Spring Boot + Vue 音乐网站开源项目,前后端分离,拿来练手真不错!
Posted Java技术栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot + Vue 音乐网站开源项目,前后端分离,拿来练手真不错!相关的知识,希望对你有一定的参考价值。
点击关注公众号,Java干货及时送达
参考:github.com/Yin-Hongwei/music-website
项目说明
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 mysql。
项目功能
音乐播放
用户登录注册
用户信息编辑、头像修改
歌曲、歌单搜索
歌单打分
歌单、歌曲评论
歌单列表、歌手列表分页显示
歌词同步显示
音乐收藏、下载、拖动控制、音量控制
后台对用户、歌曲、歌手、歌单信息的管理
技术栈
后端
SpringBoot + MyBatis
前端
Vue + Vue-Router + Vuex + Axios + ElementUI
开发环境
JDK:jdk-8u141
mysql:mysql-5.7.21-1-macos10.13-x86_64
node:v12.4.0
IDE:IntelliJ IDEA 2018、VSCode
下载运行
1、下载源码及资源文件
微信关注下方公众号,回复 8555 即可免费领取。
下载后的资源包如下所示:

2、下载数据库中记录的资源
将上一步下载好的的歌曲及图片,将 data 夹里的文件按照下面的截图存放。

3、修改配置文件
1)创建数据库 将 music-website/music-server/sql 文件夹中的 tp_music.sql 文件导入数据库。
2)修改用户名密码 修改 music-website/music-server/src/main/resources/application.properties 文件里的 spring.datasource.username 和 spring.datasource.password;
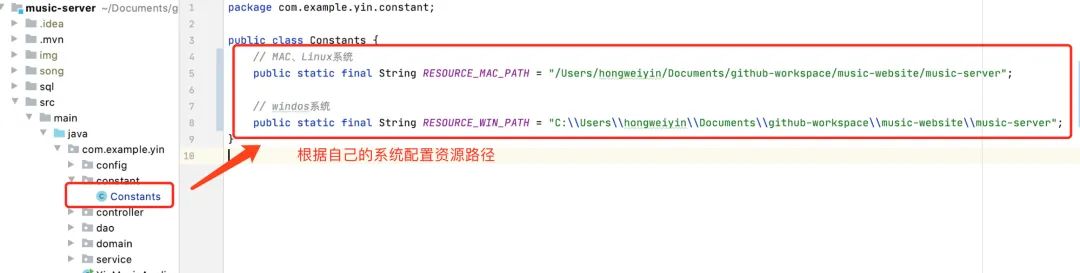
3)修改资源路径
修改 music-server/src/main/java/com/example/yin/constant/Constants.java 文件中的 RESOURCE_PATH,否则资源加载不了。

4、启动项目
启动 music-server
启动 music-manage
启动客户端:进入 music-client 目录,运行下面命令
npm install // 安装依赖
npm run dev // 启动前台项目项目预览
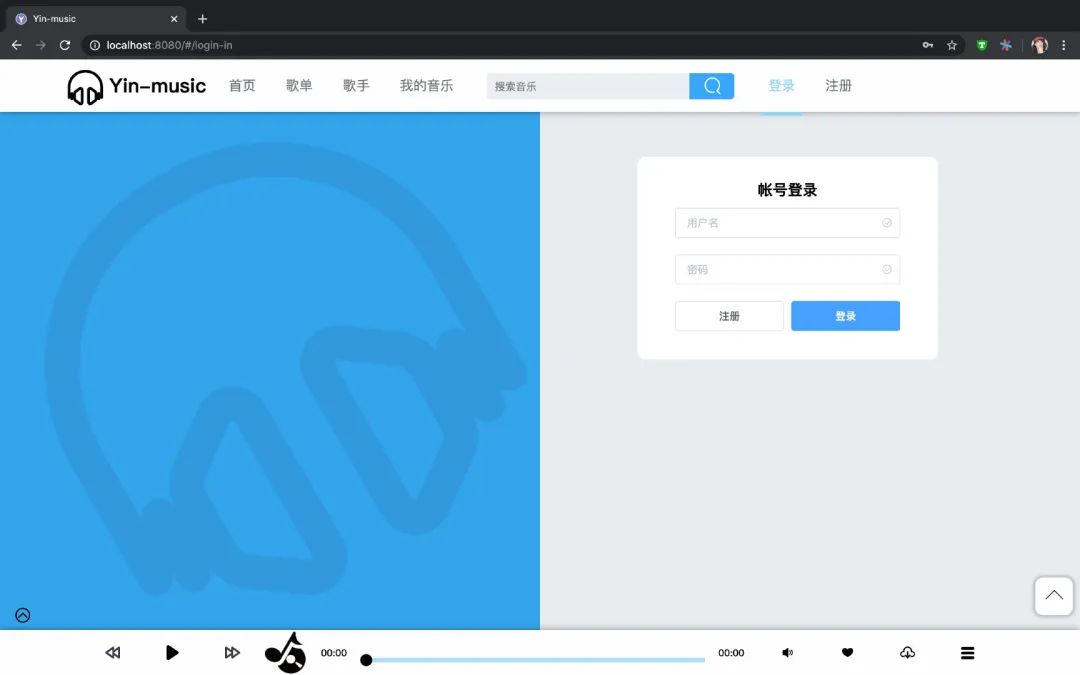
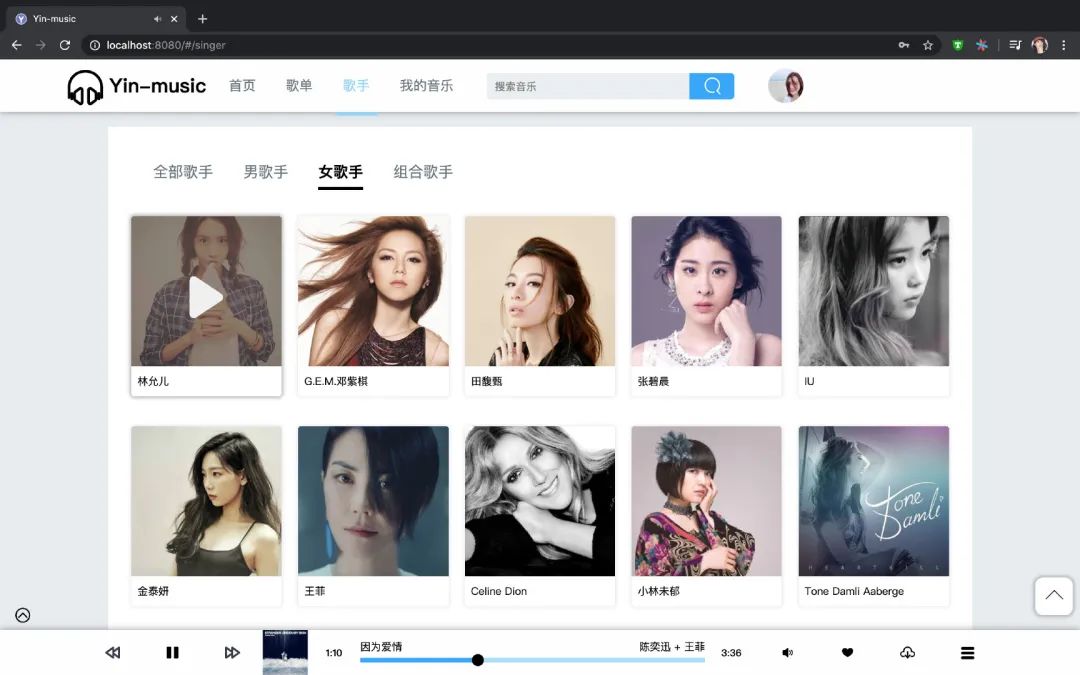
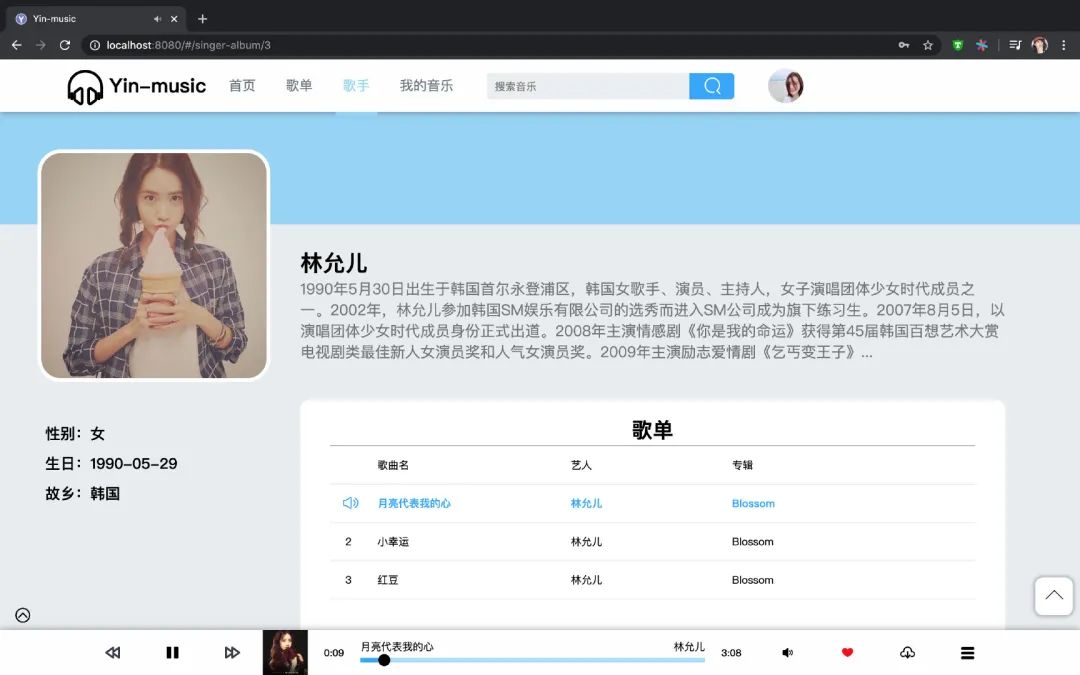
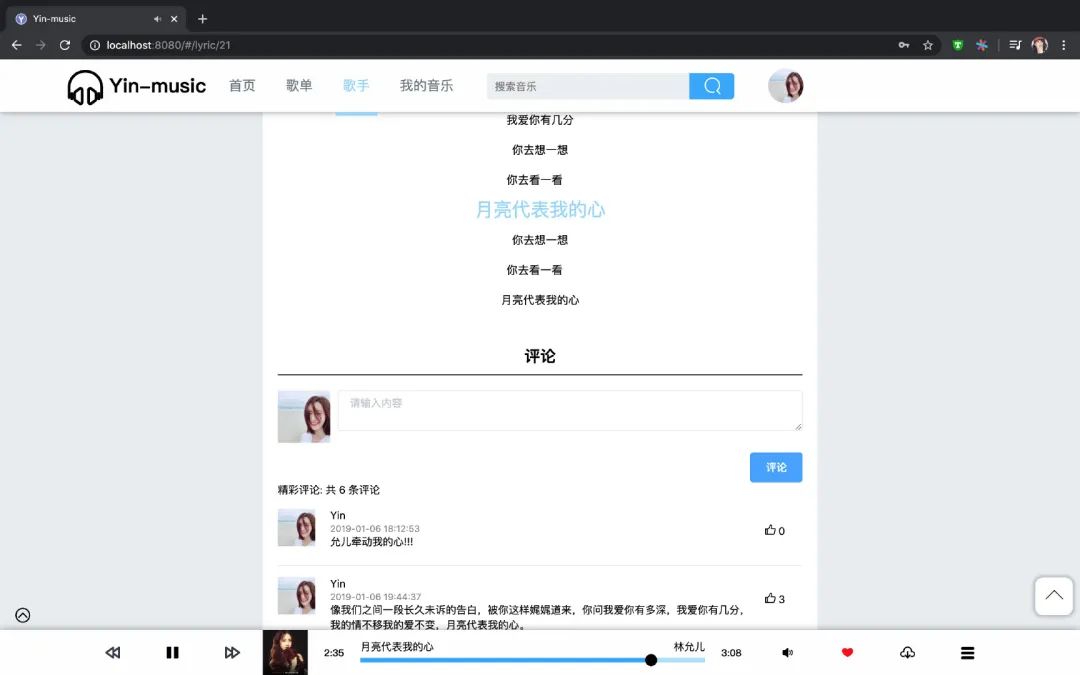
前台截图预览
微信关注下方公众号,回复 8555 即可免费领取。










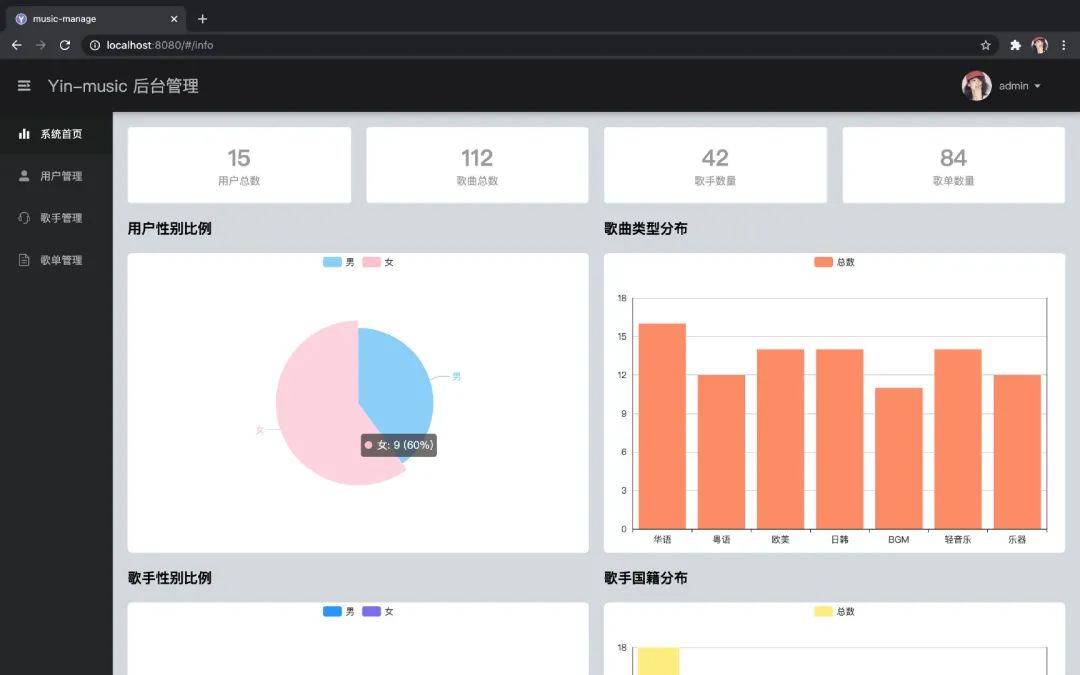
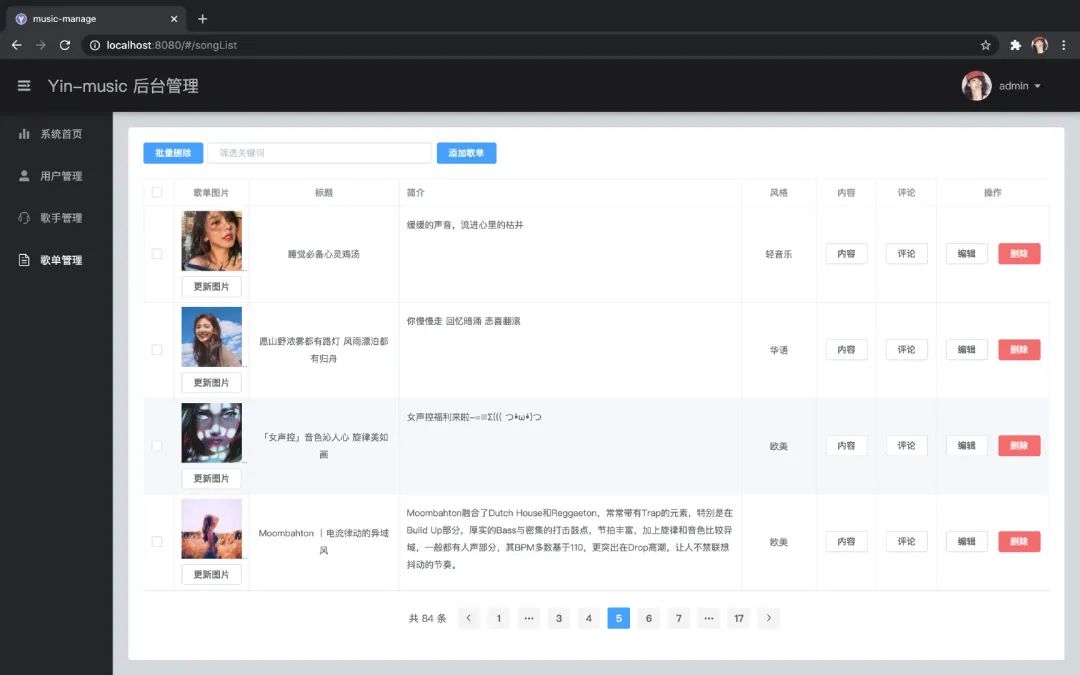
后台截图预览






< END >
获取项目
▲点击关注Java大后端公众号▲
▲在上面公众号回复「8555」▲
注意:不是在本公众号回复
Spring Cloud 爆高危漏洞,赶紧修复!2021 年发生的 10 件技术大事!!
23 种设计模式实战(很全)
换掉 Log4j2!tinylog 横空出世再见单身狗!Java 创建对象的 6 种方式阿里为什么推荐使用 LongAdder?重磅官宣:Redis 对象映射框架来了!!别再写爆爆爆炸类了,试试装饰器模式!程序员精通各种技术体系,45岁求职难!
Spring Boot 3.0 M1 发布,正式弃用 Java 8Spring Boot 学习笔记,这个太全了!
关注Java技术栈看更多干货
获取 Spring Boot 实战笔记!以上是关于Spring Boot + Vue 音乐网站开源项目,前后端分离,拿来练手真不错!的主要内容,如果未能解决你的问题,请参考以下文章
Spring Boot + Vue 音乐网站开源项目,前后端分离,拿来练手真不错!
前后端分离 Spring Boot + Vue 开发网易云&QQ音乐(附源码)!