Web 三件套个人简单博客系统页面搭建(附源码)
Posted 吞吞吐吐大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 三件套个人简单博客系统页面搭建(附源码)相关的知识,希望对你有一定的参考价值。
文章目录
1. 成品展示
以下为个人搭建的一个简单博客系统页面,以后会不断改进,并且与后端结合,形成一个完整的博客系统

2. 知识准备
该博客系统页面是由 html + CSS + javascript 搭建的,如果没有了解过这些知识的友友,可以通过本人之前写好的几篇相关文章入门
-
文章一:《超多动图带你入门 HTML》
-
文章二:《两万字入门 CSS》
3. 博客系统页面搭建
3.1 基本介绍
该博客系统页面现由4个部分组成,分别为:博客列表页、博客详情页、博客登录页、博客编辑页
针对每个页面后面都会进行页面和代码的展示,并且代码中含有个人的注释。为了方便下载使用,下面附上该博客系统页面的 Gitee 链接
Gitee 链接: https://gitee.com/bbbbbge/blog-system
3.2 博客列表页
页面展示:

页面元素 HTML 代码: blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 版心 -->
<div class="container">
<!-- 左侧区域,显示用户信息 -->
<div class="container-left">
<!-- 用户详情 -->
<div class="card">
<!-- 用户的头像 -->
<img src="image/head.jpg" alt="">
<!-- 用户名 -->
<h3>吞吞吐吐大魔王</h3>
<!-- 其它信息 -->
<a href="https://blog.csdn.net/weixin_51367845?type=blog">CSDN 地址</a>
<a href="#">GitHub 地址</a>
<!-- 文章分类 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧区域,显示博客列表 -->
<div class="container-right">
<!-- 每个 blog 代表一篇博客 -->
<div class="blog">
<div class="title">第一篇博客</div>
<div class="date">2022-2-16</div>
<div class="desc">
中国人的性情是喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
</div>
<a href="blog_detail.html" class="detail">查看全文>></a>
</div>
<div class="blog">
<div class="title">第二篇博客</div>
<div class="date">2022-2-16</div>
<div class="desc">
中国人的性情是喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
</div>
<a href="blog_detail.html" class="detail">查看全文>></a>
</div>
</div>
</div>
</body>
</html>
专属页面样式 CSS 代码: blog_list.css
/* 这个 CSS 专门针对博客列表页来设置样式 */
.blog
width: 100%;
padding: 10px 20px;
/* 博客的标题 */
.blog .title
text-align: center;
font-size: 25px;
font-weight: 700;
padding-top: 10px;
padding-bottom: 5px;
/* 博客的日期 */
.blog .date
text-align: center;
padding-bottom: 10px;
color: grey;
/* 博客的描述 */
.blog .desc
text-indent: 2em;
/* 查看博客详情的按钮 */
.blog .detail
display: block;
width: 120px;
color: grey;
height: 30px;
/* 设置边框 */
border: 2px solid grey;
/* 文字水平居中 */
text-align: center;
/* 文字垂直居中 */
line-height: 30px;
/* 去掉下划线 */
text-decoration: none;
/* 让按钮来到屏幕中间 */
margin: 10px auto;
/* 加上一个过度效果 */
transition: all 1s;
/* 实现鼠标悬停在按钮上时有一个背景色切换的效果 */
.blog .detail:hover
background-color: grey;
color: white;
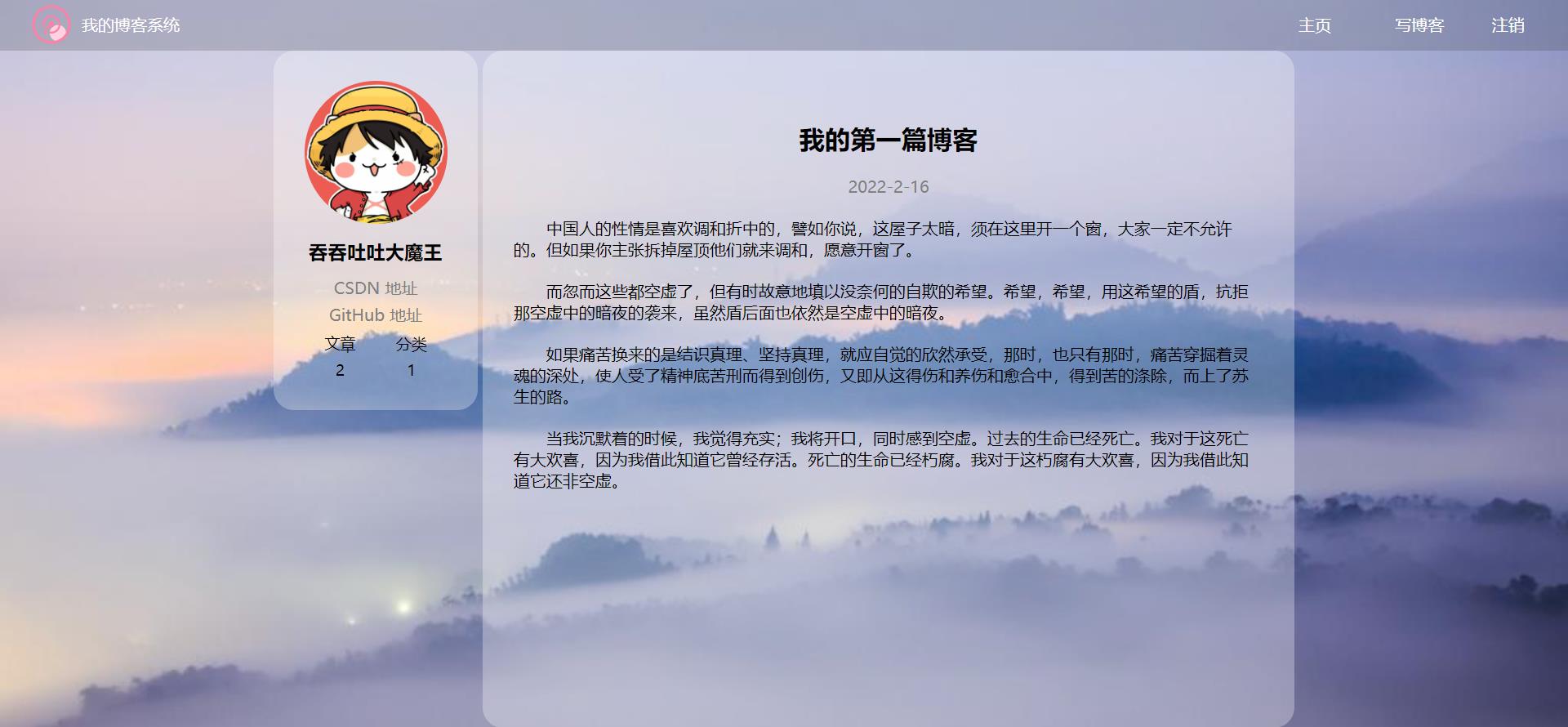
3.3 博客详情页
页面展示:

页面元素 HTML 代码: blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 版心 -->
<div class="container">
<!-- 左侧区域,显示用户信息 -->
<div class="container-left">
<!-- 用户详情 -->
<div class="card">
<!-- 用户的头像 -->
<img src="image/head.jpg" alt="">
<!-- 用户名 -->
<h3>吞吞吐吐大魔王</h3>
<!-- 其它信息 -->
<a href="https://blog.csdn.net/weixin_51367845?type=blog">CSDN 地址</a>
<a href="#">GitHub 地址</a>
<!-- 文章分类 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧区域,显示博客列表 -->
<div class="container-right">
<!-- 使用这个 div 来放博客内容 -->
<div class="blog-content">
<!-- 博客的标题 -->
<h3>我的第一篇博客</h3>
<!-- 博客的日期 -->
<div class="date">2022-2-16</div>
<!-- 博客的内容 -->
<div class="detail">
<p>
中国人的性情是喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
</p>
<p>
而忽而这些都空虚了,但有时故意地填以没奈何的自欺的希望。希望,希望,用这希望的盾,抗拒那空虚中的暗夜的袭来,虽然盾后面也依然是空虚中的暗夜。
</p>
<p>
如果痛苦换来的是结识真理、坚持真理,就应自觉的欣然承受,那时,也只有那时,痛苦穿掘着灵魂的深处,使人受了精神底苦刑而得到创伤,又即从这得伤和养伤和愈合中,得到苦的涤除,而上了苏生的路。
</p>
<p>
当我沉默着的时候,我觉得充实;我将开口,同时感到空虚。过去的生命已经死亡。我对于这死亡有大欢喜,因为我借此知道它曾经存活。死亡的生命已经朽腐。我对于这朽腐有大欢喜,因为我借此知道它还非空虚。
</p>
</div>
</div>
</body>
</html>
专属页面样式 CSS 代码: blog_detail.css
/* 这个 CSS 文件是用来放博客详情页的专属样式 */
.blog-content
padding: 30px;
/* 博客标题 */
.blog-content h3
text-align: center;
padding-top: 40px;
padding-bottom: 20px;
font-size: 25px;
/* 博客日期 */
.blog-content .date
text-align: center;
padding-bottom: 10px;
color: grey;
/* 博客内容 */
.blog-content p
text-indent: 2em;
padding: 10px 0;
3.4 博客登录页
页面展示:

页面元素 HTML 代码: blog_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog-login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 登录页面的版心 -->
<div class="login-container">
<div class="login-dialog">
<h3>登录</h3>
<div class="row1">
<span>用户名</span>
<input type="text