Web 三件套JavaScript WebAPI 介绍
Posted 吞吞吐吐大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 三件套JavaScript WebAPI 介绍相关的知识,希望对你有一定的参考价值。
文章目录
1. WebAPI 背景知识
1.1 API 基本介绍
API(Application Programming Interface 应用程序接口): 是一些预先定义的接口(如函数、HTTP 接口)或指软件系统不同组成部分衔接的约定。用来提供应用程序与开发人员基于某软件或硬件得以访问的一组例程,而又无需访问源码,或理解内部工作机制的细节。
1.2 WebAPI 基本介绍
在《【Web 三件套】JavaScript 入门知识》 这章中介绍了 JS 基本分成三个部分
- ECMAScript(简称 ES):是 javascript 的语法
- DOM(Document Object Model):文档对象模型,用于对页面中的元素进行操作。(页面上的每个 html 元素,都在 JS 中对应到一个对象,通过 JS 操作这些对象,就可以达到控制页面表现形式的效果)
- BOM(Browser Object Model):浏览器对象模型,用于对浏览器窗口进行操作。(浏览器也在 JS 中提供了一些对象,例如:刷新页面、控制浏览器窗口大小、前进、后退等等,通过 JS 操作这些对象就可以控制浏览的一些行为)
WebAPI 就包含了 DOM 和 BOM,下面着重介绍几个常用的接口,更详细的内容可以参考 WebAPI 接口参考文档
WebAPI 接口参考文档: https://developer.mozilla.org/zh-CN/docs/Web/API
2. DOM 基本概念
2.1 DOM 基本介绍
DOM(Document Object Model 文档对象模型): 是 W3C 组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本、更新其内容、结构和 www 文档的风格(HTML 和 XML 文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM 是一种基于树的 API 文档,它要求在处理过程中整个文档都表示在存储器中。
重要概念:
- 文档(document):一个页面就是一个文档
- 元素(element):页面中所有的标签都称为元素
- 节点(node):网页中所有的内容都可以称为节点,如标签节点、注释节点、文本节点、属性节点
上述文档等概念在 JS 代码中就对应一个个对象,所以称为文档对象模型
2.2 DOM 树
基本介绍: DOM 是一种基于树的 API 文档,由于一个页面的结构是一个树形结构,称其为 DOM 树。
注意: DOM 树不是所有的标签的集合,而是根据当前页面的情况,由于每个页面的情况不一样,每个页面的 DOM 树则不一样
页面结构形如:

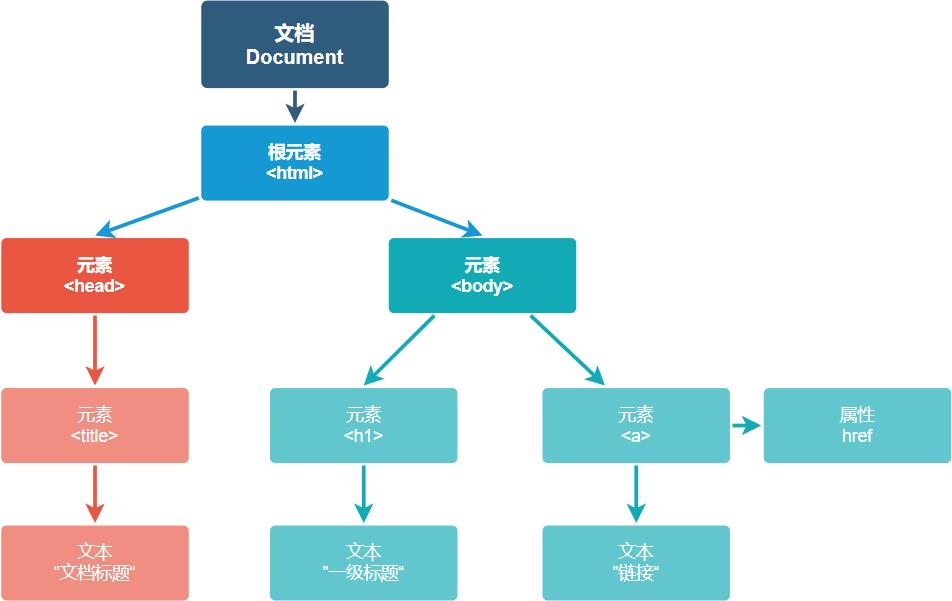
DOM 树结构形如:

3 获取元素
3.1 querySelector
基本介绍:
文档对象模型 Document 引用的 querySelector() 方法返回文档中与指定选择器或选择器组匹配的第一个 Element 对象。 如果找不到匹配项,则返回 null
语法:
let element = document.querySelector(selectors);
selectors 参数:
包含一个或多个要匹配的选择器的 DOM 字符串 DOMString。该字符串必须是有效的 CSS 选择器字符串;如果不是,则引发 SYNTAX_ERR 异常。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<input type="text" id="number" value="0">
<input type="button" id="button" value="自增">
<script>
// 获取第一个 id 名为 number 的对象
let number = document.querySelector('#number');
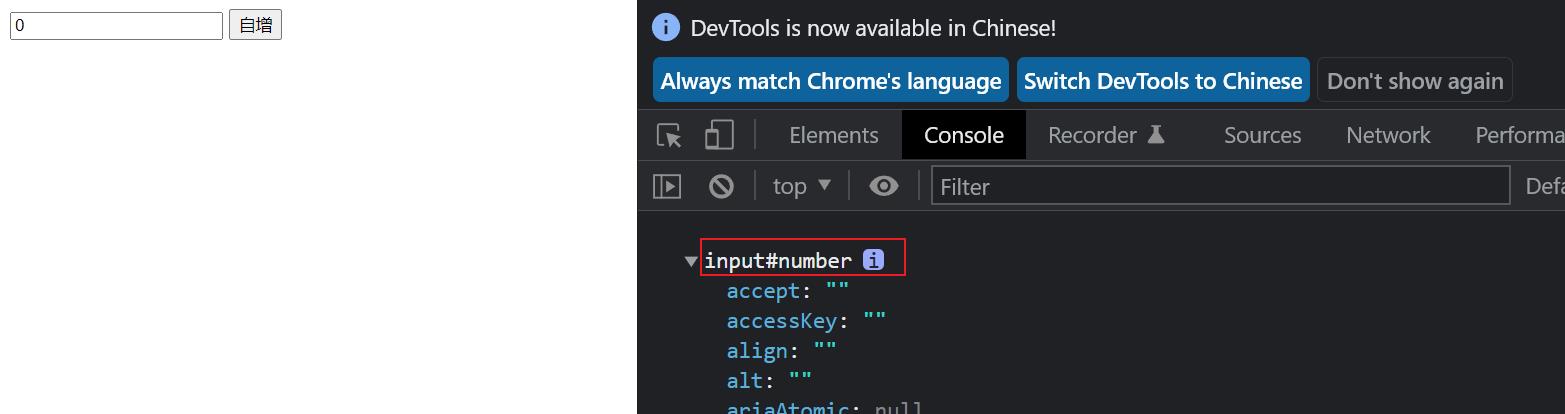
// 使用 dir 打印一个元素对象, 此时就能看到里面的具体属性
console.dir(number)
</script>
</body>
</html>

3.2 querySelectorAll
基本介绍: 返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是 NodeList。与 querySelector 不同,querySelectorAll 方法返回文档中与指定选择器或选择器组匹配的全部 Element 对象。
语法:
let elementList = document.querySelectorAll(selectors);
selectors 参数:
一个 DOMString 包含一个或多个匹配的选择器。这个字符串必须是一个合法的 CSS 选择器,如果不是,会抛出一个 SyntaxError 错误。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<input type="text" id="number" value="0">
<input type="button" id="button" value="自增">
<script>
// 获取选择器为 input 的全部对象
let inputs = document.querySelectorAll('input');
// 使用 log 打印一个元素对象, 此时看到的是 html 片段
console.log(inputs);
</script>
</body>
</html>

NodeList 介绍:
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll和方法,如document.querySelectorAll返回的。NodeList不是一个数组,是一个类似数组的对象。虽然NodeList不是一个数组,但是可以使用forEach()来迭代。你还可以使用Array.from()将其转换为数组。
4. 事件介绍
4.1 基本概念
基本介绍:
-
事件是你在编程时系统内发生的动作或者发生的事情,系统响应事件后,如果需要,您可以某种方式对事件做出回应。例如:如果用户在网页上单击一个按钮,您可能想通过显示一个信息框来响应这个动作。
-
在 Web 中, 事件在浏览器窗口中被触发并且通常被绑定到窗口内部的特定部分,可能是一个元素、一系列元素、被加载到这个窗口的 HTML 代码或者是整个浏览器窗口
-
每个可用的事件都会有一个事件处理器,也就是事件触发时会运行的代码块。当我们定义了一个用来回应事件被激发的代码块的时候,我们说我们注册了一个事件处理器。注意事件处理器有时候被叫做事件监听器
4.2 事件三要素
- 事件源:哪个元素触发的
- 事件类型:是点击、选中或修改
- 事件处理程序:进一步如何处理(往往通过一个回调函数处理)
4.3 点击事件
基本介绍:
点击事件是最常用的事件,当我们找到事件源后(任意 HTML 元素都能触发点击事件),可以使用点击事件,再用一个回调函数来处理我们获取的对象
语法:
element.onclick = function()
// 处理事件
- element 表示事件源
- conclick 表示点击事件
- function 表示使用匿名对象来处理该程序,相当于一个回调函数,由浏览器在合适的实机进行调用
element.onclick = function()这个操作表示注册事件/绑定事件
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<input type="text" id="number" value="0">
<input type="button" id="submit" value="自增">
<script>
// 获取第一个 id 名为 submit 的对象
let submitButton = document.querySelector('#submit');
// 使用点击事件处理 number 对象
submitButton.onclick = function()
// 处理事件
console.log('用户点击了按钮')
</script>
</body>
</html>

5. 操作元素
5.1 获取/修改元素内容
-
方式一: innerHTML
基本介绍: innerHTML 属性设置或获取 HTML 语法表示的元素的后代
语法:
element.innerHTML = htmlString;注意:
- 设置元素的
innerHTML将会删除所有该元素的后代并以上面给出的 htmlString 替代。 - innerHTML 可以获取该标签中的文本以及嵌套在内的标签
- 由于 innerHTML 修改的是标签里的内容,而表单标签(如 input)是一个单标签,因此不能使用 innerHTML 修改如 input 标签中的 value 值
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> </head> <body> <div>按钮弹起</div> <script> let div = document.querySelector('div'); div.onclick = function() if(div.innerHTML == '按钮弹起') div.innerHTML = '按钮按下'; else if(div.innerHTML == '按钮按下') div.innerHTML = '按钮弹起' </script> </body> </html>
- 设置元素的
-
方式二: innerText
基本介绍: innerText 属性设置或获取一个节点及其后代的“渲染”文本内容
语法:
element.innerText = string;注意: innerText 只能修改该标签内的文本
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> </head> <body> <div>按钮弹起</div> <script> let div = document.querySelector('div'); div.onclick = function() if(div.innerText == '按钮弹起') div.innerText = '按钮按下'; else if(div.innerText == '按钮按下') div.innerText = '按钮弹起' </script> </body> </html>
5.2 获取/修改元素属性
方式: 可以通过 对象.属性 的方式直接获取或修改元素的属性
注意: 可以通过 console.dir 来查看该元素的属性
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<img src="image/background.jpg" title="背景图">;
<script>
let img = document.querySelector('img');
img.onclick = function()
console.log(img.src);
img.src = 'image/log.png';
img.title = '图标';
</script>
</body>
</html>

5.3 获取/修改表单元素属性
介绍: 表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
| 属性 | 描述 |
|---|---|
| value | input 的值 |
| disabled | 禁用 |
| checked | 复选框会使用 |
| selected | 下拉框会使用 |
| type | input 的类型(文本/密码/按钮/文件等) |
方式: 可以通过 对象.属性 的方式直接获取或修改元素的属性
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<input type="password" id="password">
<input type="button" id="button" value="显示密码">
<script>
let button = document.querySelector('#button');
button.onclick = function()
let input = document.querySelector('#password');
if(button.value == '显示密码')
button.value = '隐藏密码';
input.type = 'text';
else if(button.value == '隐藏密码')
button.value = '显示密码';
input.type = 'password';
</script>
</body>
</html>

5.4 获取/修改样式属性
CSS 中指定给元素的属性,都可以通过 JS 来修改,以下介绍两种样式的操作方式
-
行内样式操作
介绍: style 是一个对象的属性,也可以是一个对象,因此里面存放了当前元素上面的行内样式
操作语法:
// 方式一 element.style.属性名 = 属性值; // 方式二 element.style.cssText = 属性名+属性值;示例代码:
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> </head> <body> <div style="font-size: 20px;">肉蛋冲击</div> <script> let div = document.querySelector('div'); div.onclick = function() let fontSize = parseInt(div.style.fontSize); fontSize += 5; div.style.fontSize = fontSize + 'px'; </script> </body> </html>
-
类名样式操作
介绍: 当样式复杂时,涉及到很多个属性操作,通过 CSS 里面的类就可以达到一次赋值来设置多个 CSS 属性,只要把 CSS 类名设置上去,此时这个类里面的属性就会被应用到当前元素上
操作语法:
element.className = CSS 类名;示例代码:
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> .light background-color: white; color: black; .dark background-color: black; color: white; </style> </head> <body> <div class="light"> 肉蛋冲击 <br> 肉蛋冲击 <br> 肉蛋冲击 <br> 肉蛋冲击 <br> 肉蛋冲击 <br> </div> <script> let div = document.querySelector('div'); div.onclick = function() if(div.className == 'light') div.className = 'dark'; else if(div.className == 'dark') div.className = 'light'; </script> </body> </html>
6. 操作节点
6.1 新增节点
基本介绍: document.createElement() 方法用于创建一个由标签名称 tagName 指定的 HTML 元素。如果用户代理无法识别 tagName,则会生成一个未知 HTML 元素 HTMLUnknownElement
语法:
let element = document.createElement(tagName);
tagName 参数:
指定要创建元素类型的字符串,创建元素时的 nodeName 使用 tagName 的值为初始化,该方法不允许使用限定名称(如 :“html:a”),在 HTML 文档上调用 createElement() 方法创建元素之前会将 tagName 转化成小写,在 Firefox、Opera 和 Chrome 内核中,createElement(null) 等同于 createElement("null")
注意: 通过 createElement 创建出来的元素不会直接显示在页面上,因为页面内容都是在 DOM 树上的,但是新创建的元素没有挂到 DOM 树上
示例代码:
let div = document.createElement('div');
div.innerHTML = '肉蛋冲击';
div.style.fontSize = '30px';
6.2 把新增节点插入到 DOM 树
基本介绍: 将新增的元素插入到 DOM 树上,这里有两种方式
-
方式一: 使用
appendChild将节点插入到指定节点的最后一个孩子节点后面介绍:
Node.appendChild()方法将一个节点附加到指定父节点的子节点列表的末尾处。如果将被插入的节点已经存在于当前文档的文档树中,那么appendChild()只会将它从原先的位置移动到新的位置(不需要事先移除要移动的节点)。语法:
element.appendChild(aChild)aChild 参数:
要追加给父节点(通常为一个元素)的节点。
示例代码:
let div = document.createElement('div'); div.innerHTML = '肉蛋冲击'; div.style.fontSize = '30px'; let body = document.querySelector('body'Web 三件套JavaScript 入门知识(超多动图超详解)