Css伪类选择符
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css伪类选择符相关的知识,希望对你有一定的参考价值。
1、属性选择符

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
img[title="mao"]{
width: 100px;
height: 100px;
}
img[alt="gou"]{
width: 100px;
height: 100px;
}
/* 只要title的词列表有kou,该标签就会被选中 */
img[title~="kou"]{
width: 100px;
height: 100px;
}
/* title以gu开始 */
img[title^="gu"]{
width: 100px;
height: 100px;
}
/* title以ou结束 */
img[title$="ou"]{
width: 100px;
height: 100px;
}
/* title包含ou */
img[title*="ou"]{
width: 100px;
height: 100px;
}
/* title以guie或者guie-开头的会被选中 */
img[title|="guie"]{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<img title="guie" src="images/x1.png" alt="gou" >
<img title="mao" src="images/x1.png" alt="" >
<img title="mao ji kou" src="images/x1.png" alt="" >
</body>
</html>
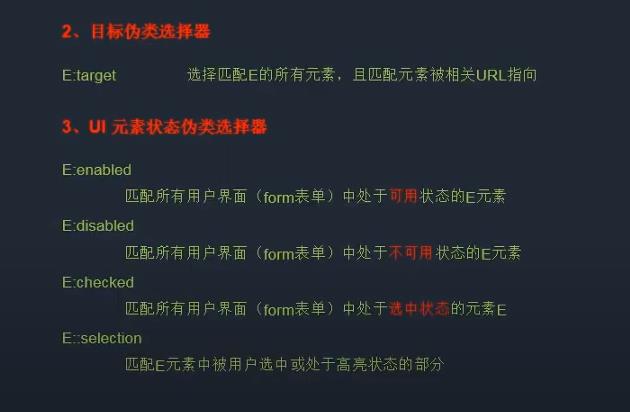
2、伪类目标和状态

高亮的时候
p::selection{backgroud:orange}
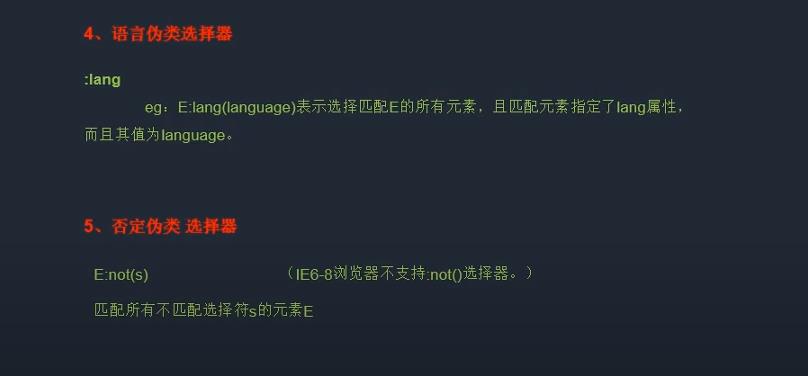
3、伪类语言和否定选择器

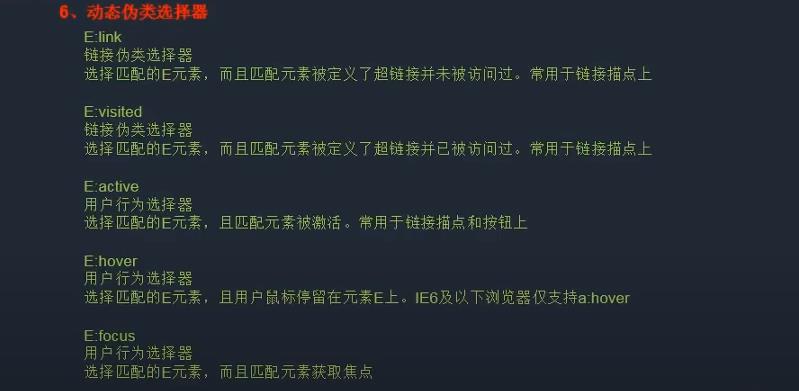
4、动态伪类选择器

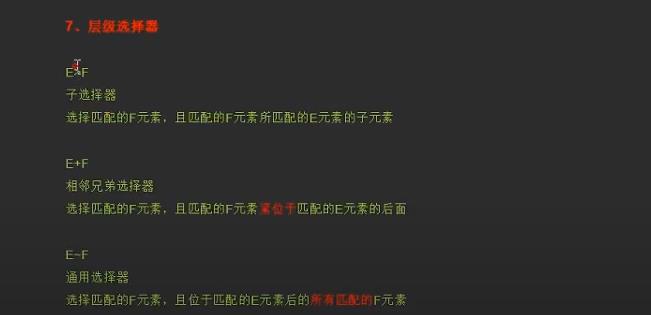
5、层级选择器

+和~是同级关系,
>最近的子元素
空格所有的子元素
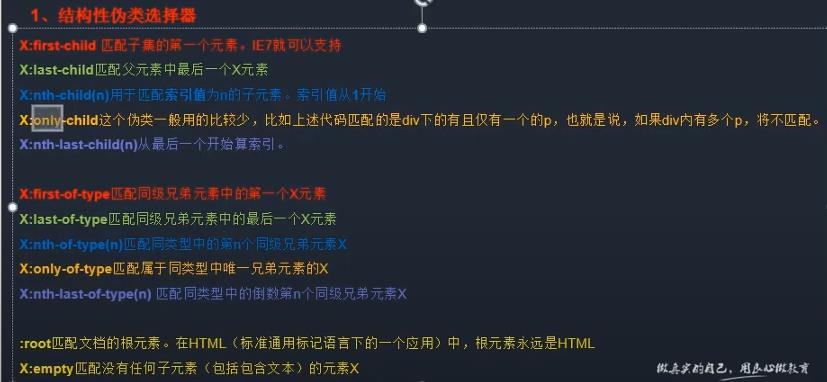
6、结构伪类选择器

结构性伪类:
通过“第几个”进行选择
要选取的子集元素:first-child{} 选择当前元素所在子集里面第一个
要选取的子集元素:last-child{} 选择当前元素所在子集的最后一个
如果要选取多个?
要选取的元素:nth-child(n){} n可以是数字,even是双数,odd单数
如果需要倒数开始选取?
要选取的元素:nth-last-child(n){} n可以是数字,even是双数,odd单数
要选取的子集元素:only-child{} 选择当前元素所在子集仅有一个才会被选择(基本不用)多种标签混合的时候?
(-of-type先确定标签类型,先选择其中一个,把其他的先剔除掉)
要选取的子集元素:first-of-type{} 选择当前元素所在子集里面第一个
要选取的子集元素:last-of-type{} 选择当前元素所在子集的最后一个
如果要选取多个?
要选取的元素:nth-of-type(n){} n可以是数字,even是双数,odd单数
如果需要倒数开始选取?
要选取的元素:nth-last-of-type(n){} n可以是数字,even是双数,odd单数
要选取的子集元素:only-of-type{} 选择当前元素所在子集仅有一个才会被选择(基本不用)
:root匹配文档的根元素。在HTML(标准通用的标记语言下的一个应用)中,根元素永远是html
X:empty匹配没有任何子元素(包括包含文本)的元素X
小例子:01

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
a{
display: block;
width: 200px;
height: 40px;
margin-bottom: 10px;
text-align: center;
line-height: 40px;
background: pink;
}
div{
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 30px;
}
/* 当被指向的时候,背景色变化 */
/* 目标伪类和苗点的联合使用 */
div:target{
background: red;
}
</style>
</head>
<body>
<a href="#div1">连接div1</a>
<a href="#div2">连接div2</a>
<a href="#div3">连接div3</a>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
</html>
小例子:02(使用目标伪类和锚点)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
a{
display: block;
width: 200px;
height: 40px;
margin-bottom: 10px;
text-align: center;
line-height: 40px;
background: pink;
margin: 0 auto;
}
div{
width: 200px;
height: 0;
line-height: 200px;
text-align: center;
font-size: 30px;
margin: 0 auto;
transition: 1s;
background: red;
overflow: hidden;
}
/* 当被指向的时候,背景色变化 */
/* 目标伪类和苗点的联合使用 */
div:target{
height: 200px;
}
</style>
</head>
<body>
<a href="#div1">连接div1</a>
<div id="div1">div1</div>
<a href="#div2">连接div2</a>
<div id="div2">div2</div>
<a href="#div3">连接div3</a>
<div id="div3">div3</div>
</body>
</html>
以上是关于Css伪类选择符的主要内容,如果未能解决你的问题,请参考以下文章