out-of-range | 选择指定范围以外的值的元素属性 |
| :read-only | input:read-only | 选择只读属性的元素属性 |
| :read-write | input:read-write | 选择没有只读属性的元素属性 |
| :required | input:required | 选择有”required”属性指定的元素属性 |
| :root | root | 选择文档的根元素 |
| :target | #news:target | 选择当前活动#news元素(点击URL包含锚的名字) |
| :valid | input:valid | 选择所有有效值的属性 |
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个<p> 元素的第一个字母 |
| :first-line | p:first-line | 选择每个<p> 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <p> 元素 |
| :before | p:before | 在每个<p>元素之前插入内容 |
| :after | p:after | 在每个<p>元素之后插入内容 |
| :lang(language) | p:lang(it) | 为<p>元素的lang属性选择一个开始值 |
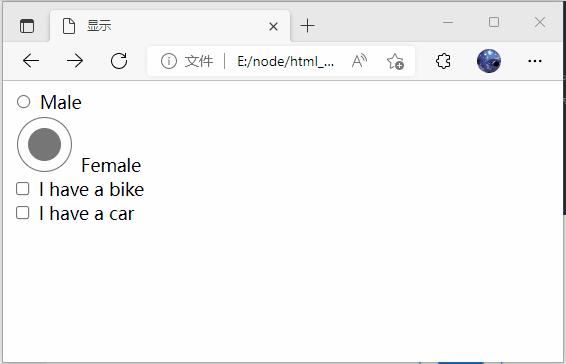
CSS3 :checked 选择器匹配每个选中的输入元素
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
为所有选中的输入元素设置背景颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
input:checked
height: 50px;
width: 50px;
</style>
</head>
<body>
<form action="">
<input type="radio" checked="checked" value="male" name="gender" /> Male<br>
<input type="radio" value="female" name="gender" /> Female<br>
<input type="checkbox" checked="checked" value="Bike" /> I have a bike<br>
<input type="checkbox" value="Car" /> I have a car
</form>
</body>
</html>

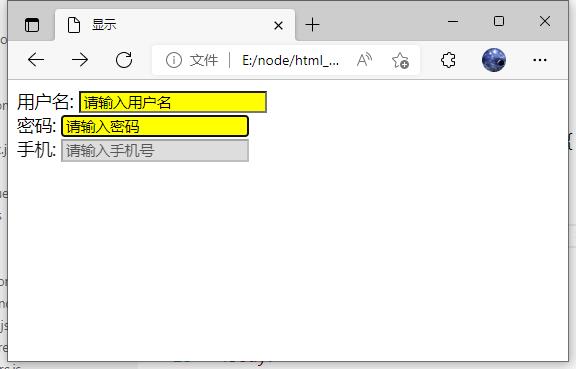
CSS3 :disabled 选择器匹配每个禁用的的元素
:disabled 选择器匹配每个禁用的的元素(主要用于表单元素)。
设置所有 type=”text” 的禁用的输入元素的背景颜色:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示</title>
<style>
input[type="text"]:enabled
background: #ffff00;
input[type="text"]:disabled
background: #dddddd;
</style>
</head>
<body>
<form action="">
用户名: <input type="text" value="请输入用户名" /><br>
密码: <input type="text" value="请输入密码" /><br>
手机: <input type="text" disabled="disabled" value="请输入手机号" /><br>
</form>
</body>
</html>
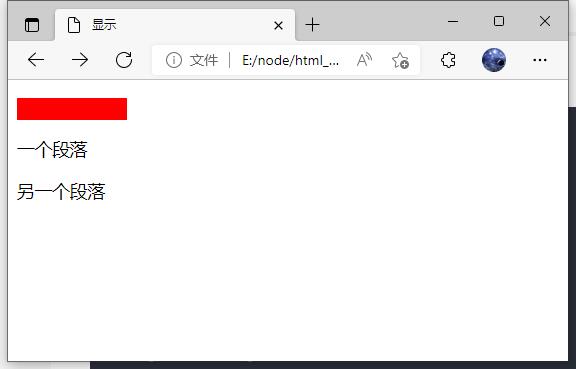
CSS3 :empty 选择器择每个没有任何子级的元素
:empty 选择器选择每个没有任何子级的元素(包括文本节点)。
指定空的 p 元素的背景色:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>以上是关于css基础 CSS 组合选择符CSS 伪类CSS 伪元素的主要内容,如果未能解决你的问题,请参考以下文章