go-echarts x 轴标签显示不全
Posted 恋喵大鲤鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了go-echarts x 轴标签显示不全相关的知识,希望对你有一定的参考价值。

文章目录
1.简介
go-echarts 是 Go 中将数据绘制成各种图表的开源库,是 Apache Echarts 的 Go 版接口,用来控制生成 Apache Echarts 图表。
在 GitHub 上,它有超过 4K 颗星,使其成为 Go 中生成图表的最受欢迎的库之一。
2.官方示例
我想将自己的数据生成一个折线图。参考官方示例代码 go-echarts/examples,其中生成折线图的在 examples/line.go。这里以生成带有最小值,平均值与最大值的折线图为例,其官方示例代码如下。
package examples
import (
"io"
"math/rand"
"os"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/components"
"github.com/go-echarts/go-echarts/v2/opts"
)
var (
itemCntLine = 6
fruits = []string"Apple", "Banana", "Peach ", "Lemon", "Pear", "Cherry"
)
func generateLineItems() []opts.LineData
items := make([]opts.LineData, 0)
for i := 0; i < itemCntLine; i++
items = append(items, opts.LineDataValue: rand.Intn(300))
return items
func lineMarkPoint() *charts.Line
line := charts.NewLine()
line.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "markpoint options",
),
)
line.SetXAxis(fruits).AddSeries("Category A", generateLineItems()).
SetSeriesOptions(
charts.WithMarkPointNameTypeItemOpts(
opts.MarkPointNameTypeItemName: "Maximum", Type: "max",
opts.MarkPointNameTypeItemName: "Average", Type: "average",
opts.MarkPointNameTypeItemName: "Minimum", Type: "min",
),
charts.WithMarkPointStyleOpts(
opts.MarkPointStyleLabel: &opts.LabelShow: true),
)
return line
type LineExamples struct
func (LineExamples) Examples()
page := components.NewPage()
page.AddCharts(
lineMarkPoint(),
)
f, err := os.Create("examples/html/line.html")
if err != nil
panic(err)
page.Render(io.MultiWriter(f))
其中 lineMarkPoint() 根据给定的数据设置 X 轴和 Y 轴后,以及折线图的相关属性后,返回折线图对象。然后通过 components.Page 以 HTML 文件的形式渲染生出一个折线图。
我们调用官方的示例生成对应的折线图。
package main
import (
"github.com/go-echarts/examples/examples"
)
func main()
var line examples.LineExamples
line.Examples()
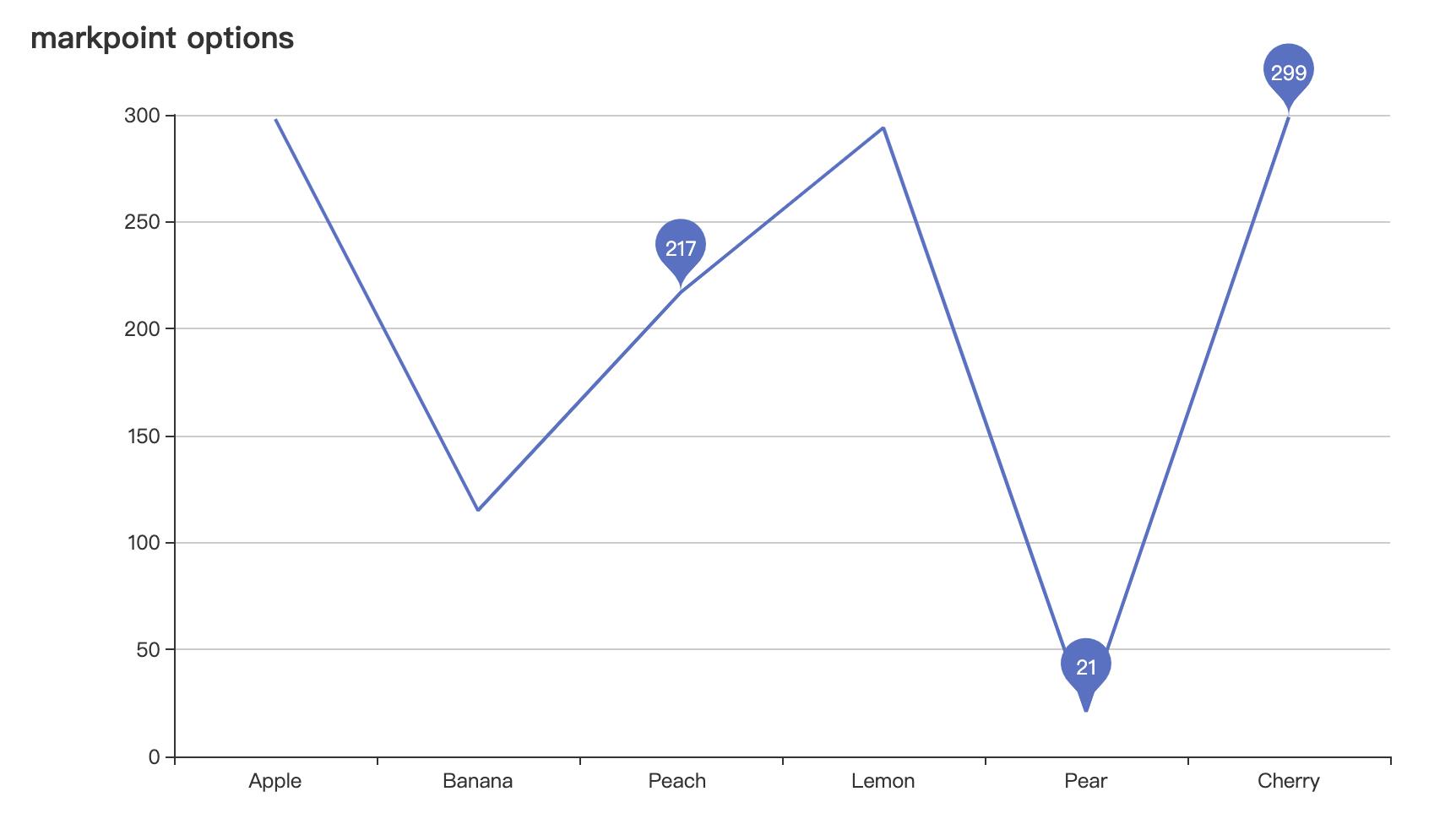
运行程序,打开生成的 HTML 文件,看到的折线图如下。

3.X 轴标签显示不全
我把官方的示例代码拷贝到本地,把 X 轴的标签替换成自己数据对应的标签,是日期格式,数量是十个。
var (
fruits = []string"2022-03-01", "2022-03-02", "2022-03-03", "2022-03-04", "2022-03-05", "2022-03-06", "2022-03-07",
"2022-03-08", "2022-03-09", "2022-03-10"
itemCntLine = len(fruits)
)
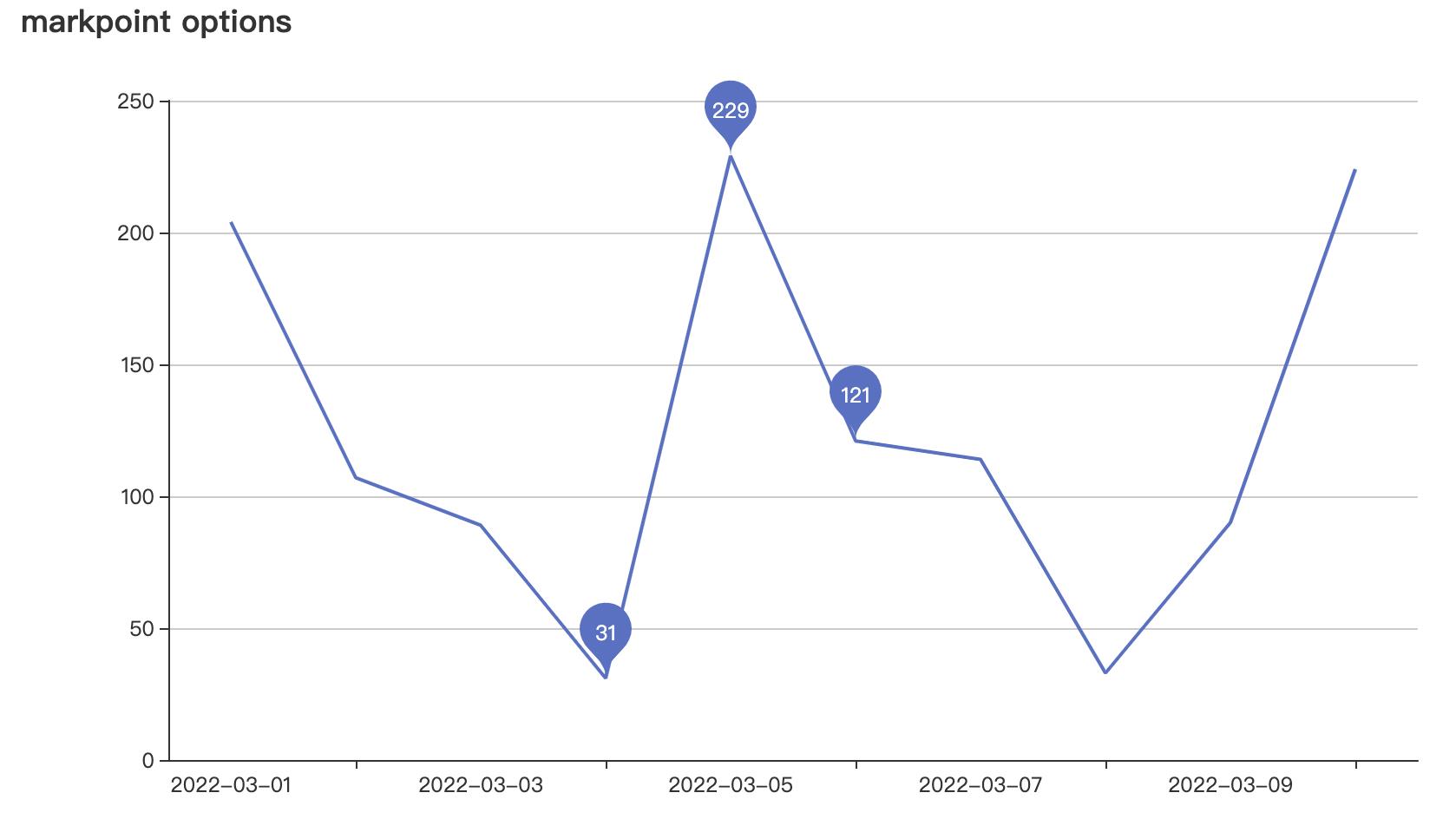
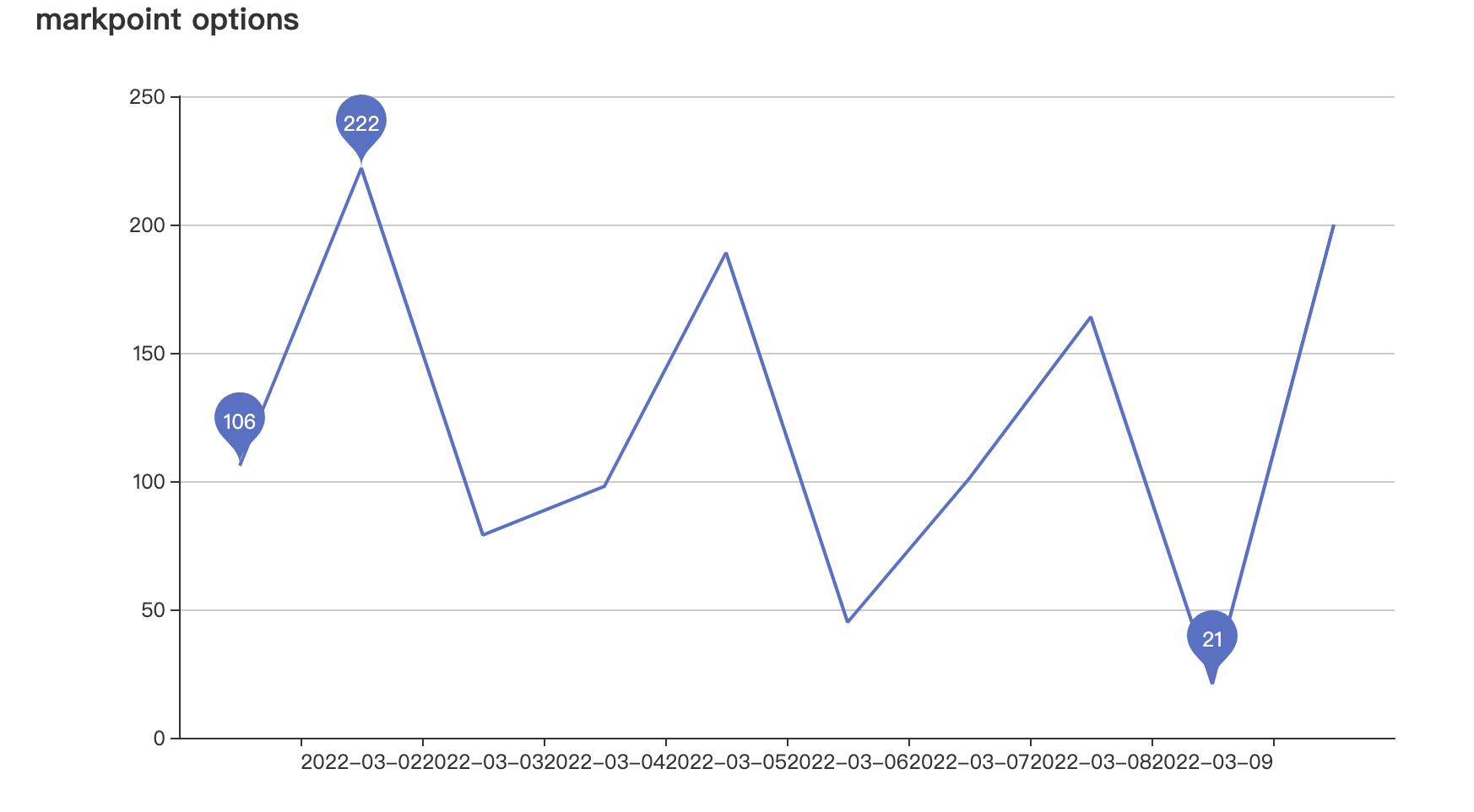
Y 轴数据依旧随机产生,生成折线图的代码不变,渲染后的效果如下。

可以看到 Y 轴的数据是十个,数量没有问题,但是 X 轴的日期没有全部显示,而是间隔一个来显示。
为什么会这样呢?原因是标签数量太多,太长,横着显示会出现重叠,go-echarts 自动优化,做了部分展示。
4.解决办法
我们在官方包中找到了用于描述轴标签的一个类型 type AxisLabel ,其中有个属性 Interval 的注释中说了如何显示所有的的轴标签。
type AxisLabel struct
// Set this to false to prevent the axis label from appearing.
Show bool `json:"show,omitempty"`
// Interval of Axis label, which is available in category axis.
// It uses a strategy that labels do not overlap by default.
// You may set it to be 0 to display all labels compulsively.
// If it is set to be 1, it means that labels are shown once after one label.
// And if it is set to be 2, it means labels are shown once after two labels, and so on.
Interval string `json:"interval,omitempty"`
...
按照说明,我们将 AxisLabel 的属性 Interval 设置成 “0”。
func lineMarkPoint() *charts.Line
line := charts.NewLine()
line.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "markpoint options",
),
// 这个是我新加的用户设置轴标签的属性。
charts.WithXAxisOpts(opts.XAxis
AxisLabel: &opts.AxisLabel
Interval: "0",
,
),
)
line.SetXAxis(fruits).AddSeries("Category A", generateLineItems()).
SetSeriesOptions(
charts.WithMarkPointNameTypeItemOpts(
opts.MarkPointNameTypeItemName: "Maximum", Type: "max",
opts.MarkPointNameTypeItemName: "Average", Type: "average",
opts.MarkPointNameTypeItemName: "Minimum", Type: "min",
),
charts.WithMarkPointStyleOpts(
opts.MarkPointStyleLabel: &opts.LabelShow: true),
)
return line
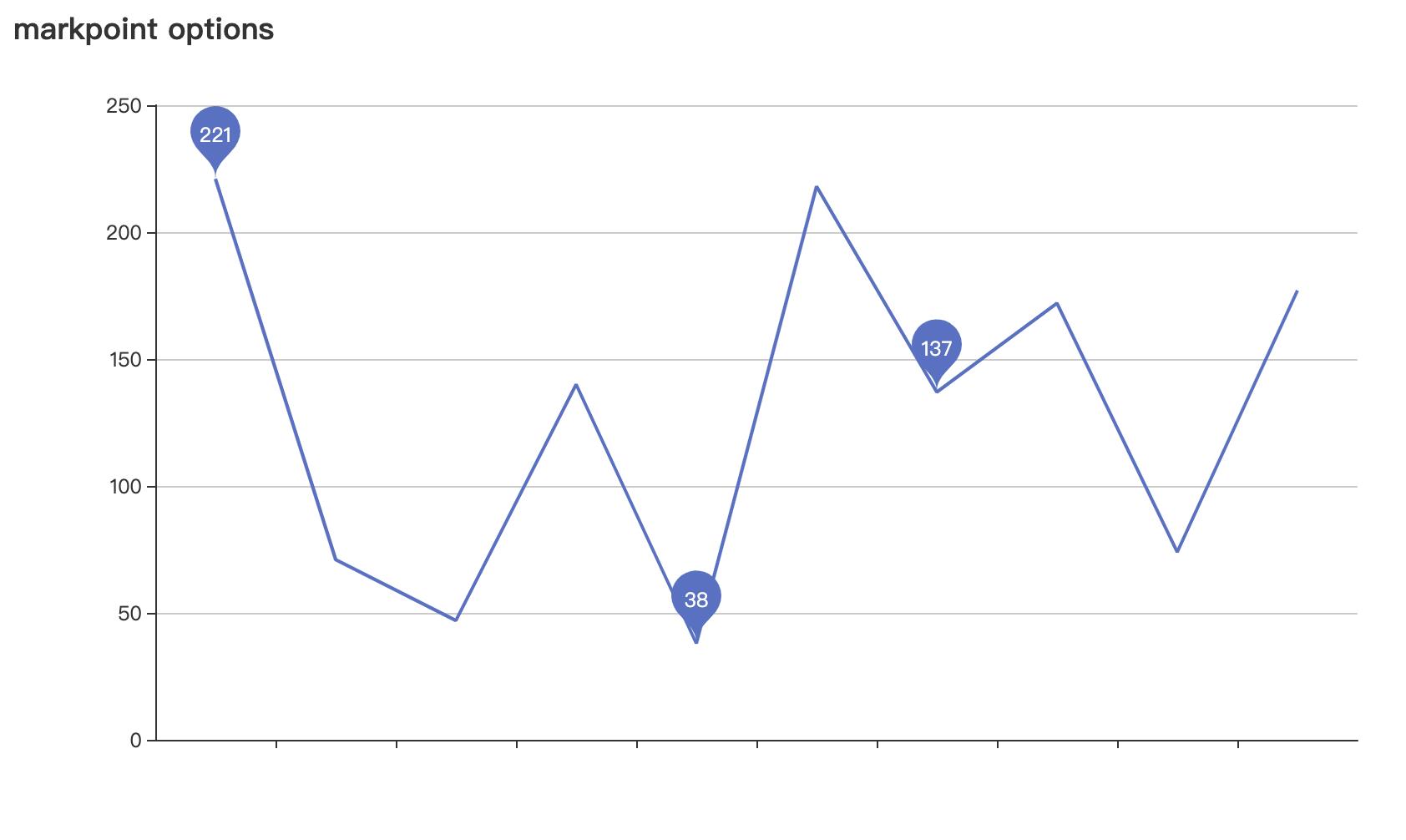
渲染后的结果如下。

这下倒好了,X 轴标签一个都不显示了。猜测是因为显示设置 X 轴标签的相关属性,但是其他属性有没有设置,导致不显示了。这里吐槽一下,都已经显示给了轴标签,为什么默认显示呢?
我们将 AxisLabel.Show 置为 true 再试下。
```go
func lineMarkPoint() *charts.Line
line := charts.NewLine()
line.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "markpoint options",
),
// 这个是我新加的用户设置轴标签的属性。
charts.WithXAxisOpts(opts.XAxis
AxisLabel: &opts.AxisLabel
Show: true,
Interval: "0",
,
),
)
...
渲染后的结果如下:
不出所料,X 轴标签出现了重叠,没法看。看外,还发现了一个问题,首尾两个标签没有展示。
我们继续看下 type AxisLabel 的相关属性,肯定是因为我没有将相关的属性设置好。果不其然,其中有三个属性与上面遇到的两个问题有直接的关系。
type AxisLabel struct
...
// Rotation degree of axis label, which is especially useful when there is no enough space for category axis.
// Rotation degree is from -90 to 90.
Rotate float64 `json:"rotate,omitempty"`
...
ShowMinLabel bool `json:"showMinLabel"`
ShowMaxLabel bool `json:"showMaxLabel"`
...
其中 Rotate 可以控制标签旋转的角度,来解决重叠的问题。注意,其是旋转的方向是逆时针旋转。比如正值 30 表示逆时针旋转 30 度。这里我又要吐槽一下,为什么不用正值表示顺时针,负值表示逆时针呢?这样不是更符合人们的认知习惯吗?
还有两个属性 ShowMinLabel 和 ShowMaxLabel 用于控制首尾标签是否显示,如果需要显示首位标签,需要将其置为 true。我可能没有 get 到 go-echarts 的精妙设计之处,将这两个字段设计成默认为 true 不是更好吗?
几经波折,下面是最终的轴坐标属性的设置。
charts.WithXAxisOpts(opts.XAxis
AxisLabel: &opts.AxisLabel
Show: true,
Interval: "0",
Rotate: 30,
ShowMinLabel: true,
ShowMaxLabel: true,
,
)
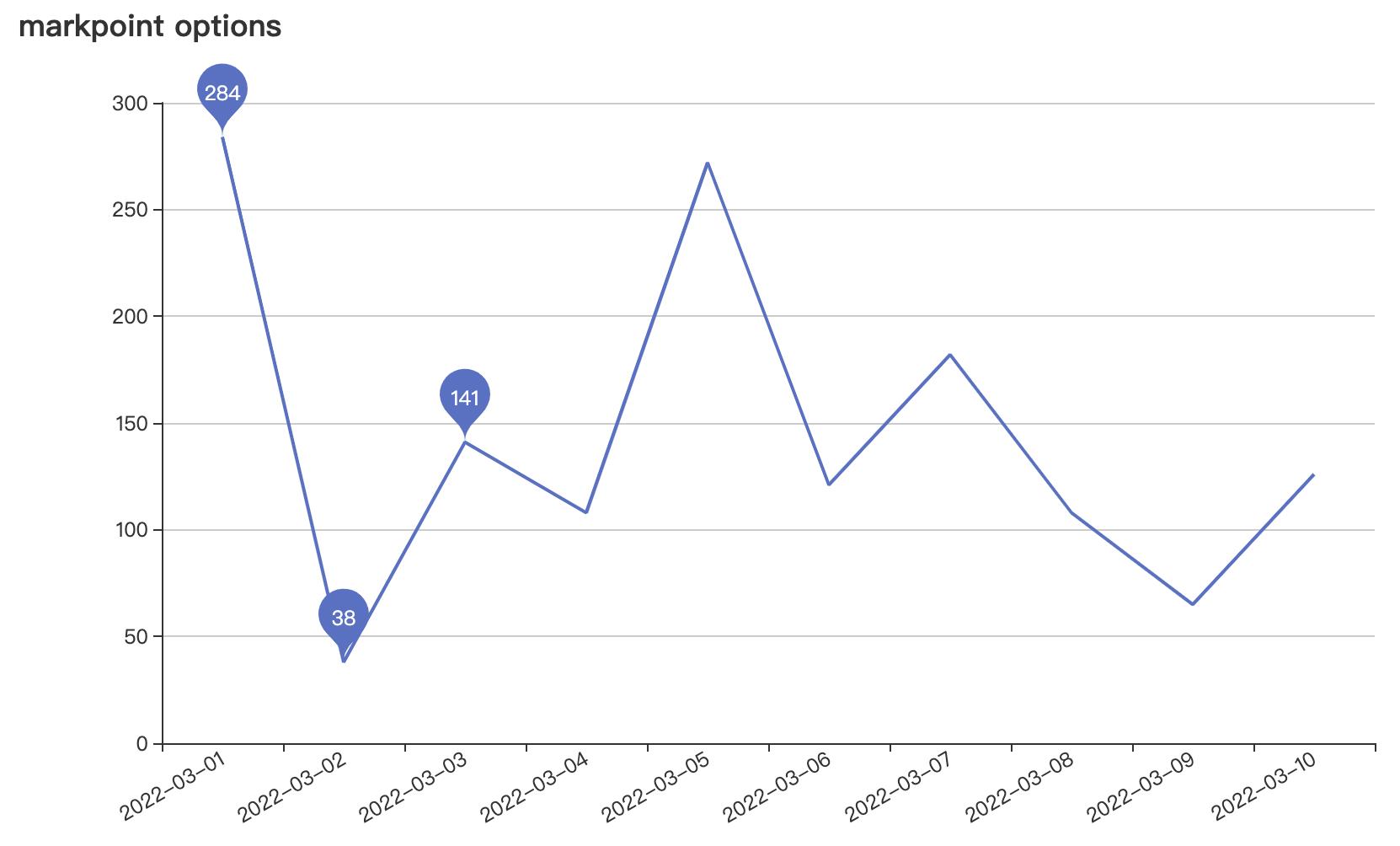
最后的展示效果如下:

5.标签继续变长遇到的问题
如果我的 X 轴标签继续变长,比如我在日期后面加上了时间。
var (
fruits = []string
"2022-03-01 01:02:03", "2022-03-02 01:02:03", "2022-03-03 01:02:03",
"2022-03-04 01:02:03", "2022-03-05 01:02:03", "2022-03-06 01:02:03",
"2022-03-07 01:02:03", "2022-03-08 01:02:03", "2022-03-09 01:02:03",
"2022-03-10 01:02:03"
itemCntLine = len(fruits)
)
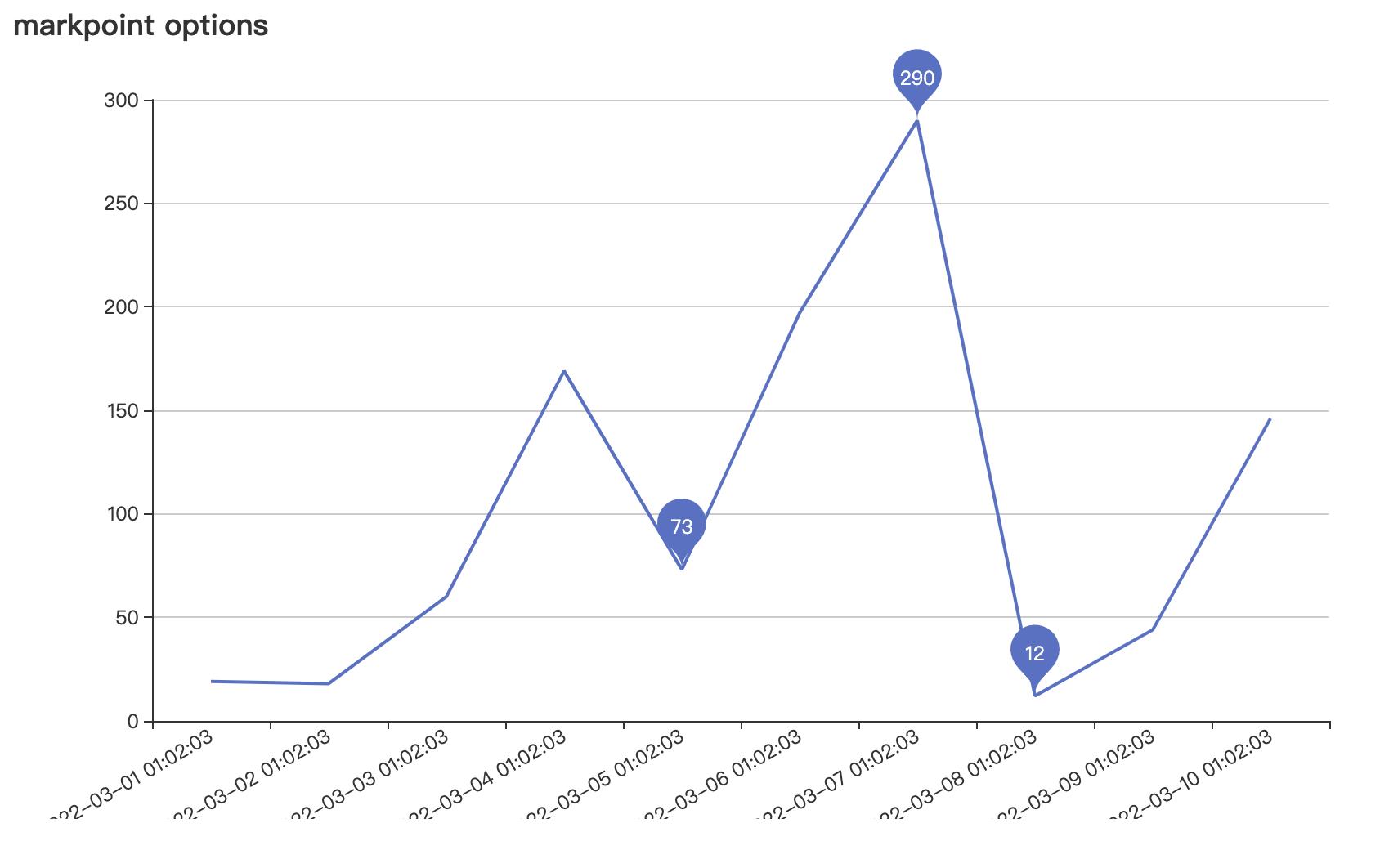
还是按照上面的代码来生成,会出现下面标签被裁切显示不全的情况。

从上图中,可以直观地看到原因,是因为标签栏的高度不够,导致了标签被裁切。如何解决这个问题?
我们继续回到轴标签类型 type AxisLabel ,看看有没有相关的属性来控制标签栏的高度。绝望的是,并没有发现相关的属性。
实际上,go-echarts 是 Apache ECharts 的客户端库。其相关的设置,实际上是用来控制生成 Apache ECharts,相关的属性也都能在 Apache ECharts 中找到。
其中 ECharts 有个 grid 属性可以用来控制图表距离容器的左边距离和底部距离。
grid:
left: '10%',
bottom:'35%'
不过目前在 go-echarts 中并没有找到如何设置 grid,可能目前还不支持。
这里就先减小旋转的角度和字体大小来间接解决遮挡的问题。
charts.WithXAxisOpts(opts.XAxis
AxisLabel: &opts.AxisLabel
Show: true,
Interval: "0",
Rotate: 20, // 减小旋转角度
ShowMinLabel: true,
ShowMaxLabel: true,
FontSize: "10", // 减小标签字体大小
,
)
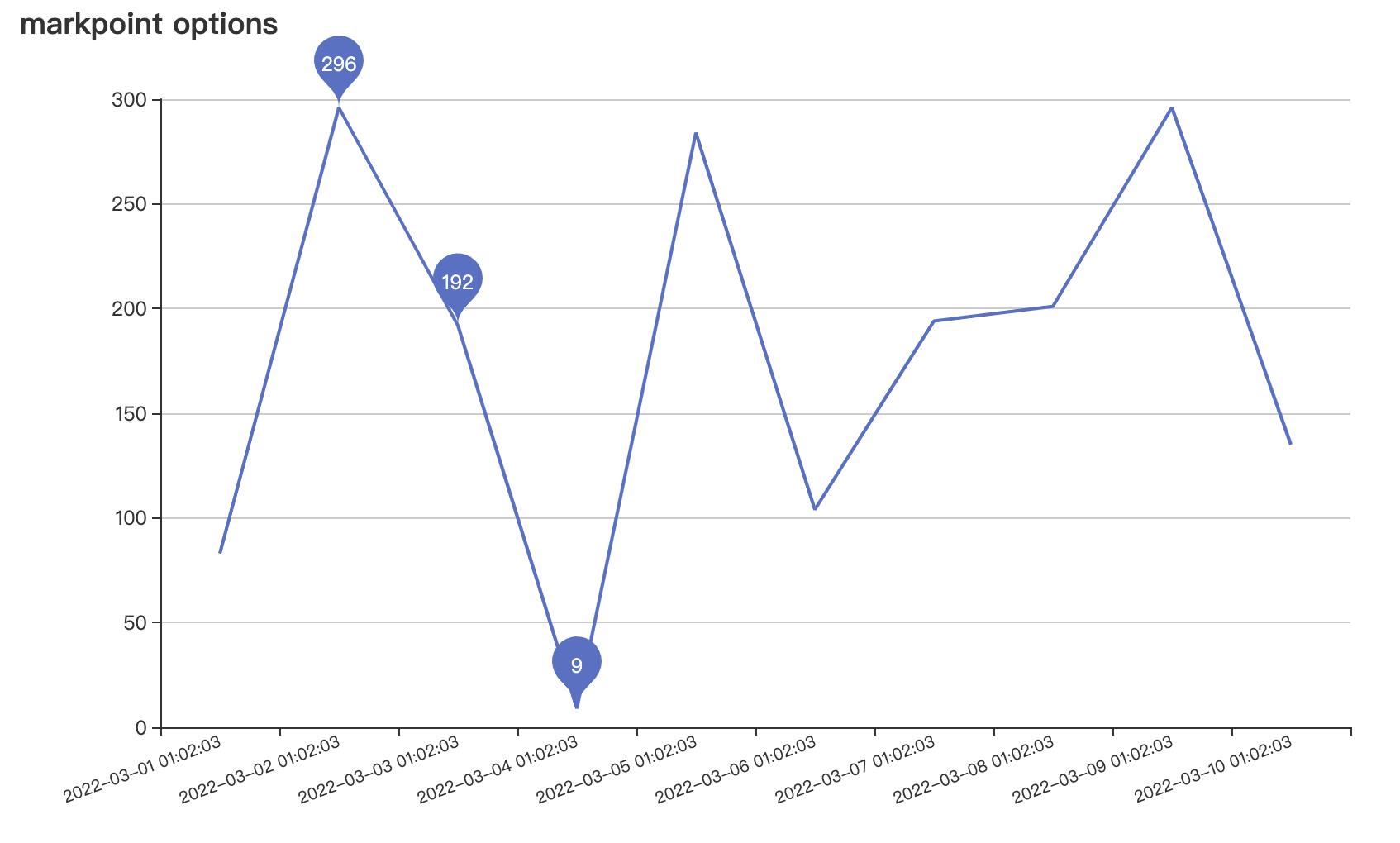
效果如下:

6.小结
本文简单记录了通过 go-echarts 生成折线图时遇到的相关问题并给出了对应的解决办法。
其中 x 轴标签显示不全,是因为标签数量太多,太长,横着显示会出现重叠,go-echarts 做了自动优化只展示部分标签。我们可以通过显示设置轴标签 相关属性 type AxisLabel 的相关属性来控制其展现形式。
比较关键的两个属性是:
- AxisLabel.Interval 控制展示间隔,0 表示展示全部。
- AxisLabel.Rotate 旋转角度,取值范围是 -90 ~ 90,正值表示逆时针,负值表示顺时针。
如果 x 轴标签显示全部和旋转后,被遮挡,是因为图表底部距离容器的距离不够,可以通过 Grid 属性来设置。但是目前 go-echarts 貌似还不支持设置 Grid。可以通过减小旋转角度和字体大小间接让被遮挡的标签显示出来。
关于 go-echarts 更多的用法和使用问题,如果有机会,后面会继续更新。希望大家能够参照官方代码和文档,做到举一反三,能够顺利解决自己遇到的问题。
参考文献
Apache ECharts
Apache ECharts option
go-echarts - pkg.go.dev
go-echarts opts - go.pkg.dev
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
以上是关于go-echarts x 轴标签显示不全的主要内容,如果未能解决你的问题,请参考以下文章