nodejs 指定全局安装路径和缓存路径
Posted q59200182
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs 指定全局安装路径和缓存路径相关的知识,希望对你有一定的参考价值。
本文为方便自己使用编写的node配置,如有问题请勿见怪。
1、前提:已安装 nodejs(nodejs官网 https://nodejs.org), 并且已将其添加到了环境变量 path 中;
2、进入cmd命令行,然后输入 node -v ,测试是否安装成功,出现版本号就表示安装成功
3、进入cmd命令行,然后输入 npm -v ,测试是否已经成功安装 npm,出现版本号就表示成功安装
4、npm 全局模块的存放路径以及cache的路径的配置,默认是在 C 盘 "C:\\Users\\用户" 下
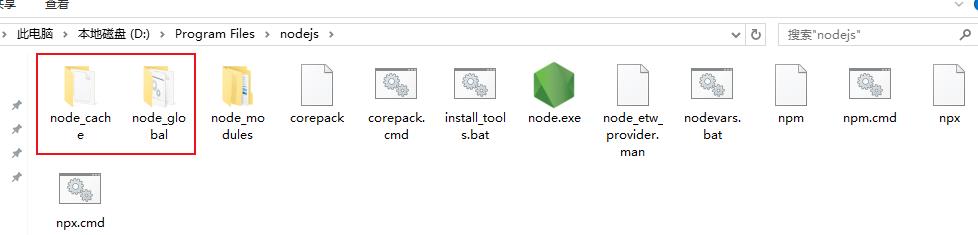
5、在 nodejs 安装目录下,创建 ”node_global” 和 ”node_cache” 两个文件夹

6、进入 cmd 命令行,输入如下命令,
设置全局模块的安装路径到 "node_global" 文件夹,
设置缓存到 "node_cache" 文件夹
npm config set prefix "D:\\Program Files\\nodejs\\node_global"
npm config set cache "D:\\Program Files\\nodejs\\node_cache"
7、由于 node 全局模块大多数都是可以通过命令行访问的,
还要把 “D:\\Program Files\\nodejs\\node_global” 加入到系统环境变量 PATH 中,方便直接使用命令行运行
8、进入 cmd 命令行, 执行 npm 安装模块
# 配置镜像站
npm config set registry=http://registry.npm.taobao.org
# 检查一下镜像站是否正常
npm config get registry
npm 全局安装方式一:
- 输入以下命令,(“-g” 表示安装到 global 目录下, 及之前设置的 “D:\\Program Files\\nodejs\\node_global” 目录下)
- 等到安装完成时,会出现提示 “vue” 安装的目录,以此验证是否设置成功
npm install -g vue
npm 全局安装方式二:
- 输入以下命令,(--global 表示安装到 “D:\\Program Files\\nodejs\\node_global” 目录下)
- 等到安装完成时,会出现提示 “vue-cli” 安装的目录,以此验证是否设置成功
npm install --global vue-cli
安装 webpack
检查是否安装成功, 执行 webpack -v
npm install -g webpack
9、安装 cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org至此node安装配置就完成了
以上是关于nodejs 指定全局安装路径和缓存路径的主要内容,如果未能解决你的问题,请参考以下文章