qgis制作离线切片包并发布调用
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qgis制作离线切片包并发布调用相关的知识,希望对你有一定的参考价值。
概述
最新版本的qgis既可以做栅格切片,也可做矢量切片,切片的保存格式可以是文件夹也可以是mbtiles的打包文件。在日常的项目中,如果是文件夹的形式在做部署的时候会很麻烦,所以建议大家用mbtiles的打包文件,同时mbtiles的打包文件也经常用在移动端的离线地图。
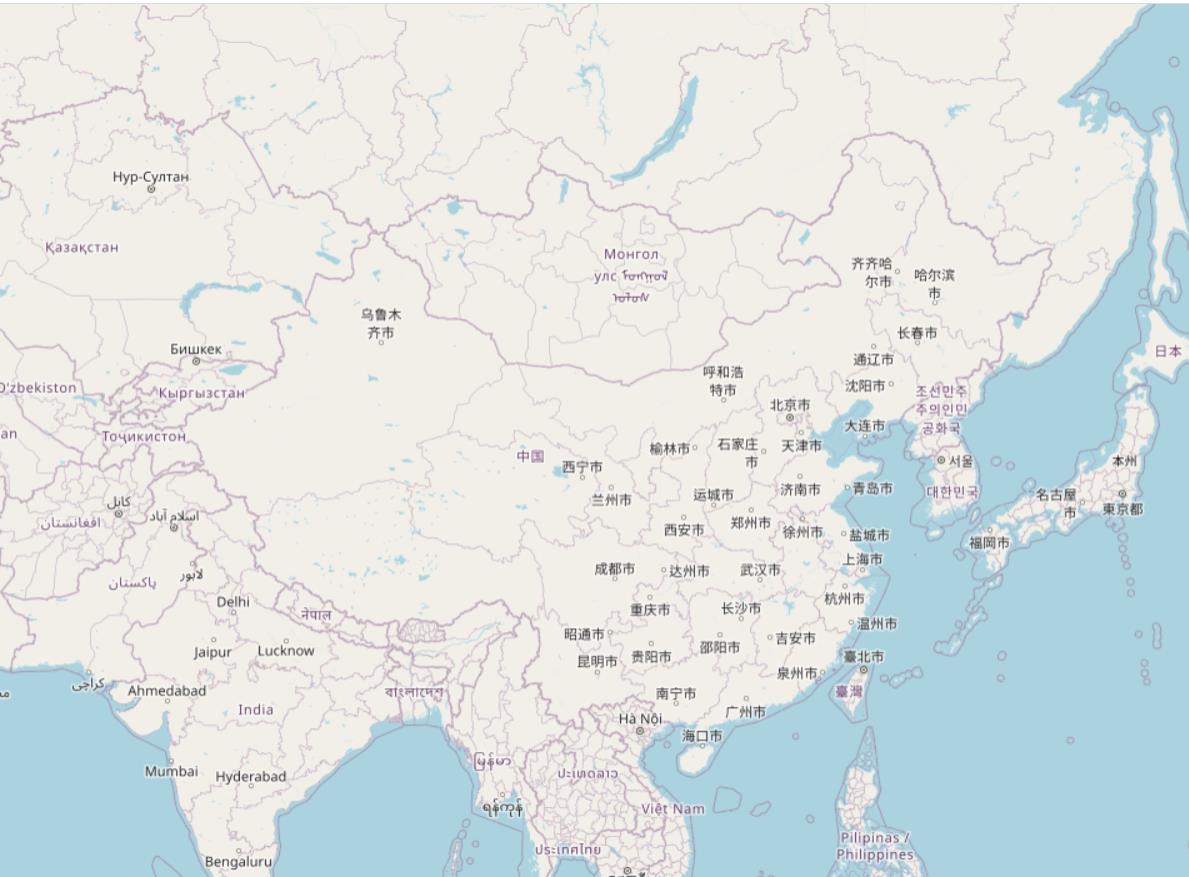
效果

实现
本文用的是最新版的qgis(3.24.1-Tisler),用OSM作为测试,用node写了一个简单的切片服务,实现代码如下:
const sqlite3 = require('sqlite3');
const express = require('express');
const db = new sqlite3.Database('D:\\\\tile\\\\china1.mbtiles');
const app = express();
// 自定义跨域中间件
const allowCors = function (req, res, next)
res.header('Access-Control-Allow-Origin', req.headers.origin);
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Credentials', 'true');
next();
;
app.use(allowCors);//使用跨域中间件
app.get('/:z/:y/:x', (req, res) =>
const z, x, y = req.params
const sql = `select tile_data from tiles where zoom_level = $z and tile_row = $x and tile_column = $y;`
db.all(sql, function (err, rows)
res.writeHead(200, 'Content-Type': 'image/png');
if(rows.length > 0)
const buffer = rows[0]['tile_data']
res.write(buffer);
else
res.write('');
res.end();
)
);
app.listen(18081, () =>
console.log('running at http://127.0.0.1');
)
前端是用openlayers进行加载,测试代码如下:
<!DOCTYPE html>
<html>
<head>
<title>XYZ</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
<style>
html, body, .map
height: 100%;
overflow: hidden;
margin: 0;
padding: 0;
</style>
</head>
<body>
<div id="map" class="map"></div>
<script>
var map = new ol.Map(
target: 'map',
layers: [
new ol.layer.Tile(
source: new ol.source.XYZ(
url: 'http://localhost:18081/z/x/-y'
)
)
],
view: new ol.View(
center: [11483737.909671811, 4254576.437127076],
zoom: 1
)
);
</script>
</body>
</html>
此外,我们还可以用geoserver插件(mbtiles-plugin)完成mbtiles切片的发布。最新版本的geoserver和矢量切片插件、mbtiles插件可通过如下链接获得。
链接:https://pan.baidu.com/s/1itwEmkRPf2jK6OWAwJgxWw
提取码:wxxf
以上是关于qgis制作离线切片包并发布调用的主要内容,如果未能解决你的问题,请参考以下文章