基于PWA程序员盒子实现了添加应用程序到桌面的功能
Posted 程序员网址导航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于PWA程序员盒子实现了添加应用程序到桌面的功能相关的知识,希望对你有一定的参考价值。
PWA基于通过先进的技术为Web应用带来接近本地应用的使用体验。基于PWA的Web应用从一个Web页面变为一个沉浸式的顶层应用,并且时刻保持着对网络的低依赖性。
前言
由于 Web 应用入口严重依赖于浏览器,这一限制大大降低了用户体验且不利于用户留存。即使部分浏览器提供了添加为桌面快捷方式的机制以便用户快速打开应用,但其表现形式依旧含有强烈的浏览器标签。
接下来,我先通过一个具体的例子来开始本次的技术分享:
先看实现效果
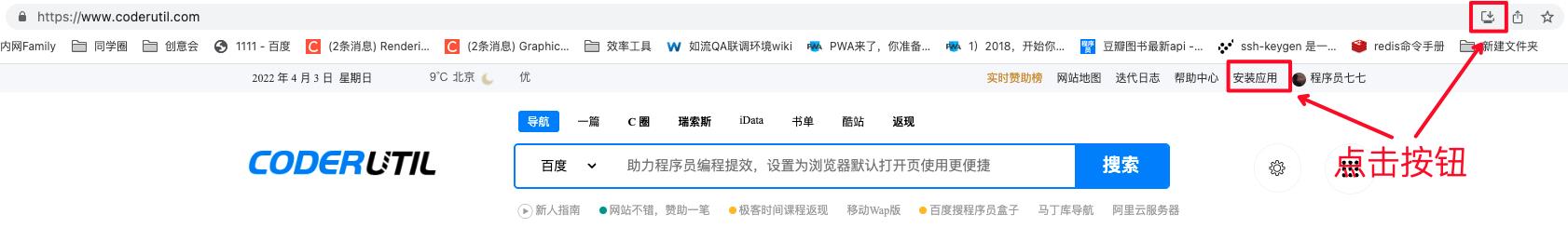
前提需要chrome浏览器,当你在打开程序员盒子(https://www.coderutil.com)的时候会发现浏览器地址栏出现这样一个提示(当然我们也增加了安装应用的按钮):

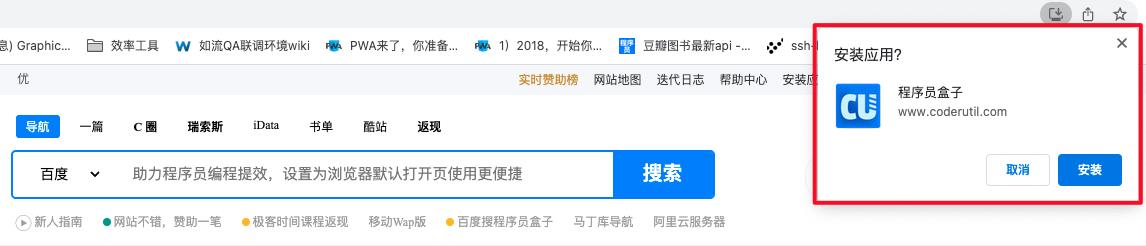
点击后出现这样一个提示:

点击安装按钮:

这样后续我们将会获得跟使用桌面程序一样的体验,不需要在记域名、或者百度搜索关键词,直接点击桌面程序图标。而且这个时候你会发现我们打开的应用程序跟在线服务一模一样,但是又有些许的不同,不同的点在于它好像变成了一个桌面应用程序:

哇,有点意思哈,那这个到底是什么实现的呢??
不卖关子了,引出今天要分享的主角:

学习手册
https://pwa.alienzhou.com/2018-kai-shi-ni-de-pwa-xue-xi-zhi-lv
PWA简介
PWA基于通过先进的技术为Web应用带来接近本地应用的使用体验。基于PWA的Web应用从一个Web页面变为一个沉浸式的顶层应用,并且时刻保持着对网络的低依赖性。
PWA经过Google的大力推广,目前已经比较流行,业界也比较关注,有观望其发展趋势的也有已付诸实践的。这项技术能作为Google力推的技术方向,它需要得到公司的认同和支持,首先需要符合公司的理念或者战略利益。
Google公司在移动端有核心竞争力的产品 android 和 Chromium OS,其中Android 是移动端的操作系统,而Chromium OS则是面向未来的云操作系统。目前Android在移动端的市场份额非常大,已远远超出ios,甚至已超出80%。
Android现在可谓风光无限,但它不一定能代表未来,Google也不一定会放弃“浏览器即是操作系统”的理想。Google Chrome浏览器既可以运行在Android系统,也可以运行在Chromium OS系统。多方的统计数据显示,Google Chrome浏览器的市场份额已超越IE,成为全球第一大浏览器。问题是,如果没有了Web,浏览器该怎么办? 也就没有份额可言了。如果没有了浏览器,Google搜索怎么办? Google搜索广告收入历年来都是Google公司的主要收入来源,有些年份甚至超出90%。如果大部分的内容都困在超级App的孤岛,搜索引擎也将面临巧妇难为无米之炊的困境。

通过上述学习手册,我们可以感受到PWA的强大,或许以后会成为WEB应用必备支持的一项技术,内容比较多,本文不展开了,感兴趣的同学可以去手册学习:
https://pwa.alienzhou.com/2018-kai-shi-ni-de-pwa-xue-xi-zhi-lv

如果你学习了之后,想要实现程序员盒子现在实现的能力:一键安装应用到桌面,因为我在实现的过程中踩了不少坑,所以本文主要是分享下coderutil是怎么实现的:
配置manifest.json
"name": "程序员盒子",
"short_name": "CoderUtil",
"start_url": "/",
"theme_color": "#3b77f7",
"background_color": "#3b77f7",
"display": "standalone",
"orientation": "natural",
"icons": [
"src": "/img/icon/app.png",
"sizes": "200x200",
"type": "image/png"
]
配置sw.js
self.addEventListener('fetch', function(event)
);
首页配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 引入manifest.json -->
<link rel="manifest" href="/manifest.json">
<title>coderutil 程序员盒子,专注于程序员学习编程提效 官网</title>
<body>
<h1> coderutil 程序员盒子,专注于程序员学习编程提效 PWA应用示例 </h1>
<script>
<!-- 注册SW,并且实现自定义安装按钮功能,同时用户点击安装后可进行安装数据统计 -->
window.addEventListener('load', function()
if ('serviceWorker' in navigator)
navigator.serviceWorker.register('/sw.js');
var appPromptEvent = null;
var installBtn = document.getElementById('installBtn');
window.addEventListener('beforeinstallprompt', function(event)
console.log('触发事件:beforeinstallprompt');
event.preventDefault();
appPromptEvent = event;
return false;
);
installBtn.addEventListener('click', function()
if (appPromptEvent !== null)
appPromptEvent.prompt();
appPromptEvent.userChoice.then(function(result)
if (result.outcome == 'accepted')
console.log('同意安装应用');
// 记录安装次数
// 请求数据埋点接口,记录安装数量
else
console.log('不同意安装应用');
appPromptEvent = null;
);
);
window.addEventListener('appinstalled', function()
// 已经安装
);
);
</script>
</body>
</head>
以上是关于基于PWA程序员盒子实现了添加应用程序到桌面的功能的主要内容,如果未能解决你的问题,请参考以下文章